基于jQuery查找dom的多种方式性能问题
这个问题的产生由于我们前端组每个人的编码习惯的差异,最主要的还是因为代码的维护性问题。在此基础上,我对jQuery源码(1.11.3)查找dom节点相关的内容进行了仔细的查阅,虽然并不能理解的很深入 。。同时基于对浏览器console对象的了解产生了一系列之后的问题和分析,对jQuery最常用的三种dom查找方式进行了一个查找效率和性能方面的比较分析。
首先我们要用到的是 console.time() 和 console.timeEnd() 这两个成对出现的console对象的方法,该方法的用法是将他们两者之间的代码段执行并输出所消耗的执行时间,并且两者内传入的字符串命名须统一才能生效,例如:
- console.time('Scott');
- console.log('seven');
- console.timeEnd('Scott');
- 4 seven
Scott: 0.256ms
代码段中三处一致才是正确的用法。
接下来我们来讨论我们常用的jQuery查找dom方式:
1. $('.parent .child');
2. $('.parent').find('.child');
3. $('.child','.parent');
其中方式1和方式3都是基于jQuery的selector和context的查找方式,既我们最常用的jQuery()或者$(),
详细即为:
- jQuery = function( selector, context ) {
- // The jQuery object is actually just the init constructor 'enhanced'
- // Need init if jQuery is called (just allow error to be thrown if not included)
- return new jQuery.fn.init( selector, context );
- }
基于jQuery(1.11.3)70行处,为该方法的入口,他做的所有事情就是创建了一个jquery.fn上的init方法的对象,我们再来细看这个对象是什么:
- init = jQuery.fn.init = function( selector, context ) {
- var match, elem;
- // HANDLE: $(""), $(null), $(undefined), $(false)
- if ( !selector ) {
- return this;
- }
- // Handle HTML strings
- if ( typeof selector === "string" ) {
- if ( selector.charAt(0) === "<" && selector.charAt( selector.length - 1 ) === ">" && selector.length >= 3 ) {
- // Assume that strings that start and end with <> are HTML and skip the regex check
- match = [ null, selector, null ];
- } else {
- match = rquickExpr.exec( selector );
- }
- // Match html or make sure no context is specified for #id
- if ( match && (match[1] || !context) ) {
- // HANDLE: $(html) -> $(array)
- if ( match[1] ) {
- context = context instanceof jQuery ? context[0] : context;
- // scripts is true for back-compat
- // Intentionally let the error be thrown if parseHTML is not present
- jQuery.merge( this, jQuery.parseHTML(
- match[1],
- context && context.nodeType ? context.ownerDocument || context : document,
- true
- ) );
- // HANDLE: $(html, props)
- if ( rsingleTag.test( match[1] ) && jQuery.isPlainObject( context ) ) {
- for ( match in context ) {
- // Properties of context are called as methods if possible
- if ( jQuery.isFunction( this[ match ] ) ) {
- this[ match ]( context[ match ] );
- // ...and otherwise set as attributes
- } else {
- this.attr( match, context[ match ] );
- }
- }
- }
- return this;
- // HANDLE: $(#id)
- } else {
- elem = document.getElementById( match[2] );
- // Check parentNode to catch when Blackberry 4.6 returns
- // nodes that are no longer in the document #6963
- if ( elem && elem.parentNode ) {
- // Handle the case where IE and Opera return items
- // by name instead of ID
- if ( elem.id !== match[2] ) {
- return rootjQuery.find( selector );
- }
- // Otherwise, we inject the element directly into the jQuery object
- this.length = 1;
- this[0] = elem;
- }
- this.context = document;
- this.selector = selector;
- return this;
- }
- // HANDLE: $(expr, $(...))
- } else if ( !context || context.jquery ) {
- return ( context || rootjQuery ).find( selector );
- // HANDLE: $(expr, context)
- // (which is just equivalent to: $(context).find(expr)
- } else {
- return this.constructor( context ).find( selector );
- }
- // HANDLE: $(DOMElement)
- } else if ( selector.nodeType ) {
- this.context = this[0] = selector;
- this.length = 1;
- return this;
- // HANDLE: $(function)
- // Shortcut for document ready
- } else if ( jQuery.isFunction( selector ) ) {
- return typeof rootjQuery.ready !== "undefined" ?
- rootjQuery.ready( selector ) :
- // Execute immediately if ready is not present
- selector( jQuery );
- }
- if ( selector.selector !== undefined ) {
- this.selector = selector.selector;
- this.context = selector.context;
- }
- return jQuery.makeArray( selector, this );
- }
基于jQuery(1.11.3) 2776行处,该方法比较长,我就来大概说一下我对这个方法的了解:这里主要就是做了先对selector的判断,在判断完后,查找context如果存在就继续做对有context存在情况的处理,没有则进行没有context情况的处理,而方式1和方式3:
1. $('.parent .child');
3. $('.child','.parent');
他们都要进入相同的判断步骤,即上面简要说明的判断流程,等到1和3判断完后所花费的时间基本差不多,但是1内部的选择器还需要花费时间去查找,得出
方式1. $('.parent .child'); 走完流程花费的时间:a;
方式3. $('.child','.parent'); 走完流程花费的时间:a; 几乎已经找到dom节点
方式1. $('.parent .child'); 查找选择器.parent .child花费的时间:b;
所以得出初步结论:方式3. $('.child','.parent');花费的时间:a; 方式1. $('.parent .child');花费的时间:a + b; 方式3优于方式1
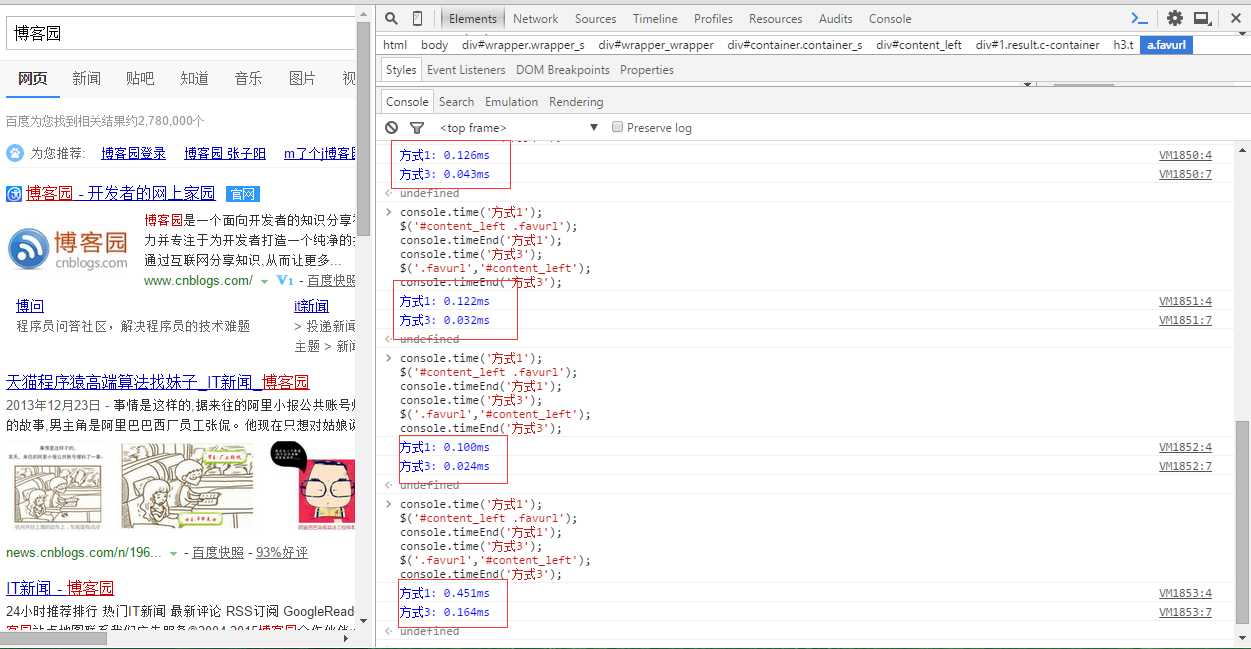
接下来我们来看实际的运行结果:

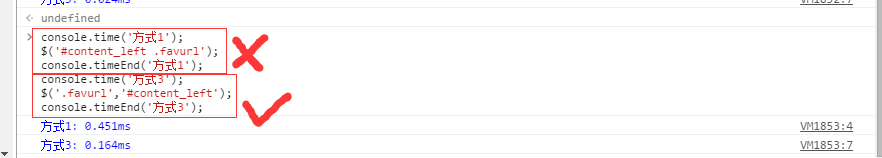
以百度页面为例,我们随便找出一组满足的范围来查找,博主进行多次测试,方式3的查找效率均快于方式1,且方式3的查找速度基本为方式1的3倍左右,即:


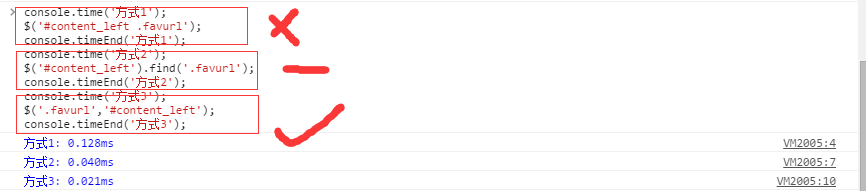
接下来我们我们加入jQuery的find方法进行比较,即为:
方式1. $('.parent .child');
方式2. $('.parent').find('.child');
方式3. $('.child','.parent');
由于我们已有了之前的判断,基于他们三者都要进行jQuery()的查找,所以三者都在此花费a的查找时间,此时方式3已经基本找到了:
方式3. $('.child','.parent'); 花费时间:a;
接下来方式1进行 '.parent .child'选择器的查找,方式2进行jQuery的find方法查找,在此列出find的具体内容:
- find: function( selector ) {
- var i,
- ret = [],
- self = this,
- len = self.length;
- if ( typeof selector !== "string" ) {
- return this.pushStack( jQuery( selector ).filter(function() {
- for ( i = 0; i < len; i++ ) {
- if ( jQuery.contains( self[ i ], this ) ) {
- return true;
- }
- }
- }) );
- }
- for ( i = 0; i < len; i++ ) {
- jQuery.find( selector, self[ i ], ret );
- }
- // Needed because $( selector, context ) becomes $( context ).find( selector )
- ret = this.pushStack( len > 1 ? jQuery.unique( ret ) : ret );
- ret.selector = this.selector ? this.selector + " " + selector : selector;
- return ret;
- }
基于jQuery(1.11.3) 2716行处,在此我们可以看出find的过程比较简单,相较于方式1查找复杂的选择器(在查找选择器的过程中需要排除很多的情况,更多的时间花费在处理字符串上,即处理出我们想要表达的选择器)更高效一点,我们得出方式2优于方式1,下面我们拿三者来进行比较:

我们可以看出,方式1最慢,方式2和方式3不相上下,方式3略胜一筹,基本吻合我们的初衷,即为:
在基于jQuery查找dom的过程中能使用jquery的查找方式就使用,尽量不写复杂的选择器来表达我们想要查找的dom,效率极低。相反使用jquery的查找方式我们就能尽量排除复杂选择器的情况,极大提高查找效率。
由于方式2的使用可能会受限,所以在此我推荐大家使用方式3,即为:

写到这里,突然感觉好像对自己并没有什么(luan)用,写的好像我的编码能力已经强到了来拼dom查找效率的地步 。。。
原创,转载请注明。by Scott.
基于jQuery查找dom的多种方式性能问题的更多相关文章
- SQL Server数据库多种方式查找重复记录
摘要:SQL Server是一个关系数据库管理系统,SQL Server数据库的应用是很多的,SQL Server数据库赢得了广大用户的青睐,本文将主要为大家介绍关于SQL Server数据库中查找重 ...
- jQuery绑定事件-多种方式实现
jQuery绑定事件-多种方式实现: <html> <head> <meta charset="utf-8" /> <script src ...
- 基于jQuery的Jsonp跨域[Get方式]
由于目前的项目需要无刷新的跨域操作数据,整理了下自己使用的基于jQuery的Jsonp跨域[Get方式]. 代码如下: Javascript部分 $(function(){ $.ajax({ asyn ...
- Jquery Validate 表单验证的多种方式
ASP.NET MVC Jquery Validate 表单验证的多种方式 在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体 ...
- jQuery 获取DOM节点的两种方式
jQuery中包裹后的DOM对象实际上是一个数组,要获得纯粹的DOM对象可以有两种方式: 1.使用数组索引方式访问,例如: var dom = $(dom)[0]; 如: $("#id&qu ...
- 基于jQuery 常用WEB控件收集
Horizontal accordion: jQuery 基于jQuery开发,非常简单的水平方向折叠控件. Horizontal accordion: jQuery jQuery-Horizonta ...
- 三、jquery操作DOM
DOM(Document Object Model, 文档对象模型)为文档提供了一种结构化的表示方法,通过该方法可以改变文档的内容和展示形式.在实际运用中,DOM更像是桥梁,通过它可以实现跨平台.跨语 ...
- 高频dom操作和页面性能优化(转载)
作者:gxt19940130 原文:https://feclub.cn/post/content/dom 一.DOM操作影响页面性能的核心问题 通过js操作DOM的代价很高,影响页面性能的主要问题有如 ...
- 基于jquery的城市选择插件
城市选择插件的难度不是很大,主要是对dom节点的操作.而我写的这个插件相对功能比较简答,没有加入省市联动. 上代码好了,参照代码的注释应该比较好理解. /* *基于jquery的城市选择插件 *aut ...
随机推荐
- [转载] cookie、JS记录及跳转到页面原来的位置
额....如下 <!-- 定位页面的 Cookie function SetCookie(sName, sValue) { date = new Date(); s = date.getDate ...
- MT9M021/MT9M031总结
MT9M021/MT9m031在低光照度下和捕捉移动场景有非常优异的表现,属于近红外摄像头, S1: Aptina's MT9M021/MT9M031 sensor is capable of a m ...
- [Git] Github上传新repository后自动合并
原因是新repository中有个与老repository一模一样的名字为".git"的隐藏文件夹,删去后即可: 将整个工程直接复制粘贴出此错误...好蠢: Github控制项目的 ...
- 细谈Java
重载:相同函数名,不同参数. 重写(覆写):父类和子类之间的,子类重写了父类的方法. java的多态:重载+覆写 1. Main方法: 是public的,也是static,也是void的,参 ...
- eclipse的svn插件安装方式
eclipse的插件安装一般有3种方式: 1)通过eclipse的Help/ Install New Software...中, 点击Add, 添加一个在线更新地址,如:http://subclips ...
- 听听Matt Rogish说怎么面试程序员
Google的人力运营高级副总裁Laszlo Bock在一次采访中说Google发现在面试程序员时问智力题完全是浪费时间,Matt Rogish在他的这篇博客How to Interview Prog ...
- 【Android - MD】之CoordinatorLayout的使用
CoordinatorLayout是Android 5.0新特性--Material Design中的一个布局控件,主要用来协调各个子视图之间的工作,也可以用来作为顶部布局.CoordinatorLa ...
- winform渐变窗口显示/关闭
//渐渐的消失 for (int iNum = 10; iNum >= 0; iNum --) { //变更窗体的不透明度 this.Opacity = 0.1 * iNum; //暂停 Sys ...
- LeetCode201 Bitwise AND of Numbers Range Java 题解
题目: Given a range [m, n] where 0 <= m <= n <= 2147483647, return the bitwise AND of all num ...
- [ACM] HDU 5025 Saving Tang Monk (状态压缩,BFS)
Saving Tang Monk Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
