Weex 初始
1.一旦数据和模板绑定,数据的变化会立即体现在前台的变化
- <template>
- <container>
- <text style="font-size: {{size}}">{{title}}</text>
- </container>
- </template>
- <script>
- module.exports = {
- data: {
- size: 48,
- title: 'Alibaba Weex Team'
- }
- }
- </script>
- <template>
- <container>
- <text style="font-size: {{title.size}}">{{title.value}}</text>
- </container>
- </template>
- <script>
- module.exports = {
- data: {
- title: {
- size: 48,
- value: 'Alibaba Weex Team'
- }
- }
- }
- </script>
2.样式类
- <template>
- <container>
- <text style="font-size: {{fontSize}};">Alibaba</text>
- <text class="large {{textClass}}">Weex Team</text>
- </container>
- </template>
- <style>
- .large {font-size: 32;}
- .highlight {color: #ff0000;}
- </style>
- <script>
- module.exports = {
- data: {
- fontSize: 32,
- textClass: 'highlight'
- }
- }
- </script>
3.事件
- <template>
- <container>
- <text onclick="toggle">Toggle</text>
- <image class="thumb" src="http://alibaba.github.io/weex/img/weex_logo_blue@3x.png" if="{{shown}}"></image>
- </container>
- </template>
- <script>
- module.exports = {
- data: {
- shown: true
- },
- methods: {
- toggle: function () {
- this.shown = !this.shown
- }
- }
- }
- </script>
- <style>
- .thumb { width: 100; height: 100; }
- </style>
- <template>
- <scroller>
- <wxc-panel title="Toast" type="primary">
- <wxc-button type="primary" onclick="{{toast}}" value="Toast"></wxc-button>
- </wxc-panel>
- <wxc-panel title="Dialog" type="primary">
- <wxc-button type="success" onclick="{{alert}}" value="Alert" style="margin-bottom: 20px;"></wxc-button>
- <wxc-button type="primary" onclick="{{confirm}}" value="Confirm" style="margin-bottom: 20px;"></wxc-button>
- <wxc-button type="warning" onclick="{{prompt}}" value="Prompt"></wxc-button>
- </wxc-panel>
- </scroller>
- </template>
- <script>
- require('weex-components');
- module.exports = {
- data: {},
- methods: {
- toast: function(msg, duration) {
- if (!msg || typeof msg !== 'string') {
- msg = 'I am Toast show!';
- }
- duration = duration || 2;
- this.$call('modal', 'toast', {
- 'message': msg,
- 'duration': duration
- });
- },
- alert: function(msg, okTitle, cancelTitle) {
- var self = this;
- if (!msg || typeof msg !== 'string') {
- msg = "I am Alert!";
- }
- this.$call('modal', 'alert', {
- 'message': msg,
- 'okTitle': okTitle,
- 'cancelTitle': cancelTitle
- }, function() {
- self.toast("Click Alert OK Bnt!!");
- });
- },
- confirm: function(msg, okTitle, cancelTitle) {
- var self = this
- if (!msg || typeof msg !== 'string') {
- msg = "I am Confirm!";
- }
- okTitle = okTitle || "OK";
- cancelTitle = cancelTitle || "Cancel";
- this.$call('modal', 'confirm', {
- 'message': msg,
- 'okTitle': okTitle,
- 'cancelTitle': cancelTitle
- }, function(result) {
- self.toast("Click Confirm " + result);
- });
- },
- prompt: function() {
- var self = this;
- this.$call('modal', 'prompt', {
- 'message': 'I am Prompt!',
- 'okTitle': 'ok',
- 'cancelTitle': 'cancel'
- }, function(result) {
- self.toast("Click Prompt " + result);
- });
- }
- }
- }
- </script>
- <style>
- </style>
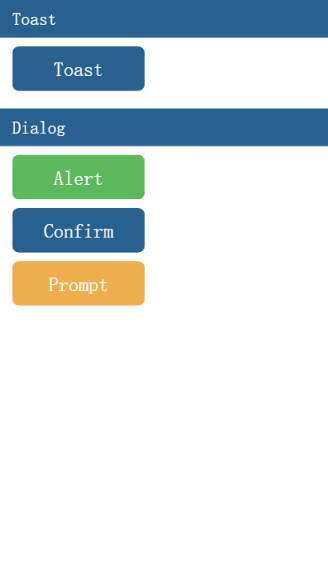
效果图

4.动画
- <template>
- <div>
- <wxc-panel title="Transform" type="primary">
- <wxc-button value="Rotate" onclick="{{rotate}}" type="primary" size="middle"></wxc-button>
- <wxc-button value="Scale" onclick="{{scale}}" type="primary" size="middle" style="margin-top:12px;"></wxc-button>
- <wxc-button value="Translate" onclick="{{translate}}" type="primary" size="middle"
- style="margin-top:12px;"></wxc-button>
- <wxc-button value="Transform" onclick="{{transform}}" type="success" size="middle"
- style="margin-top:12px;"></wxc-button>
- </wxc-panel>
- <wxc-panel title="Others" type="primary">
- <wxc-button value="BgColor" onclick="{{color}}" type="primary" size="middle"></wxc-button>
- <wxc-button value="Opacity" onclick="{{opacity}}" type="primary" size="middle"
- style="margin-top:12px;"></wxc-button>
- <wxc-button value="All" onclick="{{composite}}" type="success" size="middle" style="margin-top:12px;"></wxc-button>
- </wxc-panel>
- <div id="block" class="block" style="transform-origin:{{transformOrigin}}">
- <text class="block-txt">Anim</text>
- </div>
- </div>
- </template>
- <script>
- require('weex-components');
- module.exports = {
- data: {
- transformOrigin: 'center center',
- current_rotate: 0,
- current_scale: 1,
- current_color: '#FF0000',
- current_opacity: 1,
- current_translate: '',
- current_transform: '',
- isStop: true
- },
- methods: {
- anim: function(styles, timingFunction, duration, callback) {
- this.$call('animation', 'transition', this._ids.block.el.ref, {
- styles: styles,
- timingFunction: timingFunction,
- duration: duration
- }, callback);
- },
- rotate: function() {
- var self = this;
- self.current_rotate += 90;
- self.anim({
- transform: 'rotate(' + self.current_rotate + 'deg)'
- }, 'ease-in-out', 500, function() {
- if (self.current_rotate === 360) {
- self.current_rotate = 0;
- }
- else {
- self.rotate();
- }
- });
- },
- translate: function() {
- this.current_translate = this.current_translate ? '' : 'translate(50%, 50%)';
- this.anim({
- transform: this.current_translate
- }, 'ease-in', 500, function() {
- });
- },
- scale: function() {
- var self = this;
- self.current_scale = self.current_scale === 2 ? .5 : 2
- self.anim({
- transform: 'scale(' + self.current_scale + ')'
- }, 'linear', 500, function() {
- });
- },
- transform: function() {
- var self = this;
- this.current_transform = this.current_transform ? '' : 'rotate(45deg) scale(1.5)';
- this.anim({
- transform: this.current_transform,
- transformOrigin: 'left top'
- }, 'ease-out', 500, function() {
- if (self.current_transform !== '') {
- self.anim({
- transform: 'rotate(-90deg) scale(1.2)',
- transformOrigin: 'left top'
- }, 'ease-out', 500, function() {
- })
- }
- else {
- }
- });
- },
- composite: function() {
- var self = this;
- self.current_transform = self.current_transform ? '' : 'rotate(45deg) scale(1.5) translate(50%, 50%)';
- self.current_color = self.current_color === '#F0AD4E' ? '#D9534F' : '#F0AD4E';
- self.current_opacity = self.current_opacity === 1 ? 0.1 : 1;
- this.anim({
- transform: this.current_transform,
- transformOrigin: 'left top',
- backgroundColor: self.current_color,
- opacity: self.current_opacity
- }, 'ease-out', 1000, function() {
- });
- },
- color: function() {
- var self = this;
- self.current_color = self.current_color === '#F0AD4E' ? '#D9534F' : '#F0AD4E';
- self.anim({
- backgroundColor: self.current_color
- }, 'linear', 500, function() {
- });
- },
- opacity: function() {
- var self = this;
- self.current_opacity = self.current_opacity === 1 ? 0.1 : 1;
- self.anim({
- opacity: self.current_opacity
- }, 'linear', 500, function() {
- });
- }
- }
- };
- </script>
- <style>
- .block {
- position: absolute;
- width: 250px;
- height: 250px;
- top: 300px;
- left: 400px;
- background-color: #F0AD4E;
- align-items: center;
- justify-content: center;
- }
- .block-txt {
- color: #FFFFFF;
- font-size: 70px;
- }
- </style>
Weex 初始的更多相关文章
- weex中UISegmentControl实现及遇到的问题
在最近主导的一个项目中,App端的实现使用了weex.通过近一个月的实践,我们发现如果对于人机交互较少的App,即使较少前端经验的人也能迅速进入开发(当然需要一定时间 才能上手weex).在开发的时候 ...
- Weex 解析(二)—— NativeBridge
(本篇幅主要讲解Weex 中iOS native与js交互实现) 大纲: weex 总框架预览 iOS NativeBridge总设计原理 一.weex 总框架预览 在写NativeBridge 总设 ...
- weex手机端安全键盘
github地址:weexSafeKeyboard 效果图: 技术依赖:框架:weex+vue 弹出层:weex-ui 图标:iconfont 说明:1.如果不想用到weex-ui,可以把inputk ...
- 2DToolkit官方文档中文版打地鼠教程(一):初始设置
这是2DToolkit官方文档中 Whack a Mole 打地鼠教程的译文,为了减少文中过多重复操作的翻译,以及一些无必要的句子,这里我假设你有Unity的基础知识(例如了解如何新建Sprite等) ...
- ReactNative&weex&DeviceOne对比
React Native出来有一段时间了,国内的weex和deviceone是近期发布的,我可以说从2011年就开始关注快速开发的跨平台平台技术了,接触过phoneGap.数字天堂.appcan等早期 ...
- CSharpGL(38)带初始数据创建Vertex Buffer Object的情形汇总
CSharpGL(38)带初始数据创建Vertex Buffer Object的情形汇总 开始 总的来说,OpenGL应用开发者会遇到为如下三种数据创建Vertex Buffer Object的情形: ...
- 阿里的weex框架到底是什么
title: 阿里的weex框架到底是什么 date: 2016-09-27 10:22:34 tags: vue, weex category: 技术总结 --- weex 工作原理 首先看下官方的 ...
- ArrayList、Vector、HashMap、HashSet的默认初始容量、加载因子、扩容增量
当底层实现涉及到扩容时,容器或重新分配一段更大的连续内存(如果是离散分配则不需要重新分配,离散分配都是插入新元素时动态分配内存),要将容器原来的数据全部复制到新的内存上,这无疑使效率大大降低. 加载因 ...
- linux系统下使用xampp 丢失mysql root密码【xampp的初始密码为空】
如果在ubuntu 下面 使用xampp这个集成开发环境,却忘记mysql密码. 注:刚安装好的xampp的Mysql初始密码是空... 找回密码的步骤如下: 1.停止mysql服务器 sudo /o ...
随机推荐
- JQUERY 插件开发——LAZYLOADIMG(预加载和延迟加载图片)
开发背景 本插件开发是近期写的最后一个插件了,接下来我想把最近研究的redis最为一个系列阐述下.当然Jquery插件开发是我个人爱好,我不会停止,在将来的开发中我会继续完善,当然也会坚持写这个系列的 ...
- [BZOJ 2594] [Wc2006]水管局长数据加强版 【LCT】
题目链接:BZOJ - 2594 题目分析 这道题如果没有删边的操作,那么就是 NOIP2013 货车运输,求两点之间的一条路径,使得边权最大的边的边权尽量小. 那么,这条路径就是最小生成树上这两点之 ...
- Google提议使用Jsonnet来增强JSON
Google开源了一门配置语言Jsonnet来取代JSON,它完全向后兼容并加入了一些新特性:注释.引用.算术运算.条件操作符,数组和对象内含,引入,函数,局部变量,继承等.Jsonnet程序被翻译为 ...
- Qt中事件处理的方法(图文并茂,仔细看看)
http://blog.csdn.net/qing666888/article/details/14111271 http://blog.csdn.net/qing666888/article/det ...
- Weblogic8.1 的性能优化
注:在下面做的介绍都是以Weblogic8.1为例的,其它版本的Weblogic可能会有些许不同. 1) 设置JAVA参数: a) 编辑Weblogic Server启动脚本文件: BEA_HOMEu ...
- 【转】iOS开发Xcode7真机调试教程
原文网址:https://www.skyfox.org/ios-xcode7-debug-device.html 从Xcode7开始,Xcode 不需要$99/$299升级开发者直接可以进行真机调试 ...
- Linux学习笔记20——第一个多线程程序
一 什么是线程 线程:是一个进程内部的一个控制序列. 二 使用POSIX的注意点 1 为了使用线程函数库,必须定义宏_REENTRANT,通过定义_REENTRANT来告诉编译器我们需要可重入功能,可 ...
- [QT]构建正则表达式测试
正则表达式是个强大的东西 暂时先记录一个用法: QString str = "Peak memory: KEY s"; QString data = "Peak memo ...
- VS2010 MFC GDI+ 实现PNG透明图片显示
网上找了一些资料学习了一下PNG图的显示,这里总结一下. 参考:http://blog.csdn.net/czyt1988/article/details/7965066 一.VS2010配置GDI+ ...
- 细谈Java
重载:相同函数名,不同参数. 重写(覆写):父类和子类之间的,子类重写了父类的方法. java的多态:重载+覆写 1. Main方法: 是public的,也是static,也是void的,参 ...
