compass安装使用960 Grid System
960 Grid System 是一个CSS的页面布局框架
demo: http://960.gs/demo.html
前提:安装Ruby 、NodeJS
步骤1:在命令行下安装css插件:
gem install compass-960-plugin
步骤2:创建my_project项目:
compass create -r ninesixty my_project --using 960

在页面中引用该css
<head>
<link href="/stylesheets/grid.css" media="screen, projection" rel="stylesheet" type="text/css" />
<link href="/stylesheets/text.css" media="screen, projection" rel="stylesheet" type="text/css" />
</head>

有12列和16列布局
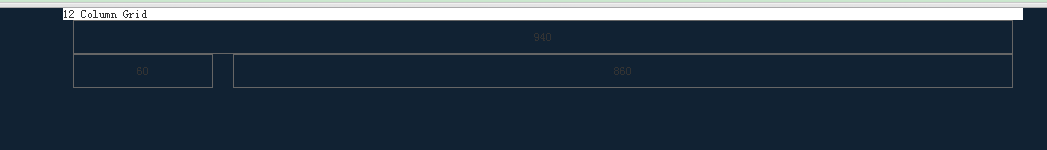
我们使用12列布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>960 Grid System — Demo</title>
<link rel="stylesheet" href="stylesheets/text.css"/>
<link rel="stylesheet" href="stylesheets/grid.css"/>
<style>
body {
background: #123;
color: #333;
font-size: 11px;
height: auto;
padding-bottom: 20px;
} p {
border: 1px solid #666;
overflow: hidden;
padding: 10px 0;
text-align: center;
} .container_12,
.container_16,
.container_24 {
background-color: #fff;
background-repeat: repeat-y;
margin-bottom: 20px;
}
</style>
</head>
<body> <div class="container_12">
<h2>
12 Column Grid
</h2> <div class="grid_12">
<p>
940
</p>
</div>
<!-- end .grid_12 -->
<div class="clear"></div>
<div class="grid_2">
<p>
60
</p>
</div>
<!-- end .grid_1 -->
<div class="grid_10">
<p>
860
</p>
</div>
</div>
<!-- end .grid_8.pull_8 -->
</div>
<!-- end .container_16 -->
</body>
</html>
显示:

compass安装使用960 Grid System的更多相关文章
- 与960 Grid System相关的那些问题
为什么是960px? 一直以来,网页设计师都希望寻找一个理想的页面宽度值,既能适应大部分屏幕,又尽可能的在一行显示更多的信息. 我们首先会考虑的是全屏自适应,但这并非一个好的解决方案.一方面,需要做一 ...
- 使用Photoshop+960 Grid System模板进行网页设计
前几天彬Go和大家一起讨论了960 Grid System这个CSS网格系统框架的基本原理和使用方法.今天,暴风彬彬将教大家使用Photoshop结合960 Grid System模板来设计一个真正符 ...
- compass安装教程
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- Visual Studio 2013使用SASS和Compass--SASS和Compass安装
你需要安装ruby 你需要安装SASS/Compass 安装sass,在命令行中输入: $ gem install sass 你可能会问gem是什么?gem是ruby的包管理器.包的概念呢,就是一个为 ...
- Bootstrap3 Grid system原理及应用
刚开始用Bootstrap的格子系统写布局的时候遇到了这样一个问题: 我的页面中有这样一个布局 我希望当屏幕的宽度小于他们俩宽度之和的时候,右边的部分会掉下来,他们垂直摆放. 而我用col-xs-6的 ...
- BootStrap入门教程 (一) :手脚架Scaffolding(全局样式(Global Style),格网系统(Grid System),流式格网(Fluid grid System),自定义(Customing),布局(Layouts))
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用.优雅.灵活.可扩展的前端工具集--BootStrap.Bootstrap由MARK ...
- Ruby与sass 与compass安装
Ruby安装 windows平台下使用Rubyinstaller安装 1) 下载Rubyinstaller 2) 安装Rubyinstaller 记得勾选 add ruby executables ...
- compass安装
修改ruby软件包的sources 国外服务器不给力,经常链接失败,换成国内淘宝的:https://ruby.taobao.org/ 先移除本有的sources gem sources --remov ...
- 960 grid 使用
去官网下载960 grid,解压后可以看到css下面有如下文件: 960.css是一个综合性文件.我们要引入960 ,reset和text 3 个文件. 一般情况下调用: <link rel=” ...
随机推荐
- HDU 1164 Eddy's research I【素数筛选法】
思路:将输入的这个数分成n个素数的相乘的结果,用一个数组存储起来.之后再输出就能够了 Eddy's research I Time Limit: 2000/1000 MS (Java/Others) ...
- 道破Redis的VM
原创文章是freas_1990.转载请注明出处:http://blog.csdn.net/freas_1990/article/details/42052813 Redis唯一的那个key的value ...
- cocos2d-x2.x环境搭建配置
[安装工具] VS2012 Cocos2D-X 2.2.3 Python 2.7.8 一.运行cocos2dx中的hello world! 1.在Cocos2D-X 2.2.3目录下,点击cocos2 ...
- poj 1789 Truck History(kruskal算法)
主题链接:http://poj.org/problem?id=1789 思维:一个一个点,每两行之间不懂得字符个数就看做是权值.然后用kruskal算法计算出最小生成树 我写了两个代码一个是用优先队列 ...
- DBMS_STATS.GATHER_TABLE_STATS
由于Oracle的优化器是CBO,所以对象的统计数据对执行计划的生成至关重要! 作用:DBMS_STATS.GATHER_TABLE_STATS统计表,列,索引的统计信息(默认参数下是对表进行直方图信 ...
- Python3.4 邮件(包含附件与中国)
import smtplib import os from email.mime.text import MIMEText from email.mime.multipart import MIMEM ...
- 【夸QT十一】外来物品:通用脚本帮助Web运行基础Linux命令
需求分析: 需要注意的是在这里第一次,这个人是不是QT系列文章,它是关于Web的,之所以写这篇文章.这是因为碍着Web相关开发时间,而且往往涉及linux与底层指令处理.例如,创建一个文件夹,删除一个 ...
- Android自己定义组件系列【5】——高级实践(1)
在接下来的几篇文章将任老师的博文<您可以下拉PinnedHeaderExpandableListView实现>骤来具体实现.来学习一下大神的代码并记录一下. 原文出处:http://blo ...
- [转载]使用python上传图片到 yeelink
#/bin/env python # -*-coding:utf=8 -*- import os,time,subprocess,shlex import urllib2 def upload_yee ...
- Thinkphp编辑器扩展类kindeditor用法
一, 使用前的准备. 使用前请确认你已经建立好了一个Thinkphp站点项目. 1,Keditor.class.php和JSON.class.php 是编辑器扩展类文件,将他们拷贝到你的站点项目的Th ...
