构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充
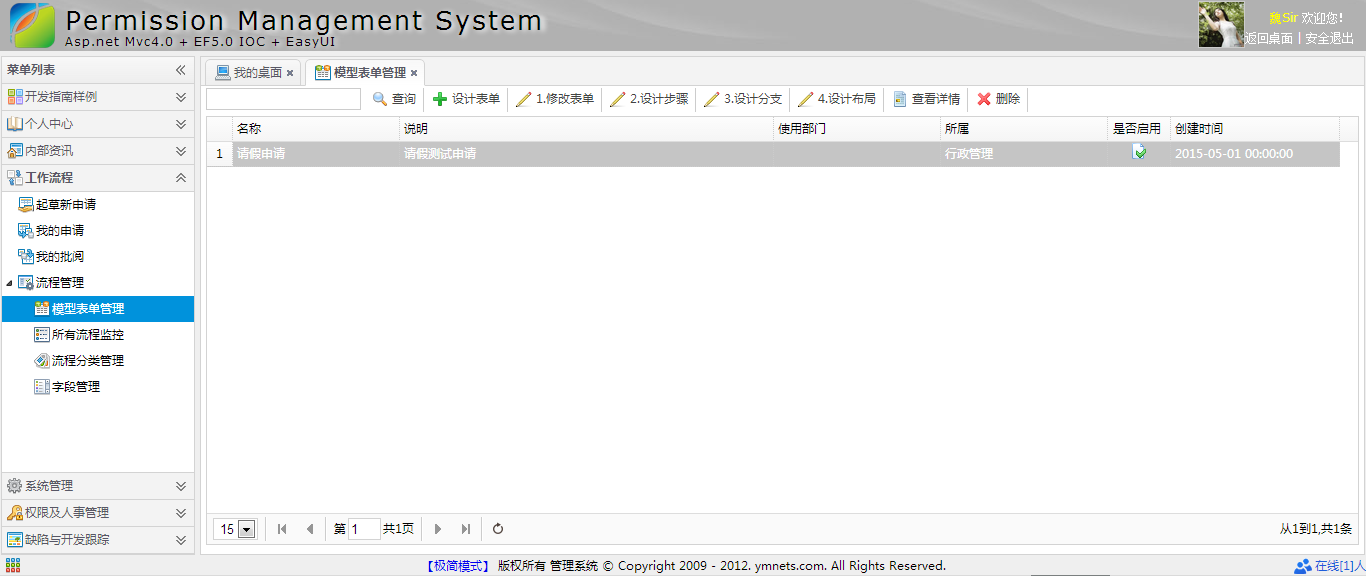
补充一下,有人要表单的代码,这个用代码生成器生成表Flow_Form表的Index代码就可以
加上几个按钮就可以了
<div class="mvctool">
<input id="txtQuery" type="text" class="searchText" />
@Html.ToolButton("btnQuery", "icon-search", "查询", perm, "Query", true)
@Html.ToolButton("btnCreate", "icon-add", "设计表单", perm, "Create", true)
@Html.ToolButton("btnEdit", "icon-edit", "1.修改表单", perm, "Edit", true)
@Html.ToolButton("btnEditStep", "icon-edit", "2.设计步骤", perm, "Edit", true)
@Html.ToolButton("btnEditStepRule", "icon-edit", "3.设计分支", perm, "Edit", true)
@Html.ToolButton("btnEditLayout", "icon-edit", "4.设计布局", perm, "Edit", true)
@Html.ToolButton("btnDetails", "icon-details", "查看详情", perm, "Details", true)
@Html.ToolButton("btnDelete", "icon-remove", "删除", perm, "Delete", true)
</div>

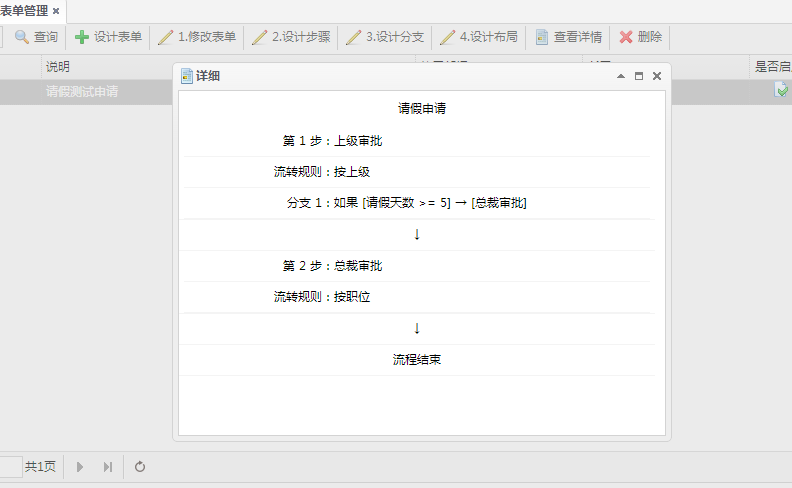
然后再补充个查看详情
@model App.Models.Flow.Flow_FormModel
@using App.Common;
@using App.Models.Flow;
@using App.Admin;
@using App.Models.Sys;
@{
ViewBag.Title = "创建";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
}
<style> .tbdetail { width: 98%; border-collapse: collapse; }
.tbdetail .alignRight { width: 150px; text-align: right; }
.tbdetail td { border-bottom: 1px solid #F4F4F4; height: 30px; word-wrap:break-word; word-break:break-all; }
.tbcalendar, .tbcalendar td, .tbcalendar th { border: 1px solid #cccccc; border-collapse: collapse; padding: 5px; text-align: center; }
.tbcalendar th{ background: #f4f4f4; }
</style>
<div class="tc" style="padding:10px;"> @Model.Name</div> <table class="tbdetail"> @{
int i = 0;
foreach (var item in Model.stepList)
{
i++;
<tr>
<td align="center">
<table class="tbdetail">
<tr>
<td class="alignRight">
第
@i
步:
</td>
<td>
@item.Name
</td>
</tr>
<tr>
<td class="alignRight">
流转规则:
</td>
<td>
按@(item.FlowRule)
</td>
</tr>
@{
int j = 0;
foreach (var judge in item.stepRuleList)
{
j++;
<tr>
<td class="alignRight">
分支
@j:
</td>
<td>
@String.Format("如果 [{0} {1} {2}] → [{3}]", judge.AttrName, judge.Operator, judge.Result, judge.NextStep == "0" ? "流程结束" : judge.NextStepName)
</td>
</tr>
}
}
</table>
</td>
</tr>
<tr>
<td align="center">
↓
</td>
</tr>
}
}
<tr>
<td align="center">
流程结束
</td>
</tr>
</table>
Details
#region 详细
[SupportFilter(ActionName = "Edit")]
public ActionResult Details(string id)
{
ViewBag.Perm = GetPermission();
Flow_FormModel flowFormModel = m_BLL.GetById(id);
//获取现有的步骤
GridPager pager = new GridPager()
{
rows = 1000,
page = 1,
sort = "Id",
order = "asc"
};
flowFormModel.stepList = new List<Flow_StepModel>();
flowFormModel.stepList = stepBLL.GetList(ref pager, flowFormModel.Id);
for (int i = 0; i < flowFormModel.stepList.Count; i++)//获取步骤下面的步骤规则
{
flowFormModel.stepList[i].stepRuleList = new List<Flow_StepRuleModel>();
flowFormModel.stepList[i].stepRuleList = GetStepRuleListByStepId(flowFormModel.stepList[i].Id);
} return View(flowFormModel);
} #endregion
Details Action

到目前为止,终于有点范儿了。
构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充的更多相关文章
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与目录(持续更新中...)
转自:http://www.cnblogs.com/ymnets/p/3424309.html 曾几何时我想写一个系列的文章,但是由于工作很忙,一直没有时间更新博客.博客园园龄都1年了,却一直都是空空 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请 系列目录 创建新表单之后,我们就可以起草申请了,申请按照严格的表单步骤和分 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支 系列目录 步骤设置完毕之后,就要设置好流转了,比如财务申请大于50000元( ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤 系列目录 步骤设计很重要,特别是规则的选择. 我这里分为几个规则 1.按自行 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单 系列目录 设计表单是比较复杂的一步,完成一个表单的设计其实很漫长,主要分为四 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计 系列目录 建立好42节的表之后,每个字段英文表示都是有意义的说明.先建立 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01 工作流在实际应用中还是比较广泛,网络中存在很多工作流的图形化插件,可以做到拉拽的工 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-【过滤器+Cache】
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-[过滤器+Cache] 系列目录 上次的探讨没有任何结果,我浏览了大量的文章 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构 本节开始我们要实现工作流,此工作流可以和之前的所有章节脱离关系,也可以紧密合并. 我们当 ...
随机推荐
- 微信菜单开发:使用PHP数组来定义微信菜单
目前使用数组的方式来定义,然后在通过json_encode函数来转JSON $menuJson=array(); $menuJson['button'][]=array('name'=>urle ...
- 关于CMD命令行两三事
1.返回盘符:
- 实现Word的列表样式
1.创建列表,但是不要求在文档视图中显示的层级列表 1)首先是要先把层级建立好,然后选中要编号文字.开始->段落->多级列表,选择一个列表样式,会默认所有的编号文字都是一级: 2)选择&q ...
- 用wpf实现了多个excel文件的合并
最近公司做了一个微信红包的项目,其中一个主要的工作内容是 将238万张券导入到微信平台里面,用于微信卡券的领取和核销.但是提供给我的券都是以一个个的excel文件给到的.然后通过excel文件的导入功 ...
- 使用OPCDAAuto.dll编写C# OPC采集程序
在一台新机器上运行使用OPC自动化接口编写的C#程序报错如下: 索 COM 类工厂中 CLSID 为 {28E68F9A-8D75-11D1-8DC3-3C302A000000} 的组件失败,原因是出 ...
- 对话机器学习大神Yoshua Bengio(下)
对话机器学习大神Yoshua Bengio(下) Yoshua Bengio教授(个人主页)是机器学习大神之一,尤其是在深度学习这个领域.他连同Geoff Hinton老先生以及 Yann LeCun ...
- Web-Scale-IT 到底是啥?
Gartner 对 2015 年 10 大 IT 趋势的预测中有一个词条为:Web Scale IT.我们跟随 Matthias Ankli 来了解一下究竟什么是 Web Scale IT.本文译自 ...
- sublime配置python开发
想在sublime里要python shell那种交互或者run module F5 F5 F5下这种效果的话,还是挺容易实现的,windows下的:1. 打开Sublime text 3 安装pac ...
- ServletContextListener作用(转)
ServletContext 被 Servlet 程序用来与 Web 容器通信.例如写日志,转发请求.每一个 Web 应用程序含有一个Context,被Web应用内的各个程序共享.因为Context可 ...
- Java中static作用及用法详解(转)
1.1概述: static是静态修饰符,什么叫静态修饰符呢?大家都知道,在程序中任何变量或者代码都是在编译时由系统自动分配内存来存储的,而所谓静态就是指在编译后所分配的内存会一直存在,直到程序退出内存 ...
