mvc上传头像加剪裁功能
正好项目用到上传+剪裁功能,发上来便于以后使用。
我不能告诉你们其实是从博客园扒的前台代码,哈哈。
前端是jquery+fineuploader+jquery.Jcrop
后台是asp.net mvc 4
核心的js调用代码是crop.js和helper文件夹下的ImgHandler.cs
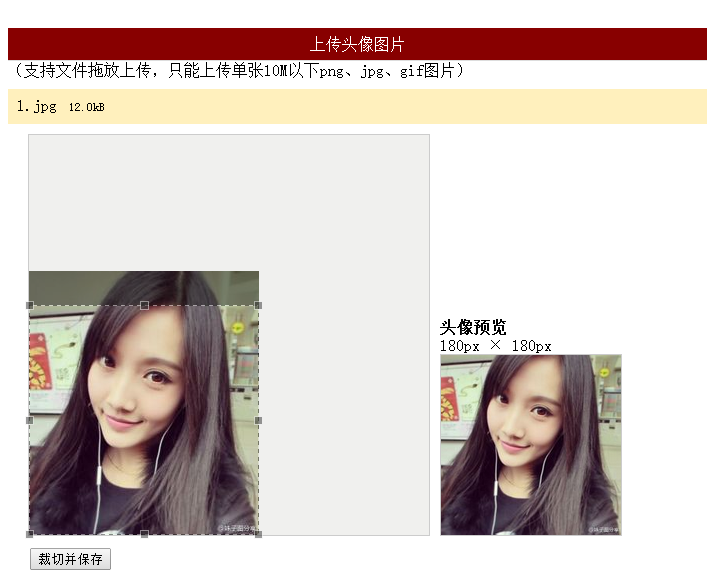
效果图

前台代码

<link href="~/Content/fineuploader.css" rel="stylesheet" />
<link href="~/Content/jquery.Jcrop.min.css" rel="stylesheet" />
<link href="~/Content/crop.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.fineuploader-3.1.min.js"></script>
<script src="~/Scripts/jquery.Jcrop.min.js"></script>
<script src="~/Scripts/crop.js"></script> <div id="jquery-wrapped-fine-uploader"></div>
<div id="message"></div>
<div id="crop_wrap">
<div id="crop_holder">
<div id="crop_area" class="border">
<img id="crop_image" alt="" src="" class="preview-image" style="display: none" />
</div>
<div id="preview_area">
<div id="preview_title">当前头像</div>
<div id="preview_large_text" class="preview-text">180px × 180px</div>
<div id="preview_large_wrap" class="border">
<img id="preview_large" alt="" src="@ViewBag.Path" class="preview-image" style=""/></div>
</div>
</div>
<div id="crop_operation" style="display: none;">
<form id="form_crop" action="/home/index" method="post">
<input type="hidden" name="x" id="x">
<input type="hidden" name="y" id="y">
<input type="hidden" name="w" id="w">
<input type="hidden" name="h" id="h">
<input type="hidden" name="imgsrc" id="imgsrc">
<input id="crop_operation_submit" type="submit" value="裁切并保存" /><span id="crop_operation_msg" style="display: none" class="green"></span>
</form>
</div>
<div id="croped_message" class="green"></div>
</div>

后台代码

public ActionResult Index()
{
return View();
} /// <summary>
/// 保存缩略图
/// </summary>
/// <param name="form"></param>
/// <returns></returns>
[HttpPost]
public ActionResult Index(FormCollection form)
{
int x = Convert.ToInt32(form["x"]);
int y = Convert.ToInt32(form["y"]);
int w = Convert.ToInt32(form["w"]);
int h = Convert.ToInt32(form["h"]);
string imgsrc = form["imgsrc"].Substring(0, form["imgsrc"].LastIndexOf("?"));
string path = ImgHandler.CutAvatar(imgsrc, x, y, w, h); //保存Path ViewBag.Path = path;
return View();
} /// <summary>
/// 上传头像
/// </summary>
/// <param name="qqfile"></param>
/// <returns></returns>
[HttpPost]
public ActionResult ProcessUpload(string qqfile)
{
try
{
string uploadFolder = "/Upload/original/" + DateTime.Now.ToString("yyyyMM") + "/";
string imgName = DateTime.Now.ToString("ddHHmmssff");
string imgType = qqfile.Substring(qqfile.LastIndexOf("."));
string uploadPath = "";
uploadPath = Server.MapPath(uploadFolder);
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
using (var inputStream = Request.InputStream)
{
using (var flieStream = new FileStream(uploadPath + imgName + imgType, FileMode.Create))
{
inputStream.CopyTo(flieStream);
}
} return Json(new { success = true, message = uploadFolder + imgName + imgType });
}
catch (Exception e)
{
return Json(new { fail = true, message = e.Message });
}
}

代码不全,这里是源码:下载
mvc上传头像加剪裁功能的更多相关文章
- asp.net mvc上传头像加剪裁功能
原文:asp.net mvc上传头像加剪裁功能 正好项目用到上传+剪裁功能,发上来便于以后使用. 我不能告诉你们其实是从博客园扒的前台代码,哈哈. 前端是jquery+fineuploader+jqu ...
- asp.net mvc上传头像加剪裁功能介绍
正好项目用到上传+剪裁功能,发上来便于以后使用. 我不能告诉你们其实是从博客园扒的前台代码,哈哈. 前端是jquery+fineuploader+jquery.Jcrop 后台是asp.net mvc ...
- .net mvc 上传头像
我用的是mvc5 开发环境vs2017 [仅供参考] [视图代码] <div > <img src="@path" alt="@att.Count&q ...
- 移动端 上传头像 并裁剪功能(h5)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- 完美实现类似QQ的自拍头像、上传头像功能!(Demo 源码)
现在很多下载客户端程序都需要设定自己头像的功能,而设定头像一般有两种方式:使用摄像头自拍头像,或者选择一个图片的某部分区域作为自己的头像. 一.相关技术 若要实现上述的自拍头像和上传头像的功能,会碰到 ...
- php实现手机拍照上传头像功能
现在手机拍照很火,那么如何使用手机拍照并上传头像呢?原因很简单,就是数据传递,首先手机传递照片信息,这个就不是post传递 也不是get函数传递, 这个另外一种数据格式传递,使用的是$GLOBALS ...
- php实现视频拍照上传头像功能实例代码
如果要在php中实现视频拍照我们需要借助于flash插件了,由flash拍出的确照片我们再通过php的$GLOBALS ['HTTP_RAW_POST_DATA']接受数据,然后保存成图片就可以了,下 ...
- Jcrop+uploadify+php实现上传头像预览裁剪
最近由于项目需要,所以做了一个上传头像预览并且可以预览裁剪的功能,大概思路是上传的图片先保存到服务器,然后通过ajax从服务器获取到图片信息,再利用Jcrop插件进行裁剪,之后通过PHP获取到的四个裁 ...
- 上传头像,界面无跳转,php+js
上传头像,界面无跳转的方式很多,我用的是加个iframe那种.下面直接上代码. html: //route 为后端接口//upload/avatar 为上传的头像的保存地址//imgurl=/uplo ...
随机推荐
- MVC 定义JsonpResult实现跨域请求
MVC 定义JsonpResult实现跨域请求 1:原理 在js中,XMLHttpRequest是不能请求不同域的数据,但是script标签却可以,所以可以用script标签实现跨域请求.具体是定义一 ...
- ubuntu下安装myeclipse
一.下载myeclipse 官网下载:http://www.myeclipseide.com/ 我使用的是myeclipse pro 2014.run,重命名为myeclipse.run 示例路径:/ ...
- 携程Java工程师——一道面向对象面试选择题(转)
public class Base { private String baseName = "base"; public Base() { callName(); } public ...
- Set <STL>
set是维护集合的容器 #include <cstdio> #include <set> using namespace std; int main() { //声明 set& ...
- 第3章 抽象工厂模式(Abstract Factory)
原文 第3章 抽象工厂模式(Abstract Factory) 场景我们的系统要同时支持两个数据库 SqlServer 跟Oracle数据库 并且不同的环境要进行随时切换. 看下面的代码: 1 2 ...
- Caused by: java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory
1.错误叙述性说明 2014-7-12 0:38:57 org.apache.catalina.core.ApplicationContext log 信息: No Spring WebApplica ...
- Android Volley彻底解决(三),定制自己Request
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/17612763 经过前面两篇文章的学习,我们已经掌握了Volley各种Request ...
- 【转】Java 工程师成神之路
一.基础篇 1.1 JVM 1.1.1. Java内存模型,Java内存管理,Java堆和栈,垃圾回收 http://www.jcp.org/en/jsr/detail?id=133 http://i ...
- addEventListener
addEventListener addEventListener-开始 前面零散地写了些关于 addEventListener 的内容,觉得比较散,有些地方可能也说得不够清楚明白,所以决定以连载的形 ...
- C# 之 托付
托付(delegate) 托付是一种能够把引用存储为函数的类型.托付也能够看成是一种数据类型,能够用于定义变量,但它是一种特殊的数据类型,它所定义的变量能接受的数值仅仅能是一个函数,更确切的说 ...
