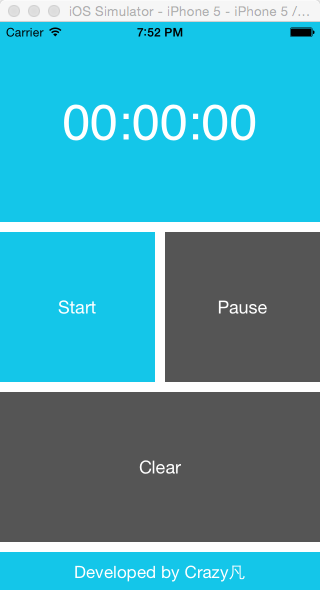
ioc开发学习 --简易计时器 (基于iPhone5屏幕尺寸开发)
超简单的秒表:包含:开始、暂停(不清零)、清零 方法

核心代码
//
// ViewController.m
// MiaoBiao
//
// Created by Ibokan on 15/8/18.
// Copyright (c) 2015年 Crazy凡. All rights reserved.
// #import "ViewController.h" @interface ViewController ()
{
int _alltime;
}
@property(nonatomic,strong)UIColor * EnabledColor;//定义全局可按按钮颜色
@property(nonatomic,strong)UILabel *label;//时间显示label
@property(nonatomic,strong)UIButton *buttonStart;//开始按钮
@property(nonatomic,strong)UIButton *buttonPause;//暂停按钮
@property(nonatomic,strong)UIButton *buttonClear;//清零
@property(nonatomic,strong)NSTimer *timer;//计时器
@property(nonatomic,strong)UILabel *labelinfo;//作者信息 @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_EnabledColor = [UIColor colorWithRed:/255.0 green:/255.0 blue:/255.0 alpha:]; //初始化全局颜色 //初始换显示label
self.label = [[UILabel alloc]initWithFrame:CGRectMake(, , , )];
self.label.backgroundColor = _EnabledColor;
self.label.text = @"00:00:00";
self.label.font = [UIFont fontWithName:@"Helvetica" size:];
self.label.textColor = [UIColor whiteColor];
self.label.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:self.label]; //初始化开始按钮
self.buttonStart = [[UIButton alloc]initWithFrame:CGRectMake(, , , )];
[self.buttonStart setTitle:@"Start" forState:UIControlStateNormal];
self.buttonStart.backgroundColor = _EnabledColor;
[self.buttonStart setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[self.view addSubview:self.buttonStart];
[self.buttonStart addTarget:self action:@selector(start) forControlEvents:UIControlEventTouchUpInside]; //初始化暂停按钮
self.buttonPause = [[UIButton alloc]initWithFrame:CGRectMake(, , , )];
[self.buttonPause setTitle:@"Pause" forState:UIControlStateNormal];
self.buttonPause.backgroundColor = _EnabledColor;
[self.buttonPause setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[self.view addSubview:self.buttonPause];
[self.buttonPause addTarget:self action:@selector(pause) forControlEvents:UIControlEventTouchUpInside]; //初始化清除按钮
self.buttonClear = [[UIButton alloc]initWithFrame:CGRectMake(, , , )];
[self.buttonClear setTitle:@"Clear" forState:UIControlStateNormal];
self.buttonClear.backgroundColor = _EnabledColor;
[self.buttonClear setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[self.view addSubview:self.buttonClear];
[self.buttonClear addTarget:self action:@selector(clear) forControlEvents:UIControlEventTouchUpInside]; //初始化信息显示label
self.labelinfo = [[UILabel alloc]initWithFrame:CGRectMake(, , , )];
self.labelinfo.backgroundColor = _EnabledColor;
self.labelinfo.text = @"Developed by Crazy凡";
self.labelinfo.textColor = [UIColor whiteColor];
self.labelinfo.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:self.labelinfo]; [self clear];//调用clear方法为组件初始化
} - (void)start
{ [self.buttonStart setTitle:@"Start" forState:UIControlStateNormal];//改变开始按钮显示字符(为暂停后初始化做准备)
[self startUnenabled];
[self pauseEnabled];
[self clearEnabled]; //timer 初始化 哪里需要哪里调用,
self.timer = [NSTimer scheduledTimerWithTimeInterval:0.01 target:self selector:@selector(add) userInfo:nil repeats:YES]; } - (void)pause
{
[self.buttonStart setTitle:@"Continue" forState:UIControlStateNormal];//改变开始按钮显示字符
[self.timer invalidate];
[self startEnabled];
[self pauseUnenabled];
} - (void)clear
{
_alltime = ;
// _millisecond = 0;
// _second = 0;
// _minute = 0;
[self.timer invalidate];
self.label.text = @"00:00:00";
[self.buttonStart setTitle:@"Start" forState:UIControlStateNormal];
[self startEnabled];
[self pauseUnenabled];
[self clearUnenabled];
}
- (void)add
{
_alltime++;
self.label.text = [[NSString alloc]initWithFormat:@"%02d:%02d:%02d",_alltime/,_alltime%/,_alltime%];
//self.label.text = [[[NSString alloc]initWithFormat:@"%02d:%02d:%02d",_alltime/6000,_alltime%6000/100,_alltime%100] stringByAppendingString:[[NSString alloc]initWithFormat:@"%@",[[NSDate alloc]init] ]]; } //以下是按钮可用性控制方法
- (void)startEnabled
{
self.buttonStart.enabled = true;
self.buttonStart.backgroundColor = _EnabledColor;
}
- (void)startUnenabled
{
self.buttonStart.enabled = false;
self.buttonStart.backgroundColor = [UIColor darkGrayColor]; }
- (void)pauseEnabled
{
self.buttonPause.enabled = true;
self.buttonPause.backgroundColor = _EnabledColor;
}
- (void)pauseUnenabled
{
self.buttonPause.enabled = false;
self.buttonPause.backgroundColor = [UIColor darkGrayColor];
}
- (void)clearEnabled
{
self.buttonClear.enabled = true;
self.buttonClear.backgroundColor = _EnabledColor;
}
- (void)clearUnenabled
{
self.buttonClear.enabled = false;
self.buttonClear.backgroundColor = [UIColor darkGrayColor];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} @end
学习点
1、[UIColor colorWithRed:20/255.0 green:198/255.0 blue:233/255.0 alpha:1];
//OC 之自定义颜色
2、self.timer = [NSTimer scheduledTimerWithTimeInterval:0.01 target:self selector:@selector(add) userInfo:nil repeats:YES];
//NSTimer 使用方法
3、[self.buttonStart addTarget:self action:@selector(start) forControlEvents:UIControlEventTouchUpInside];
//回调方法
注意:以下为重新编辑部分:源码以及下面可以下载的源码中不包含此部分
4、 NSDateFormatter *formatter = [[NSDateFormatter alloc]init];
[formatter setDateFormat:@"mm:ss:SS"]; //
NSDate *confromTimesp = [NSDate dateWithTimeIntervalSince1970:_alltime];
NSString *confromTimespStr = [formatter stringFromDate:confromTimesp];
self.label.text = confromTimespStr;
//格式化时间输出
用以上代码替换源码中的:self.label.text = [[NSString alloc]initWithFormat:@"%02d:%02d:%02d",_alltime/6000,_alltime%6000/100,_alltime%100]; 一句
此处粗讲一下时间格式化:
把一行代码可以搞定的事情替换成一堆代码,上面的替换代码看似更麻烦了,这样做并非没有意;或许在此处显得找麻烦,但是当需要转换的时间值过大时,手动转换就会显得尤为尴尬,因为需要考虑各种因素(闰年、闰秒之类的);
系统提供的方法可以直接将数字转换成时间格式;
原理是:
[NSDate dateWithTimeIntervalSince1970:_alltime]会把后面的_alltime这个数字表示的时间(s)转换成自1970年1月1日0时0分0秒0毫秒到现在的时间差(时间格式的),至于为什么是1970年的,这里不多讲;现在的计算机和一些电子设备的时间是以从当前到1970年1月1日0时0分0秒0毫秒的偏移量(ms)为标准的;这里使用dateWithTimeIntervalSince1970方法,就会把原来额double类型的数据转换成时间类型,格式由“[formatter setDateFormat:@"mm:ss:SS"]”决定;后面我会列出时间的格式化关键字;
|
编号 |
含义 |
备注 |
备注 |
|
1 |
d、dd |
日(1、01) |
|
|
2 |
EE、EEE |
day(sun、sunday) |
|
|
3 |
M、MM、MMM、MMMM |
月(1、01、Jan、January) |
|
|
4 |
gg |
显示时代、纪元 |
|
|
5 |
h、hh |
小时(1、01) |
12小时制 |
|
6 |
H、HH |
小时(1、01) |
24小时制 |
|
7 |
m、mm |
分钟(1、01) |
|
|
8 |
s、ss |
秒(1,01) |
|
|
9 |
S、SS、SSS |
毫秒(1位、2位、3位) |
|
|
10 |
y、yy、yyy、yyyy |
年份 |
这里是个粗略的,详细可以去看看http://www.cnblogs.com/Cristen/p/3599922.html 不过其中的ff 表示并没有测试出来。
此处编辑于:2015-08-20
ioc开发学习 --简易计时器 (基于iPhone5屏幕尺寸开发)的更多相关文章
- Android开发学习之路--基于vitamio的视频播放器(二)
终于把该忙的事情都忙得差不多了,接下来又可以开始good good study,day day up了.在Android开发学习之路–基于vitamio的视频播放器(一)中,主要讲了播放器的界面的 ...
- JavaWeb学习 (二十一)————基于Servlet+JSP+JavaBean开发模式的用户登录注册
一.Servlet+JSP+JavaBean开发模式(MVC)介绍 Servlet+JSP+JavaBean模式(MVC)适合开发复杂的web应用,在这种模式下,servlet负责处理用户请求,jsp ...
- Android开发学习之路--MAC下Android Studio开发环境搭建
自从毕业开始到现在还没有系统地学习android应用的开发,之前一直都是做些底层的驱动,以及linux上的c开发.虽然写过几个简单的app,也对android4.0.3的源代码做过部分的分析,也算入门 ...
- Android开发学习总结——搭建最新版本的Android开发环境
原文出自:https://www.cnblogs.com/xdp-gacl/p/4322165.html#undefined 最近由于工作中要负责开发一款Android的App,之前都是做JavaWe ...
- 驱动开发学习笔记. 0.06 嵌入式linux视频开发之预备知识
驱动开发读书笔记. 0.06 嵌入式linux视频开发之预备知识 由于毕业设计选择了嵌入式linux视频开发相关的项目,于是找了相关的资料,下面是一下预备知识 UVC : UVC,全称为:USB v ...
- ios开发学习- 简易音乐播放器2 (基于iPhone4s屏幕尺寸)-- 歌词解析--plist文件应用--imageNamed图片加载耗内存
声明:(部分图片来自网络,如果侵犯了您的权益请联系我,会尽快删除!) 又是音乐播放器,不过这次和上次不一样了,准确说这次更像播放器了,初学者不建议看这个,可以先看前面一个音乐播放器(1),当然 我没加 ...
- iso 开发学习--简易音乐播放器(基于iPhone4s屏幕尺寸)
三个按钮 一个进度条 贴图(软件中部分图片,来自网络,如果侵犯了您的权益,请联系我,会立刻撤下) 核心代码 // // ViewController.m // 08-10-MusicPlayer / ...
- Java开发学习(十二)----基于注解开发依赖注入
Spring为了使用注解简化开发,并没有提供构造函数注入.setter注入对应的注解,只提供了自动装配的注解实现. 1.环境准备 首先准备环境: 创建一个Maven项目 pom.xml添加Spring ...
- Android开发学习笔记--计时器的应用实例
为了了解安卓计时器的用法,写了一个秒表的应用,正是这个秒表,让我对Android应用的速度大跌眼镜,我设置了一个计时器,10ms更新一次显示的时间,然后更标准的时间一比较发现,跑10s就有一秒的时间误 ...
随机推荐
- [Reactive Programming] Using an event stream of double clicks -- buffer()
See a practical example of reactive programming in JavaScript and the DOM. Learn how to detect doubl ...
- ReentrantLock与synchronized的差别
总的来说,lock更加灵活. 主要同样点:Lock能完毕synchronized所实现的全部功能 不同: 1.ReentrantLock功能性方面更全面,比方时间锁等候,可中断锁等候,锁投票等,因此更 ...
- 一次完整的HTTP请求所经历的7个步骤(转)
HTTP通信机制是在一次完整的HTTP通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤: 1. 建立TCP连接 在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该 ...
- java几种字符串反转
java实现的字符串翻转,能想到的这几种方法 假设有其它方法,欢迎交流 //字符串反转 public class ReverseString { public String reverse1(Stri ...
- Qt XML读取写入操作
XML(eXtensible Markup Language,可扩展标记语言)是普通用于数据交换和数据存储的一种多用途文本文件格式: SVG(可标量矢量图形)XML格式,QtSvg模块提供了可用于载入 ...
- [转] Express 4 中的变化
http://www.cnblogs.com/haogj/p/3985438.html 概览 从 Express 3 到Express 4 是一个巨大的变化,这意味着现存的 Express 3 应用在 ...
- ubuntu14.04安装samba、vpn
前言: VPN+SAMBA,能够让你将网上申请到的VPS目录映射成自己电脑的网络驱动器,方便开发. 一.安装samba 来源:http://jingyan.baidu.com/article/00a0 ...
- php_curl扩展在WINDOWS2003上如何添加
一.使用星外PHP安装后 二.修改环境变量,PATH: c:\php;c:\php\ext;%SystemRoot%\system32;
- C# 多线程、结构体
struct IpAndPort { public string Ip; public int Port; } private void Form1_Load(object sender, Event ...
- TestNG Listener
常用接口 IExecutionListener 监听TestNG运行的启动和停止. IAnnotationTransformer 注解转换器,用于TestNG测试类中的注解. ISuiteList ...
