ASP.NET-FineUI开发实践-11
我用实例项目写了个子父页面传值,算是比较灵活的写法,可以把js提取出来写成包,然后调用,我先一步一步写,为有困难的朋友打个样。

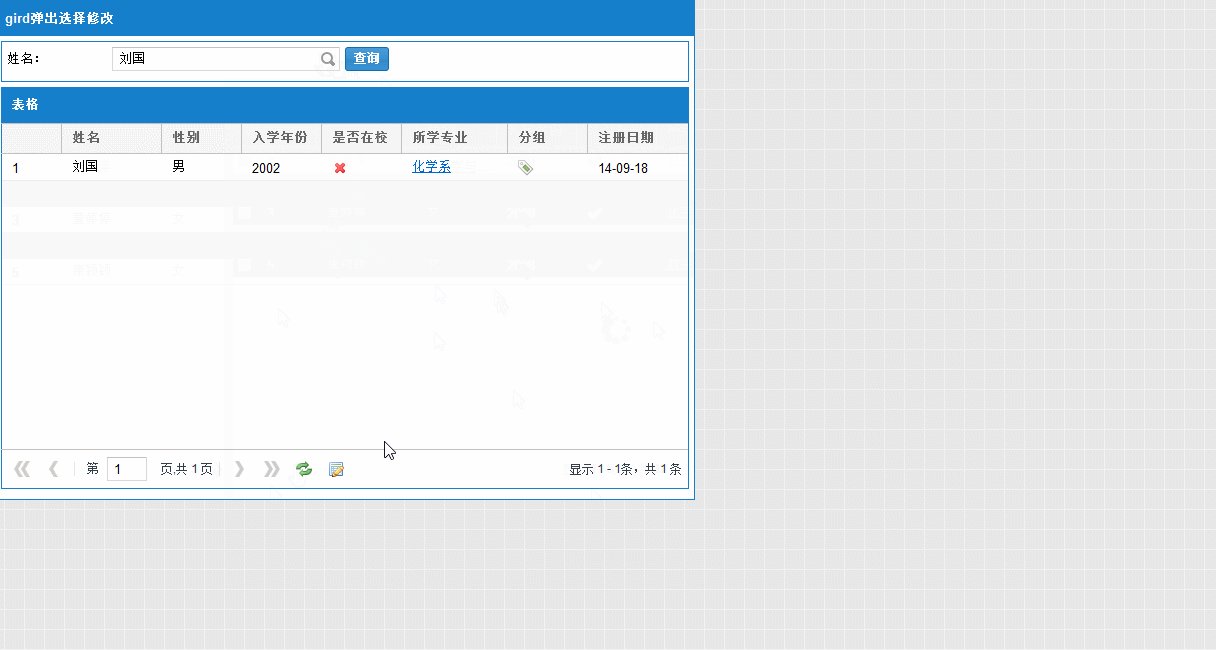
<f:TriggerBox runat="server" Label="姓名" AutoPostBack="false" TriggerIcon="Search"
OnClientTriggerClick="ShowWindow()" ID="TriggerBox1" EnablePostBack="False">
</f:TriggerBox>
//显示window
function ShowWindow() {
F('<% =Window1.ClientID %>').f_show('./selectgrid.aspx', '选择', 800, 500);
}
第一个参数是url,第二个是标题,然后是宽和高。js比回发快不多说。
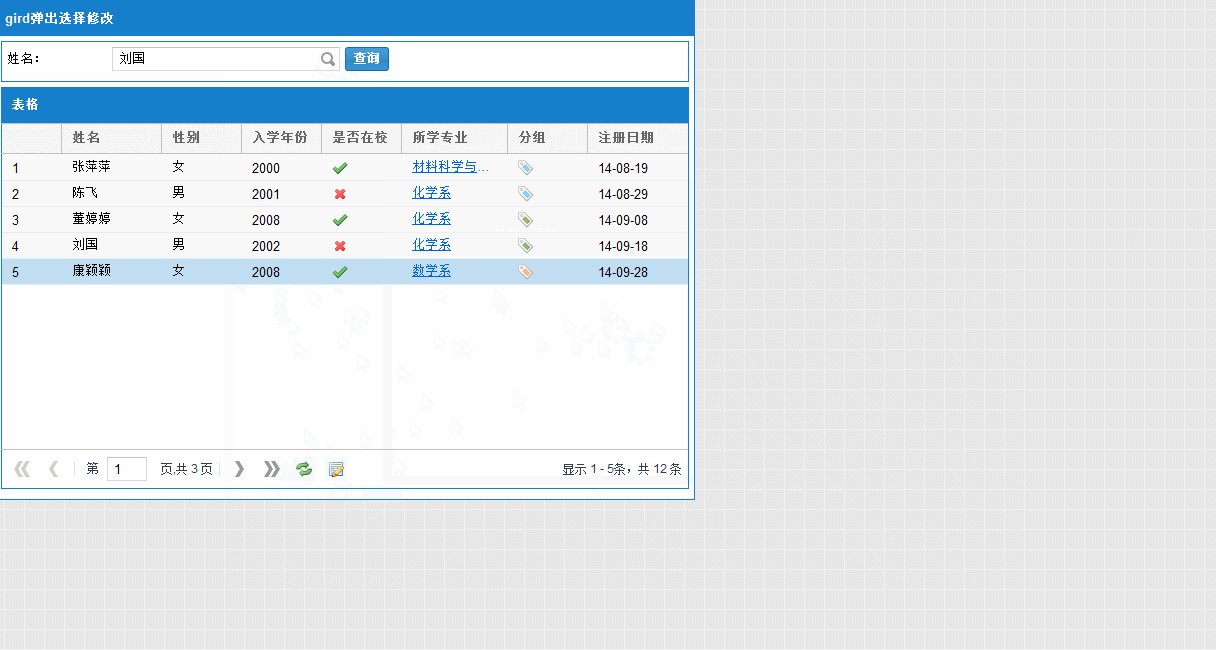
function select(select_back) {
//得到选择的行
var rows = F('<% =Grid1.ClientID %>').f_getSelectedRows();
//选择项
var provinceName;
//注意each的使用
Ext.Array.each(rows, function (rowIndex, index) {
//得到选择的行数据和列数据
var rec = F('<% =Grid1.ClientID %>').store.getAt(rowIndex);
provinceName = rec.get('Name');
});
//核心:得到当前的window
var activeWindow = F.wnd.getActiveWindow();
//核心:执行上层的js
activeWindow.window.selectProvince(provinceName, select_back);
//核心:隐藏该window
activeWindow.f_hide();
}
执行了上层的selectProvince方法,再把selectProvince方法贴出来,上层就是window_grid页面
function selectProvince(name, select_back) {
//给控件赋值
F('<% =TriggerBox1.ClientID %>').setValue(name);
//是否回发
if (select_back) {
//回发事件
F.customEvent('SelectGrid');
}
}

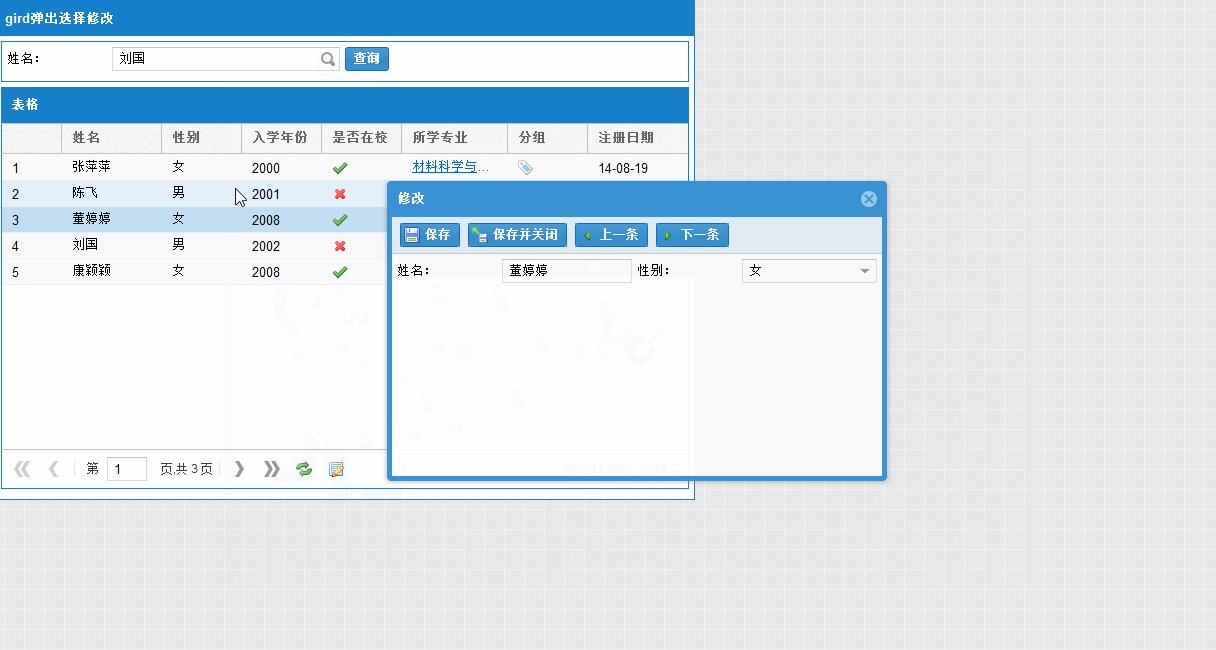
function Grid_Edit() {
var rows = F('<% =Grid1.ClientID %>').f_getSelectedRows();
var id;
Ext.Array.each(rows, function (rowIndex, index) {
var rec = F('<% =Grid1.ClientID %>').store.getAt(rowIndex);
id = rec.get('ItemId');
});
F('<% =Window1.ClientID %>').f_show('./gridedit.aspx?id=' + id, '修改', 500, 300);
}
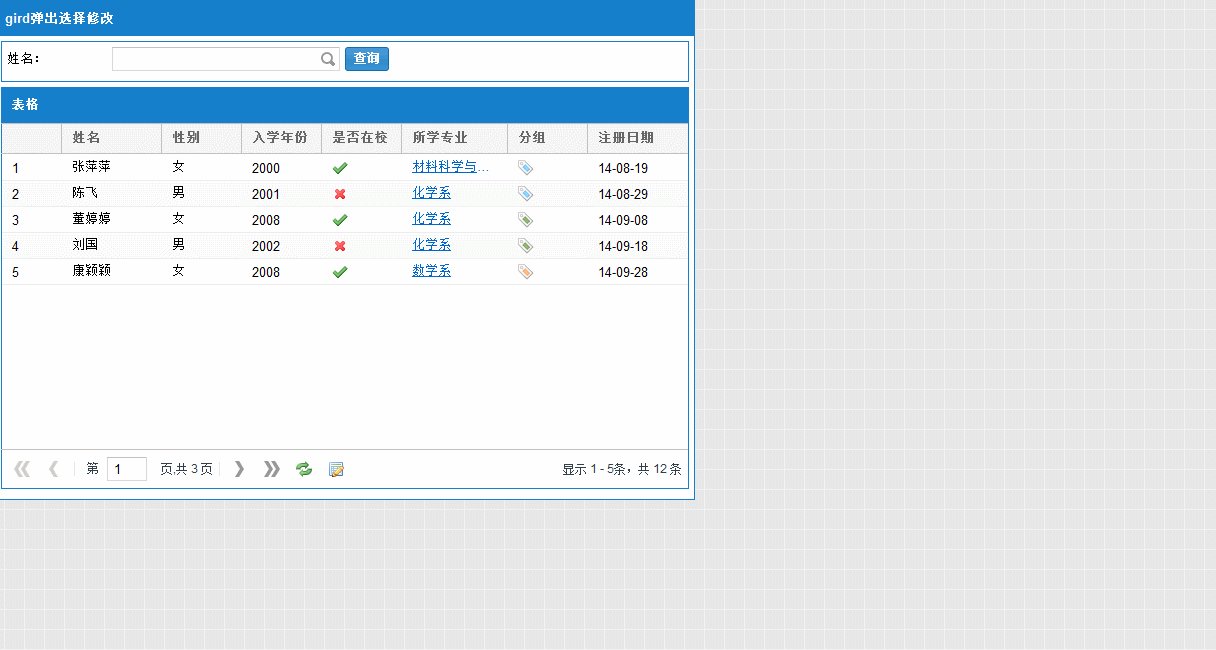
加载数据也是js写的,Bindedit方法上下也用到了。
F.ready(function () {
Bindedit();
});
function Bindedit(Position) {
var activeWindow = F.wnd.getActiveWindow();
var id = activeWindow.window.GetSelectID(Position);
F.customEvent('Bindedit_' + id);
}
用到了上层的GetSelectID方法,参数是上还是下。
function GetSelectID(Position) {
var grid = F('<% =Grid1.ClientID %>');
var selectedValues = [];
var rows = grid.f_getSelectedRows(), id;
Ext.Array.each(rows, function (rowIndex, index) {
//上机制,到0了就上不去了
if (Position == "top" && rowIndex != 0) {
rowIndex = rowIndex - 1;
}
//到最后也上不去了
if (Position == "next" && rowIndex != grid.f_getPaging().f_pageSize - 1 && rowIndex != grid.getStore().getCount()) {
rowIndex = rowIndex + 1;
}
//想写翻页着,不好写
if (rowIndex == grid.f_getPaging().f_pageSize - 1) {
//F.customEvent('rowIndex_Next_');
}
//新方法:选择当前行
selectedValues.push(rowIndex);
grid.f_selectRows(selectedValues);
//得到行对应列的数据
var rec = grid.store.getAt(rowIndex);
id = rec.get('ItemId');
});
return id;
}

ASP.NET-FineUI开发实践-11的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- [转]Asp.Net大型项目实践(11)-基于MVC Action粒度的权限管理【续】【源码在这里】(在线demo,全部源码)
本文转自:http://www.cnblogs.com/legendxian/archive/2010/01/25/1655551.html 接上篇Asp.Net大型项目实践(10)-基于MVC Ac ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
上次把架构做好了,这次做添加文章.添加文章涉及附件的上传管理及富文本编辑器的使用,早添加文章时一并实现. 要点: 富文本编辑器采用KindEditor.功能很强大,国人开发,LGPL开源,自己人的好东 ...
- ASP.NET-FineUI开发实践-9(四)
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的. 1. ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
随机推荐
- Asp.Net Mvc - 在OnResultExecut* 拦截Action返回的HTML
在Asp.Net MVC项目中通过重写ActionFilterAttribute中的方法,我们就可以在轻松的在Action方法执行前后做一些特殊的操作如:[身份认证.日志记录.内容截取等]. 但是我们 ...
- iOS判断手机中是否 有 SIM卡---备用
[CTSIMSupportGetSIMStatus() isEqualToString:kCTSIMSupportSIMStatusNotInserted]可以判断是否插入了sim卡. 前提是把下面的 ...
- 转:PHP非阻塞模式
你可以任意转摘“PHP非阻塞模式”,但请保留本文出处和版权信息.作者:尘缘,QQ:130775,来源:http://www.4wei.cn/archives/1002336 让PHP不再阻塞当PHP作 ...
- Infinite Scroll–无限分页
一.前言 现在有很多网站都有这样的交互 1.当你往下浏览页面时,页面会自动去异步加载数据. 无限分页效果 infinite scroll 效果图 –ifxoxo.com 2.在页面下方有一个“点击加载 ...
- Sort it all out
poj1094:http://poj.org/problem?id=1094 题解(一位大神的分析) 一.当输入的字母全部都在前n个大写字母范围内时: (1)最终的图 可以排序: 在输入结束前如果能得 ...
- cf B. Number Busters
http://codeforces.com/contest/382/problem/B 题意:给你Aa,b,w,x,c,然后每经过1秒,c=c-1; 如果b>=x,b=b-x;否则 a=a-1 ...
- c# 哈希表集合;函数
* 哈希表集合 1.先进去的后出来,最后进去的先出来 2.利用枚举类型打印出集合中的Key值和Value值 ** 函数 1.函数:能够独立完成某项功能的模块. 函数四要素:输入.输出.函数体.函数名 ...
- 线性表的顺序存储结构——java
线性表的顺序存储结构:是指用一组地址连续的存储单元一次存放线性表的元素.为了使用顺序结构实现线性表,程序通常会采用数组来保存线性中的元素,是一种随机存储的数据结构,适合随机访问.java中ArrayL ...
- Linux下高并发网络编程
Linux下高并发网络编程 1.修改用户进程可打开文件数限制 在Linux平台上,无论编写客户端程序还是服务端程序,在进行高并发TCP连接处理时, 最高的并发数量都要受到系统对用户单一进程同时可打 ...
- Surprising Strings(map类)
http://poj.org/problem?id=3096 题意容易理解,开始直接暴力,还是用map写下吧,熟练一下: #include<stdio.h> #include<str ...

