跟我学android-android常用布局介绍
在上一章我们曾经谈到,Android平台的界面 是使用XML的方式设计的,然后在上一章我们只做了一个简单的界面,在这章,我们将介绍如何使用常用的控件设计实用的界面。
Android中的视图都是继承View的。Android的视图分2种,一种是普通的视图,一种是ViewGroup。他们的区别在于,ViewGroup里可以放很多普通视图,我们常见的布局就是一种ViewGroup。
Android中布局是用来排版的,以下是Android中常用的布局列表
|
名称 |
说明 |
|
LinearLayout |
线性布局 |
|
RelativeLayout |
相对布局 |
|
FrameLayout |
帧布局 |
|
TableLayout |
表格布局 |
|
AbsoluteLayout |
绝对布局(废弃) |
|
GridLayout |
网格布局(4.0推出的) |
接下来我们对每种布局进行介绍
LinearLayout
LinearLayout 我们翻译为线性布局,他的子元素是水平和垂直方向进行排列,可以通过设置 Orientation 改变排列方式,我们看下效果
首先 新建一个布局文件 linearlayout_demo.xml ,右键layout文件夹 选择 new-Android xml File
在弹出的窗口中输入 布局文件的名称

Finish后,我们的布局文件就创建好了。
接下来 我们往 linearlayout.xml布局里拖入多个文本控件
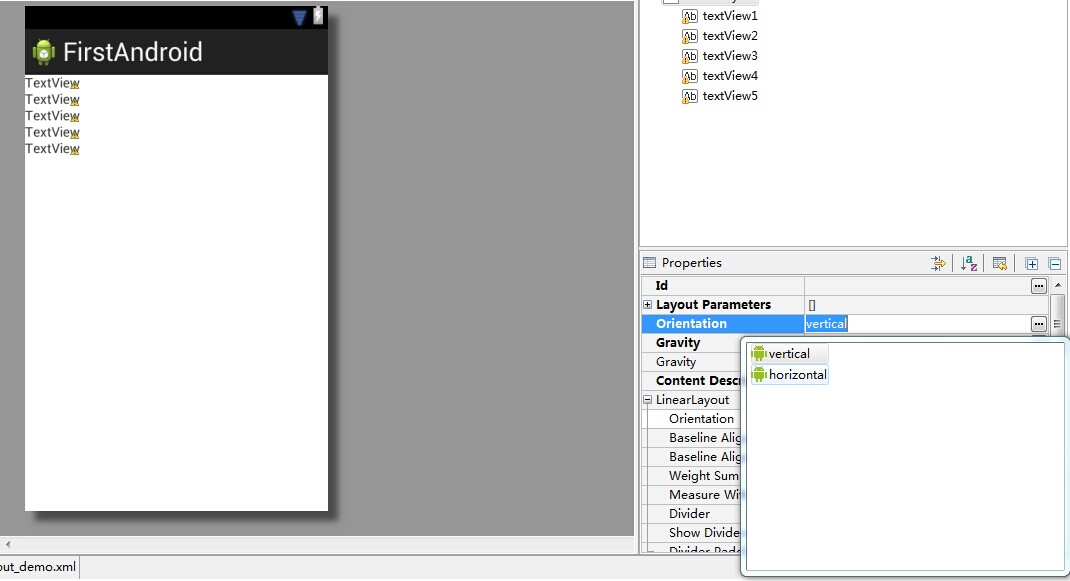
目前我拖入了5个文本控件,他是按照从上往下的顺序排列的,即垂直排列

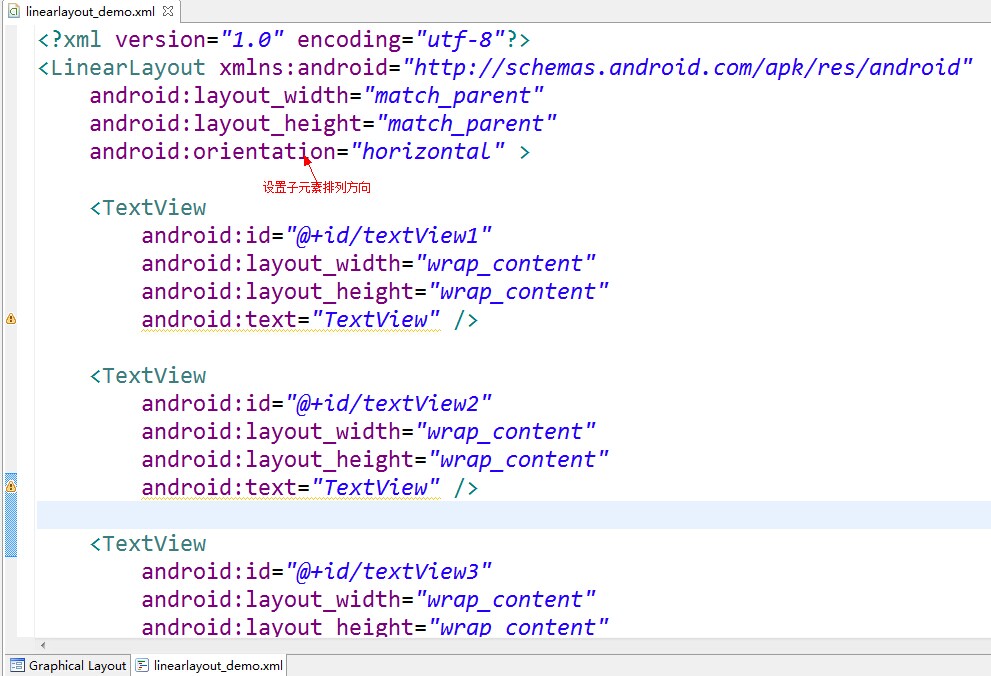
接下来 我们修改 orientation的属性为horizontal,5个文本控件的排列方式方式了改变,变成了水平方向 的了.接着我们切换到代码区域

android:orientation 是设置LinearLayout排列方向的,也是LinearLayout特有的属性。
RelativeLayout
RelativeLayout 即相对布局
同样我们也新建一个 relativelayout_demo.xml 的布局文件,选择根节点为RelativeLayout
随意拖几个控件进入布局
可以看到 RelativeLayout 和LinearLayout 的区别,RelativeLayout 可以任意摆放控件
RelativeLayout里常用的位置属性如下:
android:layout_toLeftOf —— 该组件位于引用组件的左方
android:layout_toRightOf —— 该组件位于引用组件的右方
android:layout_above —— 该组件位于引用组件的上方
android:layout_below —— 该组件位于引用组件的下方
android:layout_alignParentLeft —— 该组件是否对齐父组件的左端
android:layout_alignParentRight —— 该组件是否齐其父组件的右端
android:layout_alignParentTop —— 该组件是否对齐父组件的顶部
android:layout_alignParentBottom —— 该组件是否对齐父组件的底部
android:layout_centerInParent —— 该组件是否相对于父组件居中
android:layout_centerHorizontal —— 该组件是否横向居中
android:layout_centerVertical —— 该组件是否垂直居中
TableLayout
TableLayout顾名思义,此布局为表格布局,适用于N行N列的布局格式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行。
TableRow是LinearLayout的子类,它的android:orientation属性值恒为horizontal,并且它的android:layout_width和android:layout_height属性值恒为MATCH_PARENT和WRAP_CONTENT。所以它的子元素都是横向排列,并且宽高一致的。这样的设计使得每个TableRow里的子元素都相当于表格中的单元格一样。在TableRow中,单元格可以为空,但是不能跨列。
GridLayout(4.0以上的版本支持,所以如果想直接使用该布局的话,需要设置最低版本号为14)
android4.0以上版本出现的GridLayout布局解决了以上问题。GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。而GridLayout使用的其实是跟LinearLayout类似的API,只不过是修改了一下相关的标签而已,所以对于开发者来说,掌握GridLayout还是很容易的事情。GridLayout的布局策略简单分为以下三个部分:
首先它与LinearLayout布局一样,也分为水平和垂直两种方式,默认是水平布局,一个控件挨着一个控件从左到右依次排列,但是通过指定android:columnCount设置列数的属性后,控件会自动换行进行排列。另一方面,对于GridLayout布局中的子控件,默认按照wrap_content的方式设置其显示,这只需要在GridLayout布局中显式声明即可。
其次,若要指定某控件显示在固定的行或列,只需设置该子控件的android:layout_row和android:layout_column属性即可,但是需要注意:android:layout_row=”0”表示从第一行开始,android:layout_column=”0”表示从第一列开始,这与编程语言中一维数组的赋值情况类似。
最后,如果需要设置某控件跨越多行或多列,只需将该子控件的android:layout_rowSpan或者layout_columnSpan属性设置为数值,再设置其layout_gravity属性为fill即可,前一个设置表明该控件跨越的行数或列数,后一个设置表明该控件填满所跨越的整行或整列。
GridLayout 常用的属性有
android:columnCount 设置列数
android:rowCount 设置行数
android:layout_rowSpan=指定控件占几行
android:layout_column=指定控件在第几列
android:layout_row=指定控件在第几行
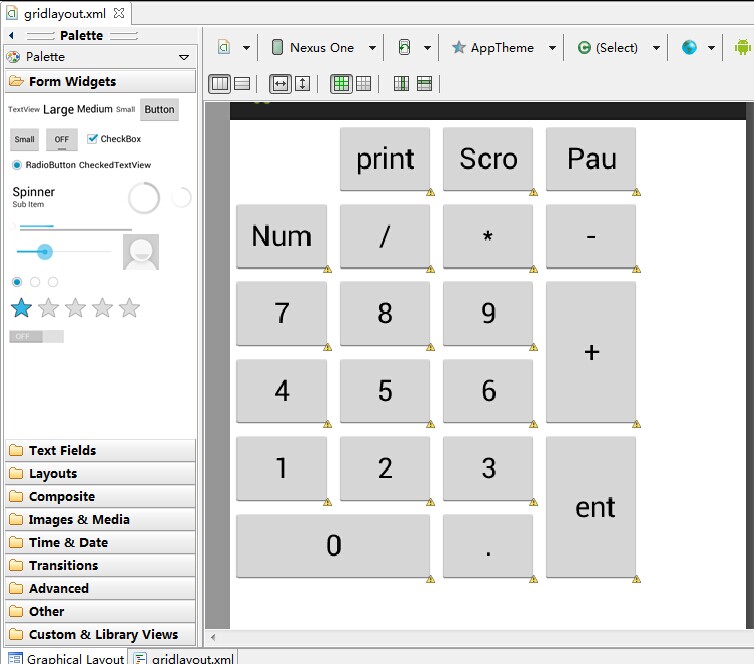
比如 我们想做一个小键盘

tabLeLayout 做不到的,因为他不可以跨列,LinearLayout可以做到 但是需要嵌套很多层,如果使用GridLayout 就可以很简单的做出来
代码如下
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="4" > <Button
android:id="@+btn_1_1"
android:layout_column="1"
android:text="print" /> <Button
android:id="@+btn_1_2"
android:text="Scro" /> <Button
android:id="@+btn_1_3"
android:text="Pau" /> <Button
android:id="@+btn_2_1"
android:text="Num" /> <Button
android:id="@+btn_2_2"
android:text="/" /> <Button
android:id="@+btn_2_3"
android:text="*" /> <Button
android:id="@+btn_2_4"
android:text="-" /> <Button
android:id="@+btn_3_1"
android:text="7" /> <Button
android:id="@+btn_3_2"
android:text="8" /> <Button
android:id="@+btn_3_3"
android:text="9" /> <Button
android:id="@+btn_3_4"
android:layout_gravity="fill_vertical"
android:layout_rowSpan="2"
android:text="+" /> <Button
android:id="@+btn_4_1"
android:text="4" /> <Button
android:id="@+btn_4_2"
android:text="5" /> <Button
android:id="@+btn_4_3"
android:text="6" /> <Button
android:id="@+btn_5_1"
android:text="1" /> <Button
android:id="@+btn_5_2"
android:text="2" /> <Button
android:id="@+btn_5_3"
android:text="3" /> <Button
android:id="@+btn_5_4"
android:layout_gravity="fill_vertical"
android:layout_rowSpan="2"
android:text="Ent" /> <Button
android:id="@+btn_6_1"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"
android:text="0" /> <Button
android:id="@+btn_6_2"
android:text="." /> </GridLayout>
常用布局 简单的给大家介绍到这个地方, 接下来我们介绍Android常用的控件
跟我学android-android常用布局介绍的更多相关文章
- Android 基础:常用布局 介绍 & 使用(附 属性查询)
Android 基础:常用布局 介绍 & 使用(附 属性查询) 前言 在 Android开发中,绘制UI时常需各种布局 今天,我将全面介绍Android开发中最常用的五大布局 含 Andr ...
- Android linearlayout常用布局
用linearlayout完成这样的布局效果,这样的布局还是比较常用的,具体的xml代码如下: <LinearLayout xmlns:android="http://schemas. ...
- Android中常用布局单位
Android在UI布局时经常用到一些单位,对单位混用直接会影响UI的显示,要想正确的在布局中使用每种单位就必须先真正的熟悉它. UI显示效果的影响因素:屏幕尺寸.屏幕密度.分辨率:而android手 ...
- Android 之常用布局
LinearLayout 线性布局. android:orientation="horizontal" 制定线性布局的排列方式 水平 horizontal 垂直 vertical ...
- Android中常用布局
1.线性布局 LinearLayout orientation:方向:vertical,垂直:horizontal,水平 gravity:对齐方式,子控件相对于当前 ...
- WPF常用布局介绍
概述:本文简要介绍了WPF中布局常用控件及布局相关的属性 1 Canvas Canvas是一个类似于坐标系的面板,所有的元素通过设置坐标来决定其在坐标系中的位置..具体表现为使用Left.Top.Ri ...
- Android UI -- 布局介绍(布局包括FrameLayout, LinearLayout, RelativeLayout, GridLayout)
首先介绍常用布局类 FrameLayout 最简单的布局管理器. 这个布局管理类有几个特性: 添加组件默认在左上角的. 如果添加多个组件会叠加到一起,并且都在左上角.(可以通过一gravity属性改变 ...
- Android开发工程师文集-Fragment,适配器,轮播图,ScrollView,Gallery 图片浏览器,Android常用布局样式
Android开发工程师文集-Fragment,适配器,轮播图,ScrollView,Gallery 图片浏览器,Android常用布局样式 Fragment FragmentManager frag ...
- Android五大布局介绍&属性设置大全
前言 在进行Android开发中,常常需要用到各种布局来进行UI的绘制,今天我们就来讲下Android开发中最常用的五大布局介绍和相关属性的设置. 目录 Android五大布局介绍&属性设置. ...
随机推荐
- 【转】eclipse -- the project was not built due to a resource exists with a different case...
原文网址:http://blog.csdn.net/mylinx/article/details/44280563 进行编码时,工程前面莫名有个红X,正当百思不得其解时,发现在[problems]下有 ...
- FFT(快速傅里叶变换):HDU 4609 3-idiots
3-idiots Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
- 动态规划(水题):COGS 261. [NOI1997] 积木游戏
261. [NOI1997] 积木游戏 ★★ 输入文件:buildinggame.in 输出文件:buildinggame.out 简单对比时间限制:1 s 内存限制:128 MB S ...
- 数据结构(树链剖分):BZOJ 4034: [HAOI2015]T2
Description 有一棵点数为 N 的树,以点 1 为根,且树点有边权.然后有 M 个 操作,分为三种: 操作 1 :把某个节点 x 的点权增加 a . 操作 2 :把某个节点 x 为根的子树中 ...
- C语言变量的理解
1.定义: 变量是一段有名字的连续存储空间.在源代码中通过定义变量来申请并命名这样的存储空间,并通过变量的名字来使用这段存储空间.下面,我们来理解怎样定义一个变量.例如去住酒店.第一步,前台登记:住几 ...
- cf702C Cellular Network
C. Cellular Network time limit per test 3 seconds memory limit per test 256 megabytes input standard ...
- 转:VS2010解决方案转换到VS2008
原文链接地址:http://www.codeproject.com/Tips/80953/Converting-VS2010-Solution-to-VS2008 如果你使用VS2010的任何版本写代 ...
- VirtualBox扩展Ubuntu磁盘空间
有时候我们在使用virtualBox虚拟机时,创建虚拟机时并没有考虑到所占用硬盘大小,后来可能磁盘空间不够用了. 以下方法可以帮你扩展虚拟机的存储空间(以下Ubuntu为例). 1. 在宿主机器进入V ...
- 重载(Overloading)以及模板(Template)
继续<C++ premier plus>的学习 (1)函数重载,通俗来说,就是相同的函数名字名下,存在多个函数,要使得这成立,各个同名函数必须形参列表(也称为"签名", ...
- div+css模式编写html静态网页例子_仿照网页制作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
