iOS更改ShareSDK默认的分享功能界面
ShareSDK的集成这里就不详细介绍了, 官网的都已经够详细了..
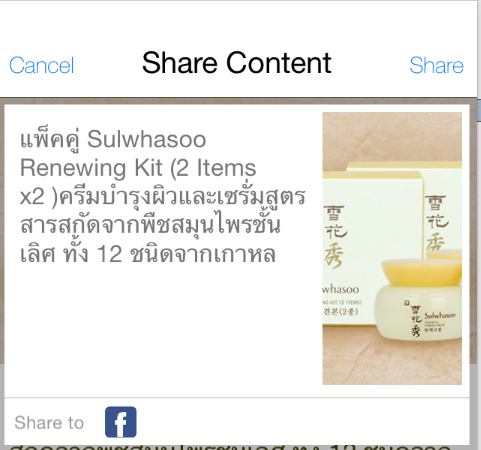
官方的默认分享样式如下:

贴上我的源代码:
// 创建分享图片
NSString *imageURLString = @"http://mob.com/Assets/images/logo.png?v=20150320";
NSArray* imageArray = @[imageURLString]; // 分享内容参数
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:self.productModel.data.title
images:imageArray
url:[NSURL URLWithString:@"http://www.konvy.com"]
title:@"xxxx"
type:SSDKContentTypeAuto];
[shareParams SSDKEnableUseClientShare]; __weak typeof(self) weakSelf = self;
// 分享
[ShareSDK showShareEditor:type
otherPlatformTypes:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
NSLog(@"success");
break;
case SSDKResponseStateFail:
NSLog(@"fail");
break;
default:
break;
}
}];
下面是修改样式的代码(貌似在官网我没找到这个东西, 希望下面代码对大家有点作用):
需要注意的是, 这里需要集成ShareSDKUI模块(cocoapods可以通过pod 'ShareSDK3/ShareSDKUI'集成..)
然后在需要修改分享视图样式的地方导入, 代码贴上..
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKUI/ShareSDK+SSUI.h>
#import <ShareSDKUI/SSUIEditorViewStyle.h> ..... // 创建分享图片
NSString *imageURLString = @"http://mob.com/Assets/images/logo.png?v=20150320";
NSArray* imageArray = @[imageURLString]; // 分享内容参数
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:self.productModel.data.title
images:imageArray
url:[NSURL URLWithString:@"http://www.xxxx.com"]
title:@"xxxx"
type:SSDKContentTypeAuto];
[shareParams SSDKEnableUseClientShare]; // 初始化编辑界面
[SSUIEditorViewStyle setiPhoneNavigationBarBackgroundColor:RPNavBarColor];
[SSUIEditorViewStyle setTitleColor:[UIColor whiteColor]];
[SSUIEditorViewStyle setCancelButtonLabelColor:[UIColor whiteColor]];
[SSUIEditorViewStyle setShareButtonLabelColor:[UIColor whiteColor]];
[SSUIEditorViewStyle setTitle:@"Share"];
[SSUIEditorViewStyle setCancelButtonLabel:RPLocaolizedStringForKey(@"Cancel_Title")];
[SSUIEditorViewStyle setShareButtonLabel:RPLocaolizedStringForKey(@"Sure_Title")]; // 分享
[ShareSDK showShareEditor:type
otherPlatformTypes:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
NSLog(@"xxxx");
break;
case SSDKResponseStateFail:
NSLog(@"xxxx");
break;
default:
break;
}
}];
另外这里有个比较费解的问题:
如果你使用了下面类似修改控件全局样式的代码..可能会导致上面部分代码失效, 我问了他们的技术人员, 他们一味的说不知道...orz..
[[UITextField appearance] setTintColor:[UIColor redColor]];
[[UITextView appearance] setTintColor:[UIColor redColor]];
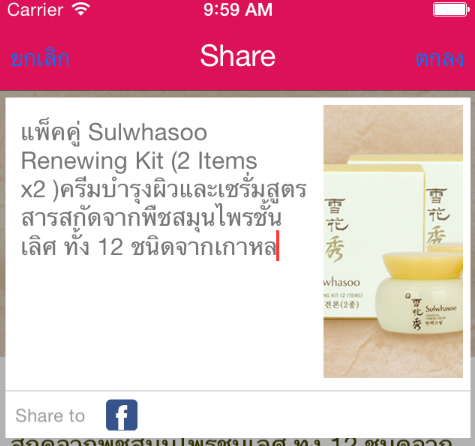
下面是修改后的出现的问题..

你会发现左右两个item的颜色还是没有改变..
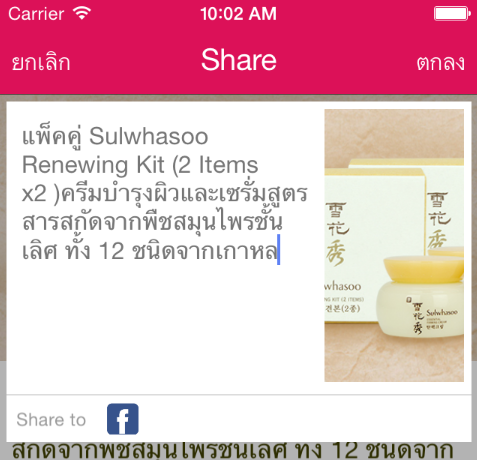
注释了上面所说的两行代码后, 一切就正常了...

另外SSUIEditorViewStyle这个类里面还有其他一些接口可以修改这个界面的样式, 例如修改按钮背景图片啊, 文本内容的北京颜色啊等等...
有兴趣的, 可以去看看...
#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h> @interface SSUIEditorViewStyle : NSObject /**
* 设置导航栏背景
*
* @param image 背景图片
*/
+ (void)setiPhoneNavigationBarBackgroundImage:(UIImage *)image; /**
* 设置iPhone导航栏颜色
*
* @param color 背景颜色
*/
+ (void)setiPhoneNavigationBarBackgroundColor:(UIColor *)color; /**
* 设置iPad导航栏颜色
*
* @param color 背景颜色
*/
+ (void)setiPadNavigationBarBackgroundColor:(UIColor *)color; /**
* 设置编辑界面背景颜色
*
* @param color 背景颜色
*/
+ (void)setContentViewBackgroundColor:(UIColor *)color; /**
* 设置标题
*
* @param title 标题
*/
+ (void)setTitle:(NSString *)title; /**
* 设置标题文本颜色
*
* @param color 颜色
*/
+ (void)setTitleColor:(UIColor *)color; /**
* 设置取消按钮标签
*
* @param label 取消按钮标签
*/
+ (void)setCancelButtonLabel:(NSString *)label; /**
* 设置取消按钮标签文本颜色
*
* @param color 颜色
*/
+ (void)setCancelButtonLabelColor:(UIColor *)color; /**
* 设置取消按钮背景
*
* @param image 图片
*/
+ (void)setCancelButtonImage:(UIImage *)image; /**
* 设置分享按钮标签
*
* @param label 取消按钮标签
*/
+ (void)setShareButtonLabel:(NSString *)label; /**
* 设置分享按钮标签文本颜色
*
* @param color 颜色
*/
+ (void)setShareButtonLabelColor:(UIColor *)color; /**
* 设置分享按钮背景
*
* @param image 图片
*/
+ (void)setShareButtonImage:(UIImage *)image; /**
* 设置支持的页面方向(单独分享编辑页面)
*/
+ (void)setSupportedInterfaceOrientation:(UIInterfaceOrientationMask)toInterfaceOrientation; /**
* 设置分享编辑页面状态栏风格
*/
+ (void)setStatusBarStyle:(UIStatusBarStyle)statusBarStyle; @end
iOS更改ShareSDK默认的分享功能界面的更多相关文章
- 封装ShareSDK中的分享功能封以及对类似第三方功能封装的心得【原创】
本篇的主题有三个: 1.封装思想的介绍 2.我的封装代码 3.我在封装sharesdk(采用的是简洁版本)分享功能是碰到的问题,以及解决方法. PS:其实这个我之前封装过一次,不过最近在重构项目时发现 ...
- [Xcode 实际操作]八、网络与多线程-(25)实现ShareSdk的社会化分享功能
目录:[Swift]Xcode实际操作 完成开发包的安装和配置之后,本文将演示社会化分享功能的具体开发步骤. 在项目导航区,打开并编辑程序代理文件[AppDelegate.swift] import ...
- 利用UIActivityController调用ios系统自带的分享功能,实现微信发布多图的功能
通过一番查找以后找到一个类UIActivityController,可以调用系统的social.framework中的分享接口.看下面的图就知道了,这个还是挺常见的 微信发布多图 借鉴了CSDN上的一 ...
- Android中使用ShareSDK集成分享功能
引言 现在APP开发集成分享功能已经是非常普遍的需求了.其他集成分享技术我没有使用过,今天我就来介绍下使用ShareSDK来进行分享功能开发的一些基本步骤和注意点,帮助朋友们避免一些坑.好了 ...
- 【微信开发】【Asp.net MVC】-- 微信分享功能
内嵌在微信中的网页,右上角都会有一个默认的分享功能.如下图所示,第一个为自定义的效果,第二个为默认的效果.实现了自定义的分享链接是不是更让人有点击的欲望?下面讲解下开发的过程. 一.准备,设置js接口 ...
- 微信开发】【Asp.net MVC】-- 微信分享功能
[微信开发][Asp.net MVC]-- 微信分享功能 2017-01-15 09:09 by stoneniqiu, 12886 阅读, 15 评论, 收藏, 编辑 内嵌在微信中的网页,右上角都会 ...
- 在Unity3D项目中接入ShareSDK实现安卓平台微信分享功能(可使用ShareSDK默认UI或自定义UI)
最近公司的大厅要重做,我协助主程一起制作新大厅和新框架,前面制作的编辑器也派上了用场.等全部功能做完后我会再写一个复盘,这两天主程在忙于写热更新的功能,所以把接入分享SDK功能的任务交给了我,Shar ...
- 第三方登录分享功能-ShareSDK for iOS适配问题记录
最近app里需要添加第三方授权登陆和分享的功能,选择了ShareSDK,参考了ShareSDK文档对该SDK进行了适配,但遇到了一些问题 1.问题:分享功能点击不跳转 原因:适配iOS9添加白名单 ...
- 【Android进阶】使用第三方平台ShareSDK实现新浪微博的一键分享功能
在公司最近的一个项目中,需要实现一键分享功能,在这里我使用的是第三方平台ShareSDK,将使用经验与大家分享 先看效果图 主界面 分享界面 由于第一次使用,所以需要先进行新浪授权,授权界面 分享结果 ...
随机推荐
- ROS是Robot Operating System
ROS是Robot Operating System 机器人操作系统ROS | 简介篇 同样,从个人微信公众号Nao(ID:qRobotics)搬运. 前言 先放一个ROS Industrial一 ...
- ubuntu 下安装nginx
y@y:~$ sudo apt-get install nginx y@y:~$ sudo service nginx start y@y:~$ nginx默认使用80端口,打开浏览器输入:http: ...
- poj 2513Colored Sticks
http://poj.org/problem?id=2513 #include<cstdio> #include<cstdlib> #include<cstring> ...
- where T:class 泛型类型约束
对于一个定义泛型类型为参数的函数,如果调用时传入的对象为T对象或者为T的子类,在函数体内部如果需要使用T的属性的方法时,我们可以给这个泛型增加约束: 类的定义 public class Product ...
- HelloSilverlight
一:输入姓名并选中一个日期,将在下面显示 二:XAML代码 <UserControl x:Class="HelloSilverlight.MainPage" xmlns=&q ...
- javascript正则表达式(二)——方法
正则表达式规则见:http://www.cnblogs.com/wishyouhappy/p/3756812.html,下面说明相关方法 String相关方法 概括: search() replace ...
- HDOJ 1014 Uniform Generator(公约数问题)
Problem Description Computer simulations often require random numbers. One way to generate pseudo-ra ...
- Python datetime时间日期处理
在处理微博数据的时候,经常会遇到对时间数据的处理,于是决定开始去一步一步的总结下Python关于时间的常见处理,主要以参考Python的官方文档为主,结合实例.接下来会一步一步更新,敬请期待
- [工作] 使在家办公(Work From Home)更有效率的建议
在家办公(Work From Home) 是一种灵活的工作方式,节省了漫长的上下班挤公交的时间,有更多可支配的时间. 我司允许员工申请在家办公,每周一天的配额.本人长期在办公室工作,习惯了办公室里工作 ...
- UVA196-Spreadsheet(拓扑排序)
Spreadsheet In 1979, Dan Bricklin and Bob Frankston wrote VisiCalc, the first spreadsheet applicatio ...
