WPF中的MatrixTransform
WPF中的MatrixTransform
周银辉
虽然在WPF中可以使用TranslateTransform、RotateTransform、ScaleTransform等进行几何变换,但我们也可以使用更底层的MatrixTransform(矩阵变换)来进行更复杂的复合变换。
首先我们矩阵如何影响几何变换的:
1,缩放操作
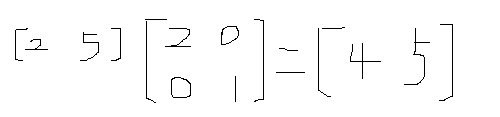
观察下面的矩阵乘法
如果我们用[2 5]代表点(2,5),我们发现其乘以一个矩阵后变成了[4,5],与之对应的点是(4,5),这相当与其X坐标变成了原来的两倍。
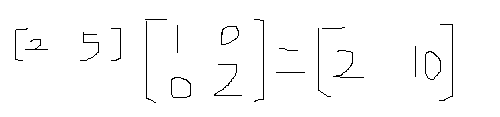
同理:
经过矩阵乘法后点(2,5)的Y坐标变成了原来的两倍(2,10)。
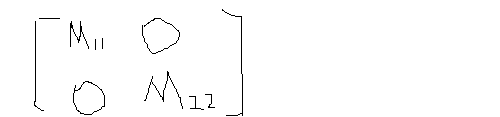
我们可以总结出这样的结论:
可以将矩阵的第二和第三个元素设置为0并用矩阵中M11和M22来进行缩放操作,其中M11是对X坐标进行缩放,M22是对Y坐标进行缩放
2,旋转操作
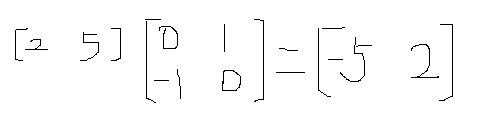
观察下面的矩阵乘法:

向量(-5,2)相当于是向量(2,5)按照顺时针方向旋转了90度。
但这里并没有总结出向缩放一样的简单结论,但我们可以知道,我们可以使用如下的2X2矩阵:
来对点进行线性变换(旋转,缩放。注意:平移变换不是线性变换),即将点对应的矩阵乘以该线性变换矩阵便可。
3,平移操作
在矩阵加法中:
我们可以发现点(3,5)实际是在点(2,5)的基础上想X方向平移1一个单位。
同理,
点(2,6)实际是在点(2,5)的基础上想Y方向平移1一个单位。
我们可以得到如下结论:
我们可以使用点对应的矩阵加上如下的矩阵
来实现平移操作,其中offsetX实现了X轴方向上的平移,offsetY实现了Y方向上的平移。
4,几种操作的融合
如果仅仅是简单的单一操作(仅旋转或仅平移等)我们就没有必要在这里进行讨论了。现在我们需要将几种几何变换揉合在一起,比如平移对象的同时旋转对象等,我们可以将矩阵乘法与加法揉合在一起进行混合运算。比如向量(2,3)先进行缩放和旋转后再分别在X与Y轴方向上平移了5个与6个单位
上面的这种变换称为仿射变换(affine transformation)
注意:这种几何变换在操作的先后顺序上是需要注意的,不同的操作次序可以带来不同的结果,比如上面的例子,如果我们先进行平移操作后进行缩放与旋转将得到如下结果:
其实我们更希望将仿射变换中的几个矩阵存储到一个矩阵中来,一种较好的方式是将变换用到的2X2矩阵变成3X3矩阵,这也就是为什么我们WPF中的变换矩阵是3X3的。
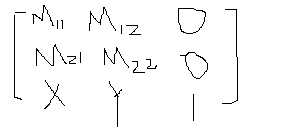
在如下矩阵中:
其中M11,M12,M21,M22就来自于线性变换矩阵,用于指示旋转缩放等线性变换;X, Y来自与平移矩阵,用于指示平移变换。
由于最右边一列始终是001,所以WPF中的MatrixTransform类的构造函数仅仅需要指定6个参数。
WPF中的MatrixTransform的更多相关文章
- WPF中的PathAnimation(路径动画)
原文:WPF中的PathAnimation(路径动画) WPF中的PathAnimation(路径动画) ...
- WPF中的平移缩放和矩阵变换(TranslateTransform、ScaleTransform、MatrixTransform)
在WPF中的平移缩放都是通过RenderTransform这个类来实现这些效果的,在这个类中,除了平移和缩放还有旋转.扭曲变换.矩阵变换.这些都差不多的,都是坐标的变换. 这里我就先简单弄个平移和缩放 ...
- 二维图形的矩阵变换(三)——在WPF中的应用矩阵变换
原文:二维图形的矩阵变换(三)--在WPF中的应用矩阵变换 UIElement和RenderTransform 首先,我们来看看什么样的对象可以进行变换.在WPF中,用于呈现给用户的对象的基类为Vis ...
- MSDN 杂志:UI 前沿技术 - WPF 中的多点触控操作事件
原文 MSDN 杂志:UI 前沿技术 - WPF 中的多点触控操作事件 UI 前沿技术 WPF 中的多点触控操作事件 Charles Petzold 下载代码示例 就在过去几年,多点触控还只是科幻电 ...
- 在WPF中使用依赖注入的方式创建视图
在WPF中使用依赖注入的方式创建视图 0x00 问题的产生 互联网时代桌面开发真是越来越少了,很多应用都转到了浏览器端和移动智能终端,相应的软件开发上的新技术应用到桌面开发的文章也很少.我之前主要做W ...
- MVVM模式解析和在WPF中的实现(六) 用依赖注入的方式配置ViewModel并注册消息
MVVM模式解析和在WPF中的实现(六) 用依赖注入的方式配置ViewModel并注册消息 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二 ...
- MVVM模式解析和在WPF中的实现(五)View和ViewModel的通信
MVVM模式解析和在WPF中的实现(五) View和ViewModel的通信 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 M ...
- MVVM设计模式和WPF中的实现(四)事件绑定
MVVM设计模式和在WPF中的实现(四) 事件绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- MVVM模式解析和在WPF中的实现(三)命令绑定
MVVM模式解析和在WPF中的实现(三) 命令绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
随机推荐
- java多线程总结六:经典生产者消费者问题实现
这是个线程同步的经典例子,源代码如下: <span style="font-size:16px;">package demo.thread; /** *经典生产者与消费 ...
- UITableViewCell 高度计算从混沌初始到天地交泰
[原创]UITableViewCell 高度计算从混沌初始到天地交泰 本文主要基予iOS UITableViewCell 高度自适应计算问题展开陈述,废话少说直入正题: UITableView控件可能 ...
- jfinal取消默认跳转到view.jsp页面的方法
今天为了在一个列表中添加一个删除的方法,直接在方法里面谢了一个dao.del();方法,但是调用的时候却出现404错误. 然后就写了一句下面的代码 redirect("/api/listMe ...
- 【html】【9】div布局[div层叠]
让DIV重叠并按想要顺序重叠需要CSS来实现,即CSS绝对定位进行实现. 重叠样式需要主要CSS样式解释1.z-index 重叠顺序属性2.position:relative和position:abs ...
- 性能更好的js动画实现方式——requestAnimationFrame
本文转载,原文地址:http://www.cnblogs.com/2050/p/3871517.html 用js来实现动画,我们一般是借助setTimeout或setInterval这两个函数,css ...
- CentOS配置java运行环境
CentOS_配置_docker CentOS_6.5 1.CentOS_6.5在安装docker-io之前需要首先卸载docker包(没下载过可以省略) $ sudo yum -y remove d ...
- 往xml中更新节点
/* System.out.println("2323"); DocumentBuilderFactory factory = DocumentBuilderFactory.new ...
- KMP入门(周期)
Description Given two strings a and b we define a*b to be their concatenation. For example, if a = & ...
- 【译】velocity
本文原文地址:http://davidwalsh.name/intro-javascript-animation 就像许多开发者确信的那样,在Web上使用CSS实现动画并不是唯一的方式,我们也可以使用 ...
- Kali-Linux之开启ssh服务
需求:通过putty软件ssh到Kali-Linux系统 问题:默认情况下,Kali系统的ssh服务并没有开启 操作方法: 1.编辑sshd_config文件 root@kali:~# vi /etc ...
