渲染优化 之fixed与返回顶部 以及开启GPU Hack
fixed元素,常见网站右侧出现一个返回顶部的按钮,滚动的时候,会发现返回顶部这个区域在不停的进行重绘,而返回顶部是position:fixed定位的。这也解释了为什么fixed定位是最耗性能的属性之一
如何查看元素在不停的重绘呢?Chrome渲染分析工具 Rendering;

如上图,按F12调出开发者工具,然后按“ESC”(按2次) 调出Rendering界面。
1、Show paint rectangles 显示绘制矩形
2、Show composited layer borders 显示层的组合边界(注:蓝色的栅格表示的是分块)
3、Show FPS meter 显示FPS帧频
4、Enable continuous page repainting 开启持续绘制模式 并 检测页面绘制时间
5、Show potential scroll bottlenecks 显示潜在的滚动瓶颈。

观察上图本案例;箭头所指示的;(绿色块)元素表示在不停的发生重绘;
那么如何解决呢?
通过css3的-webkit-transform:translateZ(0) 的属性启动 硬件GPU加速
如何硬件加速,一般我们看到这个:
webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
或 webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
-o-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
其实,浏览器开启硬件GPU加速,css 中只要有这些属性:即可以开启;GPU hack本质 是纹理缓存和图像缓存;
-webkit-transform: translate3d(0,0,0);
-webkit-transform:translate3D(0,0,0); //大写3D -webkit-transform: translateZ(0);
-webkit-backface-visibility:hidden;
-webkit-transform: scaleZ(0) ;
-webkit-transform: rotateX(0);
-webkit-transform: rotateY(0);
-webkit-transform: rotateZ(0) ;
-webkit-transform: scale3d(0,0,0) ;
-webkit-transform: rotate3d(0,0,0,0);
通过开启GPU硬件加速虽然可以提升动画渲染性能或解决一些棘手问题,但使用仍需谨慎,使用前一定要进行严谨的测试,否则它反而会大量占用浏览网页用户的系统资源,尤其是在移动端,肆无忌惮的开启GPU硬件加速会导致大量消耗设备电量,降低电池寿命等问题。
再次观察;myFixed 元素没有发现没有绿色块重绘

影响页面重绘的因素
主要有2大类:
1、页面滚动
2、互动操作
1).Dom节点被Javascript改变,导致Chrome重新计算页面的layout。
2).动画不定期更新。
3).用户交互,如hover导致页面某些元素页面样式的变化。
4).调整窗口大小 和 改变字体
5).内容变化,比如用户在input框中输入文字
6).激活 CSS 伪类,比如 :hover
7).计算 offsetWidth 和 offsetHeight 属性
8).增加或者移除样式表
另外一个情况;fixed元素在滚动条滚动时候,ie7版本 有抖动情况;除了background-attachment: fixed\9; (我的ie8浏览器切换ie7渲染发现还是有抖动现象); 我一般是这样处理的
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
当我点 击回到顶部 时候,页面 scrollTop:0;jQuery为了兼容一般是这样写:
$('#myFixed').on("click",function(){
$('html, body').animate({scrollTop:0},"slow",function(){
console.log('我回到了顶部');
});
});
实际上,仔细观察控制台,你会发现;实际上渲染了2次;

主要原因 webkit 内核的浏览器使用body 进行滑动,而其他浏览器则使用html进行滑动
如何优化:
var userAgent=window.navigator.userAgent.toLowerCase();
isWebkit = userAgent.indexOf('webkit') !== -1,
$('#myFixed').on("click",function(){//webkit 内核的浏览器使用body 进行滑动,而其他浏览器则使用html进行滑动
$(!!isWebkit?"body":"html").animate({scrollTop:0},"slow",function(){
console.log('我回到了顶部');
}); });

再次,观察控制台,这回只选染一次;
关于 bug,iphone 移动端 QQ浏览器如果缓动回到顶部;无法真正回到顶部;我们看看天猫 和蘑菇街存在的问题
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />




直接通过click 直接调用window.scrollTo(0,0)回到顶部;去掉动画;
本文地址:http://www.cnblogs.com/surfaces/
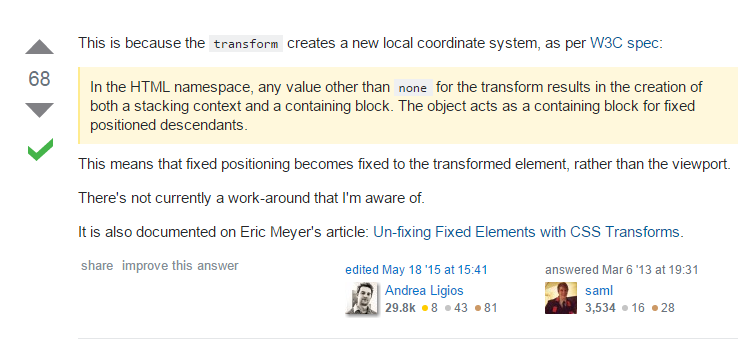
另外;一个注意点:当父元素 含有 transform 时候,或者 will-change 属性,可能导致子类元素含有fixed 属性失效;


附上代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
<meta http-equiv="X-UA-Compatible" content="edge,chrome=1" />
<title>渲染优化之 fixed 与 返回顶部</title>
</head> <body>
<style>
*{ margin:0; padding:0;}
body{
_background-image: url(about:blank); /*用浏览器空白页面作为背景*/
background-attachment: fixed\9;/* 确保滚动条滚动时,元素不闪动*/
text-overflow:ellipsis;} p{ color:#fff;}
#text{height:2500px; margin:0 auto; width:1000px; border:2px solid #999; background:#333 url(../images/TaylorSwift.jpg) no-repeat; }
#myFixed{-webkit-transform:translateZ(0); position:fixed; left:50%;top:70%; *position:absolute;*top:expression(eval(documentElement.scrollTop +550)); margin-left:550px; width:50px; height:50px; border:2px solid red;background-attachment: fixed\9;/*IE=EmulateIE8" 才有效果*/}
#myFixed:hover{ cursor:pointer; border-color:#FF0; }
</style> <div id="text">我是滚动的区块</div>
<div id="myFixed" style="">回到顶部</div>
<script src="../js/jquery-1.8.2.min.js"></script>
<script> var userAgent=window.navigator.userAgent.toLowerCase();
isWebkit = userAgent.indexOf('webkit') !== -1,
texts=document.getElementById("text"),
str='', i=0; for(;i<120;i++){
str+='<p>我是第'+i+'行</p>'
}
texts.innerHTML=str; $('#myFixed').on("click",function(){//webkit 内核的浏览器使用body 进行滑动,而其他浏览器则使用html进行滑动
$(!!isWebkit?"body":"html").animate({scrollTop:0},"slow",function(){
console.log('优化后我回到了顶部');
}); });
</script> </body>
</html>
http://fourkitchens.com/blog/article/fix-scrolling-performance-css-will-change-property
http://stackoverflow.com/questions/15194313/webkit-css-transform3d-position-fixed-issue
http://meyerweb.com/eric/thoughts/2011/09/12/un-fixing-fixed-elements-with-css-transforms/
渲染优化 之fixed与返回顶部 以及开启GPU Hack的更多相关文章
- 返回顶部 fixed oncheck(点击按钮)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery返回顶部和底部插件和解决ie6下fixed插件
(function($){ //返回顶部和底部插件 $.fn.extend({ goTopBootom:function (options){ //默认参数 var defaults = { &quo ...
- 剖析虚幻渲染体系(12)- 移动端专题Part 3(渲染优化)
目录 12.6 移动端渲染优化 12.6.1 渲染管线优化 12.6.1.1 使用新特性 12.6.1.2 管线优化 12.6.1.3 带宽优化 12.6.2 资源优化 12.6.2.1 纹理优化 1 ...
- 编写jQuery插件--实现返回顶部插件
国庆过去一周多了,作为IT界的具有严重’工作狂‘性质的宅人,居然还没走出玩耍的心情,拖了程序猿的脚后跟了.最近工作不顺,心情不佳,想吐槽下公司,想了还是厚道点,以彼之道还施彼身,觉得自己也和他们同流合 ...
- javascript返回顶部几种代码总结
纯js代码 /** * 回到页面顶部 * @param acceleration 加速度 * @param time 时间间隔 (毫秒) **/ function goTop(acceleration ...
- 返回顶部的功能 div固定在页面位置不变
1.你在网上搜索的时候,可能会搜索到div固定在页面上,不随滚动条滚动而滚动是用CSS写的,写法是position:fixed;bottom:0; 但是这个在iframe满地跑的页面实际开发中,有啥用 ...
- 【前端优化之渲染优化】大屏android手机动画丢帧的背后
前言 上周我与阿里的宇果有一次技术的交流,然后对天猫H5站点做了一些浅层次的分析,后面点时间基本天天都会有联系,中途聊了一些技术细节.聊了双方团队在干什么,最后聊到了前端优化.因为我本身参与了几次携程 ...
- jquery 返回顶部 兼容web移动
返回顶部图片 http://hovertree.com/texiao/mobile/6/tophovertree.gif 具体实现代码 <span id="tophovertree&q ...
- js实现返回顶部功能的解决方案
很多网站上都有返回顶部的效果,主要有如下几种解决方案. 1.纯js,无动画版本 window.scrollTo(x-coord, y-coord); window.scrollTo(0,0); 2.纯 ...
随机推荐
- MySQL 触发器例子(两张表同步增加和删除)
以下两个例子来自:http://www.cnblogs.com/nicholas_f/archive/2009/09/22/1572050.html实测有效,但是原帖的分隔符不正确,因此稍作修改.其中 ...
- 【HDU】5248-序列变换(贪心+二分)
二分枚举长度改变的长度即可了 #include<cstdio> #include<cstring> #include<algorithm> using namesp ...
- 从零開始学习OpenCL开发(一)架构
多谢大家关注 转载本文请注明:http://blog.csdn.net/leonwei/article/details/8880012 本文将作为我<从零開始做OpenCL开发>系列文章的 ...
- 何谓集群(cluster)
1.簇 1.1 何谓集群 简单的说.簇(cluster)是一组计算机.他们,作为一个一般的为客户提供了一套网络资源.该计算机系统是集群中的单个节点(node). 个理想的集群是,用户从来不会意识到集群 ...
- Sql Server函数全解<四>日期和时间函数
原文:Sql Server函数全解<四>日期和时间函数 日期和时间函数主要用来处理日期和时间值,本篇主要介绍各种日期和时间函数的功能和用法,一般的日期函数除了使用date类型的参数外, ...
- Cstyle的UEFI导读:第20.0篇 IGD OpRegion interface && IGD OpRegion PROTOCOL
ACPI IGD OpRegion interface是用SCI来实现IGD driver,OS,BIOS之间沟通的桥梁,IGD OpRegion PROTOCOL是UEFI BIOS构建桥梁 ...
- 深度分析DataTable如何筛选
这项DataTable指SpryMedia专为HTML Table设计的插件页面和发展,官方网站:http://legacy.datatables.net/index. 左右oSettings.aiD ...
- Caused by: java.lang.ClassNotFoundException: org.apache.commons.lang3.StringUtils
1.错误叙述性说明 2014-7-10 23:12:23 org.apache.catalina.core.StandardContext filterStart 严重: Exception star ...
- 在JAVA中使用LUA脚本记,javaj调用lua脚本的函数(转)
最近在做一些奇怪的东西,需要Java应用能够接受用户提交的脚本并执行,网络部分我选择了NanoHTTPD提供基本的HTTP服务器支持,并在Java能承载的许多脚本语言中选择了很久,比如Rhino,Jy ...
- centos在设置时区
[root@localhost ~]# date -R // 查看时区 Mon, 19 May 2014 10:18:46 +0000 [root@localhost ~]# tzselect ...
