@font-face扒站的步骤
今天模仿百度首页手机版的时候遇到的@font-face的问题,现在整理一下。
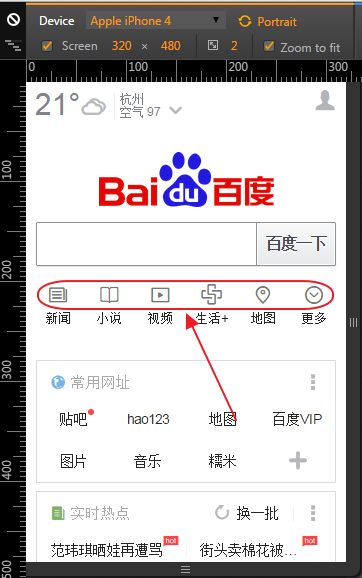
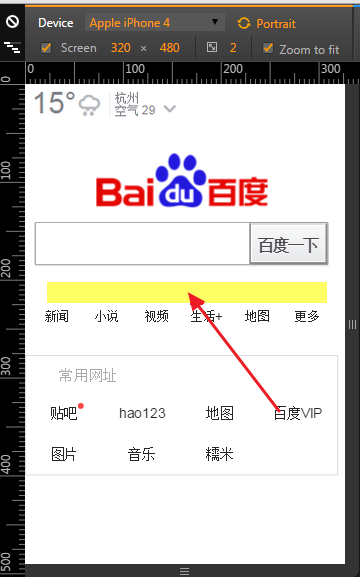
问题:图中红色区域,在拷贝F12样式的时候,并没有出现这些小图标。


图1:百度的效果 图2:我做的效果
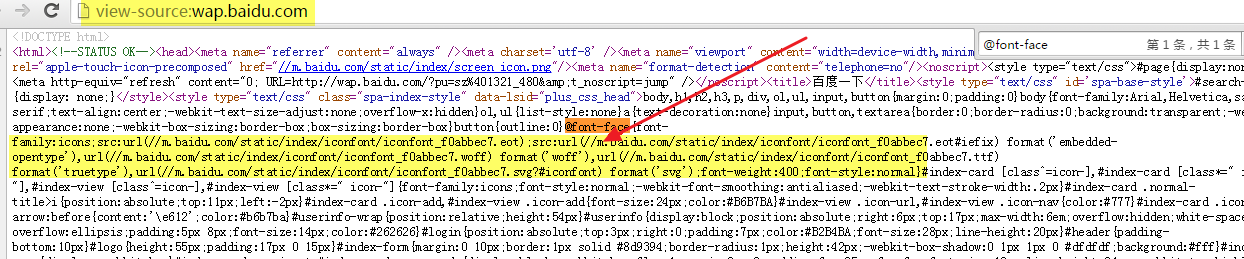
在审查元素的时候,发现这些地方不是图片,只是字体。代码如下:
.navs-news:before {
content: "\e672";
color: #777;
font: 24px/1 icons;
}
@font-face {
/*自定义的字体名称*/
font-family: <YourWebFontName>;
/*source是自定义的字体的存放路径 format是自定义的字体的格式,主要用来帮助浏览器识别*/
src: <source> [<format>][,<source> [<format>]]*;
/*字体是否为粗体*/
font-weight: <weight>;
/*定义字体样式*/
font-style: <style>;
}


@font-face{
font-family:icons;
src:url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.eot);
src:url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.eot#iefix) format('embedded-opentype'),
url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.woff) format('woff'),
url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.ttf) format('truetype'),
url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.svg?#iconfont) format('svg');
font-weight:;
font-style:normal
}
@font-face {
font-family: icons;
src: url(../fonts/iconfont_f0abbec7.eot);
src: url(../fonts/iconfont_f0abbec7.eot#iefix) format('embedded-opentype'),
url(../fonts/iconfont_f0abbec7.woff) format('woff'),
url(../fonts/iconfont_f0abbec7.ttf) format('truetype'),
url(../fonts/iconfont_f0abbec7.svg?#iconfont) format('svg');
font-weight:;
font-style: normal
}
这时候,回到我们最开始看到的代码就可以解释了,如代码里的注释:
.navs-news:before {
/*字体图标的编号*/
content: "\e672";
/*字体颜色*/
color: #777;
/*字体大小,以及font-family:icons和@font-face呼应*/
font: 24px/1 icons;
}
再刷新我们的网页,即可看到这些可爱的“小图标”。
所有的字体文件最好都下载到本地,因为各个浏览器支持的字体不一致。比如.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】

@font-face扒站的步骤的更多相关文章
- 用wget扒站时遇到电信劫持
今天用wget扒下来一个html template的站. 挂在自己机器上后随便点什么,都出电信广告.仔细检查,我勒个去... 扒站过程中,刚好被电信打了劫,看看它给我下载下来的bootstrap.mi ...
- C#通过WebBrowser快速扒站思路积累大量着陆页列表
现在工作方向已经越来越倾向于项目产品运营相关的东西.对线上运营也有了一定程度的了解. 配合一些技术性的操作,能极大的便利工作中的各种高难度任务,快速提升自我,积累丰富的经验和资源. 以近期制作LP为例 ...
- 4种常用扒站工具(webzip、ha_TeleportPro、Offline Explorer、wget)
许多开始做lead,EMU的新手,需要一个英文网站,找人定制费用太贵自己又不会技术的话,可以通过扒站来获得英文站,今天给大家介绍几种扒站工具: 1.HA_TeleportPro: Teleport P ...
- Javascript 防扒站,防止镜像网站
自己没日没夜敲出来的站,稍微漂亮一点,被人看上了就难逃一扒,扒站是难免的,但不能让他轻轻松松就扒了: 前些天有个朋友做的官网被某不法网站镜像,严重影响到 SEO,当时的解决方法是通过屏蔽目标 IP 来 ...
- wget 扒站
在Linux下,通过一个命令就可以把整个站相关的文件全部下载下来. wget -r -p -k -np [网址] 参数说明: -r : 递归下载 -p : 下载所有用于显示 HTML 页面的图片之类的 ...
- 【linux】扒站命令之利用wget快速扒站利用wget快速扒站
在Linux下,通过一个命令就可以把整个站相关的文件全部下载下来. wget -r -p -k -np 参数说明: -r : 递归下载 -p : 下载所有用于显示 HTML 页面的图片之类的元素 -k ...
- 扒站工具Teleport Pro教程
1.下载软件 http://www.jb51.net/softs/44134.html 2.安装 3.界面 先点开帮助点注册(类似于破解要不全站扒不全) 下面请看ppt, http://www.doc ...
- 2016/04/29 ①cms分类 ② dede仿站制作 步骤 十个步骤 循环生成菜单 带子菜单的菜单 标签 栏目 栏目内容列表 内容图片列表
cms 系统还有: phpcms 企业站 Xiaocms 织梦 企业站 wordpress (博客) Ecshop 商城 Ecmall 多用户 Discms 记账 方维 订餐 团购 CMS ...
- 神器扒网站——teleport ultra
在平时的开发或者学习的过程中,我们难免会看到一些让人心动的网站,于是自己想把它搞下来,自己手工一个文件一个文件把它保存下来也可以实现,完成了也累得够呛,有一款扒站的神器,可以把你所喜欢的目标网站整个网 ...
随机推荐
- HDU 5876 Sparse Graph 【补图最短路 BFS】(2016 ACM/ICPC Asia Regional Dalian Online)
Sparse Graph Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others)To ...
- 暴力求解——POJ 1321 棋盘问题
Description 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋盘,摆放k个棋子 ...
- UNIX环境下的共享内存
好久没更新博客了,最近几个月一直在忙项目,现在终于有时间进一步学习了.这次记录的是unix环境中共享内存的使用方法. 在我理解,共享内存就是在内存中开辟一段空间,各个毫不相干的进程就可以通过访问这段 ...
- NOI题库1799 最短前缀
1799:最短前缀 总时间限制: 1000ms 内存限制: 65536kB 描述 一个字符串的前缀是从该字符串的第一个字符起始的一个子串.例如 "carbon"的字串是: &quo ...
- 《A First Course in Probability》-chaper6-随机变量的联合分布-独立性
在探讨联合分布的时候,多个随机变量之间可以是互相独立的.那么利用独立性这个性质我们就能够找到一些那些非独立随机变量没有的求解概率的方法. 对于离散型随机变量的独立联合分布: 离散型随机变量X.Y独立, ...
- 《A First Course in Probability》-chaper4-离散型随机变量-负二项分布
基于我们最为熟悉的离散型分布——二项分布,我们能够衍生出很多别的分布列,对于之前介绍过的几何分布,我们赋予其的含义是:某个事件成功的概率是p,在n次独立重复实验中恰好成功一次的概率是多少.顺着这层含义 ...
- lightoj 1198 最大权重匹配
题目链接:http://lightoj.com/volume_showproblem.php?problem=1198 #include <cstdio> #include <cst ...
- 如何发送HTML表单数据
多数时候,HTML表单的目的只是为了把数据发给服务器,之后服务器再处理这些数据并发送响应给用户.虽然看起来挺简单的,但我们还是得注意一些事情以确保传送的数据不会破坏服务器.或者给你的用户制造麻烦. 数 ...
- ActionScript 3.0数组操作
var arr:Array=new Array();arr=["a","b","c"]; //赋初值,注意这里的即使单个字符赋值使用的是& ...
- 理解RESTful架构(转)
理解RESTful架构 作者: 阮一峰 http://www.ruanyifeng.com/blog/2011/09/restful 越来越多的人开始意识到,网站即软件,而且是一种新型的软件. 这 ...
