CSS背景图片定位
原文:CSS背景图片定位
在网页开发中我们经常需要对图片进行分割(如下图)来使用,而不是分别提供单独的图片来调用,常见的如页面背景,按钮图标等,这样做的好处就是减少请求次数,节省时间和带宽。

对背景图片的定位就需要用到CSS中的background样式,如:
div{
background-image: url("1234.png");
background-repeat: no-repeat;
background-position: 0px -100px;
}
属性解释:
background-image : none | url ( url )
|
none |
: |
默认值。无背景图 |
|
url ( url ) |
: |
使用绝对或相对 url 地址指定背景图像 |
background-repeat : repeat | no-repeat | repeat-x | repeat-y
|
repeat |
: |
默认值。背景图像在纵向和横向上平铺 |
|
no-repeat |
: |
背景图像不平铺 |
|
repeat-x |
: |
背景图像仅在横向上平铺 |
|
repeat-y |
: |
背景图像仅在纵向上平铺 |
background-position : length || length
background-position : position || position
|
length |
: |
百分数 | 由浮点数字和单位标识符组成的长度值。 |
|
position |
: |
top | center | bottom | left | center | right |
background-position属性说明:
必须先指定 background-image 属性。
默认值为: 0% 0% 。此时背景图片左上角将被定位于容器的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
定位图像位置有三种方式:百分比、像素值、对齐方式.
1、对齐方式
对齐方式有5个值top、botton、lef、right、center,分别对应顶部对齐,底部对齐,左对齐,右对齐,居中对齐(对齐就是容器的某一边跟图片的对应边重叠)

上图中包含了三个不同样式按钮,我们可以在鼠标点击和双击时改变它的样式,
代码:
<html>
<head>
<style>
div{
background-image: url("browseBtn.png");
background-repeat: no-repeat;
cursor: hand;
width: 80px;
height: 24px;
}
.button1{
background-position: top;
}
.button2{
background-position: center;
}
.button3{
background-position: bottom;
}
</style>
<script>
function clickButton()
{
document.getElementById('button').className = "button2";
}
function dblclick()
{
document.getElementById('button').className = "button3";
}
</script>
</head>
<body>
<div id="button" class="button1" onclick="clickButton()" ondblclick="dblclick()"></div>
</body>
</html>
展示效果:
 默认效果
默认效果
 单击效果
单击效果
 双击效果
双击效果
类似的我们还可以定义左上、左中、左下、中上、居中、中下、右上、右中、右下几种样式来定位图片,如:

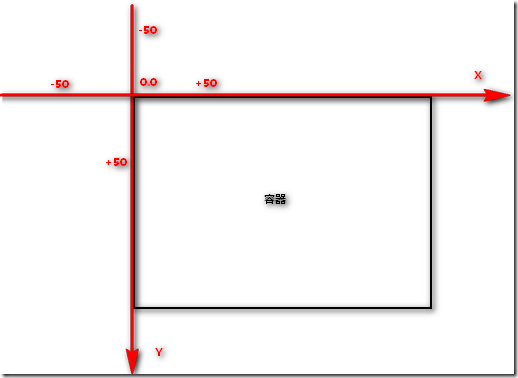
在介绍像素值和百分比前我们要先了解容器的坐标轴概念:

容器的左上角为坐标原点,向右为正向X轴,向左为反向X轴,向下为正向Y轴,向上为反向Y轴,而所谓的像素值就是图片原点和容器坐标原点的坐标差,分别对应background-position中的第一个和第二个参数,这个坐标差的计算就需要我们根据图片和容器的大小来对图片做相应的移动。
2、像素值

上图中包含了大量的图标,现在我们就是选取其中的几个图标来说明如何计算像素值:
<html>
<head>
<style>
.but1, .but2, .but3, .but4{
background-image: url("ui-icons.png");
background-repeat: no-repeat;
float: left;
cursor: hand;
/*border: 1px solid;*/
}
.but1{
width: 14px;
height: 18px;
border-right-width:0px;
background-position: -113px -190px;
}
.but2{
width: 14px;
height: 18px;
border-right-width:0px;
background-position: -113px -126px;
}
.but3{
width: 14px;
height: 18px;
border-right-width:0px;
background-position: 0px -110px;
}
.but4{
width: 14px;
height: 18px;
background-position: -240px -126px;
}
</style>
</head>
<body>
<div class="but1"></div>
<div class="but2"></div>
<div class="but3"></div>
<div class="but4"></div>
</body>
</html>
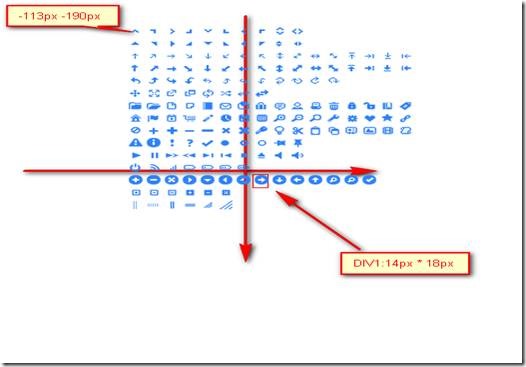
效果如下:

以DIV1为例来讲解

容器DIV1宽为14px,高为18px,我们要获得向右箭头就需要将其移动到容器内,所以需要图片的原点向左平移113px,再向上平移190px,结合上面坐标轴的概念水平向左为负,垂直向上也为负,所以结果就是-113px -190px;其它三个DIV方法也类似了,归结起来就是把需要的图标移动到容器内,然后根据坐标轴计算平移量就可以了,是不是很简单呀!
3、百分比
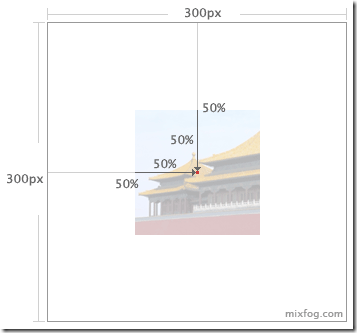
百分比的计算方法略显复杂,图片长宽乘以百分比对应的位置和容器长宽乘以百分比对应的位置重叠,如图:

我们可以通过公式来根据像素值计算出百分比: (容器的宽/高度-图片的宽/高度) x 百分比 = 像素值

上图图片我们可以通过百分比的方式把它水平摆放
<html>
<head>
<style>
.but1, .but2, .but3, .but4{
background-image: url("1234.png");
background-repeat: no-repeat;
width: 100px;
height: 100px;
float: left;
}
.but1{
background-position: 0% 0%;
}
.but2{
background-position: 0px 33.33%;
}
.but3{
background-position: 0px 66.66%;
}
.but4{
background-position: 0px 100%;
}
</style>
</head>
<body>
<div class="but1"></div>
<div class="but2"></div>
<div class="but3"></div>
<div class="but4"></div>
</body>
</html>
效果如下:

示例下载:
CSS背景图片定位的更多相关文章
- css背景图片定位练习(二): background-position的百分比
background-position:x y; 百分比定位并不能直观的看出来,需要通过计算. background-position百分比计算公式: (容器宽度—背景图片的宽度)*x%=xpx(容器 ...
- css背景图片定位练习(一)
首先准备一张雪碧图,Like this 背景图片的定位方法有3种,比较常用的两种为 关键字:background-position: top left; (top/bottom/cennter/lef ...
- CSS常用背景图片定位方法
CSS背景图片定位其实对于每一位学习前端的同学来说,都已经非常熟悉了.网上铺天盖地的最常见的一种方案就是在父元素中relative,然后子元素absolute.这种方案当然好,不过带来的一个缺点就是会 ...
- CSS 背景图像 背景图片定位
背景图片定位 background-position属性可以给背景图片定位. background-position属性有两个值,第一个值是水平位置,第二个值是垂直位置.这两个值可以使用百分比来表示( ...
- HTML+CSS—背景图片、图片定位
设置背景图片格式: background-image: url(img/ic.jpg); 注意点: 如果父容器面积大于背景图片,默认显示该图片整面平铺 设置是否需要平铺属性: background-r ...
- background的属性和背景图片定位的实例
本文内容: 1.背景图片定位示例 2.background常用的属性值 3.background-repeat新增的round.space属性 4.background-size的属性值(着重介绍co ...
- css背景图定位和浮动
网站图标引入:<link rel="shortcut icon" href="ico图标地址"> 背景图片 background-image: u ...
- Bootstrap css背景图片的设置
一. 网页中添加图片的方式有两种 一种是:通过<img>标签直接插入到html中 另一种是:通过css背景属性添加 居中方法:水平居中的text-align:center 和 margin ...
- css背景图片拉伸 以及100% 满屏显示
如何用css背景图片拉伸 以及100% 满屏显示呢?这个问题听起来似乎很简单.但是很遗憾的告诉大家.不是我们想的那么简单. 比如一个容器(body,div,span)中设定一个背景.这个背景的长宽值在 ...
随机推荐
- Android使用HttpURLConnection下载图片
讲到http就必须要了解URI和URL URI (uniform resource identifier)统一资源标志符: URL(uniform resource location )统一资源定位符 ...
- Matlab Newton‘s method
定义函数 function y=f(x) y=f(x).%函数f(x)的表达式 end function z=h(x) z=h(x).%函数h(x)的表达式 end 主程序 x=X;%迭代初值 i=0 ...
- ASP.NET 异步编程
ASP.NET 异步编程 相关博文: 异步编程 In .NET(回味无穷!!!) ASP.NET sync over async(异步中同步,什么鬼?) 本来这篇博文想探讨下异步中的异常操作,但自己在 ...
- Redis系列之(二):Redis主从同步,读写分离(转)
1. Redis主从同步 Redis支持主从同步.数据可以从主服务器向任意数量的从服务器上同步,同步使用的是发布/订阅机制. 2. 配置主从同步 Mater Slave的模式,从Slave向Maste ...
- HTML5学习笔记简明版(10):过时的元素和属性
被遗弃的元素(Element) 这个小节里列出的元素在HTML5里将不再使用,现有文档升级到 HTML5的话能够使用一些替代方案.比如parser section 能够处理isindex 元素的功能. ...
- VB.NET之错误异常处理
相对于VB而言,VB.NET中引入了很多特色.当中最吸引我的就是引入了结构化异常处理. 尽管VB.NET仍然支持OnError Goto类型的异常处理,可是这样做并非非常好.相比而言,结构化异常处理更 ...
- cocos2dx 制作单机麻将(二)
cocos2dx 制作单机麻将(二) 打乱麻将顺序2 前面解说了怎样打乱初始给定的麻将牌堆, 另一种是打乱随意给定的麻将牌堆 //混乱扑克2 void RandAppointCardData(BYTE ...
- Java多线程的~~~synchronized加入参数,以实现独立片段
有时候,我们不希望在整个方法的前面加上synchronized这个keyword.这将使整个方法调用变得缓慢,我们只是重点 代码的地方添加这个synchronized这个keyword,然后这样就能加 ...
- Power Strings (poj 2406 KMP)
Language: Default Power Strings Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 33205 ...
- python下载地址到迅雷qq旋风下载
迅雷和qq旋风下载,有加速和离线功能,非常方面,我是在网上看到的原始地址和迅雷地址,qq旋风地址的转化原理.然后用python+pyqt写了一个client 原理: 迅雷: 迅雷下载地址=" ...
