【新建项目&使用viewPager】实现一个Android电子书阅读APP
本章结尾处已放出应用DEMO,已经实现所有本文及后续文章所述全部功能,大家可以先下载下来玩玩看,欢迎在本文下方评论,小方很需要鼓励支持!!!
小说阅读器最终实现效果见 上一篇博文
新建一个项目
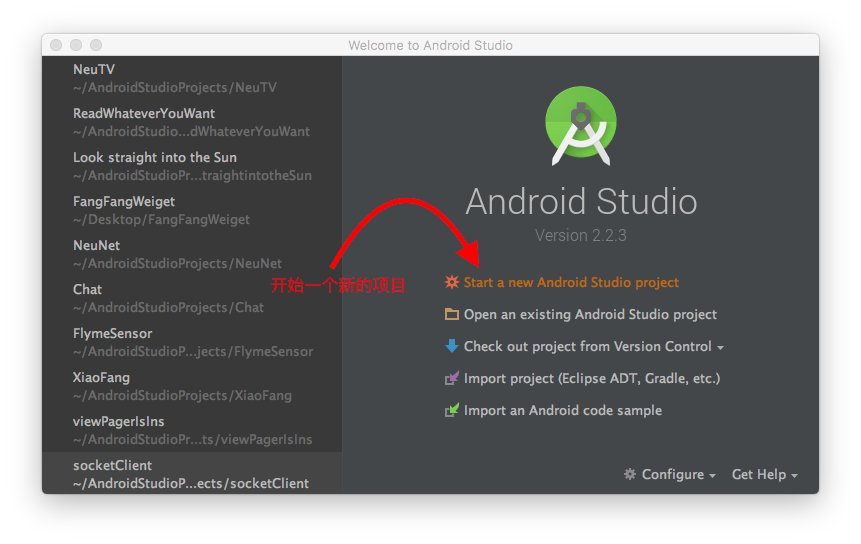
呼~我们即将步入安卓开发之旅了,首先要新建一个项目。
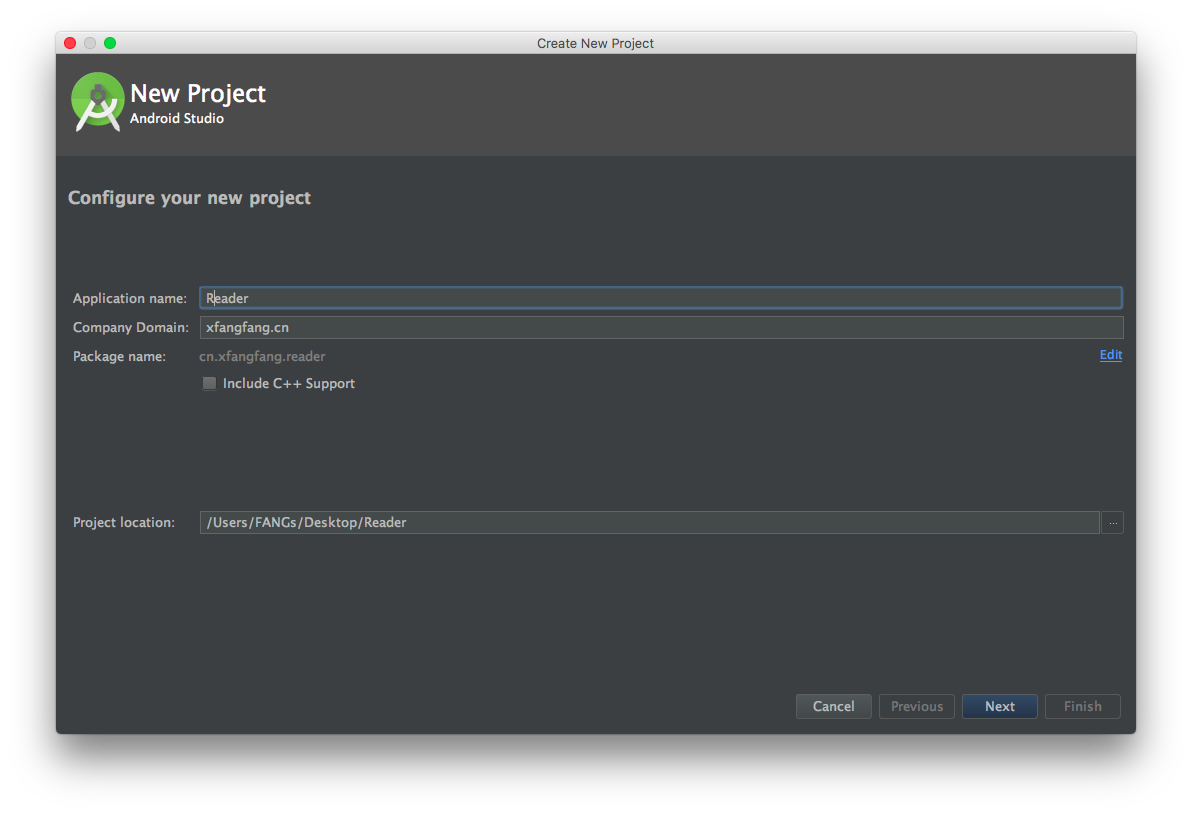
选择了开始新项目之后,会打开一个窗口让你设置应用的名字(大写字母开头),还要设置一个类似网址的东西,用来区别不同的开发者,如果你有自己的域名可以像我一样直接设置(宣传一波小方自己的站点~http://xfangfang.cn),或者设置一个自己喜欢的地址。

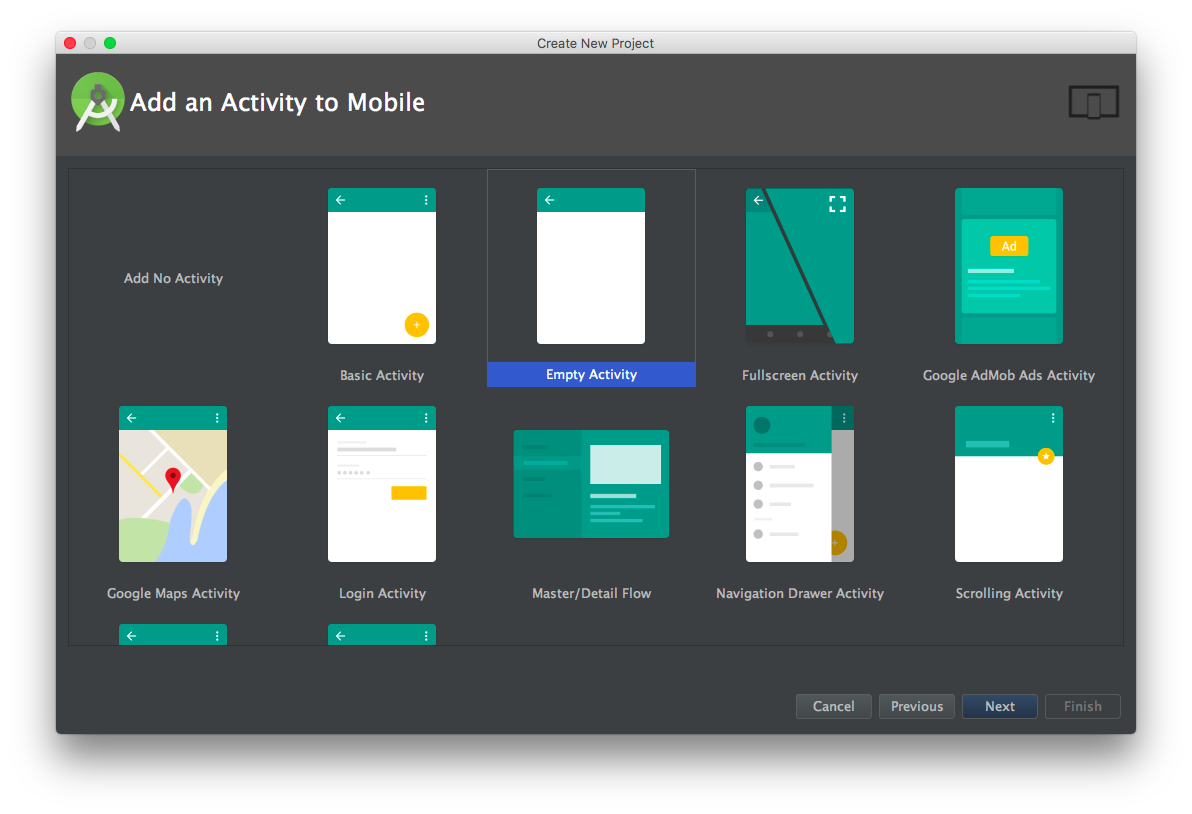
然后是对默认界面进行选择,这里我们选择空白的activity 就好。

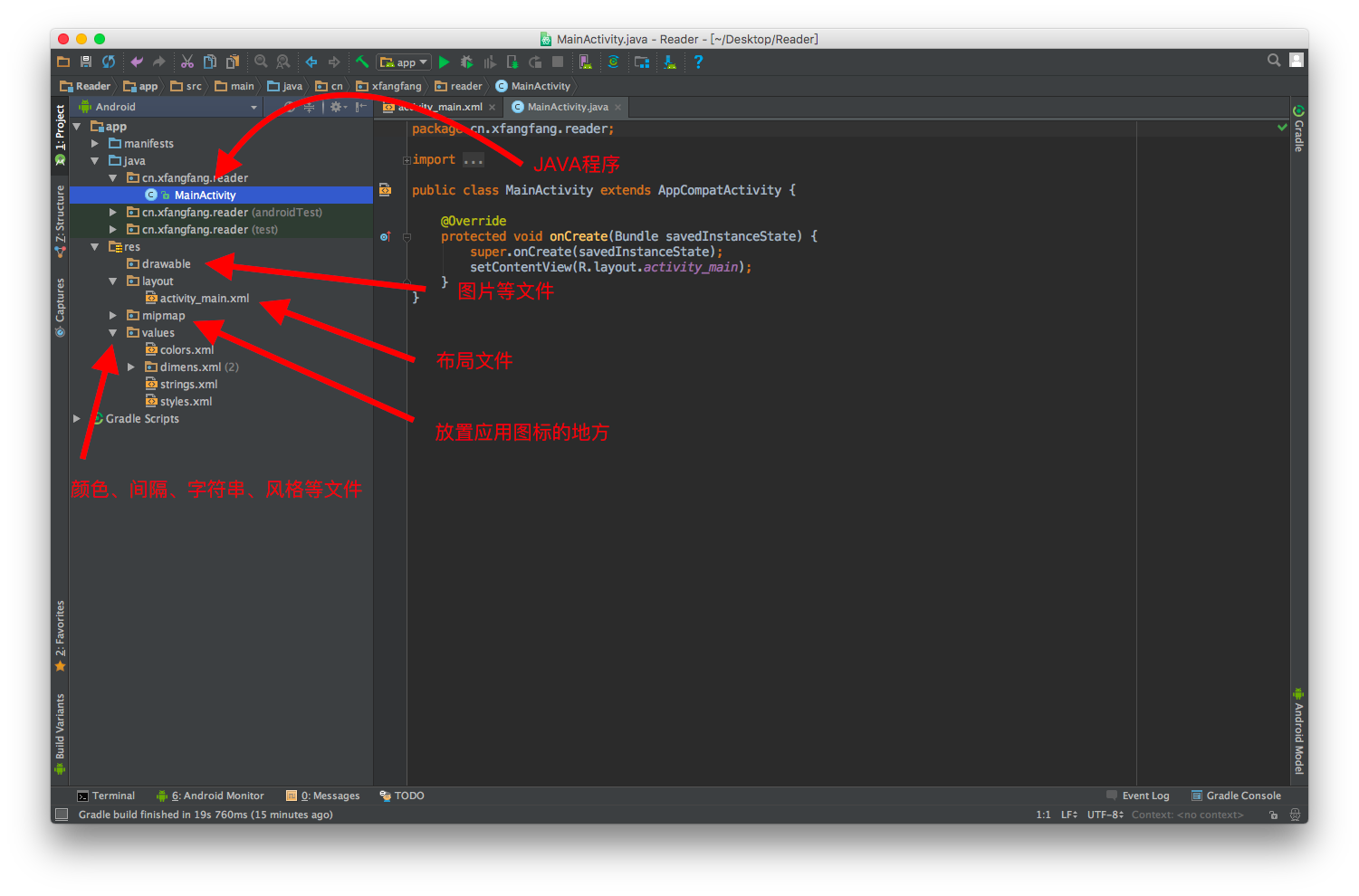
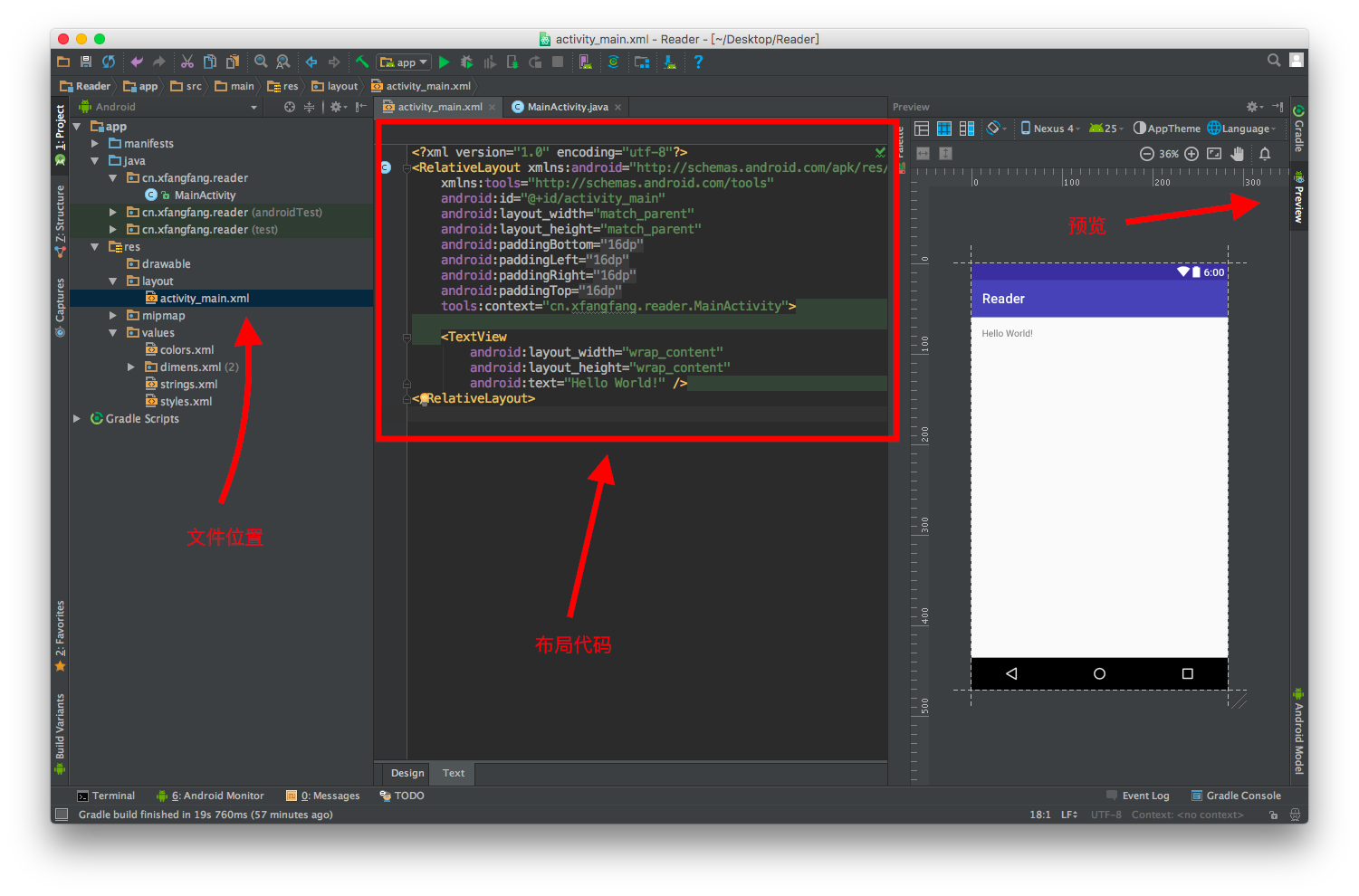
一路点击NEXT,我们就制作好了一个可以运行的Android程序,我们会看到如下的界面。
简单介绍安卓编程

左边就是你的阅读应用的项目目录,不同的文件夹里存放着不同的文件,上图已经进行了粗略的描述,如果有什么不清楚的地方,大家还请移步搜索引擎。
下面来仔细阅读一番MainActivity这个文件的内容。
- 1 public class MainActivity extends AppCompatActivity {
- 2
- 3 @Override
- 4 protected void onCreate(Bundle savedInstanceState) {
- 5 super.onCreate(savedInstanceState);
- 6 setContentView(R.layout.activity_main);
- 7 }
- 8 }
Activity 是安卓的四大组件之一,可以简单理解为我们运行的程序的每一个界面都对应了一个活动(Activity),所以活动就是我们写代码的主战场,当一个活动开始运行时,就会调用我们重写的函数 onCreat ,在这个函数中 setContentView(R.layout.activity_main); 设置了布局文件,目的是为我们的活动提供一个显示界面。
布局文件保存在layout文件夹下,以.xml为后缀,下面我们仔细了解一下。 
安卓使用xml文件作为布局文件,一个闭合的括号代表一个组件,有的组件可以作为容器盛放其他的组件,如上图中的 RelativeLayout,就能盛放 TextView,使用这种"容器"的目的是更好的编写安卓的界面,适用不同分辨率,不同屏幕比例的安卓设备。
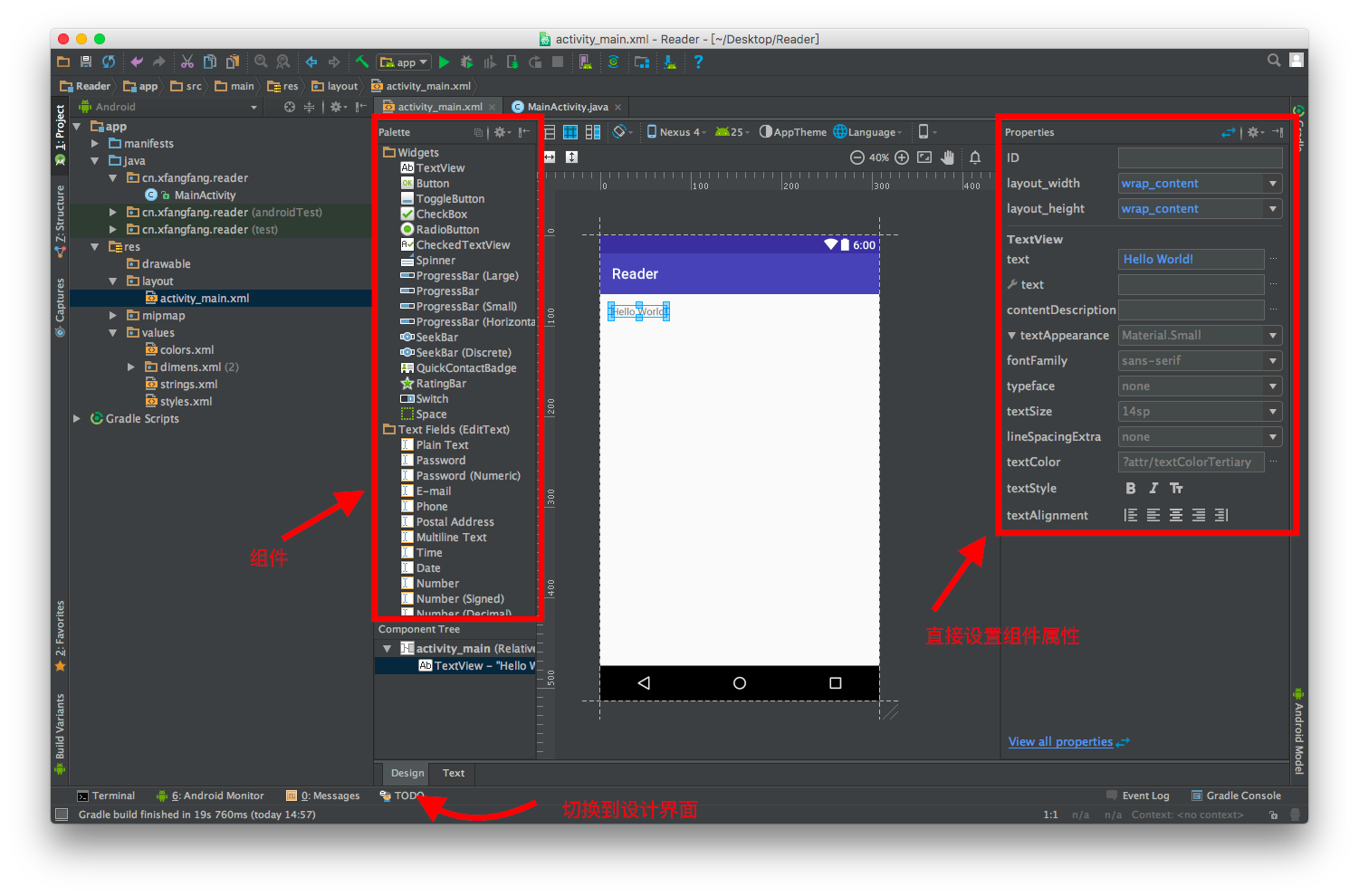
除了使用代码编写界面,android studio 还提供了另一种设置布局的方法。

在这个界面下,我们只需要使用鼠标通过简单的拖动就能完成界面设计,不过很遗憾,拖动的方法并不是万能的,程序并不能完全明白人类的想法,使用拖动组件和直接编写xml文件相结合才能更好的完成工作。同样的,在这里不多加赘述安卓开发入门的知识,小方这次的教程博客并不预计在基础部分占用太多篇幅,只是引入相关概念,初学者可以根据不同的关键词自行上网检索。
开始运行
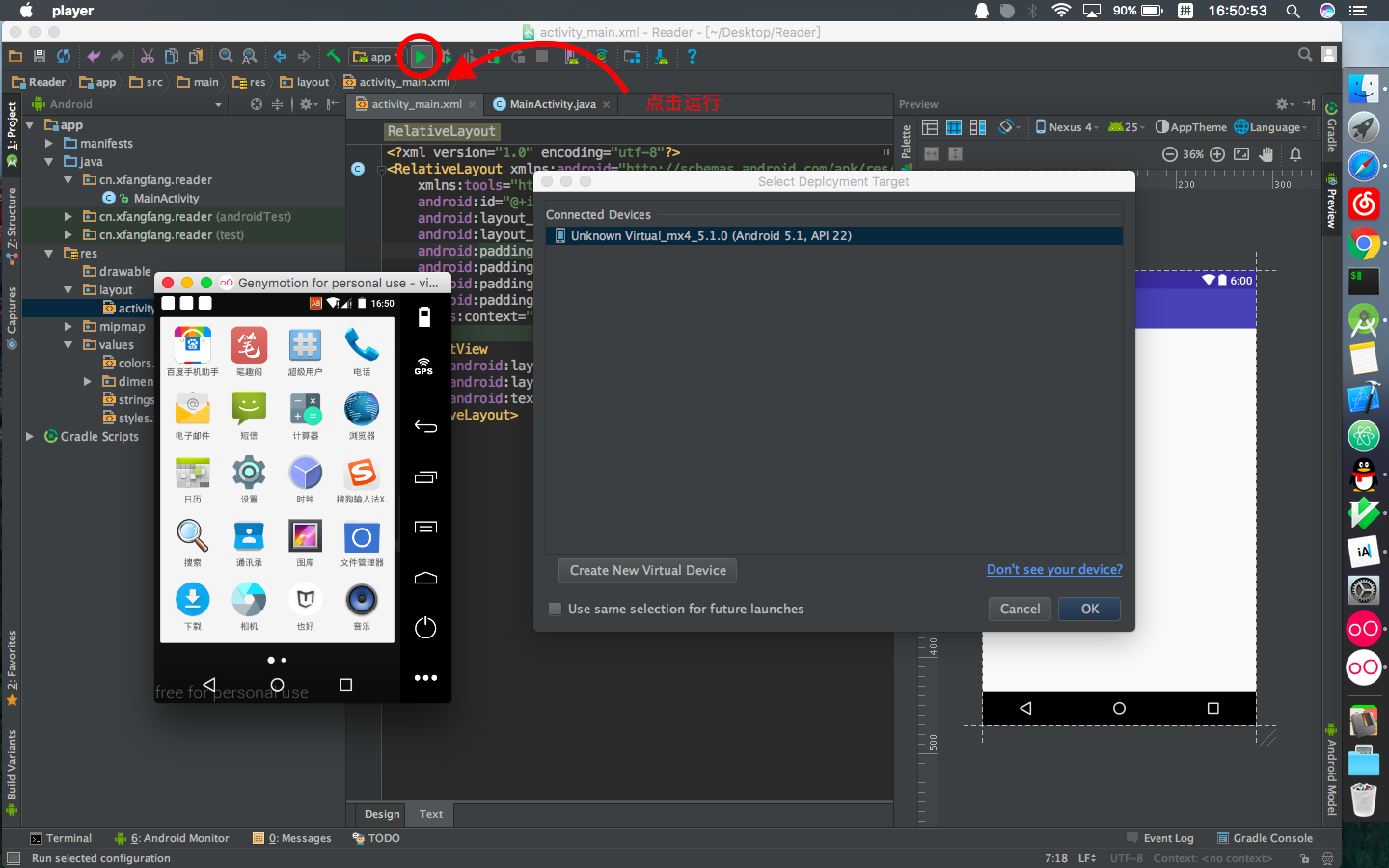
介绍至此,我们可以尝试运行一下目前的代码,可以使用真机连接数据线至电脑进行调试,也可以使用安卓虚拟机。
小方使用的是 Genymotion 的虚拟机运行程序,点击上面工具栏中的绿色小箭头,选择好设备就能将程序运行在设备之中了。

现在,身为初学者的你可以试着运行一下你所新建的安卓程序了,还可以试着更改TextView的文字。
使用ViewPager
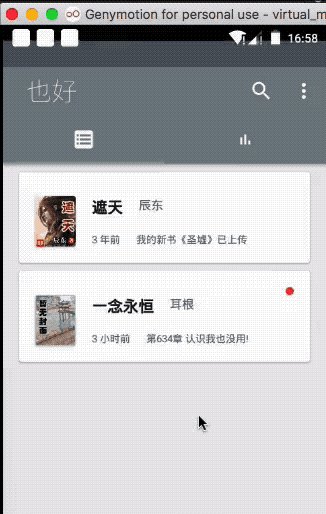
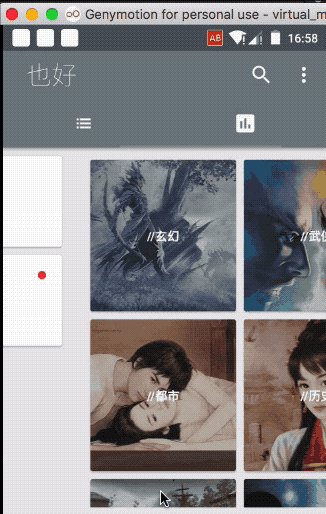
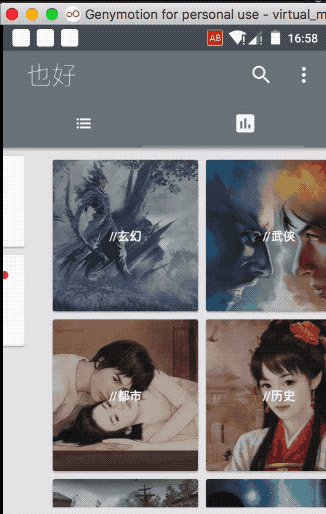
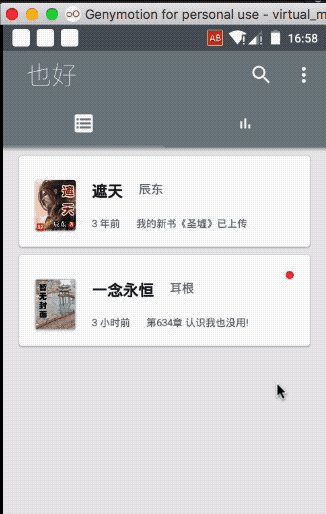
先看一下在成品APP中我们的ViewPager最终的实现效果。

第一步 修改布局
ViewPager这个东西,在小方看来就是将多个活动放在一起,可以便捷的滑来滑去,这样说来,我们就需要多个不同的布局文件,分别对应ViewPager中每一页的内容,右键layout文件夹,点击新建,选择第一项Layout resource file 就能建立一个布局文件,默认的布局文件中包含了LinearLayout,咱们可以随便放里面一个TextView作为对两个界面的不同标记。

如图所示,新建了两个文件。
下面开始修改主界面布局,将ViewPager插入到布局之中。
activity_main.xml
- 1 <?xml version="1.0" encoding="utf-8"?>
- 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- 3 xmlns:tools="http://schemas.android.com/tools"
- 4 android:id="@+id/activity_main"
- 5 android:layout_width="match_parent"
- 6 android:layout_height="match_parent"
- 7 android:paddingBottom="@dimen/activity_vertical_margin"
- 8 android:paddingLeft="@dimen/activity_horizontal_margin"
- 9 android:paddingRight="@dimen/activity_horizontal_margin"
- 10 android:paddingTop="@dimen/activity_vertical_margin"
- 11 tools:context="cn.xfangfang.reader.MainActivity">
- 12
- 13 <android.support.v4.view.ViewPager
- 14 android:id="@+id/container"
- 15 android:layout_width="match_parent"
- 16 android:layout_height="match_parent"/>
- 17
- 18 </RelativeLayout>
到此为止,布局文件的设置内容已经结束,下面开始对MainActivity进行修改。
第二步 创建Fragment
之前说到,ViewPager 上存在着很多界面,这里每一个界面就是一个Fragment,Fragment可以理解为类似Activity的东西,我们需要为每一个界面建立一个自己的Fragment类继承自Fragment。
- public static class FindBooksFragment extends Fragment {
- public FindBooksFragment() {
- }
- @Override
- public View onCreateView(final LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View rootView = inflater.inflate(R.layout.pager_book_find, container, false);
- return rootView;
- }
- }
- public static class ReadListFragment extends Fragment {
- public ReadListFragment() {
- }
- @Override
- public View onCreateView(final LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View rootView = inflater.inflate(R.layout.pager_book_list, container, false);
- return rootView;
- }
- }
注意上面代码块中加粗的两行,我们需要把自己刚刚新建的两个布局文件的名字分别写到加粗指定的位置,在Fragment被创建的时候,就会自动调用onCreatView函数,这里暂时先不写其他功能。
创建好了两个Fragment,我们还需要为ViewPager设置一个适配器。
第三步 创建ViewPager的适配器
- public class SectionsPagerAdapter extends FragmentPagerAdapter {
- private ArrayList<Fragment> datas;
- public SectionsPagerAdapter(FragmentManager fm) {
- super(fm);
- }
- public void setData(ArrayList<Fragment> datas) {
- this.datas = datas;
- }
- @Override
- public Fragment getItem(int position) {
- return datas == null ? null : datas.get(position);
- }
- @Override
- public int getCount() {
- return datas == null ? 0 : datas.size();
- }
- }
在这里适配器起到把Fragment传给ViewPager的作用,通过重写getItem函数,我们就将 SectionsPagerAdapter 中的datas传给了ViewPager。
最后 整合
下面来看MainActivity的onCreat函数。
- private SectionsPagerAdapter mSectionsPagerAdapter;
- private ViewPager mViewPager;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mSectionsPagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager());
- ArrayList<Fragment> datas = new ArrayList<>();
- datas.add(new ReadListFragment());
- datas.add(new FindBooksFragment());
- mSectionsPagerAdapter.setData(datas);
- mViewPager = (ViewPager) findViewById(R.id.container);
- mViewPager.setAdapter(mSectionsPagerAdapter);
- }
在MainActivity中声明ViewPager和它的适配器。
9-13行 初始化了适配器,并将两个Fragment加入到适配器的datas数组中。
15行 相信大家都懂,不懂的同学可以搜索学习一番。
最后为ViewPager设置适配器。
短短几步我们就完成了一个ViewPager的创建全过程,让我们的程序跑起来~

看是不是已经有了咱们阅读应用的雏形了,下面附上MainActivity的全部代码。
MainActivity
- public class MainActivity extends AppCompatActivity {
- private SectionsPagerAdapter mSectionsPagerAdapter;
- private ViewPager mViewPager;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mSectionsPagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager());
- ArrayList<Fragment> datas = new ArrayList<>();
- datas.add(new ReadListFragment());
- datas.add(new FindBooksFragment());
- mSectionsPagerAdapter.setData(datas);
- mViewPager = (ViewPager) findViewById(R.id.container);
- mViewPager.setAdapter(mSectionsPagerAdapter);
- }
- public static class FindBooksFragment extends Fragment {
- public FindBooksFragment() {
- }
- @Override
- public View onCreateView(final LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View rootView = inflater.inflate(R.layout.pager_book_find, container, false);
- return rootView;
- }
- }
- public static class ReadListFragment extends Fragment {
- public ReadListFragment() {
- }
- @Override
- public View onCreateView(final LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View rootView = inflater.inflate(R.layout.pager_book_list, container, false);
- return rootView;
- }
- }
- public class SectionsPagerAdapter extends FragmentPagerAdapter {
- private ArrayList<Fragment> datas;
- public SectionsPagerAdapter(FragmentManager fm) {
- super(fm);
- }
- public void setData(ArrayList<Fragment> datas) {
- this.datas = datas;
- }
- @Override
- public Fragment getItem(int position) {
- return datas == null ? null : datas.get(position);
- }
- @Override
- public int getCount() {
- return datas == null ? 0 : datas.size();
- }
- }
- }
完成了ViewPager的初级使用,现在你可以随意自己练习一番,在两个页面中添加不同的组件,感受安卓开发的乐趣。
最后想了想还是附上咱们应用最终的实现,就是上一篇文章那些截图的那个app。
百度网盘无密码
未完待续...下一篇文章讲述使用 RecyclerView 实现分类排行榜界面的编写,敬请期待!!!

【新建项目&使用viewPager】实现一个Android电子书阅读APP的更多相关文章
- 【RecyclerView与Glide】实现一个Android电子书阅读APP
http://www.cnblogs.com/xfangs/ 欢迎在本文下方评论,小方很需要鼓励支持!!! 本系列教程仅供学习交流 小说阅读器最终实现效果见 第一篇博文 前言 在上一篇文章中,我们实现 ...
- [前言] 实现一个Android电子书阅读APP
大家好,我是小方,我将在接下来的几篇文章中从零实现一个网络小说阅读器,从安卓编程最基础的部分讲起,直至成功完成我们的应用,从新建一个项目开始,不断添加新的代码,添加新的界面,循序渐进,涵盖所有我们需要 ...
- C++(MFC)踩坑之旅 ------- 新建项目弹出“发生一个或多个错误”
结束隔离,回公司上班,把在家办公的程序考回公司的电脑,结果出错了,每当我新建项目时,都会弹出"发生一个或多个错误",点确定后回到新建项目的设置上面,折腾了两天时间才解决,以下是我的 ...
- android studio新建项目时出现Error:Execution failed for task ':app:preDebugAndroidTestBuild'.
android studio更新后创建新项目时出现以下错误 可以用Build->Rebuild Project解决,但这个方法只是临时的,重新打开项目还是会报错 所以用另一种方法: 在app下的 ...
- Win10 EPLAN新建项目出现“一个内部错误的解决方法”
[环境] Win10 64bits,EPLAN 2.4 64bits. [表现] 新建项目的时候出现"一个内部错误"的提示,然后软件卡死. [解决方案] 计算机管理--服务--EP ...
- eclipse导入或新建项目时报错 v7 v4
最简单的解决方案 最简单的解决方案 1.下载最新的v4,v7的jar包 http://download.csdn.net/download/u013161218/80772472.放到workspac ...
- 解决一个Android Studio gradle的小问题
自从Android Studio有了gradle之后,就经常有问题,最近在Ubuntu上用Android Studio的时候就遇到一个问题,每次项目目录更改了,Import项目,打开项目,还是新建项目 ...
- 原生Android App项目调用Untiy导出的Android项目
背景:采用Google VR SDK for Unity 开发3D场景功能,然后导出Android项目,合并到一个Android App里面,供其它Activity调用. 用Google VR for ...
- 新建项目到Jenkins中
在以Jenkins为镜像创建Docker容器时,我们在jenkins的dockerfile文件中写明了要安装Docker Compose,目的也是在Jenkins容器中借助Docker Compose ...
随机推荐
- ReactiveCocoa 设置绑定注意事项
要在ViewLoad里面进行绑定,因为在init中还没有初始化界面,所有绑定会无效
- IOS 创建和设置pch
1.添加pch文件 2.修改工程配置文件 Building Settings->All->Apple LLVM 6.0 -Language -> Prefix Header
- js函数对象
函数是进行模块化程序设计的基础,编写复杂的Ajax应用程序,必须对函数有更深入的了解. javascript中的函数不同于其他的语言,每个函数都是作为一个对象被维护和运行的.通过函数对象的性质,可以很 ...
- Sublime Text3 常用快捷键动画演示及优秀插件分享
Sublime Text 是前端的一个神器,以其精简和可DIY而让广大fans疯狂.好吧不吹了直入正题 -_-!! 首先是安装,如果你有什么软件管家的话搜一下就好,一键安装.然后,有钱的土豪就自己买个 ...
- Angular - - angular.forEach、angular.extend
angular.forEach 调用迭代器函数取每一项目标的集合,它可以是一个对象或数组.迭代器函数与迭代器(value.key)一起调用,其中值是一个对象属性或数组元素的值,而数组元素是对象属性的关 ...
- 强行在MFC窗体中渲染Cocos2d-x 3.6
[前言] 把Cocos2dx渲染到另一个应用程序框架中的方法,在2.x时代有很多大神已经实现了,而3.x的做法网上几乎找不着.这两天抽空强行折腾了一下,不敢独享,贴出来供大家参考. [已知存在的问题] ...
- validform表单验证插件最终版
做个笔记,以后直接用吧. 报名界面: <%@ page language="java" pageEncoding="UTF-8" contentType= ...
- 数据契约(DataContract)的作用
服务契约定义了远程访问对象和可供调用的方法,数据契约则是服务端和客户端之间要传送的自定义数据类型. 一旦声明一个类型为DataContract,那么该类型就可以被序列化在服务端和客户端之间传送,如下所 ...
- ArcGIS制图技巧系列(2)地形渲染
ArcGIS制图技巧系列(2)地形渲染 by 李远祥 DEM数据是常见的地形数据,在GIS常规的制图中,DEM一直扮演着增强效果.由于带有高程值,DEM在很多情况下都在三维中显示,但这里主要介绍的是在 ...
- 理解volatile
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
