学习OpenSeadragon之二 (界面缩放与平移规则设置)
OpenSeadragon入门了解请看第一篇:http://www.cnblogs.com/yingjiehit/p/4362377.html
OpenSeadragon给我们提供了很多的可选界面元素,这些界面元素可以通过简单的配置很容易的能使用了。
此外,OpenSeadragon旨在让你把它的控制绑定到完全由你自定义的界面(例如,自定义一个按钮,按下就执行OpenSeadragon界面里的控制)。
OpenSeadragon提供了很多选项来约束限定最大最小的变焦范围和规划的范围(也就是整张图的边界范围)。
这些特征一般是通过不同的选项组合控制的。快速看效果可以看官网的Demo http://openseadragon.github.io/examples/ui-zoom-and-pan/
(1)拖拽平移的约束参数
visibilityRatio:规定了图像在显示框中最少要保留的比例,默认值0.5,范围0-1,0表示图像可以完全被移动到显示框之外,1表示,图像一点也不能被移动到显示框之外,
如果用鼠标将图片拖拽出去,图片还会自动弹回来,0.3表示图像至少要有30%在显示框之内,如果图像被拖出超过30%,松开鼠标后将会恢复到30%的图像在框内。
例如要设置图像最小保留比例为30%,关键代码为:
OpenSeadragon({
...
visibilityRatio : 0.3, //图片在框内的最小比例
...
});
constrainDuringPan : 规定了图像是否能被拖拽出允许最小范围,true为不允许,false为允许 配合上面的visibilityRatio参数使用,也就是是说,例如visibilityRatio为0.3
constrainDuringPan 为true的时候,图片被拖出70%之后就不能再拖出更多了,将其设置为false的时候,图片可以被完全脱出显示框,但是松开鼠标之后,图片会自动弹回到保留30%的位置。
在上一篇http://www.cnblogs.com/yingjiehit/p/4362377.html的Demo基础上,我们设置这两个属性,运行以下代码,你拖动图片,你将感受到效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OpenSeadragon_Demo1</title>
<script src="openseadragon.min.js"></script>
</head>
<body>
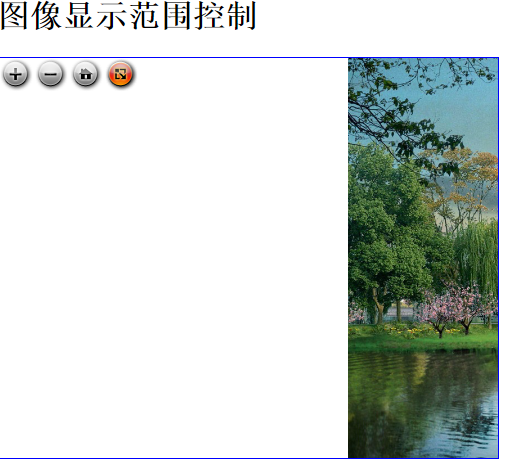
<h1>图像显示范围控制</h1>
<div id="openSeadragon1" style="width:500px; height:400px; border:1px solid blue;"></div>
</body>
<script type="text/javascript">
var openSeadragon = OpenSeadragon({
id: "openSeadragon1", //指定显示的div
prefixUrl: "./images/", //库中按钮等图片所在文件夹
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",//指令集
Url: "./aaa_files/", //图片库地址
Overlap: "1", //相邻图片重合的像素
TileSize: "256", //单个切片(正方形)的边长
Format : "jpg", //切片格式
Size:{ //图片总大小
Height: "1600",
Width: "2560"
}
}
},
visibilityRatio : 0.3, //图片在框内的最小比例
constrainDuringPan : true //管拖拽,true就不能拖拽了
});
</script>
</html>
怎么也拖拽不出去更多了:

将visibilityRatio 设为1、将constrainDuringPan 设为true,这样,图像将不能有一点被拖出边框:

(2)设置图像的放大倍数允许范围
defaultZoomLevel :初始化默认放大倍数,按home键也返回显示该放大倍数,值为0时则显示自动适应显示框(view)的倍数,默认值为0
minZoomLevel 最小允许放大倍数 默认值null
maxZoomLevel 最大允许放大倍数 默认值null
(3)移动方向限制
panHorizontal: 水平移动约束,设为true则图片可以水平被拖动,false则不能水平移动,默认值true。
(4)开启调试模式
debugMode:设置为true的时候调试模式开启,此时将会在图片上显示放大倍数、层数等信息,每一张切片的位置也会被显示。
我们将上面的关键代码OpenSeadragon改为:
var openSeadragon = OpenSeadragon({
id: "openSeadragon1", //指定显示的div
prefixUrl: "./images/", //库中按钮等图片所在文件夹
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",//指令集
Url: "./aaa_files/", //图片库地址
Overlap: "1", //相邻图片重合的像素
TileSize: "256", //单个切片(正方形)的边长
Format : "jpg", //切片格式
Size:{ //图片总大小
Height: "1600",
Width: "2560"
}
}
},
debugMode : true, //开启调试模式
panHorizontal: false, //不能水平移动了,只能竖直移动
defaultZoomLevel: 5, //初始化默认放大倍数,按home键也返回该层
minZoomLevel: 3, //最小允许放大倍数
maxZoomLevel: 20, //最大允许放大倍数
});
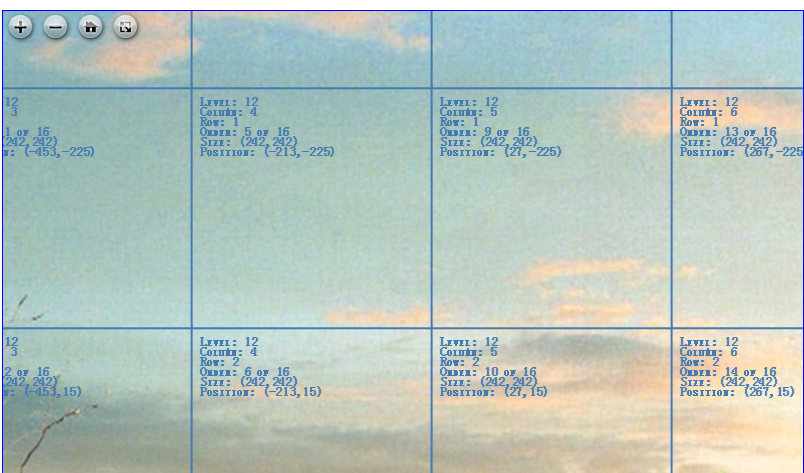
将会得到以下效果

发现不能左右拖动,只能上下拖动了,并且多了很多显示的数据,一开始放大倍数为5倍,最多可以放大20倍,最少也要看放大3被的。
如何查看放大倍数呢?我们将panHorizontal改为true。
var openSeadragon = OpenSeadragon({
...
panHorizontal: true, //可以水平移动
...
});
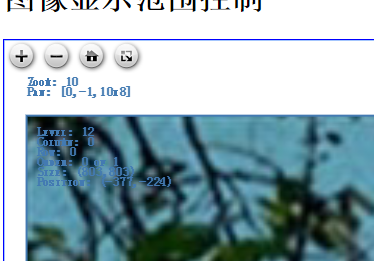
此时就能将图片往右下方拖,在左上方有标记Zoom显示当前放大了多少倍:

以下是本次用到的属性和一些常用图片查看控制属性总结,读者可以自己试验一下效果:
panHorizontal(default: true) 水平允许拖拽panVertical(default: true) 竖直允许拖拽constrainDuringPan(default: false) 是否限制拖拽出允许显示范围wrapHorizontal(default: false) 在水平方向会连续显示,例如当图像显示到右边缘以外的时候,会把图像的左边缘跟右边缘结合,接着显示,一般用于显示地图wrapVertical(default: false) 垂直方向连续显示visibilityRatio(default: 0.5) 图片在显示框view中被限制的最小百分百minPixelRatio(default: 0.5) 最小像素比,这个值越高效果,停止显示更高效果的值就约低,比如带宽低的时候可以设置在1.5,具体效果我也没完全读懂minZoomImageRatio(default: 0.9) 最小允许的缩小比例maxZoomPixelRatio(default: 2) 像素最大允许放大比例,如果是设置为“infinite”可以无限放大,在HTML5的canvas中用的时候,如果viewing device不可用则效果会不好defaultZoomLevel(default: 0) 默认显示的放大倍数,页面刚打开或按home键时候的放大倍数,0则自动适应viewminZoomLevel(default: null) 最小放大倍数maxZoomLevel(default: null) 最大放大倍数
学习OpenSeadragon之二 (界面缩放与平移规则设置)的更多相关文章
- springboot学习笔记(二)—— springboot的启动模式设置
把springboot的启动类图标(spring)去掉,在启动类中添加以下代码 package com.xdr.spring; import org.springframework.boot.Bann ...
- Pytest学习笔记(二) 用例执行规则
在用pytest执行用例时,可以按照如下场景来执行 1.执行目录及其子目录下的所有用例 pytest filename\ 2.执行某一个py文件下的用例 pytest filename.py 3.-k ...
- deepin linux 学习笔记(二)——文本编辑器
目录 deepin linux 学习笔记(二)--文本编辑器 前言 nano 小巧的命令行编辑器 通用 编辑 定位 排版 配置 vim 思路独特的超级编辑器 命令模式 插入模式 底线模式(末行模式) ...
- Linux学习之CentOS(二十二)--单用户模式下修改Root用户的密码
在上一篇随笔里面详细讲解了Linux系统的启动过程 (Linux学习之CentOS(二十一)--Linux系统启动详解),我们知道Linux系统的启动级别一共有6种级别,通过 /etc/inittab ...
- X-Cart 学习笔记(二)X-Cart框架1
目录 X-Cart 学习笔记(一)了解和安装X-Cart X-Cart 学习笔记(二)X-Cart框架1 X-Cart 学习笔记(三)X-Cart框架2 X-Cart 学习笔记(四)常见操作 四.X- ...
- MongoDB学习:(二)MongoDB简单使用
MongoDB学习:(二)MongoDB简单使用 MongoDB使用: 执行mongodb的操作之前,我们需要运行命令,来进入操作命令界面 >mongo 提示该错误,说明我们系统缺少一个补丁,该 ...
- Dynamic CRM 2013学习笔记(二十七)无代码 复制/克隆方法
前面介绍过二种复制/克隆方法:<Dynamic CRM 2013学习笔记(十四)复制/克隆记录> 和<Dynamic CRM 2013学习笔记(二十五)JS调用web service ...
- .NET Remoting学习笔记(二)激活方式
目录 .NET Remoting学习笔记(一)概念 .NET Remoting学习笔记(二)激活方式 .NET Remoting学习笔记(三)信道 参考:百度百科 ♂风车车.Net 激活方式概念 在 ...
- 学习OpenSeadragon之五(工具条toolbar与自定义按钮)
OpenSeadragon简介:学习OpenSeadragon之一(一个显示多层图片的开源JS库) 一.工具条toolbar设置 OpenSeadragon为我们提供了现成的工具条toolBar,工具 ...
随机推荐
- MVC form post 传值
http://www.cnblogs.com/firstcsharp/archive/2013/08/05/3238321.html @using (Html.BeginForm())参数示例 MVC ...
- cf D. Vessels
http://codeforces.com/contest/371/problem/D 第一遍写的超时了,然后看了别人的代码,思路都是找一个点的根,在往里面加水的时候碗中的水满的时候建立联系.查询的时 ...
- 多线程Two-Phase Termination Pattern两阶段终止模式
一 Two-Phase Termination Pattern Two-Phase Termination Pattern,指的就是当希望结束一个线程的时候,送出一个终止请求,但是不会马上停止,做一些 ...
- 【HDOJ】4857 逃生
很容易想到优先队列+拓扑排序.关键点是有限制条件者有限,无限制条件者在最后,条件相同者按序输出.因此采用逆序. #include <iostream> #include <queue ...
- HBase HFile
HFile index HFile index, which is proportional to the total number of Data Blocks. The total amount ...
- loadrunner11 安装及破解教程来自百度文库
http://wenku.baidu.com/link?url=wSdgdZPzSNkftIqPmuz2rLKJ0M7Q3RrfSEdqcoRzfVDMIikj_7OLmLZWgoCiBev3AxvN ...
- 【用PS3手柄在安卓设备上玩游戏系列】谈安卓游戏对手柄的支持
不同的游戏对于手柄的支持程度是不一样的,对应所需要进行的手柄设置也不尽相同.我没有这样的时间和精力,针对每一款游戏去写博客,但找出不同游戏中的共同点,针对同一类的游戏去写博客,应该是可行的.我把安卓上 ...
- linux系统目录介绍
目录/文件 用途 来源 / /处于Linux文件系统树形结构的最顶端,它是Linux文件系统的入口,所有的目录.文件.设备都在/之下. - /bin 该目录存放着系统最常用的最重要的命令,相当于DOS ...
- Jenkins用户组管理
Jenkins用户组管理 转载2015-06-10 21:44:24 标签:jenkinsrolestrategypluginusergroupcitools 一.安装插件 安装RoleStrateg ...
- JavaScript新手学习笔记1——数组
今天,我复习了一下JavaScript的数组相关的知识,总结一下数组的API: 总共有11个API:按照学习的先后顺序来吧,分别是: ① toString() 语法:arr.toString(); ...
