width:100%缩小窗口时背景图片出现空白bug
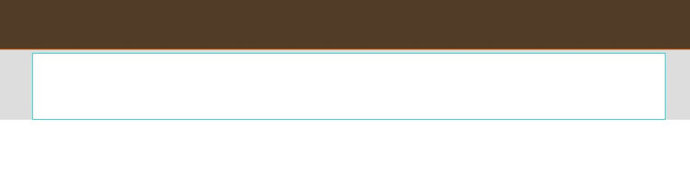
页面容器(#wrap)与页面头部(#header )为100%宽度。而内容的容器(#page)为固定宽度960px。浏览窗口缩小而小于内容层宽度时会产生宽度理解上的差异。如下图所示窗口宽度大于内容层宽度:

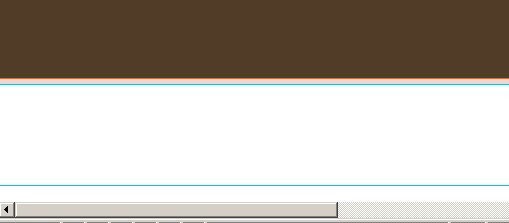
改变浏览器窗口的大小,小于内容层宽度,如下图所示。

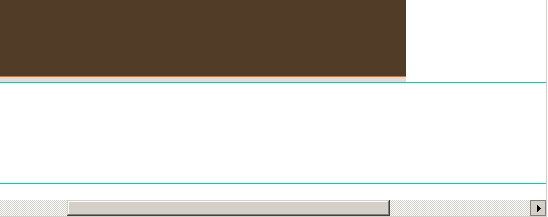
拖动水平滚动条,出现了bug的样子。右边的背景不存在了。如下图所示。

问题的根本在于:当窗口缩小时,浏览器默认100%宽度为浏览器窗口的宽度。而忽略了下部内容层固定宽度(960px)。从而出现了固定宽度大于100%宽度的现象。浏览以此理解来解析页面,就出现了容器宽度理解上的差异,出现了一个非常奇特的BUG。如图所示。

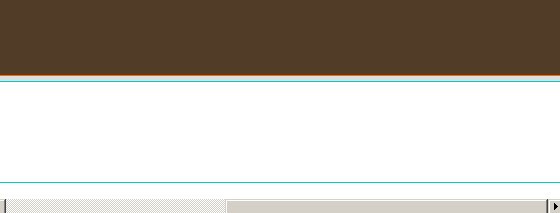
我们分析,问题的解决之道:既然是宽度理解上的差异,只需要告知浏览器页面容器的宽度,头部元素的宽度不能小于内容层的宽度即可。当浏览器窗口缩小时,保持页面容器和头部元素的最小宽度为内容层的宽度。这样就解决了宽度上出现问题。
css代码为:
#wrap {
width:100%;
background:#ddd;
width:expression_r(document.body.clientWidth <= 960? "960px": "auto");
min-width:960px;
}
#header {
width:100%;
height:78px;
border-bottom:1px solid #f60;
background:#f0f0f0 url(head_tbg.jpg) repeat-x;
}
#page {
width:960px;
height:100px;
margin:5px auto;
background:#fff;
border:1px solid #00CCCC;
}
html代码为:

width:100%缩小窗口时背景图片出现空白bug的更多相关文章
- 缩小窗口时CSS背景图出现右侧空白BUG的解决方法
页面容器(#wrap)与页面头部(#header )为100%宽度.而内容的容器(#page)为固定宽度960px.浏览窗口缩小而小于内容层宽度时会产生宽度理解上的差异.如下图所示窗口宽度大于内容层宽 ...
- Example007关闭窗口时关闭父窗口
<!--实例007关闭窗口时刷新父窗口--> <!DOCTYPE html> <html lang="en"> <head> < ...
- safari手机浏览器的width:100%的自适应问题
Tips: 调试 iPad 或 iPhone 可在设置中启动调试模式,在 Mac 中的 Safari 浏览器 同样开启开发者模式后,进行联机调试.功能彪悍. 最近在做一个页面时,发现在 iPad 的 ...
- 打开jsp页面时,显示空白页。
打开jsp页面时,显示空白页. #foreach($e in $listPlanItem) #set($listPlanDetail=$!e.get(2)) < ...
- CSS的width:100%和width:auto区别
CSS的width:100%和width:auto区别 一. 问题 前段时间在调整树结构的时候,发现如果树的节点名称比较长的话在IE6下则不会撑开外面的元素,导致节点的名称只显示了一半,同时图标和 ...
- 自绘实现半透明水晶按钮(继承CButton,设置BS_OWNERDRAW风格,覆盖DrawItem函数绘制按钮,把父窗口的背景复制到按钮上,实现视觉上的透明,最后通过AlphaBlend实现半透明)
运行效果 实现方法 1.给按钮加上BS_OWNERDRAW样式2.重载DrawItem函数,在这里绘制按钮3.关键之处就是把父窗口的背景复制到按钮上,实现视觉上的透明4.最后通过AlphaBlend实 ...
- width:100%;与width:auto;的区别
<div> <p>1111</p> </div> div{ width:980px; background-color: #ccc; height:30 ...
- Windows 10设置桌面图标间距、窗口的背景颜色、选中文字的背景颜色
Windows 10取消了“高级外观设置”(或者叫“窗口颜色和外观”设置),想调整一些参数只能进注册表了. 修改后可能需要注销或重启才能生效. 按Win+R,然后输入regedit进入注册表编辑器. ...
- easyUI draggable插件使用不当,导致拖动div内部文本框无法输入;设置echarts数据为空时就显示空白,不要动画和文字
先上一个Demo <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://ww ...
随机推荐
- Working XML: Processing instructions and parameters
Adding support for multiple style sheets This month our hardworking columnist(专栏作家) adds support for ...
- hdoj 2141 Can you find it?【二分查找+暴力】
Can you find it? Time Limit: 10000/3000 MS (Java/Others) Memory Limit: 32768/10000 K (Java/Others ...
- 黑马程序员_<<GUI(图形用户管理)-----2>>
--------------------ASP.Net+Android+IOS开发..Net培训.期待与您交流! -------------------- 8.对话框 对列出目录内容增加了对话框提示, ...
- C#与C++函数调用
在 上篇文章重点讲解数据类型的转换,在此基础上再讲解函数调用. 1.函数调用 c++中函数 INF_NET_API INF_RESULT WINAPI INF_NET_GetList(long lLo ...
- Spring与Ibatis整合入门
Ibatis作为一个将java对象与sql中的数据进行映射的工具,可以将一个应用中常用的sql操作抽象为模版,在应用后续与数据库的交互中,将输入sql语句简化为更改一部分参数. ibatis整合到sp ...
- 【Android - V】之DrawerLayout的使用
DrawerLayout是Android V4包中的一个布局控件,用来实现一个抽屉样式的布局. DrawerLayout通过设置子视图的layout_gravity来决定子视图停靠在屏幕的哪个边缘外侧 ...
- cubieboard变身AP 分类: ubuntu cubieboard 2014-11-25 14:04 277人阅读 评论(0) 收藏
加载bcmdhd模块:# modprobe bcmdhd 如果你希望开启 AP 模式,那么:# modprobe bcmdhd op_mode=2 在/etc/modules文件内添加bcmdhd o ...
- java websocket工具
https://github.com/dzharvis/servlet-websocket-server http://redstarofsleep.iteye.com/blog/1488639 ht ...
- QtXML 举例
QT读取xml有2个方法 对于xml数据比较大的就要用QXmlStreamReader 对于数据比较小的就用QDomDocument,这个比较方便 我这里就是以QDomDocument为主要内容,讲解 ...
- git 删除远程master 分支
➜ fekit-extension-yo git:(dev) git push origin :master remote: error: By default, deleting the curr ...
