高健壮性css---Float详细
(一)关于float
首先我们了解到,CSS网页布局的原理,就是按照HTML代码中对象声明的顺序,以流布局的方式来显示它,而流布局就不得不说到float浮动技术。.在HTML中的所有对象,默认分为两种:块元素(block element)、内联元素(inline element),虽然也存在着可变元素,但只是随上下文关系确定该元素是块元素或者内联元素。
其实CSS的float属性,作用就是改变块元素(block element)对象的默认显示方式。block对象设置了float属性之后,它将不再独自占据一行。可以浮动到左侧或右侧。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
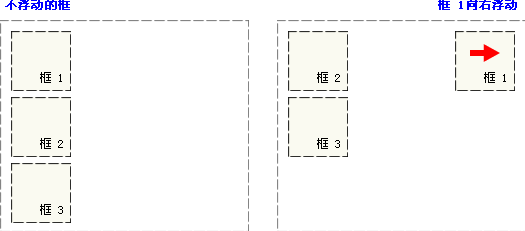
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘。

再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像:

要想阻止行框围绕浮动框,需要对该框应用 clear 属性。
clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

这是一个有用的工具,它让周围的元素为浮动元素留出空间。让我们更详细地看看浮动和清理。假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。
您可能编写下面的代码:
<html>
<head>
<title>test</title>
<style>
.news {
background-color: gray;
border: solid 1px black;
} .news img {
float: left;
} .news p {
float: right;
}
</style>
</head>
</html> <div class="news">
<img src="123.jpg" />
<p>some text</p>
</div>
这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:

不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它。
.news { background-color: gray; border: solid 1px black; }
.news img { float: right; }
.news p { float: right; }
.clear { clear: both; }
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
<div class="clear"></div>
</div>
这样可以实现我们希望的效果,但是需要添加多余的代码。常常有元素可以应用 clear,但是有时候不得不为了进行布局而添加无意义的标记。
不过我们还有另一种办法,那就是对容器 div 进行浮动:
.news { background-color: gray; border: solid 1px black;
float: left;
}
.news img { float: right; }
.news p { float: right; }
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
这样会得到我们希望的效果。不幸的是,下一个元素会受到这个浮动元素的影响。为了解决这个问题,有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。这有助于减少或消除不必要的标记。
事实上,W3School 站点上的所有页面都采用了这种技术,如果您打开我们使用 CSS 文件,您会看到我们对页脚的 div 进行了清理,而页脚上面的三个 div 都向左浮动。
(2)Css清除浮动的方法总结:
方法一:使用带clear属性的空元素
在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" />来进行清理。
<html>
<head>
<title>test</title>
<style>
.news { background-color: gray; border: solid 1px black; }
.news img { float: left; }
.news p { float: right; }
.clear{clear:both;}
</style>
</head>
</html>
<div class="news">
<img src="123.jpg" />
<p>some text</p>
<div class = "clear"></div>
</div>
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
方法二:使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。在添加overflow属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
<html>
<head>
<title>test</title>
<style>
.news {background-color: gray;border: solid 1px black;overflow:hidden;*zoom:1;}
.news img { float: left; }
.news p { float: right; }
</style>
</head>
</html> <div class="news">
<img src="123.jpg" />
<p>some text</p>
</div>
方法三:给浮动的元素的容器添加浮动
给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,不推荐使用。
方法四:使用邻接元素处理
什么都不做,给浮动元素后面的元素添加clear属性。
<html>
<head>
<title>test</title>
<style>
.news {background-color: gray;border: solid 1px black;overflow:hidden;*zoom:1;}
.news img { float: left; }
.news p { float: right; }
.content{clear:both;}
</style>
</head>
</html> <div class="news">
<img src="123.jpg" />
<p>some text</p>
<div class = "content"></div>
</div>
方法五:使用CSS的:after伪元素
结合 :after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
<html>
<head>
<title>test</title>
<style>
.news {background-color: gray;border: solid 1px black;overflow:hidden;*zoom:1;}
.news img { float: left; }
.news p { float: right; }
.clearfix:after
{
content:"020";/*加空格*/
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix{
zoom:1;/*触发hasLayout*/
}
</style>
</head>
</html> <div class="news clearfix">
<img src="123.jpg" />
<p>some text</p>
</div>
通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格"020"或点".",并且赋予clear属性来清除浮动。需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout。
(三)笔记小结
通过上面的例子,我们不难发现清除浮动的方法可以分成两类:
一是利用 clear 属性,包括在浮动元素末尾添加一个带有 clear: both 属性的空 div 来闭合元素,其实利用 :after 伪元素的方法也是在元素末尾添加一个内容为一个点并带有 clear: both 属性的元素实现的。
二是触发浮动元素父元素的 BFC (Block Formatting Contexts, 块级格式化上下文),使到该父元素可以包含浮动元素,关于这一点。
- 在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式;
- 在小模块如ul里使用overflow:hidden;(留意可能产生的隐藏溢出元素问题);
- 如果本身就是浮动元素则可自动清除内部浮动,无需格外处理;正文中使用邻接元素清理之前的浮动。
- 最后可以使用相对完美的:after伪元素方法清理浮动,文档结构更加清晰。
高健壮性css---Float详细的更多相关文章
- 使用 CSS perfer-* 规范,提升网站的可访问性与健壮性
文本将介绍 CSS 媒体查询中新增的几个特性功能: prefers-reduced-motion prefers-color-scheme prefers-contrast prefers-reduc ...
- 造个简单的轮子倒是不难,但可用性健壮性高到qt这样全世界都在用,就几乎不可能了
造个简单的轮子倒是不难,但可用性健壮性高到qt这样全世界都在用,就几乎不可能了比如自己写个事件循环实现信号槽,还真不难,我这边的架构里就这么搞了个仿osgi的事件总线嵌入式实时操作系统上能用的大型gu ...
- 【转】探索 ConcurrentHashMap 高并发性的实现机制
原文链接:https://www.ibm.com/developerworks/cn/java/java-lo-concurrenthashmap/ <探索 ConcurrentHashMap ...
- 详解CSS float属性(转)
详解CSS float属性 阅读目录 基础知识 float的详细细节 float特殊情况 clear属性 清除浮动 float的应用 总结 CSS中的float属性是一个频繁用到的属性,对于初学者 ...
- 『编写高质量代码Web前端开发修炼手册』读书笔记--高质量的CSS
1.怪异模式和DTD 标准模式:浏览器根据规范表现页面 怪异模式:模拟老浏览器行为防止老站点无法工作(为了兼容老式浏览器的代码),如果漏写DTD(Document Type Definition文档定 ...
- 测试软件稳定性、健壮性之Monkey工具--简洁与深入
搭建环境这章节没做详细说明,因为我是前期做APP自动化是已经将 SDK 以及JDK给安装配置好了,这次是直接上来演示monkey的功能点以及运用 一.什么是稳定性测试? 通过随机点击屏幕一段时间,看看 ...
- 探索 ConcurrentHashMap 高并发性的实现机制--转
ConcurrentHashMap 是 Java concurrent 包的重要成员.本文将结合 Java 内存模型,来分析 ConcurrentHashMap 的 JDK 源代码.通过本文,读者将了 ...
- TestOps - 最健壮性的测试角色
一十一 发表于 2018-03-02 09:10:08 TestOps 最具影响力的测试运维一体化综合平台. DevOps实现了从代码到服务的快速落地,而TestOps集成了DevOps效率,更是 ...
- 使用moneykey对APP进行健壮性测试
注意:moneykey对app按钮伪随机点击,只能测试app稳定性和健壮性,无法进行常规测试 1.安装 A.jdk(不详细介绍) B.安装配置android配置环境:Android Studio 此环 ...
随机推荐
- GNU MAKE指南
GNU make 指南 翻译: 哈少 译者按: 本文是一篇介绍 GNU Make 的文章,读完后读者应该基本掌握了 make 的用法.而 make 是所有想在 Unix (当然也包括 Linux )系 ...
- SSH:Connection closed by foreign host
以为和防火墙,性能,HOSTS.DENY,端口之类的有关,后来查了下,啥都没有关系. 就是同一台机器NAT之后,被另一台抢了先机. http://blog.sina.com.cn/s/blog_6d0 ...
- HttpWebRequest.GetResponse() raises exception when http status code 400 (bad request) is returned
参考: .Net HttpWebRequest.GetResponse() raises exception when http status code 400 (bad request) is re ...
- 对ExtJS4应用 性能优化的几点建议
ExtJS由于UI设计过去强悍,导致性能问题一直被大家诟病,不过到ExtJS4.1之后,性能问题相比以前的版本已有所改善,下面是官方文档给出的优化建议,李坏在此做个小小的总结,仅供大家参考. (1)合 ...
- SELECT ... LOCK IN SHARE MODE和SELECT ... FOR UPDATE locks在RR模式下可以看到最新的记录
14.5.2.4 Locking Reads 锁定读: 如果你查询数据然后插入或者修改相关数据在相同的事务里, 常规的SELECT 语句不能给予足够的保护. 其他事务可以修改或者删除你刚查询相同的记录 ...
- selenuim ide回放时出现的问题
[error] Unexpected Exception: fileName -> chrome://selenium-ide/content/selenium-core/scripts/htm ...
- JavaScript 函数绑定 Function.prototype.bind
ECMAScript Edition5 IE9+支持原生,作用为将一个对象的方法绑定到另一个对象上执行. Function.prototype.bind = Function.prototype.bi ...
- A Mini Locomotive(动态规划 01)
/* 题意:选出3个连续的 数的个数 为K的区间,使他们的和最大 分析: dp[j][i]=max(dp[j-k][i-1]+value[j],dp[j-1][i]); dp[j][i]:从 ...
- 安装 macbook 双系统( OS X 和 Ubuntu )
打算 macbook 上面多安装一个 ubuntu 系统来用下.流程大致下面几步: 1. 备份重要资料 2. 划分硬盘区域用于安装 ubuntu 3. 下载 ubuntu ISO 文件,并刻录到 U ...
- DCL双检查锁机制实现的线程安全的单例模式
public class MyObject { private volatile static MyObject myObject; private MyObject(){} public stati ...
