Vue.js + Seajs 实例(包含vue-router使用)
这个Demo 相关JS:
Sea.js : Version 2.3.0
seajs-text : Version 2.3.0
vue.js : Version 1.0.24
vue-router: Version 0.7.10
jquery: Version 1.0.24
特别是 seaj-text,一定需要引用,否则,require 相关HTML文件会报错。
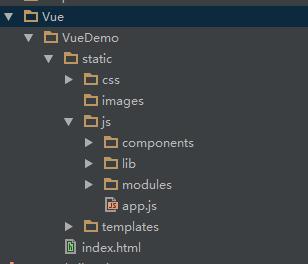
结构图如下:

index.html 核心代码如下
<div id="app">
<menu> </menu> <router-view> </router-view>
</div> <script type="text/javascript"> seajs.config({
base:"./static",
charset:'utf-8',
map:[],
paths:{}
}); $(function(){
seajs.use(["js/app.js"]);
});
</script>
app.js 设定路由,默认启动的js.
define(function(require,exports,module){
require("js/components/menu.js");
/* 路由器需要一个根组件*/
var App=Vue.extend({});
//创建一个路由器实例
var router=new VueRouter();
router.map({
'/':{
component:function(resolve){
require.async(['js/modules/Index.js'],resolve);
}
},
'/teacher/:params1/:params2':{
/*name:"teacher",*/
component:function(resolve){
require.async(['js/modules/teacher.js'],resolve);
}
},
'/student':{
component: function (resolve) {
require.async(['js/modules/student.js'],resolve);
}
}
});
router.start(App,'html');
router.afterEach(function(transition){
console.log(transition.to.path);
});
});
在modules 下面的js负责相关逻辑,比如显示界面,
define(function (require, exports, module) {
var sTpl = require('templates/student.html');
require("js/components/myCom.js");
var vueComponent = Vue.extend({
template: sTpl,
attached: function () {
var t = this;
$("#btn1").click(function () {
t.msg="dom change"
});
},
methods:function(){
},
data:function(){
return{
msg:"Bar page",
myComData:"自定义组件的数据"
}
}
});
module.exports=vueComponent;
});
student.html代码如下
<div>
<h3>this bar page</h3>
<div>
{{msg}}
</div>
<my-com></my-com>
</div>
其中 <my-com></my-com> 是自定义组件,代码如下:
define(function(require,exports,modul){
Vue.component('myCom',Vue.extend({
template:'<h1>我的自定义组件</h1>'+
'<p>' +
' {{myComData}}' +
'<button v-on:click="myCommonBtnClick">自定义组件</button>'+
'</p>',
replace:true,
data:function(){
return{
myComData:"初始化自定义组件值"
}
},
methods:{
myCommonBtnClick:function(){
this.myComData="改变后自定义组件值";
}
}
}));
});
整个运行效果图如下:

整个代码点击这里可下载,如果用 webStrom启动,则不需要配置服务器。
Vue.js + Seajs 实例(包含vue-router使用)的更多相关文章
- Vue.js是什么,vue介绍
Vue.js是什么,vue介绍 Vue.js 是什么Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用. ...
- Vue.js 第1章 Vue常用指令学习
今日目标 能够写出第一个vue应用程序 能够接受为什么需要学vue 能够使用指令 能够通过指定完成简单的业务(增加删除查询) 能够理解mvvm 为什么要学习vue 企业需要 可以提高开发效率 实现vu ...
- Vue.js系列(一):Vue项目创建详解
引言 Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式.本文旨在帮助大家认识Vue.js,并详细介绍使用vue-cli脚手架工具快速的构建Vu ...
- Vue.js教程 2.体验Vue
Vue.js教程 2.体验Vue <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- 【Vue.js游戏机实战】- Vue.js实现大转盘抽奖总结
大家好!先上图看看本次案例的整体效果. 实现思路: Vue component实现大转盘组件,可以嵌套到任意要使用的页面. css3 transform控制大转盘抽奖过程的动画效果. 抽奖组件内使用钩 ...
- 【Vue.js游戏机实战】- Vue.js实现九宫格水果机抽奖游戏总结
大家好!先上图看看本次案例的整体效果. 完整版实战课程附源码:[Vue.js游戏机实战]- Vue.js实现九宫格水果机抽奖 实现思路: Vue component实现九宫格水果机组件,可以嵌套到任意 ...
- 【Vue.js游戏机实战】- Vue.js实现老虎-机抽奖总结
大家好!先上图看看本次案例的整体效果. 完整版实战课程附源码:[Vue.js游戏机实战]- Vue.js实现老虎-机抽奖 实现思路: Vue component实现老虎-机组件,可以嵌套到任意要使用的 ...
- Vue.js路由管理器 Vue Router
起步 HTML <script src="https://unpkg.com/vue/dist/vue.js"></script> <script s ...
随机推荐
- RabbitMQ Exchange类型详解
前言 在上一篇文章中,我们知道了RabbitMQ的消息流程如下: 但在具体的使用中,我们还需知道exchange的类型,因为不同的类型对应不同的队列和路由规则. 在rabbitmq中,exchange ...
- 结构-行为-样式-Jquery实现延迟加载特效(数据缓冲特效)
最近在做一个地产项目的过程中,原来用的延迟加载的插件在IE下会使浏览器突然缩小,这个让客户很不满意,于是就考虑到兼容性的问题决定自己写一个插件.思路:定义一个代码块,手动加载到页面,然后手动删除. ...
- 2015 ACM / ICPC 亚洲区域赛总结(长春站&北京站)
队名:Unlimited Code Works(无尽编码) 队员:Wu.Wang.Zhou 先说一下队伍:Wu是大三学长:Wang高中noip省一:我最渣,去年来大学开始学的a+b,参加今年区域赛之 ...
- 使用Redis的Java客户端Jedis
转载自:http://aofengblog.blog.163.com/blog/static/631702120147298317919/ 前一篇文章<Redis命令指南>讲解了通过命令行 ...
- Word 文字转表格
今天工作的时候遇到一个问题,需要整理出一个工程下依赖的jar的名称和大小,并且按照大小排序,我在使用一个java程序打印出名称和大小之后,需要将这些文字整理到word文档表格中,刚开始是想一个个的拷进 ...
- Uva 11889 Benefit (lcm与gcd)
题意:给你两个数,a,c,求出 lcm(a,b)==c 时的 b 的最小值 思路:我们知道一个性质 gcd(a,b)*lcm(a,b) = a*b 由此我们可以得到 b = gcd(a,b)*lcm( ...
- android studio依赖库工程Activity显示问题及库工程设置
android studio引用库工程其实不难,直接添加依赖module即可,但是我在操作过程中出现一些奇怪的问题,苦扰我一整天,为了祭奠这苦命的一天特别mark一下. 首先描述一下我的错误现象: s ...
- Tomcat7性能优化
目的 通过优化tomcat提高网站的并发能力. 服务器资源 服务器所能提供CPU.内存.硬盘的性能对处理能力有决定性影响. 优化配置 配置tomcat管理员账户 在conf/ tomcat-users ...
- jmeter命令行运行-分布式测试
上一篇文章我们说到了jmeter命令行运行但是是单节点下的, jmeter底层用java开发,耗内存.cpu,如果项目要求大并发去压测服务端的话,jmeter单节点难以完成大并发的请求,这时就需要对j ...
- VR行业未来是会走向巅峰还是会归于落寞?
日前591ARVR资讯网www.591arvr.com根据有关市场调研机构的权威数据分析进行预测表明,全球VR头显出货量将达到1.3亿部,但是现在市场数字不过年出货1700万部,这一部分VR并不指的是 ...
