学习 easyui 之二:jQuery 的 ready 函数和 easyloader 的加载回调函数
Ready 事件不一定 ready
使用 easyloader 的时候,必须要注意到脚本的加载时机问题,easyloader 会异步加载模块,所以,你使用的模块不一定已经加载了。比如下面的代码。
<script type="text/javascript">
easyloader.locale = "zh_CN";
using("messager", function () {
alert("加载成功!");
});
$(function () {
$.messager.alert('Warning', 'The warning message');
});
</script>
看起来非常简单,还使用了 jQuery 的 ready 函数。不幸的是,执行一下,就会发现如下的错误。
TypeError: $.messager is undefined
[在此错误处中断] $.messager.alert('Warning', 'The warning message');
明明已经在前面使用 using 加载了,为什么还会出现这个错误呢?这不是已经在 ready 函数中使用了吗?
如果把前面的代码修改一下,使用 console.info 输入日志信息,就会很清楚了。
<script type="text/javascript">
easyloader.locale = "zh_CN";
using("messager", function () {
console.info("加载 messager 成功。");
});
$(function () {
console.info("Ready");
$.messager.alert('Warning', 'The warning message');
});
</script>
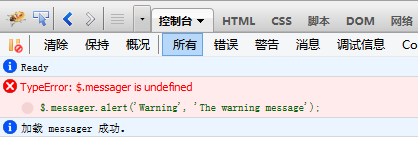
在 Firebug 中可以看到输出的信息。

很清楚,Ready 函数先于 using 函数执行了。
也就是说,你不能认为在 jQuery 的 Ready 函数中,已经加载了需要的模块。原因很简单,异步加载导致。
用 JavaScript 创建一个 script 元素,然后插入到 DOM 中,这样就实现了非阻塞的加载 javascript 脚本。此方法被称为 "Script DOM Element" 法。easyui的 easyloader 就是使用这种方式实现异步加载的。
那么,我们什么时候才能调用延迟加载的模块呢?答案是在加载模块的回调函数中,你可以将前面的代码修改为如下所示:
<script type="text/javascript">
easyloader.locale = "zh_CN";
using("messager", function () {
console.info("加载 messager 成功。");
$.messager.alert('Warning', 'The warning message');
});
$(function () {
console.info("Ready");
});
</script>
结论就是,如果你需要使用 easyui 的模块,就必须将使用代码放在模块的加载完成回调函数中,来保证模块正确完成加载工作。如果不涉及到 easyui ,那么就可以直接使用 jQuery 的 ready 函数。
不能使用 ready 函数了吗?
如果是在某个按钮的点击事件中调用 easyui 的模块呢?比如说,在点击某个按钮之后,使用 messager 的 alert 弹出一个提示框,也必须写在这个回调函数中吗?
这倒不必,按钮的点击事件注册还可以与原来一样写在 jQuery 的 Ready 函数中,因为在注册的时候,并没有真正调用 easyui 的方法,而点击是在以后的事情,这个时间间隔已经足以加载完成了。
加载多个模块怎么办?
如果是需要加载多个模块之后,又应该怎么办呢?别忘了,using 加载模块还可以使用字符串数组的方式直接指定多个模块,在多个模块加载完成之后,调用我们的回调函数,比如,我们使用了 linkbutton ,同时还希望使用 messager,可以传递一个字符串的数组,将主要使用的模块表示为 ["linkbutton","messager"],那么就可以如下完成。
<script type="text/javascript">
easyloader.locale = "zh_CN";
using(["linkbutton","messager"], function () {
console.info("加载 messager 成功。");
$("#btnAlert").linkbutton();
$.messager.alert('Warning', 'The warning message');
});
$(function () {
console.info("Ready");
});
</script>
这样就保证了我们脚本的正确执行。
在网上看到有朋友 放弃使用easyloader,因为使用的时候出现加载错误,可能就是因为上面分析的原因。
学习 easyui 之二:jQuery 的 ready 函数和 easyloader 的加载回调函数的更多相关文章
- 利用模块加载回调函数修改PE导入表实现注入
最近整理PE文件相关代码的时候,想到如果能在PE刚刚读进内存的时候再去修改内存PE镜像,那不是比直接对PE文件进行操作隐秘多了么? PE文件在运行时会根据导入表来进行dll库的"动态链接&q ...
- jquery的ready方法(DOM是否加载完)详解与使用
jquery的ready方法(准备DOM触发)还是比较复杂的,我们先看流程图:
- HTML5学习笔记(二十三):DOM应用之动态加载脚本
同步加载和执行JS的情况 在HTML页面的</body>表情之前添加的所有<script>标签,无论是直接嵌入JS代码还是引入外部js代码都是同步执行的,这里的同步执行指的是在 ...
- jQuery 源码解析(八) 异步队列模块 Callbacks 回调函数详解
异步队列用于实现异步任务和回调函数的解耦,为ajax模块.队列模块.ready事件提供基础功能,包含三个部分:Query.Callbacks(flags).jQuery.Deferred(funct) ...
- PHP+Jquery+Ajax 实现动态生成GUID、加载GUID
GUID: 全局唯一标识符(GUID,Globally Unique Identifier)是一种由算法生成的二进制长度为128位的数字标识符.GUID主要用于在拥有多个节点.多台计算机的网络或系统中 ...
- 使用js主函数的原因是等文档加载完了才给里面的元素添加东西 如果不使用主函数则文档加载时候无法找到元素则不能成功给元素添加事件
使用js主函数的原因是等文档加载完了才给里面的元素添加东西 如果不使用主函数则文档加载时候无法找到元素则不能成功给元素添加事件
- Android 回调函数的理解,实用简单(回调函数其实是为传递数据)
作者: 夏至,欢饮转载,也请保留这段申明 http://blog.csdn.net/u011418943/article/details/60139910 一般我们在不同的应用传递数据,比较方便的是用 ...
- php js css加载合并函数 宋正河整理
<?php //php js css加载合并函数 宋正河整理 //转载请注明出处 define('COMBINE_JS',true); define('COMBINE_CSS',true); ...
- 一款基于jquery带百分比的响应式进度加载条
今天要给大家带来一款基于jquery带百分比的响应式进度加载条.这款加载条非常漂亮,而且带有进度的百度比,且在不同的百分比用的是不同的颜色.而且这款加载条采用了响应式设计,在不同的分辨率的显示器下完美 ...
随机推荐
- UE4的编程C++创建一个FPSproject(两)角色网格、动画、HUD、子弹类
立即归还,本文将总结所有这些整理UE4有关角色的网络格.动画.子弹类HUD一个简单的实现. (五)角色加入网格 Character类为我们默认创建了一个SkeletaMeshComponent组件,所 ...
- 选择屏幕中的下拉框和dialog中下拉框设计
REPORT YTEST014. PARAMETERS: auart LIKE vapma-auart AS LISTBOX VISIBLE LENGTH 6. AT SELECTION-SC ...
- 学习VC MFC开发必须了解的常用宏和指令
1.#include指令 包含指定的文件 2.#define指令 预定义,通常用它来定义常量(包括无参量与带参量),以及用来实现那些“表面似和善.背后一长串”的宏,它本身并不在编译过程中进行,而 ...
- java中文排序问题(转)
在Java中,对一个数组或列表(在本文中统称为集合)中的元素排序,是一个很经常的事情.好在Sun公司在Java库中实现了大部分功能.如果集合中的元素实现了Comparable接口,调用以下的静态(st ...
- eclipse Maven plugin 配置
1. eclipse -> help -> marketpalce -> search 在输入框中输入Maven,回车. 在搜索结果列表中往下拉几个安装 Maven Integrat ...
- C++中的常对象和常对象成员
常对象 常对象必须在定义对象时就指定对象为常对象. 常对象中的数据成员为常变量且必须要有初始值,如 Time const t1(12,34,36); //定义t1为常对象 这样的话,在所有的场合中,对 ...
- 网络编程API-上 (基本API)
htons.ntohs.htonl和ntohl函数 Linux提供了4个函数来完毕主机字节序和网络字节序之间的转换 #include <netinet/in.h> uint16_t hto ...
- 获取sina,baidu,google财经历史和实时股票数据接口
实时股票数据接口 股票数据的获取目前有如下两种方法可以获取:1. http/javascript接口取数据2. web-service接口1.http/javascript接口取数据1.1Sina股票 ...
- linux find命令强大之处
find命令 find pathname -options [-print -exec -ok ...] -print: find命令将匹配的文件输出到标准输出. -exec: find命令对 ...
- Codeforces Round #296 (Div. 2) A B C D
A:模拟辗转相除法时记录答案 B:3种情况:能降低2,能降低1.不能降低分别考虑清楚 C:利用一个set和一个multiset,把行列分开考虑.利用set自带的排序和查询.每次把对应的块拿出来分成两块 ...
