Python之路【第十八篇】Django小项目webQQ实现
WEBQQ的实现的几种方式
1、HTTP协议特点
首先这里要知道HTTP协议的特点:短链接、无状态!
在不考虑本地缓存的情况举例来说:咱们在连接博客园的时候,当tcp连接后,我会把我自己的http头发给博客园服务器,服务器端就会看到我请求的URL,server端就会根据URL分发到相应的视图处理(Django的views里)。最后给我返回这个页面,当返回之后连接就断开了。
短连接:
服务器为什么要断开?很多情况下我还会打开页面,我请求一次连接断开了为什么会这样?为什么不建立长期的连接?这个是HTTP设计的考虑,在大并发的情况下,如果连接不断开,我不知道你什么时候点,你可能立刻就点有可能10分钟1个小时或者其他时间点,那么你就会占着这个连接(是很浪费的,并且连接是有限的),所以当返回后server端就会断开这个连接。
无状态:
服务器不保存客户端的任何状态,每一次客户端连接服务器的时候都要把相关的信息发给客户端告诉客户端你是谁,服务端不会保存你是谁?
那么问题来了,为什么我们在登录京东之后登录一次之后,服务器就不会让咱们在登录了,根据咱们之前的博客的Session和Cookie。服务器端会在用户登录的时候,在服务器端生成一个sessionID(有有效期)并且返回给客户。客户端会把这个seesionID存到Cookie里。这样登录之后就不需要再输入密码!
2、WEBqq通信实现
首先看下面的图
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAuMAAADtCAYAAAAV6Hv9AAAKr2lDQ1BJQ0MgUHJvZmlsZQAASImVlgdUU2kWx7/30hstIRQpoTdBikAAKaGH3psFQkIJJcZAULEhMjgCY0FFBJQBHaQoWAEZCyKKFUUF7BNkUFDHwYKoqMwDlrCze3b37M25ub9z873/u+/L+875A0C+zxEK02A5ANIFmaIQL1dGVHQMAycBaIAHBEABlhxuhpAVFOQHkJitf4+PfQCaqndNp7T+/ff/GvK8hAwuAFAQwvG8DG46wieRPMcVijIBQCEJdFZmCqe4FGGaCBkQ4cNTnDTD7VMcP8P3pteEhbghPAwAnszhiJIAIH1A+owsbhKiQ6YhbC7g8QUIuyPsxE3m8BDOQ3h+evryKT6KsGH8P+kk/U0zXqrJ4SRJeeZZpgPvzs8QpnFW/5/b8b8jPU08ew9tJMnJIu8QpNKRPatNXe4rZUF8QOAs83nT66c5WewdPsvcDLeYWeZx3H1nWZwazppljmjuWn4mO2yWRctDpPqCtAA/qX4CW8oJGR6hs5zI92TPcnZyWOQsZ/EjAmY5IzXUd26Nm7QvEodIZ04UeUqfMT1jbjYuZ+5emclh3nMzREnn4SW4e0j7gnDpemGmq1RTmBY0N3+al7SfkRUqvTYTecFmOYXjEzSnEyTdH+AOPIAf8mEg1RJYAQskkakyE1ZNvdPAbblwtYiflJzJYCGnJoHBFnDN5jMszS1sAJg6gzN/8fv702cLouPnesKzADjGIs2Lc73YZwCcrAdA5vRcT58JAGUcgI5jXLEoa6aHnvrCACKQBTSgAjSADjAEpsh8NsABuCCT+oBAEAaiwTLABckgHYjASrAWbAT5oBBsB7tBGagEB0AtOAKOgxZwBlwAl8F1cBv0gkdAAobAKzAKPoIJCIJwEAWiQiqQJqQHmUCWEBNygjwgPygEiobioCRIAImhtdAmqBAqhsqgKqgOOgadhi5AV6Ee6AE0AI1A76AvMAomwzRYHdaHF8BMmAX7wmHwUjgJXgFnw3nwVrgUroYPw83wBfg63AtL4FfwGAqgSCg6SgtlimKi3FCBqBhUIkqEWo8qQJWgqlGNqDZUF+ouSoJ6jfqMxqKpaAbaFO2A9kaHo7noFej16CJ0GboW3YzuRN9FD6BH0d8xFIwaxgRjj2FjojBJmJWYfEwJpgZzCnMJ04sZwnzEYrF0rAHWFuuNjcamYNdgi7D7sE3YdmwPdhA7hsPhVHAmOEdcII6Dy8Tl4/biDuPO4+7ghnCf8CS8Jt4S74mPwQvwufgSfD3+HP4O/gV+giBH0CPYEwIJPMJqwjbCQUIb4RZhiDBBlCcaEB2JYcQU4kZiKbGReIn4mPieRCJpk+xIwSQ+KYdUSjpKukIaIH0mK5CNyW7kJWQxeSv5ELmd/ID8nkKh6FNcKDGUTMpWSh3lIuUp5ZMMVcZMhi3Dk9kgUy7TLHNH5o0sQVZPliW7TDZbtkT2hOwt2ddyBDl9OTc5jtx6uXK503L9cmPyVHkL+UD5dPki+Xr5q/LDCjgFfQUPBZ5CnsIBhYsKg1QUVYfqRuVSN1EPUi9Rh2hYmgGNTUuhFdKO0Lppo4oKigsVIxRXKZYrnlWU0FF0fTqbnkbfRj9O76N/UVJXYiklKG1RalS6ozSuPE/ZRTlBuUC5SblX+YsKQ8VDJVVlh0qLyhNVtKqxarDqStX9qpdUX8+jzXOYx51XMO/4vIdqsJqxWojaGrUDajfUxtQ11L3Uhep71S+qv9aga7hopGjs0jinMaJJ1XTS5Gvu0jyv+ZKhyGAx0hiljE7GqJaalreWWKtKq1trQttAO1w7V7tJ+4kOUYepk6izS6dDZ1RXU9dfd61ug+5DPYIeUy9Zb49el964voF+pP5m/Rb9YQNlA7ZBtkGDwWNDiqGz4QrDasN7RlgjplGq0T6j28awsbVxsnG58S0T2MTGhG+yz6RnPma+3XzB/Or5/aZkU5ZplmmD6YAZ3czPLNesxezNAt0FMQt2LOha8N3c2jzN/KD5IwsFCx+LXIs2i3eWxpZcy3LLe1YUK0+rDVatVm8XmixMWLh/4X1rqrW/9WbrDutvNrY2IptGmxFbXds42wrbfiaNGcQsYl6xw9i52m2wO2P32d7GPtP+uP2fDqYOqQ71DsOLDBYlLDq4aNBR25HjWOUocWI4xTn97CRx1nLmOFc7P3PRceG51Li8YBmxUliHWW9czV1Frqdcx93s3da5tbuj3L3cC9y7PRQ8wj3KPJ56ansmeTZ4jnpZe63xavfGePt67/DuZ6uzuew69qiPrc86n05fsm+ob5nvMz9jP5Ffmz/s7+O/0/9xgF6AIKAlEASyA3cGPgkyCFoR9GswNjgouDz4eYhFyNqQrlBqaGxofejHMNewbWGPwg3DxeEdEbIRSyLqIsYj3SOLIyVRC6LWRV2PVo3mR7fG4GIiYmpixhZ7LN69eGiJ9ZL8JX1LDZauWnp1meqytGVnY2VjObEn4jBxkXH1cV85gZxqzlg8O74ifpTrxt3DfcVz4e3ijSQ4JhQnvEh0TCxOHE5yTNqZNJLsnFyS/Jrvxi/jv03xTqlMGU8NTD2UOpkWmdaUjk+PSz8tUBCkCjqXayxftbxHaCLMF0pW2K/YvWJU5CuqyYAylma0ZtIQs3NDbCj+QTyQ5ZRVnvVpZcTKE6vkVwlW3VhtvHrL6hfZntm/rEGv4a7pWKu1duPagXWsdVXrofXx6zs26GzI2zCU45VTu5G4MXXjzVzz3OLcD5siN7Xlqefl5A3+4PVDQ75Mvii/f7PD5sof0T/yf+zeYrVl75bvBbyCa4XmhSWFX4u4Rdd+svip9KfJrYlbu7fZbNu/HbtdsL1vh/OO2mL54uziwZ3+O5t3MXYV7PqwO3b31ZKFJZV7iHvEeySlfqWte3X3bt/7tSy5rLfctbypQq1iS8X4Pt6+O/td9jdWqlcWVn75mf/z/SqvquZq/eqSA9gDWQeeH4w42PUL85e6GtWawppvhwSHJLUhtZ11tnV19Wr12xrgBnHDyOElh28fcT/S2mjaWNVEbyo8Co6Kj748Fnes77jv8Y4TzBONJ/VOVpyinipohppXN4+2JLdIWqNbe077nO5oc2g79avZr4fOaJ0pP6t4dts54rm8c5Pns8+PtQvbX19IujDYEdvx6GLUxXudwZ3dl3wvXbnsefliF6vr/BXHK2eu2l89fY15reW6zfXmG9Y3Tt20vnmq26a7+Zbtrdbbdrfbehb1nLvjfOfCXfe7l++x713vDejt6Qvvu9+/pF9yn3d/+EHag7cPsx5OPMp5jHlc8ETuSclTtafVvxn91iSxkZwdcB+48Sz02aNB7uCr3zN+/zqU95zyvOSF5ou6YcvhMyOeI7dfLn459Er4auJ1/h/yf1S8MXxz8k+XP2+MRo0OvRW9nXxX9F7l/aEPCz90jAWNPf2Y/nFivOCTyqfaz8zPXV8iv7yYWPkV97X0m9G3tu++3x9Ppk9OCjkizrQVQCEJJyYC8O4Q4hOiAaDeBoAoM+ORpwOa8fXTBP4Tz/jo6UCcS3UOANHtAAQitcoF8SBIUhAOQmqYC4CtrKT5j8hItLKc0SK1INakZHLyPeINcUYAfOufnJxomZz8VoMM+xCA9o8z3nwq5BD/P+rOsgnwu8lj5IB/ib8A5mIID5HibvsAAAHVaVRYdFhNTDpjb20uYWRvYmUueG1wAAAAAAA8eDp4bXBtZXRhIHhtbG5zOng9ImFkb2JlOm5zOm1ldGEvIiB4OnhtcHRrPSJYTVAgQ29yZSA1LjQuMCI+CiAgIDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI+CiAgICAgIDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiCiAgICAgICAgICAgIHhtbG5zOnRpZmY9Imh0dHA6Ly9ucy5hZG9iZS5jb20vdGlmZi8xLjAvIj4KICAgICAgICAgPHRpZmY6Q29tcHJlc3Npb24+MTwvdGlmZjpDb21wcmVzc2lvbj4KICAgICAgICAgPHRpZmY6UGhvdG9tZXRyaWNJbnRlcnByZXRhdGlvbj4yPC90aWZmOlBob3RvbWV0cmljSW50ZXJwcmV0YXRpb24+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZmY6T3JpZW50YXRpb24+CiAgICAgIDwvcmRmOkRlc2NyaXB0aW9uPgogICA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo5dLZqAAAuQUlEQVR4Ae3dC4ycVd3H8bO48qLdjRfUtOsNxdKYGC679RYvbA1aCG1fMYi2XiJiuxohCm2EhhAWDSBJW6gQY9uoqLGVixFYEfDWohISbfu+QYhuW4Q30KWlXmfbiBfcd36nnN1nZ87M88w8zzy3+T7JdmfO85zb50xn/3v2PGd6pqqHCTkmJibMwMBAyFX+05OTk6a/v99/MiQ1q7z0N2RgAqezGqM49TK+gQEMeRjHOau8jG/IoAZOZzVGceplfAMDGPIwjnNWeRnfkEENnM5qjOLUy/gGBjDw8JjAYx4igAACCCCAAAIIIIBAigIE4yliUxUCCCCAAAIIIIAAAkGBnkqlErpMJc6fJIKVFeUx/S3KSLXXTsa3Pbei5GJ8izJS7bWT8W3PrSi5GN+ijFR77WR8/W69UdZzx8Ejrx/el4qVT8WfhpXfxZeKlU/Fn4aV38WXipVPxZ+Gld/Fl4qVT8WfhpXfxZeadyuWqfhGjTQEEEAAAQQQQAABBFIQIBhPAZkqEEAAAQQQQAABBBDwCRCM+1RIQwABBBBAAAEEEEAgBQGC8RSQqQIBBBBAAAEEEEAAAZ8AwbhPhTQEEEAAAQQQQAABBFIQIBhPAZkqEEAAAQQQQAABBBDwCRCM+1RIQwABBBBAAAEEEEAgBQGC8RSQqQIBBBBAAAEEEEAAAZ8AwbhPhTQEEEAAAQQQQAABBFIQIBhPAZkqEEAAAQQQQAABBBDwCRCM+1RIQwABBBBAAAEEEEAgBQGC8RSQqQIBBBBAAAEEEEAAAZ8AwbhPhTQEEEAAAQQQQAABBFIQ6Nm/f/9UJ+vp7+83k5OTbVWRVd62GvtcpqzaHKde+htdII5zVnmj967+yqzaHKfe+l5ET4lTb1Z5o/eu/sqs2hyn3vpeRE+JU29WeaP3rv7KrNocp976XkRPiVNvVnmj967+yqzaHKfe+l5ET4lTb1Z5o/auZ6p6hF08MTFhBgYGwi7znlcgLoR2jqzy0t/oo5XVGMWpl/FlfBsJxHldZZWX13Oj0axPz2qM4tTL+NaPY6OUOM5Z5WV8G41mfXpWYxSn3qjjyzKV+vEmBQEEEEAAAQQQQACBVAQIxlNhphIEEEAAAQQQQAABBOoFCMbrTUhBAAEEEEAAAQQQQCAVAYLxVJipBAEEEEAAAQQQQACBegGC8XoTUhBAAAEEEEAAAQQQSEWAYDwVZipBAAEEEEAAAQQQQKBegGC83oQUBBBAAAEEEEAAAQRSESAYT4WZShBAAAEEEEAAAQQQqBcgGK83IQUBBBBAAAEEEEAAgVQECMZTYaYSBBBAAAEEEEAAAQTqBQjG601IQQABBBBAAAEEEEAgFQGC8VSYqQQBBBBAAAEEEEAAgXoBgvF6E1IQQAABBBBAAAEEEEhFoKdSqUyF1TQ5OWn6+/vDLivNefpbmqH0doTx9bKUJpHxLc1QejvC+HpZSpPI+JZmKL0dYXy9LKY3SpAdB4+8fnhfKlY+FX8aVn4XXypWPhV/GlZ+F18qVj4VfxpWfhdfKlY+FX8aVn4XX2rerVim4hs10hBAAAEEEEAAAQQQSEGAYDwFZKpAAAEEEEAAAQQQQMAnQDDuUyENAQQQQAABBBBAAIEUBAjGU0CmCgQQQAABBBBAAAEEfAIE4z4V0hBAAAEEEEAAAQQQSEGAYDwFZKpAAAEEEEAAAQQQQMAnQDDuUyENAQQQQAABBBBAAIEUBAjGU0CmCgQQQAABBBBAAAEEfAIE4z4V0hBAAAEEEEAAAQQQSEGAYDwFZKpAAAEEEEAAAQQQQMAnQDDuUyENAQQQQAABBBBAAIEUBAjGU0CmCgQQQAABBBBAAAEEfAIE4z4V0hBAAAEEEEAAAQQQSEGgp1KpTIXVMzk5afr7+8MuK815+luaofR2hPH1spQmkfEtzVB6O8L4ellKk8j4lmYovR1hfL0spjdKkB0Hj7x+eF8qVj4VfxpWfhdfKlY+FX8aVn4XXypWPhV/GlZ+F18qVj4VfxpWfhdfat6tWKbiGzXSEEAAAQQQQAABBBBIQaA3hTqoAgEESiagWYZt27aZnTt3mvHxcXP48OGS9bA83RkaGjILFy40q1atKk+n6AkCCCBQIgGC8RINJl1BIA0BBeIK7Pbs2ZNGddQRU2DXrl1GX9u3b7e/QMUsjuwIIIAAAgkLEIwnDEpxCJRdYOvWrTYQ7+vrM6tXrzaLFi3qqhu8iza+d911l1m/fr0ds02bNpmRkZGidYH2IoAAAqUWYM14qYeXziGQvICWpugYHR01y5YtIxBPnjjREjVG+qVJhxu7RCugMAQQQACBWAIE47H4yIxA9wns3r3bdloz4hzFEHBjxdKiYowXrUQAge4SIBjvrvGmtwgg0IUCbgtbbrTtwsGnywggkHsBgvHcDxENRAABBBBAAAEEECirAMF4WUeWfiGAAAIIIIAAAgjkXoBgPPdDRAMRQAABBBBAAAEEyipAMF7WkaVfCCCAAAIIIIAAArkXIBjP/RDRQAQQQAABBBBAAIGyChCMl3Vk6RcCCCCAAAIIIIBA7gV6KpXKVFgr9fHXbmussGvLcJ7+lmEUG/eB8W1sE+XM8PCwvUwfsc5RHIGhoSHb2B07dhSn0Z6W8v/Xg1KiJMa3RIPp6Qrj60GpJvVGCbLj4JHXD+9Lxcqn4k/Dyu/iS83KytcW0rIXCL7nZ/XaoN7orwOssGokwGujkUx9et6tWKZSP2akIIAAAggggAACCCCQigDBeCrMVIIAAggggAACCCCAQL0AwXi9CSkIIIAAAggggAACCKQiQDCeCjOVIIAAAggggAACCCBQL0AwXm9CCgIIIIAAAggggAACqQgQjKfCTCUIIIAAAggggAACCNQL9NYnFTdlfHzc3H///Wbnzp3mySefNAcPHrSdmTdvnhkYGDALFy40p59+ulmwYEFxO0nLEUAAAQQQQACBiALB2GhiYsI89dRTNiexUUTAFC4rRTCu4Hvz5s2m0YeQ6IWnL53ftGmT0YdfrFq1ygbnKRhTBQIIIIAAAgggkKoAsVGq3LEqK3wwvn79erN161aL0NfXZ/TpgJoFV8DtZsD1W6ECcf1GqE+f0+ORkRGzYsUKs3r16liAZEYAAQQQQAABBPIkQGyUp9EIb0uhg3HNbrvZcC0/ueqqq0zw0+Vc97U8RV869ClMV155pV3OoiBegbpm1TkQQAABBBBAAIGiCxAbFW8EC3sD5+joqA3ENRu+bt06s2HDBm8gXjskCtZ1rfIor4J5lcWBAAIIIIAAAggUWYDYqJijV8hgXOu+x8bGbDCtWe1Fixa1rK88yquAXGWpTA4EEEAAAQQQQKCIAsRGRRy1o20uXDCuZSZujbh+A3TrwtsZAuV1s+IqU2VzIIAAAggggAACRRIgNirSaNW3tWf//v1T9cnJpWhZSLtBri+vguZt27aZwcFBs2XLlkQaunLlSrN7926zfPlye1NnnEJ9bY5aXlZ5o7bPd11WbY5Tr68fUdPi1JtV3qh9813na/PSpUvtpe5+DV8+0vInoJvadegvge7wja87F/Y9q7xh7Wp2Pqs2x6m3WX/CzsWpN6u8YX1qdj6rNsept1l/ws4F600zNgrWG9bGJM/HqTervJH7PxXhUMDe7lGpVNrNOuXLe/bZZ09VA/Gp3/zmN22XW5tRZalMla0jT/2tbWuj5z6rRtfWptPfWpHGz+M4Z5U36fHV/xV9cRRLwDduWb0m49Sb9Os56ijGaXOcvPQ36ghNeWOGqLnjjFGcvEmNbxqxkbPMQ39dW6J+j9PmOHmjjm+hlqm4zeq1ztvtjhL5t44mF6oslam9yFUHBwIIIIAAAgggUAQBYqMijFLzNhYqGNce4Tq0l3jSh/sTrqsj6fIpDwEEEEAAAQQQSFrAxS3ERknLpldeoYJxt/ZcH+qT9OFuBHV1JF0+5SGAAAIIIIAAAkkLuLiF2Chp2fTKK1Qwnh4LNSGAAAIIIIAAAggg0HmBQgXjO3futCJuSUmSPK5MV0eSZVMWAggggAACCCDQCQEXt7g4Jsk6XJmujiTLpqwZgUIF4+6mzU5sqebKdHXMEPEIAQQQQAABBBDIp4CLW1wck2QrXZmujiTLpqwZgUIF4zPN5hECCCCAAAIIIIAAAsUXKFQwrk3bdXRi+8Hx8XFbtqvDPuEfBBBAAAEEEEAgxwIubiE2yvEghTStUMG427bHbeMT0reWTrs/xbg6WsrMxQgggAACCCCAQAYCLm4hNsoAP6EqCxWMa9ueuXPnmsOHD5skbyZQWSpTZXdia6CExopiEEAAAQQQQACBWQLERrM4CvmkUMG4hJctW2ahN2/enBi4K8uVnVjBFIQAAggggAACCHRYwMUvLp5JojpXlis7iTIpwy9QuGB8xYoV9qPrtaxk+/bt/l61kKoyVFZfX59R2RwIIIAAAggggECRBIiNijRa9W0tXDCuGxVc0Dw6OmrcjZf1XQtPUV6VoWNkZMS4myBsAv8ggAACCCCAAAIFECA2KsAgNWliT6VSmWpy3p7SR63mLVC99tprzX333WdntBVQL1q0KKwbs85rRlz5tFZ88eLFZu3atdPn89jf6cZ14AH97QBqjopMenzdzULupuccdZWmNBFwH97RiZu8mlSb+KmkX8+JNzDhAulvwqA5Ky7p8e1kbJQEXdL9TaJNnSwjan97owTZUQvzdahTea+55hpz6NAhs3v3brNmzRqjAEHBdVh/1B5d534gDQ4OGpUVPDrV5mAdvsfU61Pxp2Hld/GlZmXlawtp2QsE3yOzem1Qb/TXAVZYNRLwvTY6GRu5dvjqdefCvpPXL9TrTy5G6pYtW8y6devMtm3bbHC9ZMkSO0OuO4s1C3TSSSfZjuzZs8euC9cenJoR12y4juXLl9tA3j7hHwQQQAABBBBAoOACxEbFG8BCB+PidrPimzZtsrPkY2NjoaOg2XCtEefjXUOpuAABBBBAAAEECiZAbFSsASt8MC5uBdX60g2ZWn6ifcOffPJJ8/TTT9vRcPuH6xotZ1mwYEGxRonWIoAAAggggAACLQj4YiOtEDhw4IAthdioBcwOX1qKYNwZKcjWl2a9tS5JgbeOu+++237nHwQQQAABBBBAoJsEgrGR+u1u5iY2ys+roHBbG+aHjpYggAACCCCAAAIIIBBPgGA8nh+5EUAAAQQQQAABBBBoW4BgvG06MiKAAAIIIIAAAgggEE+AYDyeH7kRQAABBBBAAAEEEGhbgGC8bToyIoAAAggggAACCCAQT4BgPJ4fuRFAAAEEEEAAAQQQaFuAYLxtOjIigAACCCCAAAIIIBBPgGA8nh+5EUAAAQQQQAABBBBoW4BgvG06MiKAAAIIIIAAAgggEE+gV59UGeWIep2vrKzyura0U387eeLUR14nEP07Y5R/q+gt5Mq0BGr/39Q+b6Ud5I2uhRVWjQR4bTSSqU8vq1Vvf39/fW9rUtT5KNfVZLNPs8zr2tNq27Nsc6ttdX3stjb/4he/MO9+97td91v63imrnTt3moULFzZsS6fqbVjhcyeyqjesXZzPRiD4HpPVa4N6o489Vlg1Eojz2lCZwfeCRnX40uPUS16fqDEsU/G7kJpjgdHRUXPxxRebu+66KzetVFtGRkaM2saBAAIIIIAAAghEFSAYjyrFdbkQULA7NjZm23LVVVflIiBXIK626FDbCMgtBf8ggAACCCCAQAQBgvEISFySDwEtA3GBuGtR1gF5MBB3bVIb1VYOBBBAAAEEEEAgTIBgPEyI87kR0HrsK6+8sq49WQXkvkBcjVMbm60dr+sACQgggAACCCDQtQIE41079MXs+LJly3IRkDcLxNVGDgQQQAABBBBAIIoAwXgUJa7JlYCC3UsvvbSuTWnNkBOI19HnLuHWW2814+Pjkds1NTVl7rnnHnP55ZebrVu3mn/+85+R83IhAggggAACcQQIxuPokTczgbPOOiuTGXIFbO5mzWDntTSlKDPiET9aINi9Qj1WYK1fmP72t79Fbvdtt91mX0+vetWrzKZNm8yHPvQh8+9//ztyfi5EAIFyC5T9fbPco5f/3hGM53+MaGEDgbSXrCjAu+666+paU6RAXI2vTvya4WFT3fXFmB07qgk5OP7xj39EakVtgPyXv/zFTExMmGeeeWZW/he84AVGXwrM//jHP5o///nP5j//+c+sa9wTF7xff/315jOf+Yz5/ve/b84++2zT09PjLrHfG9Xl2nTo0CFz+PBhbxDvrnEFaub9qaeesu1yafr+7LPP2qcqR21W2zgQQCB7gTy+b2avQguSEiAYT0qScjIRSCsgL9vSlGqsZ374Q2PWrMk+MFegqnH87W9/O/0aUnCtveRdcKoTP/nJT8yFF15og2p9cIT2dT/jjDPM0qVLzTve8Y5ZO+3MmTPH3H///ebMM880ixcvNu9973vth0T94Q9/mK7DPVDQffLJJ5ubb77ZBtIve9nLzKc+9SnzvOc9z17SrC61U3V8+MMftt+/+c1vmve9732zAnL9MvCud73LqBwdP//5z83b3/52s2TJEtuuj370o9NB+Q9+8AN77vTTTzfnnnvurHJsZv5BAIHMBPL0vpkZAhV3RIBgvCOsFJqmQKcD8rIF4m5sNOmqr6x/wPT29toZ6W984xvTM8HaGlKfsvrYY4/Z5mpW+2tf+5r52Mc+Zp9/8pOfNK95zWvMAw88YHbt2mW++93vmmuuucbm0QWaFVdgrD3fdV7lKXj/yEc+Yv7617/aMoL/aEZcdZ1zzjlGM9zuUL1hdelafZLdL3/5S9sP1f3QQw+5IuxMuwL0vr4+25bLLrvMfPvb37aPlefNb37zdOD9/Oc/365XV19/9rOfGT3nQACB/Aj43jeXLOnL1V8a86NFS6IKEIxHleK6XAt0KiAvayDuBlMrMdwPF19gfsUVL7Az6J1eLzlcXTejwPpPf/qTDcgVmOuQv459+/bZ5SZvectbbNCsGe73v//9RktHnnjiCfPyl7/caIZ548aNdjb973//u10DrhloHZr91vm3vvWt5s4777RpwX8UTKuuN7zhDXaJyqOPPmpPK0APq0sXrlq1yrzwhS80+sXis5/9rG2HAvkjR47YG0JVt47vfOc7Rvc7zJ0717Zbvxjotav17e4vA/olY3BwsG6ZjC2AfxBAIHOB2vfNI0d6Zv2lUX9x1F8eO/2+mTkEDUhMoDexkgIFDQ0NBZ5l/zAv7dEMXXWr7CZHf5NzYafi5B0IK7zJ+Tj1Jp3XbSl49NMwXaN1w6U+ILOnx52P1t+pKQWCs8s6WuaV5otfXFb9cjVE/Z50f6PWO7u/Crr1w8Qdwcc65w7NmP/qV73Vr6Mp1XjZrjWfmuqr5q+eTPB48YtfbJdt7KguYlcA/fjjj9sZ5eXLl5tPf/rTRjdY6ntwpviSSy4xxxwzM5/wkpe8xJx22mm2VQrG9Tx4KCB/z3veY4PgYLp7rGB6w4YNRmvHNRt+3333uVOmWV3/+te/zHHHHTd9rZaYfOlLXzIHDx40jzzyiDnhhBPM61//entes+Y/rP6U/vWvfz19vfrwxje+0Rx77LH2FxHNoHfymP0elNVrMk69s1/PrVnFqTervPQ3+hh3boxaed/UvTjufhz3vll9W6i+fxIb+cZSsVG3Hx0Jxrsdlf5nJ6CA+2hAWRtEX2XTZwLy5m1sFohHLaN5DcU7K9dgsJ50D7TuWkHw9u3bzSc+8QkbxA5Xf5KtW7fO/PjHPzZ33HGHrVJrzF/0oheZH/3oR9PrunVCAbjWmLu13npee/z+9783CvyDh26SPHDggJk3b56djb7ooovs7PnevXttgBxWl+rTLizu0Hr1888/36xfv9787ne/q/75etS2SfVoFv8rX/mKXePurtd3rSs//vjjbfD+tre9bboPwWt4jAACxRPo9Ptm8URosU+g191U5DsZTIt6nfJodisPh36Q62i1Peqr/myd9KFyq3FG7o5O9Te7ji6q7hn9jGfnk6vMF77wjHnnO9/ZdHy1faFv1xTtbX7WWYuq3Tp6I152/Wut5trxvfnm/zLf+tax04UEA+zq5PH0MWfOlDn11GerXv+2X319R6fNk54VdxVqiYgC4t27d09vH6mgfMWKFXbWXDdW6lDgq9nku+++e3o7SfVRNzzq2o9//OPmpS99qVm7dq058cQT7ZfyaX32LbfcUrdMRUtRPvjBD9pzaoOeazcTLX3R+0CzurQFou/4wAc+YG8cVSDvZus1M696rrjiCnP77bfbNiqvZsqvvvpqe4Oqr6yk07ZvL9brt7b/ta/n2vNle05/8zGirbxv6j3TvXe69031wheLZDG+7cZGSYyEr79Ki3q0cm1tmXnO2xsl6PTh1Xay0fMs87o2Remju1bfs2xzq2117abNTuLo9/POO88uHajdE1xBtnbAUMDmO7Ru2BeIu+0Ly+B87Ewc/txfC2YktELC/Vl1eLin+n/h701/cZnJGf+Rgt6VK1faD99xgff8+fNt8K1Zc3do5ll7gWuMr732Wrv05N5777Vrvd3abM1Aa325rtESkaefftoG2DfccMOsWWyVqfOf+9zn7N7iWtqidegq5xWveIUNxJvVpSUqmoGv3YJQs9y6aVOz3FpH7g6tD9d6dO3uoi/NvqutWkuu5Sma9a/dptHlTep78D2mDK/nVlzob3QtrGZbNXvf1MTFokU9z713akZDN15Hu/k6K2f1LvheoOdRj6zaXOZ6Z35KRB0FrkOgIAIKfHTUBuS6yU9LFdx5152y36zp+um+u1nw2QG4O5vNd20BeOqpp05XrgD9q1/9qr3hcTqx+kAz3g8++KB5+OGH7e4oWlv+pje9afqSG2+80Y6xbozUum2Vo3XZtUtUXAb9cqabO/Vmr4Bc5bujWV1aoqLlMpoBDx6aBV9TvYtL69CDh9K1/ly/JGgGXof6634oanbft7wmWAaPEUAgOwHf++bQ0OHp/8PZtYyaiyxAMF7k0aPtoQIu4K4NyN1zd77bAvHqZh72ZmI3Cx4KmdIFusFRX8Hjla98ZfDp9GPd8KhdR3yHu3lTwbf2II9yLFiwoOFlUeqqzazZ8UaHltoE15m761SPvjgQQCB/Ao3eN1tYZZG/TtGiXAgQjOdiGGhEJwVcwO0CcFdX8HnwsTvvlqa452X5Xl1WXd1zuyy9oR8IIIBA5wV43+y8cTfXQDDezaPfRX2PEpAHOcoaiKuPHbg3OUjHYwQQQKB0Arxvlm5Ic9WhY3LVGhqDQAcFFJAryA47yhyIh/Wd8wgggAACCCCQrgDBeLre1JaxgAJy7ZzR6CAQbyRDOgIIIIAAAgh0QoBgvBOqlIkAAggggAACCCCAQAQBgvEISFxSHgHtmqKtDRsdupFT13AggAACCCCAAAJpCBCMp6FMHbkQaLR9YW3jCMhrRXiOAAIIIIAAAp0SIBjvlCzl5kqgUSCuNeK+mzoJyHM1fDQGAQQQQACB0gqwtWFph5aOOYFmgbjb8lDX1u417p4Hr3Fl8h0BBBBAAAEEEEhCgJnxJBQpI7cCUQPxRtseMkOe26GlYVkIPP54FrVSJwIIIFBqAYLxUg9vd3euUSCurQ19s90E5N39eqH3DQQUgOum59NOM+Z1r2twEckIIIAAAu0K9Ozfv3+q3cxR8vVXP7ZqcnIyyqV118TNOzw8bMscGxurK7tTCXHb3IrV8554wjz76lfbrsSpN45FnHo7mfenP/2pd9cUBeJnnHFG0y43y3vOOedk9npu5bXRtIMtnPSN0dKlS20Ju3btaqEkLs1aYGhoyDYh+H7oG19d9PxHHjHHPvigeeGtt9rHwbZP7N9vnzbKG7y20eM4eRuVGSU9Tr1Z5Y3Sr0bXZNXmOPU26kuU9Dj1ZpU3Sr8aXdNum917ePC9oFEdvvR26/WV1UpanHqzyhu1fz1T1SPs4omJCTMwMBB2mfe8AgghtHPEzeuC8VaDhlz3V7NUd95pzM03G/O//2vMc8MXxyrX/W3wwmnW30Yz4u4DfaL0t1EZl156qTnvvPMatKp5crM2N89p7C8A7f4/itLfRvX72uyCulb/XzWqg/R0BHzjNmt89X7yrW8Zc8cdxjRbjpLAe86selvsftKv56jVx2lznLz0N+oIxXufjDNGcfJmMb6+94LoyvGcs+iv+hZnjOLkjdpfbuBs5RWY1bX6IXn//TMBeFbtKEC9jYJoF4hH7YJbxuJu4nT5rrvuOnPcccd5l7m4a/iOQFEEjnnoIWNuvz08AC9Kh2gnAgggUEABgvG8DlrUWaq8tj+DdiUViLumNwrIXYDuzrvr+Y5AIQQC7y1zms2AN+pMT489097fO48WGidve3+jjV9vnDbHyUt/G70Q69PjOHc8b3UbXTM6Wt9oUhCoChCM5+hlwCxV+4ORdCDuWuICbheAu3T33J136XxHoBACWmoSvkKxEF2hkQgggEDRBQjGsx7BHMxSlWHmZVl1HPVVd/z3f9cltdrfVsquqyyQ0PGZl0BdwYet9jeY19vmwcHgJTwumsCppxpzww3268gDD5g5t912dJnK//1ftJ6wZjyaU+CqNNacBqqbfhin3qzyRl1jO93JwIOs2hyn3kDzedjFAmxtmIfBZ5YqD6NAGxDoOoH/nHzy0cBcy1X+53+Mqe42ZF772q5zoMMIIIBAlgIE41nqq243S1X9YXjkV79q/Yfhc4H8ZKVy9M/OLrBv4bvdqqyF6+2ftxOoN06blfeu6q4yQ9VZ2tovpQfbWPs4Tn9vveWWuvpUf1idakPc/tb2I+rzOP31tjnr/zPU3xmBwHuReewxY66/3phTTulMXZSKAAIIIDAtUNpg/MCBA9Od1J+9inAwSxV9lO655566j69X7lZ3TYle49ErzzrrLFtHbT6tIde6dQ4ESiFwwgnGfP7zR7dPJTAvxZDSCQQkEIyHgo/RyVaglMH4+Pi4ueCCC6Zlly9fbpRWqINZqobDpaBXWwzWHp0OxF19umlTddUeBOS1IjwvhUBtYF6KTtEJBLpPQHGQ4iF3FDI2co0v2ffSBeMK1FatWmWOHDliBqvLB/R1+PBhm1bYmcvaH4Zd/OdjjaHbyST4fzGtQNzVSUDuJPjeVQJ6L+JAAIHCCbjYSPGQ4qJTqkvQCh8bFW4UGje4VMH41q1bbaCmF9jixYvNli1b7NeSJUvsi05BnK4p9FEbmBe6M601Xn9Sy0Mg7lrdLCDnz39Oie8IIIAAAlkKBGMjxUOKjTZu3GhKFRtlCZxA3aUJxkerm+mvX7/ekqxevdqsXbt2mkcBnNJ06BpdW4qjy2apBgYG6paHpD0jXvu68QXkapPayoEAAggggECWArWxUXBCq7SxUZbgbdZd+H3Gtb+nAu1du3aZvr4++1gBktKDx4oVK+x5BeNjY2P2JgY97u/37qQczMrjHAlobHXoTSTrQNyx5LFNrm18RwABBBDoPoFGsVGtBLFRrUg2zws9M66lAFof7gLxzZs3GxcY+Th1TtcoaFce5WU5gU8q32kax+9973tNxzrtHqhN+iWv2esv7TZRHwIIIIBA9wkQGxVvzHsqlUr1c5GbH3n8dKm9e/dWd976vL1R88QTTzRXX321mTt3bvOOPHdW2x5efvnl5tFHHzVz5sypfhjdDWb+/PnTefPY3+nGdeAB/e0Aao6KTHp8h4eHbe/0Cy1HcQSGhoZsY3fs2FGcRntamvTr2VNFrpLob66GI/HGJD2+nYyNkuh80v1Nok2dLCNqf3ujLNOIWpivQ53Iq7uCtcTE7ZiyYcOGuuUmzepVn7/+9a+bSy65xOzevdtcfPHF08tb1IdmeX19DKaRN6jR/DFWzX2CZ4toFWw/j/MjEHzPL+LrijZHfy1h1V1WUWIjJ+J7bYTFRs3yunNh3331huVx58uct3DLVHx3BQd/uLhBC/uuPLqjmLuJw6Q4jwACCCCAAAJ5FiA2yvPohLetUDdw6q5grcvVoZs2deNB3EM3Ai5YsMDOtGu2fc+ePXYtedxyyY8AAggggAACCHRaIK3YqDQ70XV6QNoovxDBuP404dsxpY3+erPU3k38WPXjn2+66aa6pS/ezCQigAACCCCAAAIpC+gzVdKMjXRjqCYtOZIXyP0ylVbvCm6XKLjTysMPP8xOK+1Ckg8BBBBAAAEEOiqg2EibWETdTa7dxgRjI7cLnTbB4EhWINfBuO4KXr58uV06ot1Otm3bZpeUJEswU5qWq6iOE6ofpqPlKqp7fHx85gIeIYAAAggggAACGQooLlF8sm/fPrsTXFqxkeIwxUYXXHABsVHC45/bYFx3Beu3Pv0ZZnBw0N5smcanGqqOL3/5y7ZO1a29yNUWDgQQQAABBBBAIEsBxSOKSxSfnHLKKanGRtr0QvGYdrIjNkr2VZDLYNzdFawB124negG0s2NKu1Tae5ydVtrVIx8CCCCAAAIIJC3gYiMF4oqNNm7cmGps5HahW7x4sf1lQBtgqE0c8QVyF4zrbl13g8CFF15oP/Y8fjfbK0EvNN0coUNt4k7i9hzJhQACCCCAAALtCwRjI8Ulik+yOtauXUtslDB+bnZT8e2YsmjRooS723pxtTutuLuJ05ypb73V5EAAAQQQQACBogv4YiPdVJn1QWyU7AjkYmY8rR1T2qXz3U2sNnMggAACCCCAAAKdECA26oRqPsvMPBh3dwXrDt00dkxpdxjcTivubmJ2WmlXknwIIIAAAggg0EyA2KiZTvnOZRqMB+8KTnPHlHaHUTutuLuJ2WmlXUXyIYAAAggggEAjAWKjRjLlTc8sGK+9KzjtHVPaHVJ3N7HuZFZAzt3E7UqSDwEEEEAAAQSCAsRGQY3uedxTqVSmwrqrGwiSvGFR+3jfe++9tlrtmHLuueeGNSHV81H7e/vtt5ubbrrJtu3MM880l112WartTKqyqP1Nqr6sy6G/8UZgeHjYFqBPY+MojsDQ0JBt7I4dO4rTaE9L+f/rQSlRUjePb95jo6gvs2axUTePbzO/3ihBdhy8YF491pY87uNb9bjZXcHBvM064TuXRt7zzz/fHH/88XbbQ/1ycejQITtTPm/ePF+TQtPSaLOvEdTrU/GnYeV3IbU4AsH3fF7P0ccNK6waCcR9bajcVmIj14649QbfC1yZUb6H1euLjbQ9tOoLy9us/jLnTW2ZSt7vCm72Amh2rnanFX1qKDutNBPjHAIIIIAAAghI4ODBg/bTLN0k5ebNm5tOUhZFrTY20id2Ehs1Hr3UgnGtg8r7jimNmZqfCe60sm/fPj6RqjkXZxFAAAEEEECgKqCbNbshNlIf+bTOxi/51D70Z82aNbYVIyMjia4/b9y1dM+4nVZuvPFG4/qabguoDQEEEEAAAQSKJLBy5UozZ84cU/bYaNOmTTY2Ynbc/+pMLRhX9WUPUrUe6qKLLvJLk4oAAggggAACCNQIdENsVPY+1gxpy09TW6bScsvIgAACCCCAAAIIIIBAyQUIxks+wHQPAQQQQAABBBBAIL8CBOP5HRtahgACCCCAAAIIIFByAYLxkg8w3UMAAQQQQAABBBDIrwDBeH7HhpYhgAACCCCAAAIIlFyAYLzkA0z3EEAAAQQQQAABBPIrQDCe37GhZQgggAACCCCAAAIlFyAYL/kA0z0EEEAAAQQQQACB/AoQjOd3bGgZAggggAACCCCAQMkFeiqVylRYHycnJ0v5EfaN+k1/G8mUI53xjTeOw8PDtoBdu3bFK4jcqQoMDQ3Z+nbs2JFqvUlXxv/fpEXzVR7jm6/xSLo1jK9ftFcf4R52xMEjb5juzHmsZizCHmEVJjRzPiurmRbwKE8Cwff8rF4b1Bv9FYEVVo0EeG00kqlPz7sVy1Tqx4wUBBBAAAEEEEAAAQRSESAYT4WZShBAAAEEEEAAAQQQqBcgGK83IQUBBBBAAAEEEEAAgVQECMZTYaYSBBBAIDsBrZfU0dfXl10jqBkBBBBAwCtAMO5lIREBBBoJDA4O2lPbt29vdAnpORNwY3XSSSflrGU0BwEEEECAYJzXAAIItCSwcOFCe/3o6KjRNnlu1rWlQrg4NYGxsTGzfv16W58bu9QqpyIEEEAAgVCB3tAruAABBBAICKxYscJopnXv3r1m9erVgTM8zLPA/PnzzcjISJ6bSNsQQACBrhQgGO/KYafTCLQvoH2qt2zZYrZu3Wp27txp9uzZYw4fPtx+geTsqICWFWlGnEC8o8wUjgACCLQtQDDeNh0ZEeheAQXkCu6aBXhZfcjCxMSEGRgYaGtwsmpznHrj9LctJDIhgAACCCQqwJrxRDkpDAEEEEAAAQQQQACB6AIE49GtuBIBBBBAAAEEEEAAgUQFCMYT5aQwBBBAAAEEEEAAAQSiCxCMR7fiSgQQQAABBBBAAAEEEhXo2b9//1SiJdYUphu92t2HOKu8NV1o6WlWbY5Tb0sdrLk4Tr1Z5a3pQktPs2pznHpb6mDNxXHqzSpvTRdaeppVm+PU21IHay6OU29WeWu60NLTrNocp96WOlhzcZx6s8pb04WWnmbV5jj1ttTBmovj1JtV3poutPQ0qzbHqTdqB3umqkfYxXHu1o+zS0BWeelv2Cti5nxWYxSnXsZ3ZvzCHsVxziov4xs2qjPnsxqjOPUyvjPjF/YojnNWeRnfsFGdOZ/VGMWpl/GdGb/gI5apBDV4jAACCCCAAAIIIIBAigIE4yliUxUCCCCAAAIIIIAAAkEBgvGgBo8RQAABBBBAAAEEEEhRgGA8RWyqQgABBBBAAAEEEEAgKEAwHtTgMQIIIIAAAggggAACKQoQjKeITVUIIIAAAggggAACCAQFCMaDGjxGAAEEEEAAAQQQQCBFAYLxFLGpCgEEEEAAAQQQQACBoADBeFCDxwgggAACCCCAAAIIpChAMJ4iNlUhgAACCCCAAAIIIBAUIBgPavAYAQQQQAABBBBAAIEUBQjGU8SmKgQQQAABBBBAAAEEggIE40ENHiOAAAIIIIAAAgggkKJAT6VSmQqrb3Jy0vT394ddVprz9Lc0Q+ntCOPrZSlNIuNbmqH0doTx9bKUJpHxLc1QejvC+HpZTG+UIDsOHnn98L5UrHwq/jSs/C6+VKx8Kv40rPwuvlSsfCr+NKz8Lr5UrHwq/jSs/C6+1LxbsUzFN2qkIYAAAggggAACCCCQggDBeArIVIEAAggggAACCCCAgE+AYNynQhoCCCCAAAIIIIAAAikIEIyngEwVCCCAAAIIIIAAAgj4BAjGfSqkIYAAAggggAACCCCQggDBeArIVIEAAggggAACCCCAgE+AYNynQhoCCCCAAAIIIIAAAikIEIyngEwVCCCAAAIIIIAAAgj4BAjGfSqkIYAAAggggAACCCCQggDBeArIVIEAAggggAACCCCAgE+AYNynQhoCCCCAAAIIIIAAAikIEIyngEwVCCCAAAIIIIAAAgj4BAjGfSqkIYAAAggggAACCCCQgkBPpVKZCqtncnLS9Pf3h11WmvP0tzRD6e0I4+tlKU0i41uaofR2hPH1spQmkfEtzVB6O8L4ellMb5QgOw4eef3wvlSsfCr+NKz8Lr5UrHwq/jSs/C6+VKx8Kv40rPwuvlSsfCr+NKz8Lr7UvFuxTMU3aqQhgAACCCCAAAIIIJCCAMF4CshUgQACCCCAAAIIIICAT4Bg3KdCGgIIIIAAAggggAACKQgQjKeATBUIIIAAAggggAACCPgECMZ9KqQhgAACCCCAAAIIIJCCAMF4CshUgQACCCCAAAIIIICAT4Bg3KdCGgIIIIAAAggggAACKQj8PzCeR4YputoLAAAAAElFTkSuQmCC" alt="" />
根据WEBQQ的工作来看下,首先C1要发送一条数据给C2首先得通过WEB Server进行中转,首先咱们这知道了,正常情况下当C1发送给WEB Server之后,WEB Server就直接返回了,WEB Server就断开了C1的连接了,那么WEB Server会主动给C2发送信息吗?
WEB 服务器默认是被动接收请求的,如果你没打开浏览器,博客园可以给你发信息吗?即便你打开了浏览器,你获取到数据之后就断开了,你看到的是本地缓存的数据。 你和服务器之间就没有联系了。如果服务器想把数据发送给C2那的等C2连接过来,服务器一看有一条C2的数据然后发给C2.那么问题又来了?他知道C2什么时候连接过来吗?服务端不知道C2什么时候连接过来服务端又想能时时把数据发送给C2怎么做呢?《轮询》
轮询方式:
短轮询:
C2客户端有个循环,去Server端取数据。不断的循环去取(会对Server端造成压力)
C2客户端有个时间段的循环,每隔1分钟去取一次,但是不是时时的,这样也不好。
长轮询:
上面的方式也是不可取的那怎么做呢:有没有这么一种方法:当C2请求过来接收的时候,Server端没有C2的数据,Server端没有办法主动让C2等着那怎么办呢?把C2的请求挂起,当有数据的时候在把数据立刻返回,并且多久还是没有数据就把这个链接返回!
这样所有的链接就变成有意义的请求。我不给他断开他就不会发新的请求!
本质上还是轮询,但是他发请求的频率就非常低了!
但是有个问题:他本质上还是一个短链接(这里慢慢想下其实不难理解),如果消息频繁的话,他还是不断的重新建立链接。这样也会对服务器造成影响!每收一条消息都得往返两次。他其实也是不够高效的。
真正的WEBQQ就是用的这个原理来实现的!(因为WEB Socket只有部分浏览器支持(H5标准)IE不支持,在中国的这个环境下IE使用率还是较高的所以不能普及,所以这个方法还是OK得)
还有一个方法就是,真正的长连接,在浏览器上起一个Socket客户端然后连接到服务端,他俩建立一个Socket通道,这样就和Socket Server和Socket Client一样这样他们之间的数据传输就是,时时的了!这个就叫做WEB Socket !!!!!
Socket Server和Socket Client和WEB Socket的区别就是WEB Socket启动在浏览器上! 0 0 !
比如我们在支持H5的浏览器上比如Google的浏览器轻松起一个WEB Socket,但是这个不仅仅要客户端支持,Server端也得支持才可以!
sock = new WebSocket("ws://www.baidu.com")
WEB QQ 表结构
首先用户的好友在哪个表里?在用户表里那么他就的关联自己了并且是多对多的关系,你可以有多个朋友,你朋友也可以有多个朋友!
class UserProfile(models.Model):
'''
用户表
'''
#使用Django提供的用户表,直接继承就可以了.在原生的User表里扩展!(原生的User表里就有用户名和密码)
#一定要使用OneToOne,如果是正常的ForeignKey的话就表示User中的记录可以对应UserProfile中的多条记录!
#并且OneToOne的实现不是在SQL级别实现的而是在代码基本实现的!
user = models.OneToOneField(User)
#名字
name = models.CharField(max_length=32)
#属组
groups = models.ManyToManyField("UserGroup")
#朋友
friends = models.ManyToManyField('self',related_name='my_friends')
然后在建立一个APP然后APP名称为:web_chat 他调用WEB里的UserProfile用户信息,然后在web_chat的models里新创建一个表:QQGroup!(复习不同APP间的Model调用~)
#/usr/bin/env python
#-*- coding:utf-8 -*-
from __future__ import unicode_literals from django.db import models
from web.models import UserProfile # Create your models here. class QQGroup(models.Model):
'''
QQ组表
'''
#组名
name = models.CharField(max_length=64,unique=True)
#注释
description = models.CharField(max_length=255,default="The Admin is so lazy,The Noting to show you ....") '''
下面的members和admins在做跨APP关联的时候,关联的表不能使用双引号!并且在调用,Django的User表的时候也不能加双引号。
'''
#成员
members = models.ManyToManyField(UserProfile,blank=True)
#管理员
admins = models.ManyToManyField(UserProfile,blank=True,related_name='group_admins')
'''
如果在一张表中,同样调用了另一张表同样的加related_name
'''
#最大成员数量
max_member_nums = models.IntegerField(default=200)
def __unicode__(self):
return self.name
这里:members和admins在做跨APP关联的时候,关联的表不能使用双引号!并且在调用,Django的User表的时候也不能加双引号。
WEBQQ相关知识点总结
1、URL相关
在之前做不同APP的时候,我们都是输入完全的URL,我们可以定义一个别名来使用它很方便!
别名的好处:如果说那天想修改url里的这个url名称了,是不是所有前端都得修改!并且在有好几层的时候怎么改使用别名就会非常方便了!
projecet下的总URL
#!/usr/bin/env python
#-*- coding:utf-8 -*-
"""Creazy_BBS URL Configuration The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.9/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.conf.urls import include
from django.contrib import admin from web import views
from web import urls as web_urls
from web_chat import urls as chat_urls urlpatterns = [
url(r'^admin/', admin.site.urls),
#include-app web
url(r'^web/', include(web_urls)),
#include-app web_chat
url(r'^chat/', include(chat_urls)),
#指定默认的URL,
url(r'',views.index,name='index'),
]
web app中的URL指定相应的别名
from django.conf.urls import url
import views
urlpatterns = [
url(r'category/(\d+)/$',views.category,name='category'),
url(r'article_detaill/(\d+)/$',views.article_detaill,name='article_detaill'),
url(r'article/new/$',views.new_article,name='new_article'),
url(r'account/logout$',views.acount_logout,name='logout'),
url(r'account/login',views.acount_login,name='login'), ]
web_chat app中的别名
from django.conf.urls import url
import views urlpatterns = [
url(r'^dashboard/$', views.dashboard,name='web_chat'), ]
在前端引用的时候需要注意:例如下面两个就需要使用别名来指定,格式也必须正确!
<li><a href="{% url 'new_article' %}">发帖</a></li>
<li><a href="{% url 'logout' %}">用户注销</a></li>
2、使用Django自带的模块判断用户是否登录
#/usr/bin/env python
#-*- coding:utf-8 -*-
from django.shortcuts import render #导入Django自带的判断用户是否登录的模块
from django.contrib.auth.decorators import login_required
# Create your views here. #应用装饰器
@login_required
def dashboard(request):
return render(request,'web_chat/dashboard.html')
然后在settings里配置,如果没有登录转向的URL
LOGIN_URL = '/web/account/login/'
3、事件链
//页面加载完成后
$(document).ready(function () {
//delegate 事件链,把多个事件进行绑定
//给body下的textarea进行绑定,当回车键按下后执行的函数
$("body").delegate("textarea", "keydown",function(e){
if(e.which == 13) {//如果13这个按键(回车,可以通过console.log输出实际按下的那个键),执行下面的函数
//send msg button clicked
var msg_text = $("textarea").val();
if ($.trim(msg_text).length > 0){ //如果去除空格后,大于0
//console.log(msg_text);
//SendMsg(msg_text); //把数据进行发送
}
//把数据发送到聊天框里
AddSentMsgIntoBox(msg_text);
$("textarea").val('');
}
});//end body
});//页面也在完成,结束
这里需要注意,在$(document).ready中调用的函数不能写在$(document).ready中,$(document).ready你已加载就执行了,$(document).ready自己也是一个函数,你$(document).ready执行完之后就不存在了,就释放了,你在$(document).ready中定义的函数,外面就无法调用了。
4、聊天内容自动扩展并且可以感觉内容进行自动滑动
首先配置聊天的窗口样式:
.chat_contener {
width: 100%;
height: 490px;
background-color: black;
opacity: 0.6;
overflow: auto;
}
然后配置,当我们发送数据的时候自动的滚动
//定义发送到聊天框函数
function AddSentMsgIntoBox(msg_text){
//拼接聊天内容
/*气泡实现
<div class="clearfix">
<div class="arrow"></div>
<div class="content_send"><div style="margin-top: 10px;margin-left: 5px;">Hello Shuaige</div></div>
</div>
*/
var msg_ele = "<div class='clearfix' style='padding-top:10px'>" + "<div class='arrow'>" + "</div>" +
"<div class='content_send'>" + "<div style='margin-top: 10px;margin-left: 5px;'>" +
msg_text + "</div>" + "</div>";
$(".chat_contener").append(msg_ele);
//animate 动画效果
$('.chat_contener').animate({
scrollTop: $('.chat_contener')[0].scrollHeight}, 500
);//动画效果结束
}//发送到聊天框函数结束
Ajax发送方式
正常情况下来说咱们在写一个Ajax请求的时候都是这么写的:
$.ajax({
url:'/save_hostinfo/',
type:'POST',
tradition: true,
data:{data:JSON.stringify(change_info)},
success:function(arg){
//成功接收的返回值(返回条目)
var callback_dict = $.parseJSON(arg);//这里把字符串转换为对象
//然后咱们就可以判断
if(callback_dict){//执行成功了
//设置5秒钟后隐藏
setTimeout("hide()",5000);
var change_infos = '修改了'+callback_dict['change_count']+'条数据';
$('#handle_status').text(change_infos).removeClass('hide')
}else{//如果为False执行失败了
alert(callback_dict.error)
}
}
})
还有另一种方式:
//向后端发送数据
$.post("{% url 'send_msg' %}" ,{'data':JSON.stringify(msg_dic)},function(callback){
console.log(callback);
});//向发送数据结束 //解释:
// $.post 或者 $.get 是调用ajax方法
//("URL路径" ,{'data':JSON.stringify(msg_dic)},function(callback){})
//
// 这个第一个参数为指定的ULR 第二个参数为发送的内容 第3个参数为回调函数和返回的值!!
AjaxPOST数据CSRF问题
在做Django的Form表单的时候学了,直接在提交表单哪里加上csrftoken就可以了,那Ajax怎么进行认证呢?可以使用下面的方法进行认证
//获取CSRF参数
function GetCsrfToken(){
return $("input[name='csrfmiddlewaretoken']").val()
} //发送消息
function SendMsg(msg_text){
var contact_id = $('#chat_hander h2').attr("contact_id"); //获取发送给谁消息
var contact_type = $('#chat_hander h2').attr("contact_type");//获取聊天类型
var msg_dic = {
'contact_type':contact_type,
'to':contact_id,
'from':"{{ request.user.userprofile.id }}",
'from_name':"{{ request.user.userprofile.name }}",
'msg':msg_text
};
//向后端发送数据
$.post("{% url 'send_msg' %}" ,{'data':JSON.stringify(msg_dic),'csrfmiddlewaretoken':GetCsrfToken()},function(callback){
console.log(callback);
});//向发送数据结束 //解释:
// $.post 或者 $.get 是调用ajax方法
//("URL路径" ,{'data':JSON.stringify(msg_dic)},function(callback){})
//
// 这个第一个参数为指定的ULR 第二个参数为发送的内容 第3个参数为回调函数和返回的值!! }//发送消息结束
那有没有一劳永逸的方式呢:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
还有一个插件,他实现了“一劳永逸的上半部分,下半部分还是得需要写:JavaScript Cookie library ” ,其实也不是很多自己写的就可以了。
WEBQQ消息存储方式
首先要知道如下几点:C1发给C2消息,消息被发送到服务端之后,当服务端请求过来之后C2接收到消息之后消息就服务端的数据就没有意义了。所以不能使用Mysql、这样的数据置于Redis和Memcache也是没有必要的,当然排除支持数据夸不同设备可以把数据持久化!
那咱们怎么做呢?想象一下数据被C2接收走之后,server端的数据就没有意义了,用消息队列方式是不是更好一点呢?
定义一个队列,队列不能写在接收函数哪里,写个全局的队列即可,并且不能创建一个队列,而是为每个用户创建一个队列。
import Queue
GLOBAL_MQ = { } def new_msg(request):
if request.method == 'POST':
print request.POST.get('data') #获取用户发过来的数据
data = json.loads(request.POST.get('data'))
send_to = data['to']
#判断队列里是否有这个用户名,如果没有新建一个队列
if send_to not in GLOBAL_MQ:
GLOBAL_MQ[send_to] = Queue.Queue()
data['timestamp'] = time.time()
GLOBAL_MQ[send_to].put(data) return HttpResponse(GLOBAL_MQ[send_to].qsize())
else:
#因为队列里目前存的是字符串所以我们需要先给他转换为字符串
request_user = str(request.user.userprofile.id)
msg_lists = []
#判断是否在队列里
if request_user in GLOBAL_MQ:
#判断有多少条消息
stored_msg_nums = GLOBAL_MQ[request_user].qsize()
#把消息循环加入到列表中并发送
for i in range(stored_msg_nums):
msg_lists.append(GLOBAL_MQ[request_user].get())
return HttpResponse(json.dumps(msg_lists))
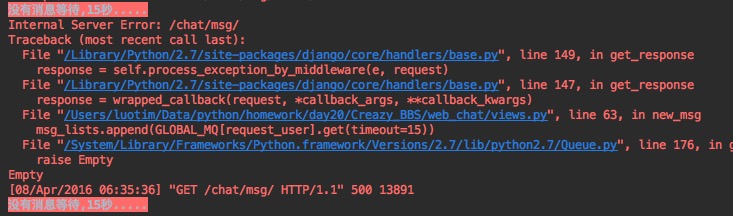
使用Queue&JS实现长轮询
先看下使用下面的方法是否可行:
#因为队列里目前存的是字符串所以我们需要先给他转换为字符串
request_user = str(request.user.userprofile.id)
msg_lists = []
#判断是否在队列里
if request_user in GLOBAL_MQ:
#判断有多少条消息
stored_msg_nums = GLOBAL_MQ[request_user].qsize()
#如果没有新消息
if stored_msg_nums == 0:
print "\033[41;1m没有消息等待,15秒.....\033[0m"
msg_lists.append(GLOBAL_MQ[request_user].get())
'''
如果队列里面有没有消息,get就会阻塞,等待有新消息之后会继续往下走,这里如果阻塞到这里了,等有新消息过来之后,把消息加入到
msg_lists中后,for循环还是不执行的因为,这个stored_msg_mums是在上面生成的变量下面for调用这个变量的时候他还是为0
等返回之后再取得时候,现在stored_msg_nums不是0了,就执行执行for循环了,然后发送数据
'''
#把消息循环加入到列表中并发送
print "\033[43;1等待已超时......15秒.....\033[0m"
for i in range(stored_msg_nums):
msg_lists.append(GLOBAL_MQ[request_user].get(timeout=15))
else:
#创建一个新队列给这个用户
GLOBAL_MQ[str(request.user.userprofile.id)] = Queue.Queue()
return HttpResponse(json.dumps(msg_lists))
但是为什么不等待不超时呢?反倒重复的进行连接呢?我服务端不是已经给他阻塞了吗?

这个上面的问题就涉及到Client段的JS的:
//循环接收消息
var RefreshNewMsgs = setInterval(function(){
//接收消息
GetNewMsgs();
},3000);
你每一次的的请求,都是一个新的线程,当这个循环结束后自动释放但是,链接发到服务端就被阻塞了,过了一会setInterval又有一个新的连接向服务端,所以服务端每次阻塞的都是一个新的线程,就没有实现咱们想要的效果!
setInterval每一次都新起一个线程!!!
那怎么解决这个问题呢?自己调自己实现一个递归!
看代码:
//接收消息
function GetNewMsgs(){
$.get("{% url 'get_new_msg' %}",function(callback){
console.log("----->new msg:",callback);
var msg_list = JSON.parse(callback);
var current_open_session_id = $('#chat_hander h2').attr("contact_id");//获取当前打开的ID
var current_open_session_type = $('#chat_hander h2').attr("contact_type");//获取当前打开的类型,是单独聊天还是群组聊天
$.each(msg_list, function (index,msg_item) {
//接收到的消息的to,是我自己 from是谁发过来的,如果是当前打开的ID和from相同说明,我现在正在和他聊天直接显示即可
if(msg_item.from == current_open_session_id){
AddRecvMsgToChatBox(msg_item)
}//判断挡墙打开ID接收
})
})}//接收消息结束
GetNewMsgs是不是一个AJAX啊!他请求完之后会执行一个回调函数啊! 这个回调函数执行的时候是不是代表这个请求结束了?在请求结束执行这个回调函数的时候我在执行以下GetNewMsgs()不就行了,又发起一个请求?
//接收消息
function GetNewMsgs(){
$.get("{% url 'get_new_msg' %}",function(callback){
console.log("----->new msg:",callback);
var msg_list = JSON.parse(callback);
var current_open_session_id = $('#chat_hander h2').attr("contact_id");//获取当前打开的ID
var current_open_session_type = $('#chat_hander h2').attr("contact_type");//获取当前打开的类型,是单独聊天还是群组聊天
$.each(msg_list, function (index,msg_item) {
//接收到的消息的to,是我自己 from是谁发过来的,如果是当前打开的ID和from相同说明,我现在正在和他聊天直接显示即可
if(msg_item.from == current_open_session_id){
AddRecvMsgToChatBox(msg_item)
}//判断挡墙打开ID接收
});//结束循环
console.log('run.....agin.....');
GetNewMsgs();
})}//接收消息结束
然后把他加载到页面加载完后自动执行中:
//循环接收消息
GetNewMsgs();
Views函数也需要重新写下:(因为队列里如果没有数据,设置为timeout的话就会抛异常,所以我们的抓异常~~)

代码如下:
def new_msg(request):
if request.method == 'POST':
print request.POST.get('data') #获取用户发过来的数据
data = json.loads(request.POST.get('data'))
send_to = data['to']
#判断队列里是否有这个用户名,如果没有新建一个队列
if send_to not in GLOBAL_MQ:
GLOBAL_MQ[send_to] = Queue.Queue()
data['timestamp'] = time.strftime("%Y-%m-%d %X", time.localtime())
GLOBAL_MQ[send_to].put(data) return HttpResponse(GLOBAL_MQ[send_to].qsize())
else:
#因为队列里目前存的是字符串所以我们需要先给他转换为字符串
request_user = str(request.user.userprofile.id)
msg_lists = []
#判断是否在队列里
if request_user in GLOBAL_MQ:
#判断有多少条消息
stored_msg_nums = GLOBAL_MQ[request_user].qsize()
try:
#如果没有新消息
if stored_msg_nums == 0:
print "\033[41;1m没有消息等待,15秒.....\033[0m"
msg_lists.append(GLOBAL_MQ[request_user].get(timeout=15))
'''
如果队列里面有没有消息,get就会阻塞,等待有新消息之后会继续往下走,这里如果阻塞到这里了,等有新消息过来之后,把消息加入到
msg_lists中后,for循环还是不执行的因为,这个stored_msg_mums是在上面生成的变量下面for调用这个变量的时候他还是为0
等返回之后再取得时候,现在stored_msg_nums不是0了,就执行执行for循环了,然后发送数据
'''
except Exception as e:
print ('error:',e)
print "\033[43;1等待已超时......15秒.....\033[0m" # 把消息循环加入到列表中并发送
for i in range(stored_msg_nums):
msg_lists.append(GLOBAL_MQ[request_user].get())
else:
#创建一个新队列给这个用户
GLOBAL_MQ[str(request.user.userprofile.id)] = Queue.Queue()
return HttpResponse(json.dumps(msg_lists))
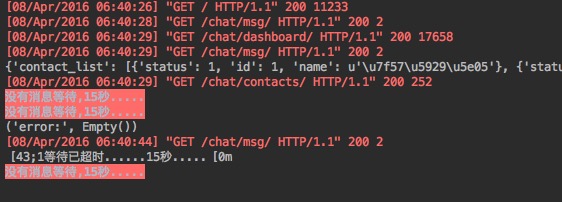
漂亮问题解决:

消息实时效果实现,NICE
这个在python中,如果这么递归,最多1000层,他的等前面的函数执行完后退出!看下面的结果这个CallMyself(n+1)递归下面的print是永远不执行的。
#!/usr/bin/env python
#-*- coding:utf-8 -*-
# Tim Luo LuoTianShuai def CallMyself(n):
print('level:',n)
CallMyself(n+1)
print('\033[32;1m测试输出\033[0m')
return 0 CallMyself(1)
但是在JS中它不是这样的,你会发现这个print还会执行,说面函数执行完了。
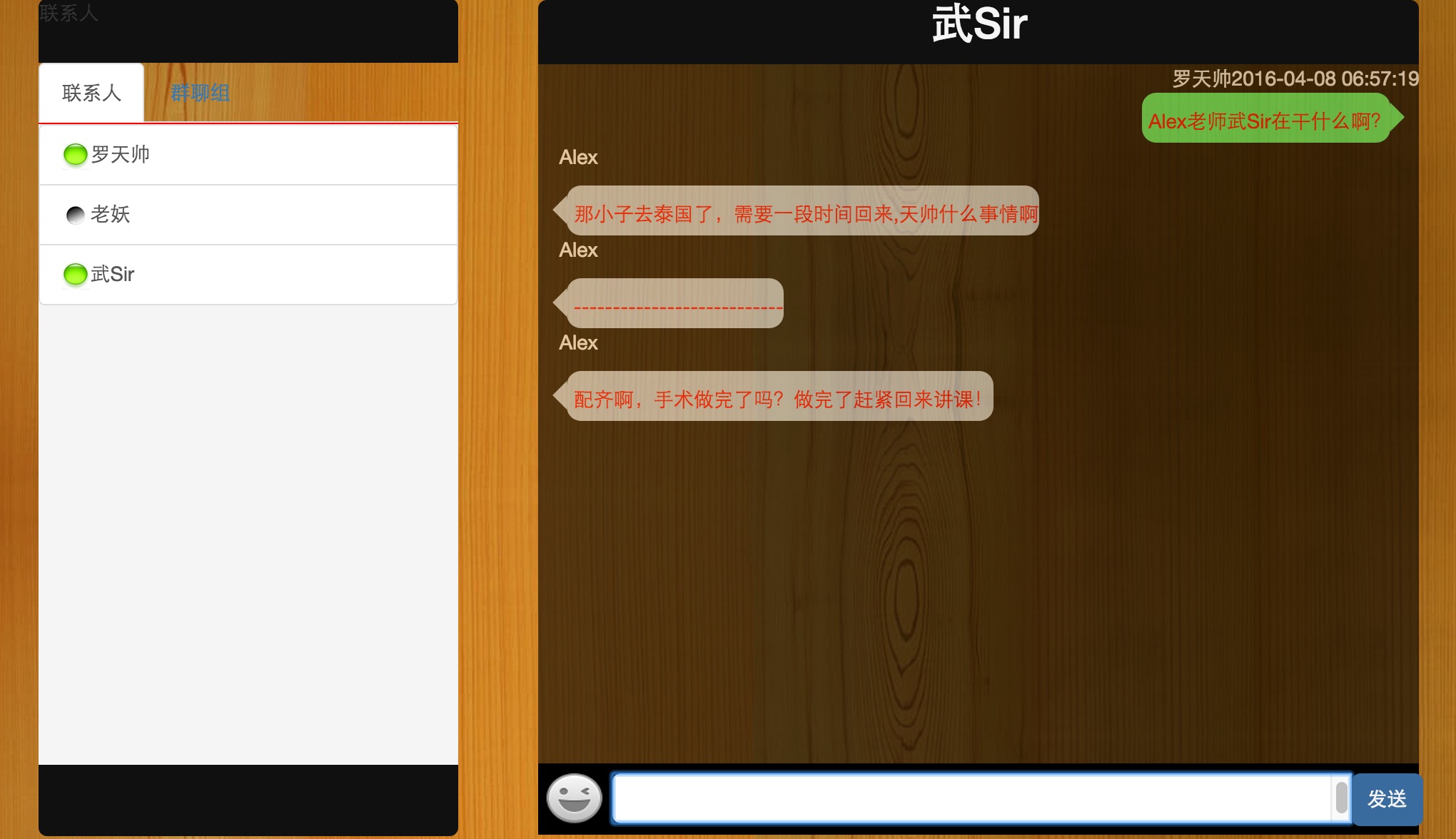
页面中的聊天框内容,切换聊天人后聊天信息的存储
有这么一种情况,现在我和ALEX聊天,我切换到和武Sir聊天了,但是窗口的内容还在怎么办?如下图:

怎么做呢?多层?如果200个人呢?
怎么做呢?
可以这样,我在和Alex聊天的时候,切换到武Sir之后,把和Alex老师聊天内容保存起来,当和武Sir结束聊天后,在返回来和Alex老师聊天的时候在把Alex老师内容展现,把和武Sir聊天内容存起来,其他亦如此!
//定义一个全局变量存储用户信息
GLOBAL_SESSION_CACHE = {
'single_contact':{},
'group_contact':{},
}; //点击用户打开连天窗口
function OpenDialogBox(ele){
//获取与谁聊天
var contact_id = $(ele).attr("contact_id");
var contact_name = $(ele).attr("chat_to");
var contact_type = $(ele).attr("contact_type");
//先把当前聊天的内容存储起来
DumpSession();
//当前聊天内容存储结束 //修改聊天框与谁聊天
var chat_to_info = "<h2 style='color:whitesmoke;text-align:center;' contact_type='"+ contact_type +"' contact_id='"+ contact_id+ "'>" + contact_name + "</h2>";
$('#chat_hander').html(chat_to_info);
$('.chat_contener').html(LoadSession(contact_id,contact_type)); //清除未读消息显示
var unread_msg_num_ele = $(ele).find('span')[0];
$(unread_msg_num_ele).text(0);
$(unread_msg_num_ele).addClass('hide')
}//打开聊天窗口结束 //存储未打开的聊天内容
function DumpSession2(contact_id,contact_type,content) {
if(contact_id){
GLOBAL_SESSION_CACHE[contact_type][contact_id] = content;
} } //加载新的聊天窗口,把要打开的聊天内容重新加载上
function LoadSession(current_contact_id,current_contact_type) {
//通过hasOwnProperty判断key是否存在
if(GLOBAL_SESSION_CACHE[current_contact_type].hasOwnProperty(current_contact_id)){
var session_html = GLOBAL_SESSION_CACHE[current_contact_type][current_contact_id];
}else{
var session_html = '';
}
//把内容返回
return session_html
$('.chat_contener').html(session_html);
};
//加载新窗口结束
更多参考:http://www.cnblogs.com/alex3714/articles/5311625.html
Python之路【第十八篇】Django小项目webQQ实现的更多相关文章
- Python之路(第二十八篇) 面向对象进阶:类的装饰器、元类
一.类的装饰器 类作为一个对象,也可以被装饰. 例子 def wrap(obj): print("装饰器-----") obj.x = 1 obj.y = 3 obj.z = 5 ...
- Python之路(第十八篇)shutil 模块、zipfile模块、configparser模块
一.shutil 模块 1.shutil.copyfileobj(fsrc, fdst[, length]) 将文件内容拷贝到另一个文件中,需要打开文件 import shutil shutil.co ...
- Python之路【第八篇】:堡垒机实例以及数据库操作
Python之路[第八篇]:堡垒机实例以及数据库操作 堡垒机前戏 开发堡垒机之前,先来学习Python的paramiko模块,该模块机遇SSH用于连接远程服务器并执行相关操作 SSHClient ...
- Python开发【第十八篇】Web框架之Django【基础篇】
一.简介 Python下有许多款不同的 Web 框架,Django 是重量级选手中最有代表性的一位,许多成功的网站和APP都基于 Django. Django 是一个开放源代码的Web应用框架,由 P ...
- Python自动化 【第十八篇】:JavaScript 正则表达式及Django初识
本节内容 JavaScript 正则表达式 Django初识 正则表达式 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- Python之路【第八篇】:Python模块
阅读目录 一.模块和包 模块(module)的概念: 在计算机程序的开发过程中,随着程序代码越写越多,在一个文件里代码会越来越长,越来越不容易维护. 为了编写可维护的代码,我们把很多函数分组,分别放到 ...
- Python之路【第八篇】:面向对象的程序设计
阅读目录 一 面向对象的程序设计的由来二 什么是面向对象的程序设计及为什么要有它三 类和对象3.1 什么是对象,什么是类3.2 类相关知识3.3 对象相关知识3.4 对象之间的交互3.5 类名称空间与 ...
- 【Python之路】第二十三篇--Django【进阶篇】
文件配置 1.模版Templates文件配置: TEMPLATE_DIRS = ( os.path.join(BASE_DIR,'templates'), ) 2.静态文件static配置: STAT ...
- 测开之路四十八:Django之重定向与cookie
基础配置与上一篇一致 404错误 定义一个error页面 <!DOCTYPE html><html lang="en"><head> <m ...
随机推荐
- <总结>delphi WebBrowser控件的使用中出现的bug
Delphi WebBrowser控件的使用中出现的bug: 1.WebBrowser.Visible=false:Visible属性不能使WebBrowser控件不可见,暂时用 WebBrowse ...
- Java读带有BOM的UTF-8文件乱码原因及解决方法
原因: 关于utf-8编码的txt文件,windows以记事本方式保存时会在第一行最开始处自动加入bom格式的相关信息,大概三个字节! 所以java在读取此类文件时第一行时会多出三个不相关的字节,这样 ...
- OAuth协议——PHP第三方登陆协议
慕课网Badguy老师的良心课程! 总会有那种什么都不想干的时候,但现在的日子又不这么允许个人的放纵,我一般就只有这几个选择:看课程视频,看书,看小说..好像还是有可以做的事情.其中,看课程视频有点无 ...
- 数据库SQL基本操作
1.查询表结构 desc 表名 2.显示当前连接用户 show user 3.查看系统拥有哪些用户 select * from all_users; 4.查询当前用户下所有对象 select * fr ...
- Threejs 物体闪烁
摸索经验告诉我,对物体的材料关闭深度检测有奇效. 即: depthTest: false 有同类问题的童鞋可以试试.
- 错误"ORA-04091: table is mutating, trigger/function may not see it"的原因以及解决办法
错误的原因该错误是在编写trigger时常遇到的问题,其根本原因是由于对本表的操作造成的.对于使用了for each row 的触发器,做了DML操作(delete,update,insert),还没 ...
- java并发编程学习:如何等待多个线程执行完成后再继续后续处理(synchronized、join、FutureTask、CyclicBarrier)
多线程应用中,经常会遇到这种场景:后面的处理,依赖前面的N个线程的处理结果,必须等前面的线程执行完毕后,后面的代码才允许执行. 在我不知道CyclicBarrier之前,最容易想到的就是放置一个公用的 ...
- koa简介
资料来源:http://javascript.ruanyifeng.com/nodejs/koa.htmlhttp://koa.bootcss.com/ 以下内容为摘抄,纯属做笔记加深印象.勿喷. 使 ...
- Eclipse JEE 安装JBPM 4.4 GPD
回顾往昔,发现自己好久没写博客了,想想以前自己是多么热衷于写博客分享,虽然分享的都是比较基础的东西,但每每看到访问量不断增加的时候内心还是爽爽的. 时间过的真的很快,离开学校和团队已经一个月了.来到了 ...
- 51Nod-1136 欧拉函数
51Nod: http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1136 1136 欧拉函数 基准时间限制:1 秒 空间限制: ...
