锋利的jQuery事件
一:事件
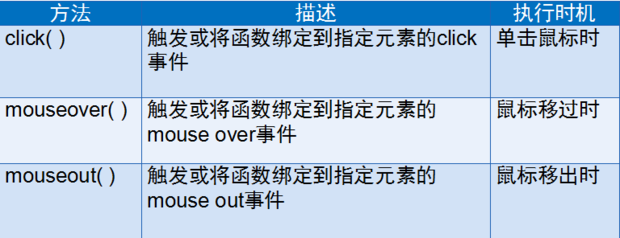
1.鼠标事件

(1)$()是$(document)的简写,默认参数是document.
$(function(){}是$(document).ready(function(){})的简写。
(1)事件绑定 bind(type [,data],fn);
type是事件类型,有blur,focus,load,resize,scroll,unload,click,dbclick,mousedown,mouseup,
mouseover,mousemove,mouseout,mouseenter,mouseleave,change,select,submit,keydown,
keypress,keyup和error等,也可是是自定义名称。
eg:光棒效果:

<script type="text/javascript" src="jq/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("li").bind({"mouseover":function(){
$(this).css("background","green");
},"mouseout":function(){
$(this).css("background","");
}, "click":function(){
alert($(this).text());
},
}).unbind("mouseout mouseover"); });
</script>
</head> <body>
<ul>
<li>胡椒粉和健康</li>
<li>对付佛教快点回家</li>
<li>解放后地上佛</li>
<li>都会放假回家都会降低发动机和房价</li>
</ul>
</body>


<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript" >
$(document).ready(function(){ //等待所有dom绘制完成后就执行
$("#panel h5.head").bind("click",function(){
var $content = $(this).next();
if($content.is(":visible")){
$content.hide();
}else{
$content.show();
}
});//bind }); //$(document)
</script>
</head>
<body> <div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继prototype之后的有一个优秀的javascript类库
</div>
</div> </body>
</html>

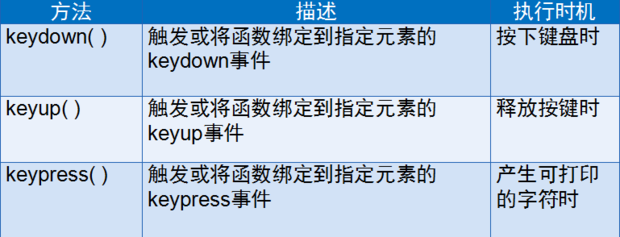
二:键盘事件:

mouseover,mouseout事件:

<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript" >
$(document).ready(function(){
$("#panel h5.head").mouseover(function(){
$(this).next().show();
}).mouseout(function(){
$(this).next().hide();
}); }); //$(document)
</script>
</head>
<body> <div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery
</div>
</div> </body>
</html>

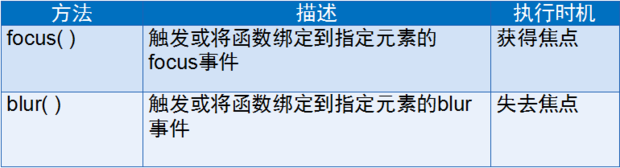
三:表单


<style type="text/css">
.myred{
color:red;
} </style>
<script type="text/javascript" src="jq/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("input").focus(function(){
$("span").addClass("myred");
});
});
$(function(){
$("input").blur(function(){
$("span").removeClass("myred");
});
}); </script>
</head> <body>
<input><span class="myred">键盘事件</span>
</body>

二: 动画
1,
(1)show()将元素display样式设置为先前的显示状态(block,inline);hide()将display样式设置为none,导致隐藏。
可以加参数fast,slow,normal,时间整数(毫秒)。
(2)fadeOut()改到透明度到消失,fadeIn()相反。
(3)slideDown()向下显示,slideUp()向上隐藏。
(4)animate(params,speed,callback)自定义动画,params为样式如{property1:"value1",property2:"value2"}
speed速度,可选;callback动画执行完执行的函数,可选。
eg:
$('input').bind('click', function () { if ($(this).is(':visible')) {//如果内容为显示 $(this).hide(); } else { $(this).show(); } })
2.切换元素可见状态(toggle())

#panel
{
position:relative;
width:100px;
height:300px;
border:1px solid #0050D0;
background:#96e555;
cursor:pointer;
}
html代码:
<div id="panel"></div>
jQuery代码:
$("#panel").click(function () {
$(this).animate({ left: "+=500px" }, 3000)
.animate({ height: "-=100px" }, 2000)
.animate({ opacity: "0.5" }, 3000)
.fadeOut("slow", function () {
$(this).css("display", "block");
$(this).animate({ opacity: "1" }, 3000);
});
});

(1)+=和-=可以累计改变属性的值,如果直接写数字则改变一次。
(2)animate中的left是从左,top是从上;
(3)css()方法不会加入到动画队列,而是立即执行。
(4)将多个属性放到animate中会同时执行这些动画。
3,停止动画和判断是否正在动画
(1)stop[clearQueue][gotoEnd]);可选参数,true或false;clearQueue是否要清空未执行的动画队列;gotoEnd代表
是否直接跳转到 当前动画 的末状态。 如果直接使用stop()就停止当前正在进行的动画,后面的动画继续。
(2)hover(enter,leave)是鼠标悬停事件,进入执行enter,出来执行leave;下面的例子防止动画效果与鼠标不一致:
如果有多个动画,想在enter时停止,可以将参数clearQueue设为true ,像这样stop(true)
stop(false,true)让当前动画直接到末状态。
stop(true,true)让当前动画直接到末状态,并清空动画队列。
(3)判断是否处于动画状态
(4)延迟动画 delay(1000) 延迟1秒。
锋利的jQuery事件的更多相关文章
- 锋利的jquery 事件 动画
事件 $(function){} bind(type, [data],function) 事件类型, 传递参数, 处理函数 hover(enter, leave) 光标停留时,函数enter,离开时函 ...
- 锋利的JQuery —— 事件和动画
大图猛戳
- 【锋利的jQuery】中全局事件ajaxStart、ajaxStop不执行
最近一直都在研究[锋利的jQuery],确实是一本好书,受益匪浅.但由于技术发展及版本更新等原因,里面还是有些坑需要踩的. 比如:第六章七节中提到的全局事件ajaxStart.ajaxStop照着案例 ...
- 《锋利的jQuery》读书笔记(DOM+事件)
前阵子买了一批书,就从锋利的jQuery看起吧,书中一些太过常规以及没有强记必要性的操作就不记录了. 1.DOM加载后执行JS $(document).ready(function(){ //.... ...
- 【学习笔记】锋利的jQuery(三)事件和动画
一.jQuery事件 1,加载事件 $(document).ready(function(){...}) //等同于$(function(){..}) $(window).load(function( ...
- 锋利的jQuery学习总结
通过对<锋利的jQuery>(第二版)一书的学习,发现此书讲解通俗易懂,是学习jQuery的一本很好的指导书,特作如下总结.此书主要讲解了jQuery的常用操作,包括认识jQuery,jQ ...
- jQuery事件对象的属性
注:摘自<锋利的jQuery(第二版)> JQuery在遵循W3C规范的情况下,对事件对象的常用属性进行了封装,使得事件处理在各大浏览器下都可以正常运行而不需要进行浏览器类型判断. 1. ...
- 锋利的jQuery(第二版)学习总结
通过对<锋利的jQuery>(第二版)一书的学习,发现此书讲解通俗易懂,是学习jQuery的一本很好的指导书,特作如下总结. 此书主要讲解了jQuery的常用操作,包括认识jQuery,j ...
- jQuery事件篇---基础事件
写在前面: 有一段时间未更新博客了,利用这段时间,重新看了<jQuery基础教程 第四版>和<锋利的jQuery 第二版>,这两本书绝对是jQuery入门非常好的书,值得多读几 ...
随机推荐
- Jquery实现的几款漂亮的时间轴
引言 最近项目中使用了很多前端的东西,对于我一个做后台开发的人员,这是一个很好的锻炼的机会.经过这段时间的学习,感觉前端的东西太多了,太强大了,做出来的东西太炫酷了.现在有很多开源的前端框架,做的都非 ...
- Xcode7 beta 网络请求报错:The resource could not be loaded because the App Transport
Xcode7 beta 网络请求报错:The resource could not be loaded because the App Transport Xcode7 beta 网络请求报错:The ...
- B+树的插入、删除(附源代码)
B+ Tree Index B+树的插入 B+树的删除 完整测试代码 Basic B+树和B树类似(有关B树:http://www.cnblogs.com/YuNanlong/p/6354029.ht ...
- 蓝桥网试题 java 基础练习 分解质因数
-------------------------------------------------------------------------- 递归更多的用在多分支情况中 本题用循环就可以了 用 ...
- pwnable.kr-fd-Writeup
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- Sublime Text3常用插件以及安装方法(实用)
Package Control组件在线安装 按Ctrl+`调出console(注:避免热键冲突) 粘贴以下代码到命令行并回车: import urllib.request,os; pf = 'Pack ...
- 在Ubuntu12.0至14.04版本之间用Apache搭建网站运行环境
为了顺利安装各种软件,先更新下系统. apt-get update 安装Apache服务 apt-get install apache2 -y 安装php apt-get install php5 - ...
- c#入门系列——基础篇
c#与VB的区别 刚接触c#发现c#与vb还是有所不同的--它可以在控制台显示.它比vb多出来了一些东西.代码规范上跟VB也稍有不同.....暂时就发现这么多,正在努力发现中. c#的代码结构 ...
- 安卓UDP通信2
服务器实现一发一收 服务器代码: import java.net.*; import java.io.*; public class udpRecv2 { /* * 创建UDP传输的接收端 * 1.建 ...
- matlab 子函数的使用
本文参考了该篇博客:http://www.cnblogs.com/MarshallL/p/4048846.html 对其进行学习,为我所用吧. 一. 在matlab的函数定义中,如果函数如果函数较长或 ...
