HttpOnly
Contents
Overview
The goal of this section is to introduce, discuss, and provide language specific mitigation techniques for HttpOnly.
Who developed HttpOnly? When?
According to a daily blog article by Jordan Wiens, “No cookie for you!,” HttpOnly cookies were first implemented in 2002 by Microsoft Internet Explorer developers for Internet Explorer 6 SP1. Wiens, [1]
What is HttpOnly?
According to the Microsoft Developer Network, HttpOnly is an additional flag included in a Set-Cookie HTTP response header. Using the HttpOnly flag when generating a cookie helps mitigate the risk of client side script accessing the protected cookie (if the browser supports it).
- The example below shows the syntax used within the HTTP response header:
Set-Cookie: <name>=<value>[; <Max-Age>=<age>]
[; expires=<date>][; domain=<domain_name>]
[; path=<some_path>][; secure][; HttpOnly]
If the HttpOnly flag (optional) is included in the HTTP response header, the cookie cannot be accessed through client side script (again if the browser supports this flag). As a result, even if a cross-site scripting (XSS) flaw exists, and a user accidentally accesses a link that exploits this flaw, the browser (primarily Internet Explorer) will not reveal the cookie to a third party.
If a browser does not support HttpOnly and a website attempts to set an HttpOnly cookie, the HttpOnly flag will be ignored by the browser, thus creating a traditional, script accessible cookie. As a result, the cookie (typically your session cookie) becomes vulnerable to theft of modification by malicious script. Mitigating, [2]
Mitigating the Most Common XSS attack using HttpOnly
According to Michael Howard, Senior Security Program Manager in the Secure Windows Initiative group at Microsoft, the majority of XSS attacks target theft of session cookies. A server could help mitigate this issue by setting the HTTPOnly flag on a cookie it creates, indicating the cookie should not be accessible on the client.
If a browser that supports HttpOnly detects a cookie containing the HttpOnly flag, and client side script code attempts to read the cookie, the browser returns an empty string as the result. This causes the attack to fail by preventing the malicious (usually XSS) code from sending the data to an attacker's website. Howard, [3]
Using Java to Set HttpOnly
Since Sun Java Enterprise Edition 6 (JEE 6), that adopted Java Servlet 3.0 technology, it's programmatically easy setting HttpOnly flag in a cookie.
In fact setHttpOnly and isHttpOnly methods are available in the Cookie interface [4], and also for session cookies (JSESSIONID) [5]:
Cookie cookie = getMyCookie("myCookieName");
cookie.setHttpOnly(true);
Moreover since JEE 6 it's also declaratively easy setting HttpOnly flag in session cookie, by applying the following configuration in the deployment descriptor WEB-INF/web.xml:
<session-config>
<cookie-config>
<http-only>true</http-only>
</cookie-config>
</session-config>
For Java Enterprise Edition versions prior to JEE 6 a common workaround is to overwrite the SET-COOKIE http response header with a session cookie value that explicitly appends the HttpOnly flag:
String sessionid = request.getSession().getId();
// be careful overwriting: JSESSIONID may have been set with other flags
response.setHeader("SET-COOKIE", "JSESSIONID=" + sessionid + "; HttpOnly");
In this context overwriting, despite appropriate for the HttpOnly flag, is discouraged because JSESSIONID may have been set with other flags. So a better workaround is taking care of the previously set flags or using the ESAPI#Java_EE library: in fact the addCookie method of the SecurityWrapperResponse [6] takes care of previously set falgs for us. So we could write a servlet filter as the following one:
public void doFilter(ServletRequest request, ServletResponse response, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest httpServletRequest = (HttpServletRequest) request;
HttpServletResponse httpServletResponse = (HttpServletResponse) response;
// if errors exist then create a sanitized cookie header and continue
SecurityWrapperResponse securityWrapperResponse = new SecurityWrapperResponse(httpServletResponse, "sanitize");
Cookie[] cookies = httpServletRequest.getCookies();
if (cookies != null) {
for (int i = 0; i < cookies.length; i++) {
Cookie cookie = cookies[i];
if (cookie != null) {
// ESAPI.securityConfiguration().getHttpSessionIdName() returns JSESSIONID by default configuration
if (ESAPI.securityConfiguration().getHttpSessionIdName().equals(cookie.getName())) {
securityWrapperResponse.addCookie(cookie);
}
}
}
}
filterChain.doFilter(request, response);
}
Some web application servers, that implements JEE 5, and servlet container that implements Java Servlet 2.5 (part of the JEE 5), also allow creating HttpOnly session cookies:
- Tomcat 6 In
context.xmlset thecontexttag's attributeuseHttpOnly[7] as follow:
<?xml version="1.0" encoding="UTF-8"?>
<Context path="/myWebApplicationPath" useHttpOnly="true">
- JBoss 5.0.1 and JBOSS EAP 5.0.1 In
\server\<myJBossServerInstance>\deploy\jbossweb.sar\context.xmlset theSessionCookietag [8] as follow:
<Context cookies="true" crossContext="true">
<SessionCookie secure="true" httpOnly="true" />
Using .NET to Set HttpOnly
- By default, .NET 2.0 sets the HttpOnly attribute for
- Session ID
- Forms Authentication cookie
In .NET 2.0, HttpOnly can also be set via the HttpCookie object for all custom application cookies
- Via web.config in the system.web/httpCookies element
<httpCookies httpOnlyCookies="true" …>
- Or programmatically
C# Code:
HttpCookie myCookie = new HttpCookie("myCookie");
myCookie.HttpOnly = true;
Response.AppendCookie(myCookie);
VB.NET Code:
Dim myCookie As HttpCookie = new HttpCookie("myCookie")
myCookie.HttpOnly = True
Response.AppendCookie(myCookie)
- However, in .NET 1.1, you would have to do this manually, e.g.,
Response.Cookies[cookie].Path += ";HttpOnly";
Using Python (cherryPy) to Set HttpOnly
Python Code (cherryPy):
To use HTTP-Only cookies with Cherrypy sessions just add the following line in your configuration file:
tools.sessions.httponly = True
If you use SLL you can also make your cookies secure (encrypted) to avoid "man in the middle" cookies reading with:
tools.sessions.secure = True
Using PHP to set HttpOnly
PHP supports setting the HttpOnly flag since version 5.2.0 (November 2006).
For session cookies managed by PHP, the flag is set either permanently in php.iniPHP manual on HttpOnly through the parameter:
session.cookie_httponly = True
or in and during a script via the function[9]:
void session_set_cookie_params ( int $lifetime [, string $path [, string $domain
[, bool $secure= false [, bool $httponly= false ]]]] )
For application cookies last parameter in setcookie() sets HttpOnly flag[10]:
bool setcookie ( string $name [, string $value [, int $expire= 0 [, string $path
[, string $domain [, bool $secure= false [, bool $httponly= false ]]]]]] )
Web Application Firewalls
If code changes are infeasible, web application firewalls can be used to add HttpOnly to session cookies:
- Mod_security - using SecRule and Header directives[11]
- ESAPI WAF[12] using add-http-only-flag directive[13]
Browsers Supporting HttpOnly
Using WebGoat's HttpOnly lesson, the following web browsers have been tested for HttpOnly support. If the browsers enforces HttpOnly, a client side script will be unable to read or write the session cookie. However, there is currently no prevention of reading or writing the session cookie via a XMLHTTPRequest.
Note: These results may be out of date as this page is not well maintained. A great site that is focused on keeping up with the status of browsers is at: http://www.browserscope.org/. For the most recent security status of various browsers, including many details beyond just HttpOnly, go to the browserscope site, and then click on the Security Tab on the table at the bottom of the page. The Browserscope site does not provide as much detail on HttpOnly as this page, but provides lots of other details this page does not.
Our results as of Feb 2009 are listed below in table 1.
| Browser | Version | Prevents Reads | Prevents Writes | Prevents Read within XMLHTTPResponse* |
|---|---|---|---|---|
| Microsoft Internet Explorer | 8 Beta 2 | Yes | Yes | Partially (set-cookie is protected, but not set-cookie2, see [14]). Fully patched IE8 passes http://ha.ckers.org/httponly.cgi |
| Microsoft Internet Explorer | 7 | Yes | Yes | Partially (set-cookie is protected, but not set-cookie2, see [15]). Fully patched IE7 passes http://ha.ckers.org/httponly.cgi |
| Microsoft Internet Explorer | 6 (SP1) | Yes | No | No (Possible that ms08-069 fixed IE 6 too, please verify with http://ha.ckers.org/httponly.cgi and update this page!) |
| Microsoft Internet Explorer | 6 (fully patched) | Yes | Unknown | Yes |
| Mozilla Firefox | 3.0.0.6+ | Yes | Yes | Yes (see [16]) |
| Netscape Navigator | 9.0b3 | Yes | Yes | No |
| Opera | 9.23 | No | No | No |
| Opera | 9.50 | Yes | No | No |
| Opera | 11 | Yes | Unknown | Yes |
| Safari | 3.0 | No | No | No (almost yes, see [17]) |
| Safari | 5 | Yes | Yes | Yes |
| iPhone (Safari) | iOS 4 | Yes | Yes | Yes |
| Google's Chrome | Beta (initial public release) | Yes | No | No (almost yes, see [18]) |
| Google's Chrome | 12 | Yes | Yes | Yes |
| Android | Android 2.3 | Unknown | Unknown | No |
* An attacker could still read the session cookie in a response to an XmlHttpRequest.
As of 2011, 99% of browsers and most web application frameworks do support httpOnly<ref>Misunderstandings on HttpOnly Cookie</ref>.
Using WebGoat to Test for HttpOnly Support
The goal of this section is to provide a step-by-step example of testing your browser for HttpOnly support.
WARNING
The OWASP WEBGOAT HttpOnly lab is broken and does not show IE 8 Beta 2 with ms08-069 as complete in terms of HttpOnly XMLHTTPRequest header leakage protection. This error is being tracked via http://code.google.com/p/webgoat/issues/detail?id=18.
Getting Started

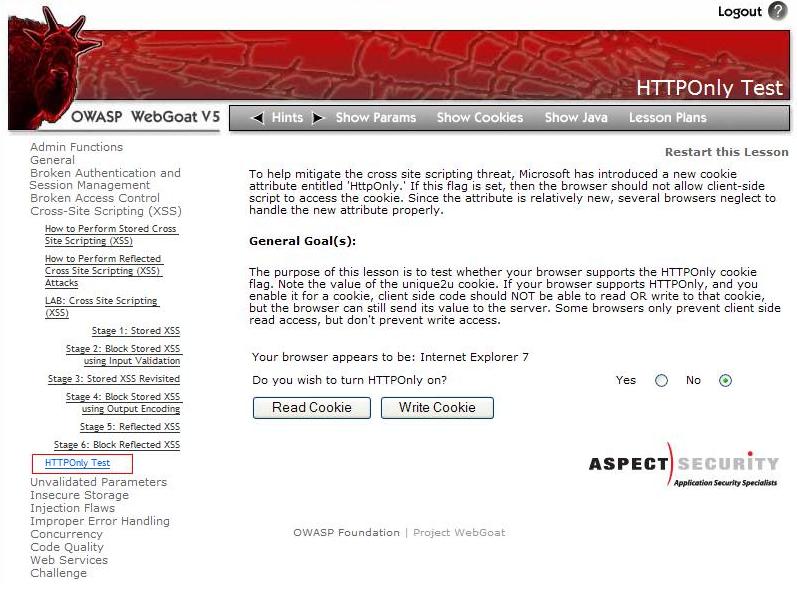
Assuming you have installed and launched WebGoat, begin by navigating to the ‘HttpOnly Test’ lesson located within the Cross-Site Scripting (XSS) category. After loading the ‘HttpOnly Test’ lesson, as shown in figure 1, you are now able to begin testing web browsers supporting HTTPOnly.
Lesson Goal
If the HttpOnly flag is set, then your browser should not allow a client-side script to access the session cookie. Unfortunately, since the attribute is relatively new, several browsers may neglect to handle the new attribute properly.
The purpose of this lesson is to test whether your browser supports the HttpOnly cookie flag. Note the value of the unique2u cookie. If your browser supports HTTPOnly, and you enable it for a cookie, a client-side script should NOT be able to read OR write to that cookie, but the browser can still send its value to the server. However, some browsers only prevent client side read access, but do not prevent write access.
Testing Web Browsers for HttpOnly Support
The following test was performed on two browsers, Internet Explorer 7 and Opera 9.22, to demonstrate the results when the HttpOnly flag is enforced properly. As you will see, IE7 properly enforces the HttpOnly flag, whereas Opera does not properly enforce the HttpOnly flag.
Disabling HttpOnly
1) Select the option to turn HttpOnly off as shown below in figure 2.

2) After turning HttpOnly off, select the “Read Cookie” button.
- An alert dialog box will display on the screen notifying you that since HttpOnly was not enabled, the ‘unique2u’ cookie was successfully read as shown below in figure 3.

3) With HttpOnly remaining disabled, select the “Write Cookie” button.
- An alert dialog box will display on the screen notifying you that since HttpOnly was not enabled, the ‘unique2u’ cookie was successfully modified on the client side as shown below in figure 4.

- As you have seen thus far, browsing without HttpOnly on is a potential threat. Next, we will enable HttpOnly to demonstrate how this flag protects the cookie.
Enabling HttpOnly
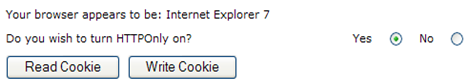
4) Select the radio button to enable HttpOnly as shown below in figure 5.

5) After enabling HttpOnly, select the "Read Cookie" button.
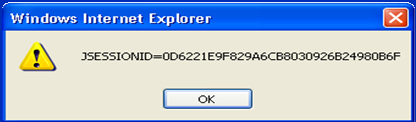
- If the browser enforces the HttpOnly flag properly, an alert dialog box will display only the session ID rather than the contents of the ‘unique2u’ cookie as shown below in figure 6.

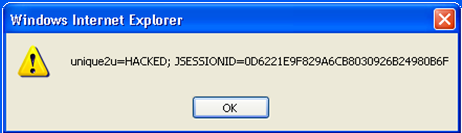
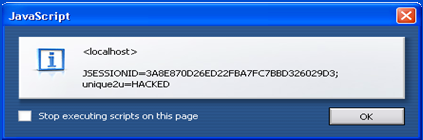
- However, if the browser does not enforce the HttpOnly flag properly, an alert dialog box will display both the ‘unique2u’ cookie and session ID as shown below in figure 7.

- Finally, we will test if the browser allows write access to the cookie with HttpOnly enabled.
6) Select the "Write Cookie" button.
- If the browser enforces the HttpOnly flag properly, client side modification will be unsuccessful in writing to the ‘unique2u’ cookie and an alert dialog box will display only containing the session ID as shown below in figure 8.

- However, if the browser does not enforce the write protection property of HttpOnly flag for the ‘unique2u’ cookie, the cookie will be successfully modified to HACKED on the client side as shown below in figure 9.

References
[1] Wiens, Jordan. No cookie for you!"
[2] Mitigating Cross-site Scripting with HTTP-Only Cookies
[3] Howard, Michael. Some Bad News and Some Good News
[4] MSDN. Setting the HttpOnly propery in .NET
[5] XSS: Gaining access to HttpOnly Cookie in 2012
HttpOnly的更多相关文章
- C#如何通过Socket的方式获取httponly cookie
正常情况下C#可以使用HttpWebRequest.HttpWebResponse和CookieContainer类来获取Cookie,但是当Cookie设置为httponly,我们就不能用上面的方法 ...
- cookie httponly属性
Marks the cookie as accessible only through the HTTP protocol. This means that the cookie won't be a ...
- web.config中的HttpCookie.HttpOnly属性
Abstract: The program does not set the HttpCookie.HttpOnly property to true. Explanation: The defaul ...
- HostOnly Cookie和HttpOnly Cookie
怎么使用Cookie? 通常我们有两种方式给浏览器设置或获取Cookie,分别是HTTP Response Headers中的Set-Cookie Header和HTTP Request Header ...
- cookie工具类,解决servlet3.0以前不能添加httpOnly属性的问题
最近在解决XSS注入的问题,由于使用的servlet版本是2.5,不支持httpOnly的属性,故做了个工具类来实现cookie的httpOnly的功能.全类如下: /** * cookie工具类,解 ...
- Http-Only Cookie
设置Cookie的时候,如果服务器加上了HttpOnly属性,则这个Cookie无法被JavaScript读取(即document.cookie不会返回这个Cookie的值),只用于向服务器发送. S ...
- 利用Httponly提升web应用程序安全性
随着www服务的兴起,越来越多的应用程序转向了B/S结构,这样只需要一个浏览器就可以访问各种各样的web服务,但是这样也越来越导致了越来越 多的web安全问题.www服务依赖于Http协议实现,Htt ...
- 使用HttpOnly提升Cookie安全性
在介绍HttpOnly之前,我想跟大家聊聊Cookie及XSS. 随着B/S的普及,我们平时上网都是依赖于http协议完成,而Http是无状态的,即同一个会话的连续两个请求互相不了解,他们由最 ...
- 【转】HTTP-only Cookie 脚本获取JSESSIONID的方法
彻底避免xss攻击的方法. 别人可以通过注入js脚本获取你的session cookie,如果幸运的话还可以获取通过js遍历你的dom树获取你的用户的用户名和密码. 如果只是通过正则表达式验证输入的话 ...
- 什么是HttpOnly
1.什么是HttpOnly? 如果您在cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击,具体一点的介绍请google进行搜索 2.ja ...
随机推荐
- 【转载】Git的安装与使用
Git的安装与使用 转载来源:http://www.cnblogs.com/Bonker/p/3441781.html 1,下载git https://code.google.com/p/msysg ...
- 使用adb devices命令,老是报error:device offline的错误。
刚开始报error:devices not found 重新安装adb 驱动. 解决方法: adb kill-server adb start-server adb remount 再使用adb de ...
- js如何实现一定时间后去执行一个函数
js如何实现一定时间后去执行一个函数:在实际需要中可能需要规定在指定的时间之后再去执行一个函数以达成期望的目的,这也就是一个定时器效果,恰好在js中就已经给定了这样的一个函数setTimeout(), ...
- HTTP层 —— 请求
1.访问请求实例 要通过依赖注入获取当前 HTTP 请求实例,需要在控制器的构造函数或方法中对 Illuminate\Http\Request 类进行类型提示,这样当前请求实例会被服务容器自动注入: ...
- (原创)鸟哥linux学习script shell相关笔记
在使用鸟哥linux进行script shell学习的过程中碰到一些不太明白的知识点,在这里进行一些记录 1. [root@www scripts]# vi sh03.sh #!/bin/bash # ...
- linux---基本查找命令
基本查找命令 一.文件查找命令:find 最大特点:功能强大,可以使用文件的各种属性作为查找条件来查找文件 文件属性:文件权限.文件所有者.文件大小.修改时间.文件类型 语法:find[起始查找目录] ...
- Android Studio如何显示行号
Android Studio默认没有显示行号,很多同学在使用中很不习惯.本经验介绍怎样让Android Studio显示行号. 首先我们打开我们下载安装好的Android Studio 然后右击工具按 ...
- 再跟SQL谈一谈--高级篇(一)
1.SELECT KEYWORD ①TOP ②LIKE ③IN ④BETWEEN...AND ⑤ALIAS 2.SELECT JOIN ①JOIN | INNER JOIN ②LEFT JOIN ③R ...
- 设计模式------PROTOTYPE(原型),TEMPLATE(模板)
看链接:http://blog.csdn.net/wuzhekai1985/article/details/6667020.纯属为自己学习所使用. 对于原型模式的理解:就如连接中所说,制作简历时先手写 ...
- C#集合之Hashtable
Hashtable是一个键值对集合,其泛型版本是Dictionary<K, V>,下面说下常用的一些方法; 1.Add(),向Hashtable添加元素,需要注意的是因为它是键值对集合,所 ...
