虚拟键盘冲击移动端fixed布局的解决方案
在做移动端业务开发时,经常碰到fixed元素和输入框同时存在的情况。在手机软键盘唤起的情况下,会造成原本fixed定位的元素跟随软键盘而上浮,对整体布局造成冲击。来看这样一个栗子直观的感受一下这个bug。
问题描述:
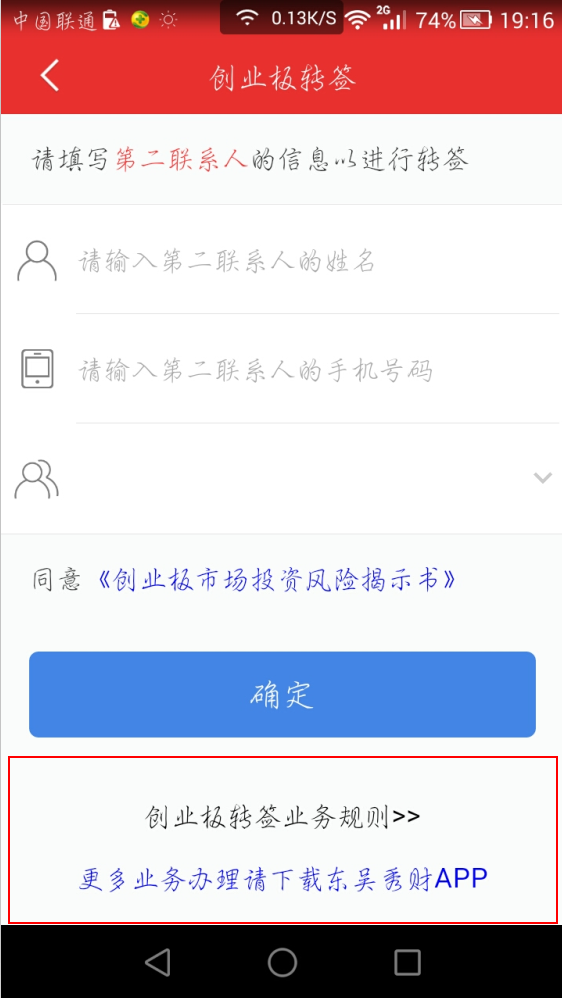
开发一个创业板转签页面,预期效果图是这样的。

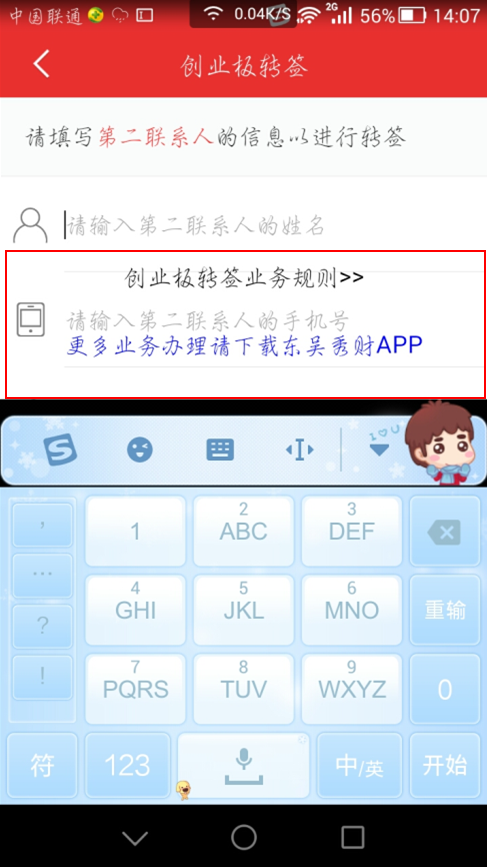
红色矩形区域为使用fixed布局的内容,其css代码为{width:100%;position:fixed;bottom:0;left:0},这看起来并没有什么问题,但在手机软键盘唤起进行输入的时候,红色矩形区域跟随软键盘而浮动起来,这时候是这样的:
底部的规则栏跟着键盘上浮,虽说还是保持了在屏幕底部,但严重影响了用户体验,也不方便进行输入。经查阅资料,发现isScroll.js可以较好的解决fixed定位引起的问题,但是单独为了一个页面而引入第三方库显然不利于提升页面性能。尽可能不依赖第三方库来简化实现方式。
解决思路:
①不使用fixed布局,则必然要用到margin等来调整位置,但是这会引起和其他兄弟页面子页面的风格不一致,对此站点内每个页面进行改动势必增加了很大的工作量。
②使用z-index来解决这个问题,设置底部的z-index值小于上部分的z-index值,这样即使上浮了也会被上部分遮住,但同样会引起问题:底部区域虽然视觉上能看到但会被一直遮盖,无法单击进行交互操作,就这个例子而言,看不了业务规则,也下载不了APP。
③对input输入框进行监控,一旦获取焦点就取消掉底部区域的fixed属性,失去焦点就恢复fixed属性。但是有一个关键问题是:文本框获得焦点未必会弹出键盘!!!我们认为会出现或者消失键盘的时候都可能不工作!!!
解决方案:经过反复试验,结合思路②和思路③,提出了输入框焦点监控结合设置z-index值方案完美的解决了这个bug。
来看主要步骤,设置底部区域为fixed布局不变,设置底部矩形区域的z-index值与上部分的z-index值相等。
当输入框获得焦点(不管键盘有没有弹出)时,设置底部矩形区域的z-index值小于上部分的z-index值;
当输入框失去焦点时,恢复这两部分的z-index值一致以确保底部区域能单击到。
这样设置不论键盘有没有弹出都不会影响页面整体布局和用户体验,当用户在页面内有单击其他超链接行为时已失去焦点,此时能确保所有区域可以被单击进行交互。
//输入框获得焦点事件
$("#input_id1,#input_id2").focus(function () {
//todo
});
//输入框失去焦点事件
$("#input_id1,#input_id2").blur(function () {
//todo
});
解决bug后的效果图

虚拟键盘冲击移动端fixed布局的解决方案的更多相关文章
- 【转载】Web移动端Fixed布局的解决方案
特别声明:本文转载于EFE的<Web移动端Fixed布局的解决方案>.如需转载,烦请注明原文出处:http://efe.baidu.com/blog/mobile-fixed-layout ...
- Web移动端Fixed布局的解决方案
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况. 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题. 这篇文章里就提供一个简单的有 ...
- [转] Web移动端Fixed布局的解决方案
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况. 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题. 这篇文章里就提供一个简单的有 ...
- 八、Web移动端Fixed布局的解决方案
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况. 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题. 这篇文章里就提供一个简单的有 ...
- 个人收藏的移动端网页布局rem解决方案
写移动端项目时,总是会纠结是用css3 media query 还是用rem.移动端框架挺多,但是因为项目都比较小,不考虑使用. 无意在网上找到一个移动端rem布局的解决方案,经个人实践,目前未出现什 ...
- 移动端网页fixed布局问题解决方案
问题说明 移动端web的footer常常设计为fixed布局,但是在页面键盘被拉起时fixed的布局会出现问题,自己试了下,在较低版本ios和部分安卓机上会有此问题.具体问题看图示: <body ...
- ios设备触发虚拟键盘输入后position:fixed 无效的一些简单另类的解决方法。
首先看一下我要解决的问题,第一张图是正常的情况下,第二张图是点击了输入框之后的情况,就是要解决此问题~! 百度了一下解决方法,好像有以下的一些方法: 1. iscroll 2. Jquery Mobi ...
- web移动端fixed布局和input等表单的爱恨情仇 - 终极BUG,完美解决
[问题]移动端开发,ios下当fixed属性和输入框input(这里不限于input,只要可以调用移动端输入法的都包括,如:textarea.HTML5中contenteditable等),同时存在的 ...
- html5 虚拟键盘弹出挡住底部的输入框解决方案
问题描述: 我们使用 h5 做移动网站开发时,如果文本框在页面的下方,当输入信息弹出的软键盘会将输入框挡住(Android 会有这个问题,IOS会自动将整个页面上移),IOS中软键盘关闭后,页面上移的 ...
随机推荐
- Keil中使用宏编译来定义DEBUG输出
使用宏编译来格式化调试信息,是一个不错的方法,即可以在需要的时候打印出信息,还可以格式化我们所需要的输出. #define DEBUG 1 #if (DEBUG == 1) #define DBG(A ...
- 利用Delphi监视注册表的变化
转帖:利用Delphi监视注册表的变化 2009-12-23 11:53:51 分类: 利用Delphi监视注册表的变化 我们在编写软件的时候,常常需要把一些信息保存到系统的注册表中.如果 ...
- MVC4中使用Ninject
MVC4中使用Ninject 1.NuGet获取Ninject.dll .NET技术交流群 199281001 .欢迎加入. 2.全局注册 Global.asax.cs RegisterNinje ...
- Javascript多线程引擎(八)
Javascript多线程引擎(八) Javascript 多线程项目, 做到现在已经快3个月了(加上前期准备编译原理和必要的文档), 该项目(js-engine)已经快进入尾声了, 现在该引擎 ...
- Linux--Windows与Linux互传文件
用惯了windows下的复制粘贴,转到Linux下确实不习惯,而且对于windows上搭建的windows的虚拟机,从主机到虚拟机之间无缝的复制粘贴,想从windows下拷贝文件到命令行的linux下 ...
- Oracle单行函数笔记
Oracle中单行函数的分类:1.字符函数substr():字符串截取select substr('我爱你,你知道么?',0,4) from dual执行结果:我爱你,length函数:字符串长度se ...
- ASP.NET Identity登录原理 - Claims-based认证和OWIN
MVC5 - ASP.NET Identity登录原理 - Claims-based认证和OWIN 在Membership系列的最后一篇引入了ASP.NET Identity,看到大家对它还是挺感兴趣 ...
- Birdge(桥接)模式
1.出现原因 1.同一个类型,有两个变化的维度(两个维度的抽象:一个抽象部分的抽象,一个实现部分的抽象) 2.如何应对这种“多维度的变化”?如何利用面向对象技术来使得同一类型可以轻松地沿着两个方向变化 ...
- 使用指定格式的字符串变量格式化日期字符串,DateAndTime取时间间隔
private void btn_GetTime_Click(object sender, EventArgs e) { lab_time.Text = DateTime.Now.ToString(& ...
- Trie字典树算法
特性 Trie树属于树形结构,查询效率比红黑树和哈希表都要快.假设有这么一种应用场景:有若干个英文单词,需要快速查找某个单词是否存在于字典中.使用Trie时先从根节点开始查找,直至匹配到给出字符串的最 ...
