js架构设计模式——理解javascript中的MVVM开发模式
理解javascript中的MVVM开发模式
http://blog.csdn.net/slalx/article/details/7856769
MVVM的全称是Model View ViewModel,这种架构模式最初是由微软的MartinFowler作为微软软件的展现层设计模式的规范提出,它是MVC模式的衍生物,MVVM模式的关注点在能够支持事件驱动的UI开发平台,例如HTML5,[2][3] WindowsPresentation Foundation (WPF), Silverlight 和 t ZK framework,Adobe Flex。
对这种模式的实现,大部分都是通过在view层声明数据绑定来和其他层分离的,这样就方便了前端开发人员和后端开发人员 的分工,前端开发人员在html标签中写对viewmodel的绑定数据,model和viewmodel是后端开发人员通过开发应用的逻辑来维护这两 层。
最近几年,mvvm模式在javascript中开始有人实现,目前比较成熟的框架有KnockoutJS, Kendo MVVM和Knockback.js,下面我们就以KnockoutJS为例看下MVVM模式中个部分的具体职责和实例代码,同时理解使用这种模式开发的优点和缺点。
Model
同其他的mv*家族成员一样,Model代表特定领域的数据或者应用所需的数据,一个典型的特定领域的数据如用户信息【用户名,头像,email,电话】,或者一首音乐的信息【歌曲名,发行年份,专辑】;
Model仅仅关注数据信息,不关心任何行为;她不格式化数据或者影响数据在浏览器中的展现,这些不是他的职责;格式化数据是view层的任务,同时业务逻辑层被封装在viewmodel中,用来和model进行交互。
在Model层做的一个比较意外的行为是对数据的验证,比如当用户输入email的时候,判断email的格式是否正确。
在KnockoutJS中,Model基本是按照上面的定义来实现的,但是会有通过ajax调用服务器服务来进行读写Model数据。

View
View是指应用中和用户直接交互的部分,他是一个交互式的UI来表示ViewModel的状态,View被认为是主动的,而
不是被动的?这句话的意思是说被动的View在应用中不关心model的领域,model的领域在controller中维护;MVVM的主动式的
View包含数据绑定,事件和需要理解model和viewmodel的行为,尽管这些行为可以和属性对应,view仍然需要响应viewmodel的事
件,同时View不负责控制状态。
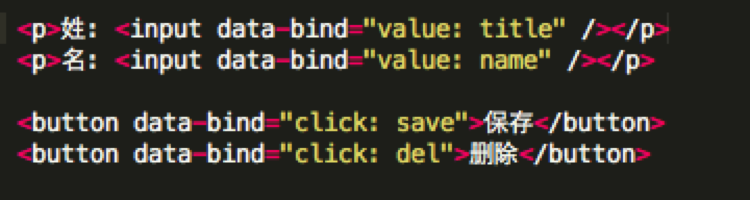
KnockoutJS的view层就是一个简单的html文档,它里面会有关联到viewmodel的数据声明,同时
KnockoutJS的view层显示从ViewModel中获取的数据,传递命令给viewmodel,并且更新viewmodel改变的状态。

ViewModel
可以认为ViewModel是一个专门用于数据转换的Controller,它可以把Model中的信息转换为View中的信息,同时从View专递命令给Model;
从这个意义上来说,ViewModel看上去更像一个Model,但是它控制着View的很多显示逻辑,同时ViewModel也暴漏一些方法用来维护view的状态,根据View的行为和事件来更新model;
综上,ViewModel位于UI层的后面,暴漏数据给View,可以认为是View层的数据和行为的源;
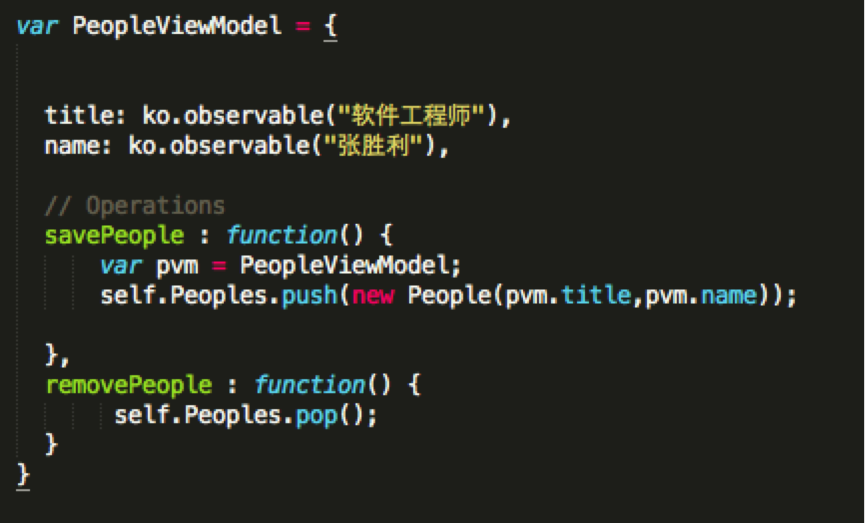
KnockoutJS把ViewModel解释为数据的展现和表现在UI上的行为,他不是ui需要持久化的数据模型,但是他可以持有
用户存储的数据;Knockout的
ViewModels是采用javascript对象实现的,不用关心html标签,这种抽象的方法可以使它们的实现保持简单。

优点:
- MVVM使并行开发更加容易,使前端开发和后端开发人员互不影响。
- 抽象化View层,减少了代码中的业务逻辑
- ViewModel比事件驱动更容易测试
- ViewModel的测试不用关心uI的自动化和交互
缺点:
- 对于简单的ui,使用MVVM有点太重
- 声明式的数据绑定不利于调试,因为命令式的代码可以和容易的设置断点,这种模式就不利于设置这样的断点
- 在不挑剔(non-trivial)的应用里数据绑定可以创建大量的簿记(book-keeping)。你也不想结束于绑定比被绑定的对象更复杂的情况。
- 在大的应用中,在获取大量的概要(generalization)前很难设计视图-模型层
在上一篇文章中我们了解了mvc的开发的模式,这两种开发有什么不同呢,我们会在下篇文章中做一个具体的分析
js架构设计模式——理解javascript中的MVVM开发模式的更多相关文章
- js架构设计模式——MVC,MVP 和 MVVM 的图示及简单明了的区别说明
MVC,MVP 和 MVVM 的图示 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身很容易理 ...
- 【干货理解】理解javascript中实现MVC的原理
理解javascript中的MVC MVC模式是软件工程中一种软件架构模式,一般把软件模式分为三部分,模型(Model)+视图(View)+控制器(Controller); 模型:模型用于封装与应用程 ...
- 前端知识体系:JavaScript基础-原型和原型链-理解原型设计模式以及 JavaScript中的原型规则
理解原型设计模式以及 JavaScript中的原型规则(原文地址) 1.原型对象:我们创建的每一个函数(JavaScript中函数也是一个对象)都有一个原型属性 prototype,原型属性实质上是一 ...
- 深入理解JavaScript中的作用域和上下文
介绍 JavaScript中有一个被称为作用域(Scope)的特性.虽然对于许多新手开发者来说,作用域的概念并不是很容易理解,我会尽我所能用最简单的方式来解释作用域.理解作用域将使你的代码脱颖而出,减 ...
- 全面理解Javascript中Promise
全面理解Javascript中Promise 最近在学习Promise的时候,在网上收集了一些资料,发现很多的知识点不够系统,所以小编特意为大家整理了一些自认为 比较好的文章,供大家更好地学习js中非 ...
- 全面理解JavaScript中的 this
全面理解JavaScript中的 this 上下文 VS 作用域 作用域(scope) 是在运行时代码中的某些特定部分中变量,函数和对象的可访问性.换句话 说,作用域决定了代码区块中变量和其他资源的可 ...
- 理解javascript中的回调函数(callback)【转】
在JavaScrip中,function是内置的类对象,也就是说它是一种类型的对象,可以和其它String.Array.Number.Object类的对象一样用于内置对象的管理.因为function实 ...
- 深入理解 JavaScript 中的 class
在 ES6 规范中,引入了 class 的概念.使得 JS 开发者终于告别了,直接使用原型对象模仿面向对象中的类和类继承时代. 但是JS 中并没有一个真正的 class 原始类型, class 仅仅只 ...
- 如何理解JavaScript中的函数
转: 如何理解JavaScript中的函数 JS中的函数简介 JS中的函数是一种通过调用来完成具体业务的一段代码块.最核心的目的是将可重复执行的操作进行封装,然后供调用方无限制的调用. JS中的函数的 ...
随机推荐
- .OpenWrt驱动程序Makefile的分析概述 、驱动程序代码参考、以及测试程序代码参考
# # # include $(TOPDIR)/rules.mk //一般在 Makefile 的开头 include $(INCLUDE_DIR)/kernel.mk // 文件对于 软件包为内核时 ...
- 序列化为XML
java类序列化成xml 方法[转] 今天看了下JAVA序列化.还是一知半解.怎么也没有弄明白,怎么序列化成XML文件.处入半解状态.在网上找了很多,大部分是理论上的.没有实际的例子.功夫不负有心人, ...
- PhpStorm11.0 配置在浏览器中打开文件
转自:http://www.bubuko.com/infodetail-1420190.html 点击File-Settings-Deployment . 点+按钮增加服务器 Mapping 设置工程 ...
- PowerDesigner中几个使用技巧
一.主键自增 二.设置列的约束 三.修改Name和Code一起改变的选项 Tools = > Generator Options=>Dialog -> Name to Code mi ...
- apache服务器中设置目录不可访问
<Directory "d:/amp/apache/htdocs/images"> Allow from all Options None</Dire ...
- Linux:网络yum源设置
网络yum源,最大的网易(163)算是一个,无论是速度还是软件版本,都非常的不错,将yum源设置为163yum,可以提升软件包安装和更新的速度,同时避免一些常见软件版本无法找到.具体设置方法如下: 1 ...
- 外网主机访问虚拟机下的Web服务器_服务器应用_Linux公社-Linux系统门户网站
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- java XML转JSON格式
标签: XML转Json json 2014-05-20 20:55 6568人阅读 评论(6) 收藏 举报 分类: [J2SE基础](20) 代码如下所示,从这个例子中发现了代码库的重要性,如果 ...
- mysql 隔离级别与锁
1.什么是事务 事务是一条或多条数据库操作语句的组合,具备ACID,4个特点. 原子性:要不全部成功,要不全部撤销 隔离性:事务之间相互独立,互不干扰 一致性:数据库正确地改变状态后,数据库的一致性约 ...
- Xcode--Alcatraz来管理Xcode插件
简介 Alcatraz是一个帮你管理Xcode插件.模版以及颜色配置的工具.它可以直接集成到Xcode的图形界面中,让你感觉就像在使用Xcode自带的功能一样. 安装和删除 使用如下的命令行来安装Al ...
