JS面向对象基础2
根据之前看了面向对象相关的视频,按照自己的理解,整理出相关的笔记,以便自己的深入理解。
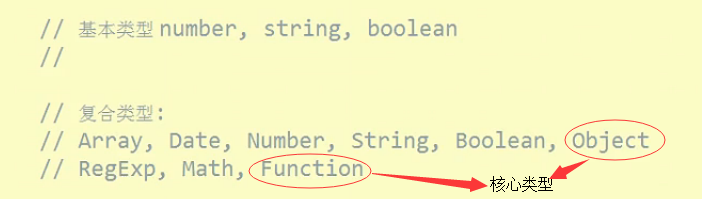
javascript面向对象:

突发奇想,注意:===全等:是指既比较值,也比较类型(题外话,可忽略)




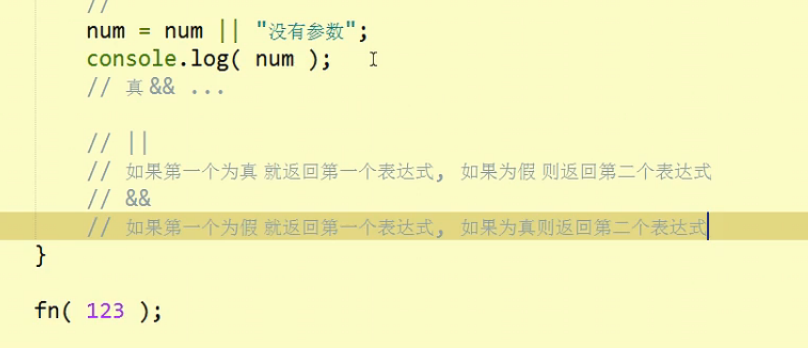
逻辑运算符(短路),如果前面num=num是真,则直接返回,是不会对后面”没有参数“这个进行运算。||(或)

框架中常用到的验证(做能力检测的技巧):

1、Delect用法:

例子1:


结论:删除数组中,只会删除掉这个数字,而该显示的长度是没有改变的,因为该删除的数字3被赋值为underfined。
例子2:

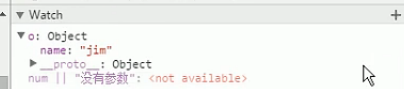
在查看元素中,按F11可以进行查阅代码的一步一步的进行情况:


结论:可以删除一个对象中的属性与方法。
例子3:


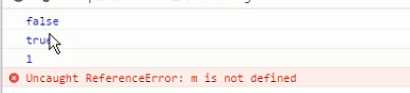
结论:规则就是:只能删除没有var声明的变量,有var声明的不能删除。
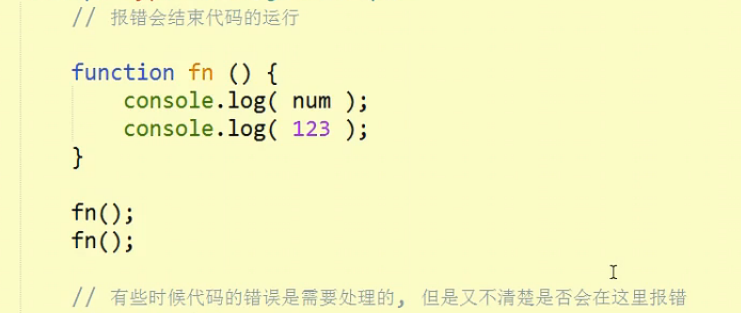
2、异常处理(报错):



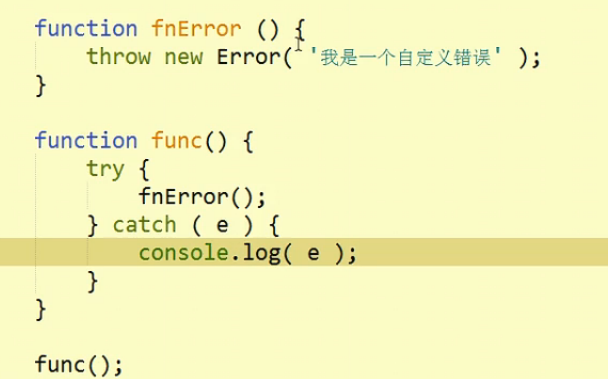
例子:

在查看元素中显示结果如下:

注意:自己抛出错误:


3、函数的创建(有三种):

注意:函数的声明式是没有分号结尾的,有分号结尾的是表达式,函数的声明式是不允许有表达式出现的,但是函数的字面量(表达式也是字面量)可以出现在任意一个地方,声明可以在前面调用。

表达式在前面无法调用fn(),函数的字面量是:表达式的存在,是将一个表达式function(){ };赋值给变量var fn。后面一定要有分号。

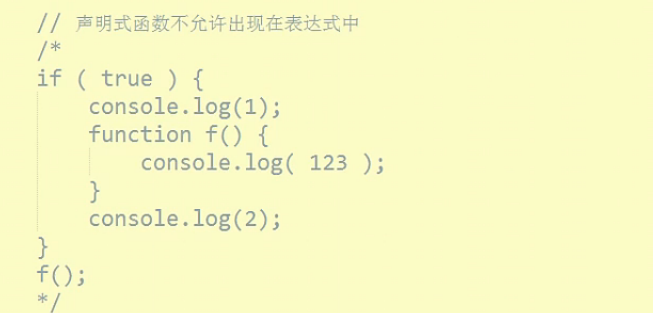
注意:

凡是出现在表达式 中的函数声明,要么报错,要么自动转换成表达式,会自动转换成系统所需要的布尔类型或者是数值等等

例子:


注意:因为代码再一步一步执行的时候,根本不看这个声明,有跟没有是一样的,凡是声明,浏览器会忽略,


while (函数写在这里,这里是表达式的位置){ },将函数写在圆括号里面,就不叫声明,而是表达式,写在圆括号里面的函数,要么报错,要么自动转换成表达式。
4、什么是面向对象 ?

个人总结:
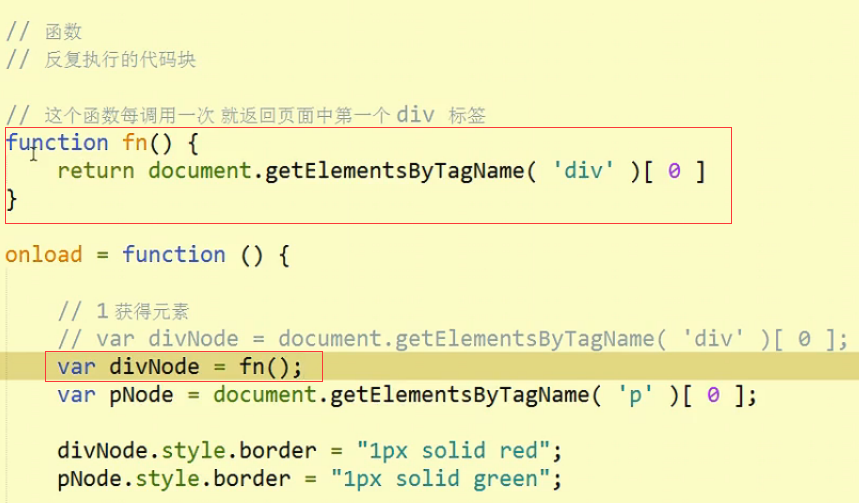
例子:给<div> </div> 和 <p> </p>添加边框
传统面向对象:

也可以:

改良:

为让函数更好用,修改一下函数名:

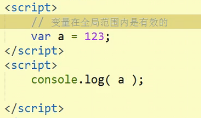
题外话:全局污染

console.log(a) 是可以访问到var a=123,是一个全局变量
例子:

代码一步一步往下解析,又遇到同样的var a,浏览器会默认将第二个var a=123 转换成a

为什么要有面向对象:
最简方式:


形式参数:占位符,形式参数就是公式里面用来替换数据的变量。
注意:面向对象的优势:
将一个复杂的结构进行封装,并且让我们全局作用域下的污染变得更少,在封装我们面向对象的时候还有一个优势是:将我们所有功能相近的代码组合到一个对象的下面,这样在维护的时候,也更加的方便,容易找出它的那些错误。
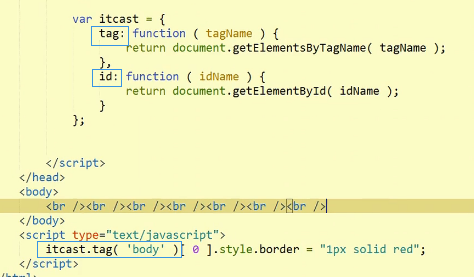
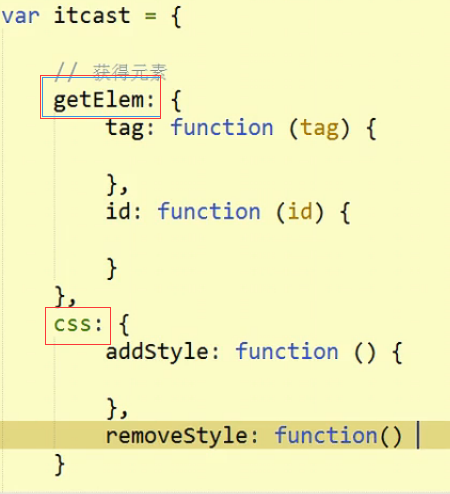
5、面向对象的形式组织结构

这样的一个好处是:将所有的这样一个功能,归类到一个属性下面,将功能进行归类,在全局作用域里面,只有一个对象(itcase)存在,但是它又可以灵活的去使用这个对象里面的每一个模块,每一个都将变成一个模块:

同时在维护起来,将更加的方便。
JS面向对象基础2的更多相关文章
- JavaScript基础精华02(函数声明,arguments对象,匿名函数,JS面向对象基础)
函数声明 JavaScript中声明函数的方式:(无需声明返回值类型) function add(i1, i2) { return i1 + i2;//如果不写return返回 ...
- [Js]面向对象基础
一.什么是对象 对象是一个整体,对对外提供一些操作 二.什么是面向对象 使用对象时,只关注对象提供的功能,不关注其内部细节,比如Jquery 三.Js中面向对象的特点 1.抽象:抓住核心问题 2.封装 ...
- JS面向对象基础
以往写代码仅仅是为了实现特定的功能,后期维护或别人重用的时候,困难很大. Javascript作为完全面向对象的语言,要写出最优的代码,需要理解对象是如何工作的. 1. 对象是javasc ...
- 第十四节 JS面向对象基础
什么是面向对象:在不需要知道它内部结构和原理的情况下,能够有效的使用它,比如,电视.洗衣机等也可以被定义为对象 什么是对象:在Java中对象就是“类的实体化”,在JavaScript中基本相同:对象是 ...
- JS面向对象基础讲解(工厂模式、构造函数模式、原型模式、混合模式、动态原型模式)
什么是面向对象?面向对象是一种思想. 面向对象可以把程序中的关键模块都视为对象, 而模块拥有属性及方法. 这样如果我们把一些属性及方法封装起来,日后使用将非常方便,也可以避免繁琐重复的工作. 工厂 ...
- js面向对象基础总结
js中如何定义一个类? 定义的function就是一个构造方法也就是说是定义了一个类:用这个方法可以new新对象出来. function Person(name, age){ this.name = ...
- JS面向对象基础1
根据之前看了面向对象相关的视频,按照自己的理解,整理出相关的笔记,以便自己的深入理解. 如果要判断两个数是否相等,将值乘以10或者100,转换成整数再进行比较 例如:a++与++a 短路运算符 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- js面向对象开发基础
js的面向对象开发能力较弱,基本是以prototype为核心的面向对象,虽然现在出了个class这玩意,但本文还是先不做探讨. 面向对象基础——构造函数方法 var Fly = function (s ...
随机推荐
- Linux进程通信——管道
管道(pipe)本质上是一种文件,管道通信本质上是通过读写文件通信,但是管道解决了文件的两个问题:限制管道大小,解决read()调用文件结束问题. 管道一个环形的缓冲区,通过两个进程以生产者/消费者的 ...
- SDN理解:云数据中心底层网络架构
目录 - 目录 - 云数据中心流量类型 - NSX整体网络结构 - 管理网络(API网络) - 租户网络 - 外联网络 - 存储网络 - openstack整体网络结构 - 管理网络:(上图中蓝线) ...
- UVa 1395 Slim Span
问题:给出一个n结点的图,求最大边与最小边差值最小的生成树 my code: #include <iostream> #include <cstdio> #include &l ...
- CODE[VS]-求和-整数处理-天梯青铜
题目描述 Description 求n个数的和 输入描述 Input Description 第一行一个整数n 接下来一行n个整数 输出描述 Output Description 所有数的和 样例输入 ...
- bootstrap IE8 相互兼容
针对 IE8 仍然需要额外引入 Respond.js 文件(由于仍然利用了浏览器对媒体查询(media query)的支持,因此还需要做处理) <html lang="zh-cn&qu ...
- 《Javascript权威指南》
<Javascript权威指南> chorme.safari中的input或textarea html超链接(a)详细讲解 html5新增及删除标签 html表格 图片加alt属性
- hdu 2829 Lawrence(斜率优化DP)
题目链接:hdu 2829 Lawrence 题意: 在一条直线型的铁路上,每个站点有各自的权重num[i],每一段铁路(边)的权重(题目上说是战略价值什么的好像)是能经过这条边的所有站点的乘积之和. ...
- 关于LeetCode的Largest Rectangle in Histogram的低级解法
在某篇博客见到的Largest Rectangle in Histogram的题目,感觉蛮好玩的,于是想呀想呀,怎么求解呢? 还是先把题目贴上来吧 题目写的很直观,就是找直方图的最大矩形面积,不知道是 ...
- Egret 学习之 入口函数 及开始编写程序(三)
1,Egret的程序入口: C和java是以一个main函数作为入口,但egret类似于ActionScript 是以一个文档类作为入口,确切的说是以这个文档类的构造函数作为入口: 2,文档类的构造函 ...
- css background-attachment属性
前提是定义了background-image属性,然后用background-attachment来指明背景图的位置是固定于视口的,还是随着包含块移动的.可简单理解为定义背景图片随滚动轴的移动方式. ...
