2014年50个程序员最适用的免费JQuery插件
有用的jQuery库是设计师和开发者之间一个非常熟悉的短语。这是现在互联网中最流行的JavaScript函数库之一。每个设计师和开发人员都应该知道它的重要性,而且熟悉它的功能和特点。

jQuery几乎可以解决一个网站所有的问题
它可以从做一个有吸引力和创意的网站解决所有那些阻碍你的问题
如果你想解决任何跨浏览器的问题,那就必须收藏使用JavaScript函数库
jQuery库是Web开发人员的重要来源。你会发现很多互联网的jQuery插件都是免费使用的,但发现这些优秀的jQuery插件,需要你花费许多时间,经过许多个站点来了解最新和最流行的jQuery库。
所以,在今天的文章中,我们收集了许多最适合应用在网站中的jQuery库。你可以使用它们来为自己的网站添加很酷的效果。
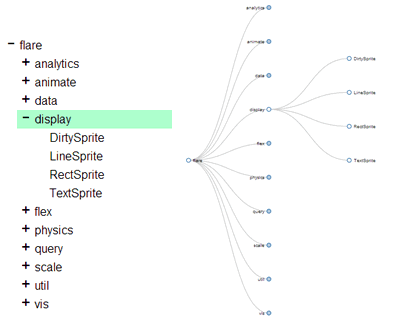
1. Treed

Treed 可以用在你网站上的树形编辑。它是可扩展的,可定制的,功能强大且非常易于使用的插件。
2. jQuery Vibrate

这是专门为移动设备建立的。它允许开发者在一个特定的时间周期的对任何设备进行振动操作。
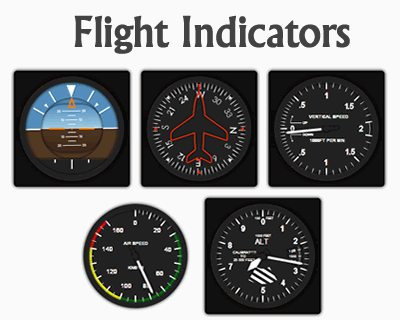
3. Flight Indicators

这是一个非常容易使用的插件。您可以使用HTML,CSS3,jQuery和SVG图像显示高品质的飞行指标。.
4. jQuery LightSlider

Lightslider可以为你网站提供自适应和可触摸的内容滑块。带滑动和淡入淡出效果,它与所有主流浏览器兼容。
5. jQuery GoUp!

这是一个非常简单而且易于使用的插件。它可以让您的网站访问者直接返回到页面的顶部点击。
6. Image Cropper

这个jQuery插件允许你裁剪网站上的图像。它还提供了一些选项和预览。还可以设置高度和宽度。
7. Devrama Slider

Devrama是一个自适应图像滑块插件。支持图片和HTML内容。而且带有各种过渡效果。
8. jQFader

jQFader是一个非常简单的插件,可以让网站的元素在实现淡出效果。风格朴素而且简单易用,非常适合在您的网站。
9. Forkit

Forkit.js是一个展示动画丝带的jQuery插件,可以为访客带来额外的惊喜内容。它通常被放置在右上角。
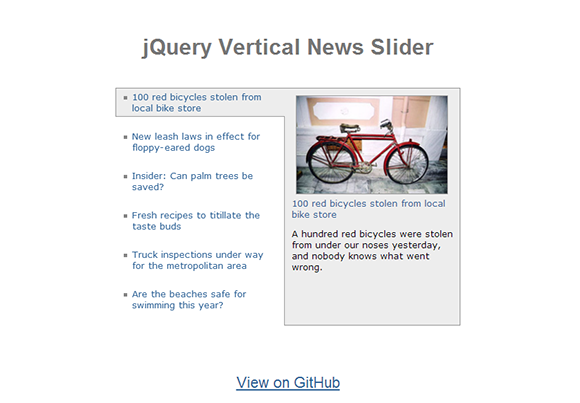
10. Vertical News Slider

正如其名称所暗示的,是一个基于jQuery和CSS3的滑块,显示新闻标题左侧同时预览的选项,并简要总结。
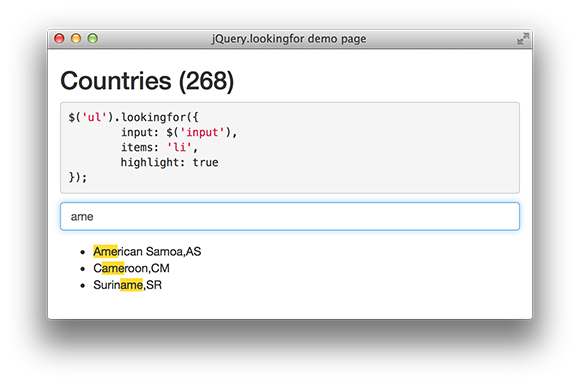
11. Looking For

这是一个允许在页面上的列表项搜索文本的jQuery插件,它同时也隐藏了那些不匹配的项目。
12. Browser Swipe

这个插件允许你滚动时禁用在网站上触控板刷卡事件。根据鼠标滚轮和上下滚动控制它的反应。
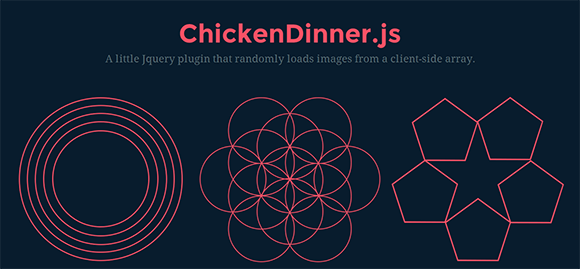
13. Chicken Dinner

ChickenDinner是一个独特的jQuery插件。它允许随机从客户端阵列通过图像标记或背景加载图像。
14. Flicker Plate

这是一个自适应和易于使用的jQuery插件。它可以让你在一个页面上翻页浏览网页上的内容。
15. SVGMagic

要SVG图像转换成PNG?使用这个简单的jQuery库。如果你浏览器不支持SVG格式,它可以搜索你网站上SVG图像,并将其转换为PNG图片。
16. lazyYT

这个jQuery插件是用来延迟加载YouTube视频的。在第一次加载时,格将被替换的视频预览图片,点击后,将自动播放。
17. ScrollMagic

有了这个插件,当内容向下滚动到一个特定的位置,你可以控制与用户不同的交互元素,动画炫酷,等等,。
18. RowGrid

RowGrid是一个把图片或者其他元素在一条直线排在您的网站的jQuery插件。这是一个小而易用的工具。
19. Remodal

这个jQuery插件用于散列跟踪和声明式状态符号。它是自适应,扁平化,易于定制的插件。
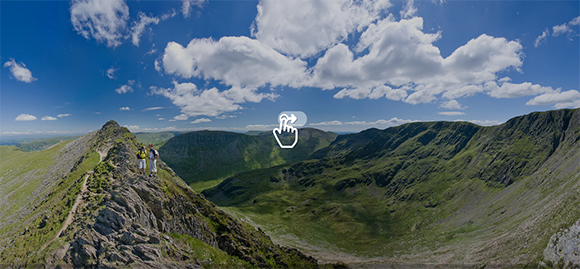
20. Panorama Viewer

这是一个非常有用的jQuery插件。它允许你在网站插入全景照片展示更多的独特的感觉。
21. Floatlabels

这是一个对开发者非常熟悉的jQuery插件。当用户相互关联的任何文本,占位符值向上移动时会显示在上面键入的文本。
22. Fluidbox

这是一个非常有用的jQuery插件。它复制并提高了在它链接到更大的分辨率图像的方式看到介质流体灯箱模块。
23. Headroom

Headroom.js可以帮助你保持网站主内容贴近用户的主导航。当网站向下滚动时,它自动缩回;当向上滚动时,它自动显示。
24. A-Slider

A-Slider 是一个自适应的简单滑块,它也支持音频,而且非常容易使用,可以高度可配置的使用HTML的功能。
25. CoverflowJS

这是的CoverFlow项目,允许你通过结合jQuery的UI组件和CSS3样式的来创建一个功能齐全的“CoverFlow”的效果。
注:cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式。
26. jQuery URLive

这个jQuery插件非常类似于Facebook帖子的附件功能。它允许你创建任意URL的基于其开放式图形属性实时预览。
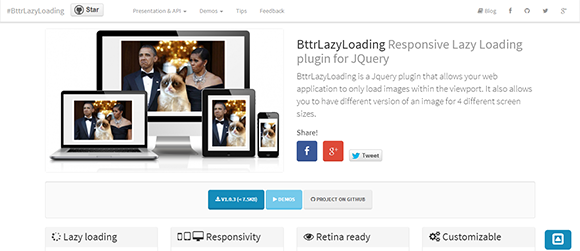
27. BttrLazyLoading

这个插件允许Web应用程序只加载那些视窗内的图像。可以有不同版本的图像在四个不同的屏幕尺寸。
28. jQuery Collapser

这个jQuery插件可以让你用文字,字符和线条来灵活的折叠元素的文本。它具有多种函数来实现一个段落的折叠功能。
29. Parallax ImageScroll

这个插件可以创建一个图像的视差效果。它使用简单,并提供了许多选项进行修改。还可以使用动画和CSS3样式。
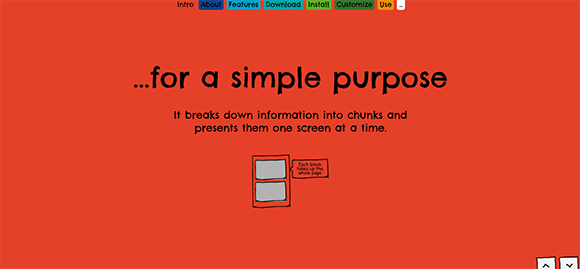
30. Block Scroll

这个jQuery插件打破了页面中一小部分内容的更好展示。通过一次显示的元素作为一个屏幕,使整个页面自动适应。
31. Full Page Image Slideshow

整个页面的允许自动扩展图像幻灯片的jQuery插件,自动填补显示器。图像可以放大和缩小进入视野。
32. EasyTree

EasyTree是一个用来在你的网站上设计转换UL列表或JSON的一个树形菜单的jQuery插件。它是非常容易使用,并且对所有人完全免费。
33. Mapsed

Mapsed可以让你在地图上选择地方变得很容易。您还可以添加和编辑自定义的地方,可以弥补 Google Places API。
34. Radiant Scroller

有了这个jQuery插件,你可以使用网格和水平布局创建一个具有自动响应的滚动效果。它可以与各种选项和一些API方法来修改。
35. Image Lightbox

这是一个仅供图像灯箱效果的小插件。它在没有标题和导航按钮的情况下极其简单。它反应灵敏,触摸友好的,并在适用于所有主要的移动操作系统。
36. Mr.JsonTable

这个jQuery插件非常简单易用。你可以从JSON数据中使用分页和排序的优势来建立HTML页面。你还可以隐藏列。
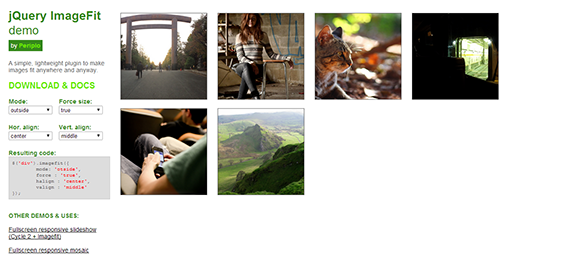
37. ImageFit

这是一个对开发者来说非常方便的jQuery插件。它简单,轻便。它允许你在网站上用任何方式把图像适用在任何地方。
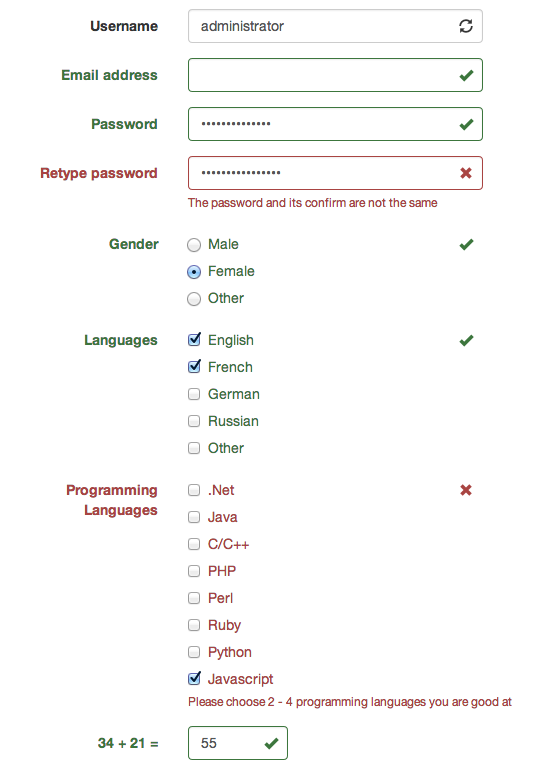
38. Bootstrap Validator

当你想用验证选项来创建一个网站时,这个jQuery插件是非常有用的。它有许多内置选项。很容易使用和理解。
39. Resize End Plugin

这是用于加载后调整浏览器窗口大小的有用插件。你可以轻松地处理或调整完成后的事件。
40. Adaptive Backgrounds

这是个用来从图像中提取最适合的颜色的jQuery插件,并将其应用到它的父元素的背景总。
41. FormChimp

这是个可以自定义定制的MailChimp 的jQuery插件。使用ajax为用户登录Mailchimp列表提供了一种简单的方法。
42. Password Peekaboo

这个jQuery插件用来暂时显示密码字段,如果用户想看到它。用户可以看到自己的密码与躲猫猫功能。
43. Selectonic

这个jQuery插件通过鼠标和键盘来实现可选的项目清单。你可以在不同的网络应用程序使用一个像菜单窗口小部件和下拉菜单等。
44. Sudoku

这个jQuery插件用于播放或演示创建自定义的数独布局。它是自适应的。主题颜色也非常漂亮。
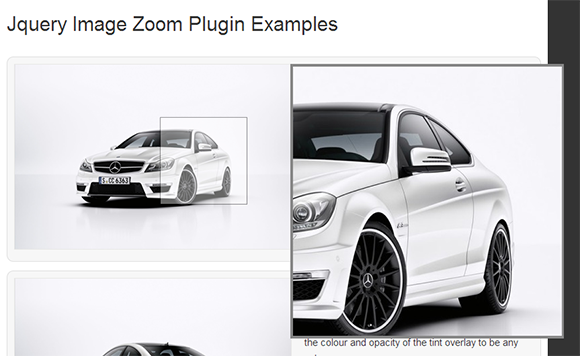
45. Elevate Zoom

这个jQuery插件允许你创建图像缩放界面。它是高度可定制的,很容易在你的网站使用。为了获得最佳效果,请使用两个图像。
46. Wanker.js

这个插件在设计你的公共服务公告会非常有用。你可以显示你的工作,并使用这个插件让你的访客专注于你的工作。
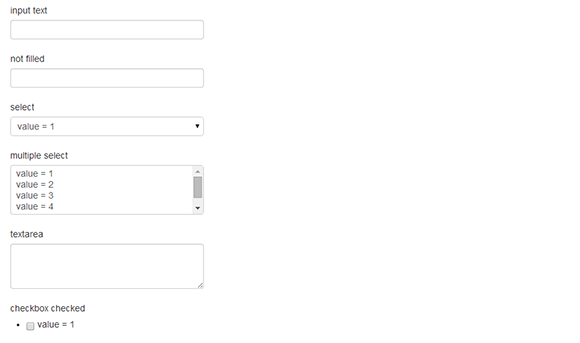
47. Form Autofill

这个jQuery插件对Web开发人员来说非常有用。这是一个简单的自动填写数据的空白表单。对程序员来说也是非常容易使用的。
48. Image Map Resize

这个插件可以让你保持缩放到图像的尺寸的HTML图像映射。当窗口大小改变时,它会更新图像映射的坐标,。
49. jQuery Full Screen Nav

这个jQuery插件会实现一个<nav>菜单覆盖整个屏幕,同时它会计算页面加载的时候窗口的大小从而调整链接的大小。
50. SuzhouKada

这个jQuery插件可以让你填写你的网站链接后点击一下就可以看到的链接所指的网站预览图片。
总结
在这篇文章中,我们分享了一些有用的jQuery库,你可以用在你的网站上来解决任何问题。我们希望所有的这些插件可以增强你的网站性能,并给用户带来一个良好的体验。所有这些jQuery插件是非常有用的,能创造性的让您的网站变得更加好看。
如果您认为我们已经错过了一些优秀的插件,当然你可以随意添加自己喜欢的jQuery插件的到这个列表中,这样所有其他的设计师和开发人员也可以使用在他们的网站上面。你可以通过简单地在下面的评论中提供你收藏的jQuery插件做到这一点。
注:原文参考自:50 Most Useful jQuery Libraries 。本文由欲思原创编译,部分翻译删改。
转载请注明:欲思博客 » 2014年50个程序员最适用的免费JQuery插件
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创开源社区
转载请注明:文章转载自:开源中国社区 [http://www.oschina.net]
本文标题:2014年50个程序员最适用的免费JQuery插件
本文地址:http://www.oschina.net/news/53614/useful-jquery-libraries
2014年50个程序员最适用的免费JQuery插件的更多相关文章
- Java程序员25个必备的Eclipse插件
原文:http://www.fromdev.com/2012/01/25-best-free-eclipse-plug-ins-for-java.html "工欲善其事, 必先利器" ...
- java程序员经常使用的Intellij Idea插件
大概从去年年初开始慢慢抛弃习惯多年的eclipse,开始使用Intellij Idea,以下是我使用过的一些Intellij Idea插件: 1.lombok https://plugins.jetb ...
- 每个程序员都会的 35 个 jQuery 小技巧
1. 禁止右键点击 $(document).ready(function(){ $(document).bind("contextmenu",function(e){ return ...
- 每个程序员都会的35个jQuery小技巧!
1. 禁止右键点击$(document).ready(function(){ $(document).bind("contextmenu",function(e){ return ...
- 程序员都会的 35 个 jQuery 小技巧
收集的35个 jQuery 小技巧/代码片段,可以帮你快速开发. 1. 禁止右键点击 $(document).ready(function(){ $(document).bind("cont ...
- 程序员们必备的10款免费jquery插件
本周带来10款免费的jquery插件.如果你也有好的作品,欢迎分享到社区中来,在得到帮助的同时,也能与更多人分享来自你的作品. jQuery导航菜单置顶插件 - stickyUp . 在线演示 sti ...
- Java程序员之JS(一) 之 JQuery.ajax
背景:紧着现在项目的需要,先从JQuery.ajax出发,主要需求是通过 js 调用Java 代码,从而适应现在的项目. 先从几个概念开始讲解: 一. 什么是Deferred Deferred 对象 ...
- 程序员都在用的 IDEA 插件(不断更新)
IDEA一些不错的插件分享 目录 IDEA一些不错的插件分享 插件集合 CamelCase Translation LiveEdit MarkDown Navigator Jrebel CheckSt ...
- 2014优秀的好用的20款免费jQuery插件推荐
2013 年最好的 20 款免费 jQuery 插件,世界买家网 www.buyerinfo.biz在这里分享给大家 这些插件对设计者和开发者都有很大的帮助,希望大家能够喜欢:) 现 今互联网市场上提 ...
随机推荐
- Java学习步骤
我们为什么选择Java 大多数人选择Java可能只是因为听说Java前景好.Java比较好找工作.Java语言在TIOBE排行榜上一直位于前三等等之类的原因,但是Java具体好在哪里,心里却是没有什么 ...
- Bootstrap--全局css样式之图片
好久没有更新博客了,在这里跟大家分享一下生活的小乐趣,作为程序员,整天对着电脑是很不爽的,加班也是常有的,所以连续工作对身体是很不爽的,而且随着年龄的增加,程序员身体状况会越来越差,还是建议大家要常去 ...
- JAXB - Calling marshal
Only a handful of source code lines is required to make a JAXB Marshaller object write a document tr ...
- Linux 网络相关命令
1.修改ip,dns相关:sudo vi /etc/sysconfig/network-scripts/ifcfg-eth0 2.ifconfig 查找ip,mac地址 3.重启网络:sudo ser ...
- IOS 高级开发 KVC(一)
熟练使用KVC 可以再开发过程中可以给我们带来巨大的好处,尤其是在json 转模型的时候,KVC让程序员摆脱了繁琐无营养的代码堆积.减少代码量就是减少出错的概率.KVC 用起来很灵活,这种灵活的基础是 ...
- IOS-UI-UIDynamic(二)
UIPushBehavior :推动效果 UIAttachmentBehavior:附着效果 UISnapBehavior:迅速移动效果 一.重要的属性 UIPushBehavior :推动效果 ty ...
- jquery之each
$.each()与$(selector).each()不同, 后者专用于jquery对象的遍历, 前者可用于遍历任何的集合(无论是数组或对象),如果是数组,回调函数每次传入数组的索引和对应的值(值亦可 ...
- 十分钟搭建个人网站:Jekyll主题BoHu
最近花了三天时间制作了我的第一个jekyll theme--BoHu.一款知乎风格的模板,使用jekyll模板引擎,十分钟就能搭建属于你自己的静态博客网站. 本主题的特征为: 知乎风格 分页导航使用的 ...
- Java多线程概述
/*多线程1.首先说进程,进程---就是正在进行的程序 每一个进程都有一个执行程序.该顺序是一个执行路径,或者叫一个控制单元 2.线程:就是进程中的一个独立的进程单元 线程在控制着 ...
- php封装文件上传
这是一个经常在项目中遇到的问题,所以封装一个,分享给大家. 一,前期配置php.ini 如果上传文件超过了php配置那么$_POST或者$_FILES等都是空数组,这点是一个坑,因为那时候就不 ...
