echarts中label上下两行展示

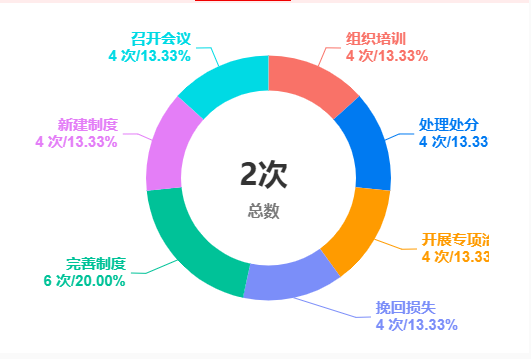
如上图展示
- series: [ //系列列表
- {
- name: '设备状态',
- //系列名称
- type: 'pie',
- //类型 pie表示饼图
- radius: ['50%', '70%'],
- //饼图的半径,第一项是内半径,第二项是外半径,内半径为0就是真的饼,不是环形
- center: ['55%', '50%'],
- itemStyle: { //图形样式
- normal: { //normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。
- label: { //饼图图形上的文本标签
- show: true,
- //平常不显示
- textStyle: {
- fontSize: '15',
- fontWeight: 'bold'
- },
- formatter: '{b}\n{c} 次/{d}%',
- },
- },
- },
- data: [{
- value: 4,
- name: '组织培训'
- }, {
- value: 4,
- name: '处理处分',
- }, {
- value: 4,
- name: '开展专项治理',
- }, {
- value: 4,
- name: '挽回损失',
- }, {
- value: 6,
- name: '完善制度',
- }, {
- value: 4,
- name: '新建制度',
- }, {
- value: 4,
- name: '召开会议',
- }]
- }]
echarts中label上下两行展示的更多相关文章
- echarts实现中国地图数据展示
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
- echarts中如何使用timeline组件
1.吃碗面 这里关于echarts3 官网的示例我不得不吐槽一下,逼格真高!一小部分示例动不动数据就是国家统计局搞出来的,你脸真大.当然他们做的示例的确是很好,这一点毫无疑问.当我看了echarts3 ...
- echarts中视觉映射器(visualMap)与时间轴(timeline)混用的实现方法
1.简述 echarts中的 timeline 组件,提供了在多个 ECharts option 间进行切换.播放等操作的功能. 与其他组件些不同,它需要操作『多个option』. 所以除了基准的ba ...
- Echarts中太阳图(Sunburst)的实例
Echarts中太阳图(Sunburst)的实例 目前在项目中要实现一个Echars中的太阳图,但是Echars中的太阳图的数据格式是一个树形结构,如下代码格式如下: var mapData = [ ...
- Echarts中线状图的X轴坐标标签倾斜样式
在echarts中应用线状图时可以展现很多的数据,而当数据量过多的时候,X轴的坐标就会显示不全,因为整个图形的宽度是一定的,X轴的全长是一定的 http://www.cnblogs.com/phpgc ...
- Golang中Label的用法
在Golang中能使用Label的有goto, break, continue.,这篇文章就介绍下Golang中Label使用和注意点. 注意点: Label在continue, break中是可选的 ...
- ECharts SSH+JQueryAjax+Json+JSP将数据库中数据填充到ECharts中
本文引用自:http://blog.csdn.net/ArcticFoxHan/article/details/38071641 1.导入包,搭建SSH框架 导入Jquery的JS包,<sc ...
- 提取 ECharts 中的svg地图信息
地图的需求还是蛮大的,全国都要自己画的话,还是需要投入比较大的人力. ECharts中有地图,那我们能不能把里面的地图文件提取出来呢,主要逻辑在map.js中. 看源代码发现,ECharts中地图信息 ...
- FusionCharts饼图中label值太长怎么解决
FusionCharts饼图中label值太长怎么解决 1.使用hoverText属性 <?xml version="1.0" encoding="UTF-8&qu ...
- echarts中的option.legend.data has not been defined.
1.错误描述 2.错误原因 var map = function(mapData){ require( [ 'echarts', 'echarts/chart/map' ], function (ec ...
随机推荐
- OData – Custom Serialize & Deserialize
前言 本来计划用 Custom Serialize 来解决 OData 不支持 [JsonPropertyName] 的问题. 但是后来发现 Custom Serialize 并不能解决这个问题. C ...
- Soring —— 容器总结
获取bean 容器层次结构图 *BeanFactory 是IoC容器的顶层接口,初始化BeanFactory对象时,加载的bean延迟加载 bean相关 依赖注入相关
- 用C#写个PDF批量合并工具简化日常工作
一. 前言 由于项目需要编写大量的材料,以及各种签字表格.文书等,最后以PDF作为材料交付的文档格式,过程文档时有变化或补充,故此处理PDF文档已经成为日常工作的一部分. 网上有各种PDF处理工具,总 ...
- go语言中变量的作用域
Go 语言中的变量作用域规则决定了变量在程序的哪些部分是可见的和可以访问的.理解这些规则对于编写清晰.维护性高的代码非常重要.下面是一个系统性的解释. 变量的作用域类型 包级作用域: 包级作用域的变量 ...
- 冒泡排序和一点优化(php)
function maopao($arr){ $len = count($arr);//获取数组的长度 //有多少个数组元素就最多就要排n-1次 for ($j=0;$j<$len-1;$j++ ...
- 深度学习 - Torch-TensorRT 推理加速
深度学习 - Torch-TensorRT 推理加速 Torch-TensorRT 作为 TorchScript 的扩展. 它优化并执行兼容的子图,让 PyTorch 执行剩余的图. PyTorch ...
- iotdb时序数据库常见使用命令
docker 安装IOTDB核心代码: #docker启动 docker run -d -p 6667:6667 -p 31999:31999 -p 8181:8181 --name some-iot ...
- day13-JavaDoc
JavaDoc JavaDoc命令是用来生成自己API文档的 参数信息 @author 作者名 @version 版本号 @since 指明需要最早使用的jdk版本 @param 参数名 @retur ...
- AWR分享案例
[深度长文]循序渐进解读Oracle AWR性能分析报告 - ORACLE - dbaplus社群:围绕Data.Blockchain.AiOps的企业级专业社群.技术大咖.原创干货,每天精品原创文章 ...
- KubeSphere 社区双周报 | 本周六上海站 Meetup 准时开启 | 2023.7.21-08.03
KubeSphere 社区双周报主要整理展示新增的贡献者名单和证书.新增的讲师证书以及两周内提交过 commit 的贡献者,并对近期重要的 PR 进行解析,同时还包含了线上/线下活动和布道推广等一系列 ...
