CSS中绝对定位依据谁进行定位?
结论
绝对定位的top等的依据元素需满足3个条件:
- 已定位(position:relative/fixed/absolute)
- 最近的
- 祖辈元素(一定是祖辈元素不是同辈元素)
说明
- 一般会为body设置position:relative此属性,方便定位。
- 绝对定位的position的top/left等一定不是根据同辈元素来的。
Demo
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 规定字符集的编码为utf-8 -->
<meta charset="utf-8"> <style type="text/css">
body {
position: relative;
padding: 0px;
height: 500px;
} #Outer{
position: fixed;
border: 1px solid black;
width: 300px;
height: 300px;
top: 50px;
} #Red {
width: 200px;
height: 80px;
border: 1px solid red;
position: relative;
/*margin-top: 10px;*/
top: 20px;
} #Green {
position: absolute;
width: 200px;
height: 80px;
border: 1px solid yellowgreen;
top: 30px;
} #Outer2{
width: 100px;
height: 100px;
background: yellowgreen;
}
</style>
</head> <body>
<div id="Outer">
<div id="Red">Red</div>
<div id="Green">Green</div>
</div>
<div id="Outer2"> </div>
</body> </html>
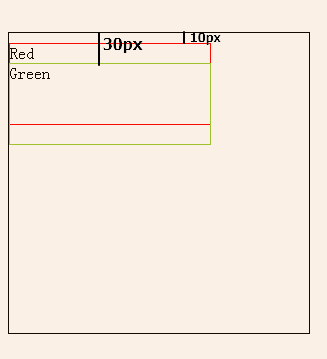
结果如图:

可以看出
- position:absolute 绿色div是根据 父级元素黑色的div 进行定位的。
- position:relative 红色的div是根据原有位置进行定位的。
PS
- 定位的时候,对于未脱离文档流的元素,是根据原有位置进行定位的。
- 定位的时候,对于已脱离文档流的元素,是根据最近的已定位的祖辈元素进行定位的。
CSS中绝对定位依据谁进行定位?的更多相关文章
- css中的三种基本定位机制
css中的三种基本定位机制 a.普通文档流 b.定位:相对定位 绝对定位 固定定位 c.浮动 1.普通流中,元素位置由文档顺序和元素性质决定,块级元素从上到下依次排列,框之间的垂直距离由框的垂直mar ...
- cordova 导致css中绝对定位top:0会被顶到视图之外
IOS7+ webview全屏导致状态栏悬浮在页面上 解决方案:打开 ios项目/classes/MainViewController.m,修改viewWillAppear方法 - (void)vie ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
- CSS中position的4种定位详解
大家都知道,css中的position有4种取值,分别是static.fixed.relative.absolute. 详细解释: static:相当于没有定位,元素会出现在正常的文档流中. fixe ...
- table中绝对定位元素相对td定位失效解决方案
开门见山! 问题:在一个table中,我需要在td里面绝对定位一个div, 写法:td{position:relative;} div{position:absolute;} OK,就这么简单,思路也 ...
- css中绝对定位和相对定位的区别
先说个技巧一般用:子绝父相,即相对定位是给父级的,绝对定位的时候是给子级的. 一:绝对定位 position: absolute;绝对定位:绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定 ...
- css中绝对定位和相对定位详解
相对定位relative和绝对定位absolute 相对定位 相对定位是标签在根据没加position样式前的位置来定位不会受父级标签的定位的影响,并且定位后不会脱离文本流,会占据原来的位置. 接下来 ...
- 深入学习CSS中如何使用定位
CSS中定位介绍 position属性在英文单词中表示位置的意思,在CSS中主要作用设置元素的定位. CSS中一共有3种定位如下: 属性值 描述 fixed 设置固定定位. relative 设置相对 ...
- CSS中背景图片定位方法
转自:http://www.ruanyifeng.com/blog/2008/05/css_background_image_positioning.html 作者: 阮一峰 日期: 2008年5月 ...
随机推荐
- hdu_5778_abs(暴力)
题目链接:hdu_5778_abs 题意: 给你一个数x,然你找一个y,这个y只能被素数分解,每一个素数恰好出现2次,求y-x的绝对值最小 题解: 给官方的 ps:数据太水,打35个素数也能过 #i ...
- Why isn't sizeof for a struct equal to the sum of sizeof of each member?
check here. Basically the compiler will insert unused memory into a structure so that data members a ...
- java返回json数据日期为一串数字字符串 js 转义
var time = "2514484555"; //这只是事例,并不是实际的数据 function timeToString(time) { var datetime = new ...
- oracle添加sequence
CREATE SEQUENCE seq_tm_function INCREMENT BY 1 -- 每次加几个 START WITH 100000015 -- 从1开始计数 NOMAXVALUE -- ...
- bfs UESTC 381 Knight and Rook
http://acm.uestc.edu.cn/#/problem/show/381 题目大意:给你两个棋子:车.马,再给你一个n*m的网格,从s出发到t,你可以选择车或者选择马开始走,图中有一些障碍 ...
- 转: Windows如何打开和使用事件查看器管理计算机
方法/步骤 1 右键单击"我的电脑"(win8中名称为"这台电脑.This Computer"),选择"管理",点击. 步骤阅读 2 出 ...
- Htttp协议
我 们在浏览器的地址栏里输入的网站地址叫做URL(UniformResourceLocator,统一资源定位符).就像每家每户都有一个门牌地址一样, 每个网页也都有一个Internet地址.当你在浏览 ...
- 2.10 工具使用 after effects(图形视频处理软件)
................... ..................... 暂无 教程素材网 http://img.yipinsucai.com/
- bios自检时间长,显示0075错误
一amibios主板,只有一IDE接口,接一硬盘一光驱,每次启动时,在bios自检界面,在检测完usb设备后,都要等个那么一两分钟,这个时候,可以在屏幕的右下角看到有数字:0075 ,这就是错误代码. ...
- Swift 常用字符串操作
原文链接:http://www.jianshu.com/p/52e7580166ff 版本2:增加了Swift 2.0的语法,与Swift 1.2的语法相比,主要是:advance方法变成了advan ...
