HTML + Javascript开发AIR应用
HTML + Javascript开发AIR应用
目录
背景什么是AIR?环境准备运行效果开发过程目录结构应用程序描述符HTML页面调试备注
背景返回目录
断断续续用Winform和WPF开发过一些小工具,始终不得其法门,在玩Flex的时候就接触过AIR,最近发现可以用HTML + Javascript开发AIR应用,本文就尝试一下(Hello,World)。
什么是AIR?返回目录
AIR本质上是一个浏览器(Webkit),这个浏览器可以从本机加载静态资源文件,可以受限的访问本机资源。
环境准备返回目录
AIR SDK下载:Adobe AIR SDK。
注意:解压后记着设置Path环境变量。
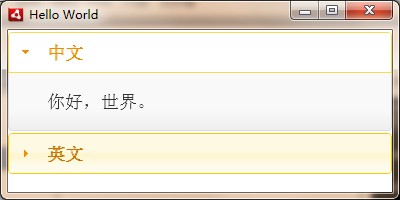
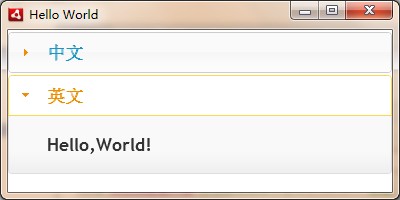
运行效果返回目录


开发过程返回目录
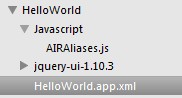
目录结构返回目录

应用程序描述符返回目录
官方教程:http://help.adobe.com/en_US/air/build/WS5b3ccc516d4fbf351e63e3d118666ade46-7ff1.html。
HelloWorld.app.xml

1 <?xml version="1.0" encoding="UTF-8"?>
2 <application xmlns="http://ns.adobe.com/air/application/2.7">
3 <id>happy.html.HelloWorld</id>
4 <versionNumber>0.1</versionNumber>
5 <filename>HelloWorld</filename>
6 <initialWindow>
7 <content>HelloWorld.html</content>
8 <visible>true</visible>
9 <width>400</width>
10 <height>200</height>
11 </initialWindow>
12 </application>

备注:<content>HelloWorld.html</content>指定了入口页面。
HTML页面返回目录
官方教程:http://help.adobe.com/en_US/air/build/WS5b3ccc516d4fbf351e63e3d118666ade46-7ecc.html。
HelloWorld.html

1 <html>
2 <head>
3 <title>Hello World</title>
4 <script src="jquery-ui-1.10.3/js/jquery-1.9.1.js" type="text/javascript"></script>
5 <script src="jquery-ui-1.10.3/js/jquery-ui-1.10.3.custom.js" type="text/javascript"></script>
6 <script src="Javascript/AIRAliases.js" type="text/javascript"></script>
7 <link rel="stylesheet" href="jquery-ui-1.10.3/css/ui-lightness/jquery-ui-1.10.3.custom.css" type="text/css" />
8 </head>
9 <body>
10 <div id="Accordion">
11 <h3>中文</h3>
12 <div>你好,世界。</div>
13 <h3>英文</h3>
14 <div>Hello,World!</div>
15 </div>
16 </body>
17 </html>
18 <script type="text/javascript">
19 $("#Accordion").accordion({ active: 2 });
20 </script>

这里引用了JQuery UI。
注意:本例中AIRAliases.js可以不用引入,此文件为AIR类库提供了别名机制,让代码更简洁。
调试返回目录
官方教程:http://help.adobe.com/zh_CN/air/build/WS901d38e593cd1bac1e63e3d128cdca935b-8000.html。
1 cd /d E:\Coding\HappyStudy\AIRStudy\HelloWorld
2 adl HelloWorld.app.xml
备注返回目录
WEB QQ有提供AIR版本,不知道是自己弄的平台?还是用的Adobe的平台。有使用过AIR的朋友,可以给我一些指点,不胜感激。
HTML + Javascript开发AIR应用的更多相关文章
- AIR:使用 HTML + Javascript 开发桌面应用
背景 断断续续用Winform和WPF开发过一些小工具,始终不得其法门,在玩Flex的时候就接触过AIR,最近发现可以用HTML + Javascript开发AIR应用,本文就尝试一下(Hello,W ...
- Windows Store App JavaScript 开发:简单对象绑定
简单对象绑定是一种基本的绑定类型,可以实现将一个对象中的数据绑定到HTML元素的属性.下面通过一个示例来演示如何使用HTML5和JavaScript开发一个实现简单对象绑定的Windows应用商店应用 ...
- Windows Store App JavaScript 开发:页内导航
页内导航是在一个页面内根据需要加载其他页面的内容,在开发基于JavaScript的Windows应用商店应用时,可以使用WinJS.Navigation.navigate函数传递要加载的页面地址并使用 ...
- React Native – 使用 JavaScript 开发原生应用
前不久,Facebook 在F8开发者大会上正式开源了 React Native 项目.不过目前只有 iOS 版,Android 版还需要再等一段时间,这是最新的用 JavaScript 语言开发原生 ...
- JavaScript开发规范要求
http://www.cnblogs.com/webflash/archive/2010/06/11/1756255.html 作为一名开发人员(WEB前端JavaScript开发),不规范的开发不仅 ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- 为什么JavaScript开发如此疯狂
本文由码农网 – 小峰原创翻译,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! Web开发太有意思了! 但是JavaScript则……令人望而生畏. Web开发中其他一切对你而言都是小菜一碟, ...
- JavaScript 开发规范要求详解
作为一名开发人员(We前端JavaScript开发),不规范的开发不仅使日后代码维护变的困难,同时也不利于团队的合作,通常还会带来代码安全以及执行效率上的问题.本人在开发工作中就曾与不按规范来开发的同 ...
- 使用SeaJS实现模块化JavaScript开发
前言 SeaJS是一个遵循CommonJS规范的JavaScript模块加载框架,可以实现JavaScript的模块化开发及加载机制.与jQuery等JavaScript框架不同,SeaJS不会扩展封 ...
随机推荐
- update值与原值相同时,SQL Server会真的去update还是忽略呢?
原文:update值与原值相同时,SQL Server会真的去update还是忽略呢? 考虑下面的情况: 当update值与原值相同时,SQL Server会真的去update还是忽略?例如: upd ...
- linux_设置开机自启动程序脚本
设置开机自启动
- 【Java编码准则】の #12不要使用不安全或者强度弱的加密算法
安全性要求高的应用程序必须避免使用不安全的或者强度弱的加密算法,现代计算机的计算能力使得攻击者通过暴力破解能够攻破强度弱的算法.比如,数据加密标准算法DES是极度不安全的,使用类似EFF(Electr ...
- [CLR via C#]7. 常量和字段
原文:[CLR via C#]7. 常量和字段 7.1 常量 常量(constant)是一个特殊的值,它是一个从不变化的值. 在定义常量时,它的值必须在编译时确定.确定之后,编译器将常量的值保存到程序 ...
- dojo的TabContainer添加ContentPane假设closable,怎么不闭幕后予以销毁ContentPane
其主要思想是新的TabContainer的扩展类,重载其closeChild属性,使得其在关闭子容器时.不调用该子容器的destroyRecursive方法. define([ "dojo/ ...
- addEventListener 与attachEvent
第一:简单的通用方法(IE && FF) window.onload = function(){ var oDiv = document.getElementById("J_ ...
- C语言库函数大全及应用实例四
原文:C语言库函数大全及应用实例四 [编程资料]C语言库函数大全及应用实例四 couble fmod (double x, dou ...
- DEDECMS织梦常用二开自定义标签
网站名称:{dede:global.cfg_webname/} 网站根网址:{dede:global.cfg_basehost/} 网站根目录:{dede:global.cfg_cmsurl/} 网页 ...
- IS2009制作Oracle 静默安装包(一)感谢空白先生特许授权
原文:IS2009制作Oracle 静默安装包(一)感谢空白先生特许授权 上一篇: MyEclipse中消除frame引起的“the file XXX can not be found.Please ...
- 于CentOS 6 安装 Wordpress
1.两种方式给Wordpress 首先,你可以去wordpress最新的官方网站看看wordpress多少下载.例wordpress 3.9.1下载地址: http://cn.wordpress.or ...
