从Http它被连接到WebSocket
1、HTTP协议长期-fi支持和各支持的浏览器
http://blog.csdn.net/fenglibing/article/details/7100222
2、WEBclient与服务端信息交互的几种方式
1)、Flash XMLSocket
入门演示样例:http://en.wikipedia.org/wiki/XMLSocket
不足:
a)、client必须安装 Flash 播放器;
b)、由于 XMLSocket 没有 HTTP 隧道功能,XMLSocket 类不能自己主动穿过防火墙;
c)、由于是使用套接口,须要设置一个通信port,防火墙、代理server也可能对非 HTTP 通道port进行限制;
2)、Java Applet 套接口
不足:
a)、须要安装Java的插件。
b)、有些浏览器执行于如Apple iOS、Android等是不支持Applet的。
c)、软件插件的安装可能会受制于当前用户的系统权限;
d)、受安全限制不可以正常执行;
e)、假设执行的Applet须要安装新的JRE,那么此时用户在看到Applet展示的时候会有等待的过程,这个可能会由于网络或者代理导致失败,使用户不可以正常使用该功能;
f)、Applet标签,必需要是支持跨浏览器的;
详见:http://en.wikipedia.org/wiki/Java_applet#Disadvantages
3)、Comet
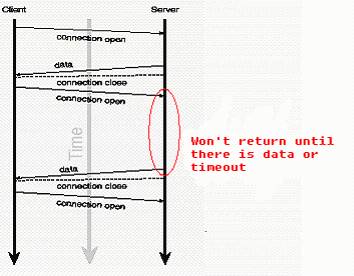
a)、基于 AJAX 的长轮询(long-polling)方式
演示样例图:

存在问题就是IE不支持ajax的readystate状态为3的时候读取数据。IE仅仅有在AJAX的readystate请求状态为4的时候才可以读取服务端返回的数据;FF支持;
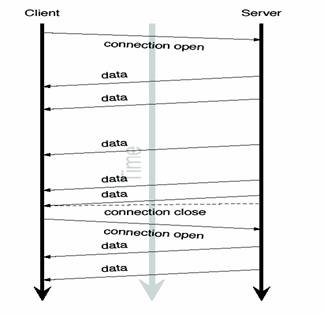
b)、基于 Iframe 及 htmlfile 的流(streaming)方式
演示样例图:

使用“htmlfile“的 ActiveX 组件,解决IE的载入显示问题;
浏览器兼容性比較好。Google Talk是基于这样的方式实现的;
还是存在从client往服务端发消息时,须要提交新的请求。
4)、HTML5中的WebSocket
1)~3)具体參见:https://www.ibm.com/developerworks/cn/web/wa-lo-comet
3、WebSocket
1)、WebSocket介绍
HTML5 Web Sockets规范定义了Web Sockets API,支持页面使用Web Socket协议与远程主机进行全双工的通信。它引入了WebSocket接口而且定义了一个全双工的通信通道,通过一个单一的套接字在Web上进行操作。
HTML5 Web Sockets以最小的开销高效地提供了Web连接。相较于常常须要使用推送实时数据到client甚至通过维护两个HTTP连接来模拟全双工连接的旧的轮询或长轮询(Comet)来说。这就极大的降低了不必要的网络流量与延迟。
要使用HTML5 Web Sockets从一个Webclient连接到一个远程端点,你要创建一个新的WebSocket实例并为之提供一个URL来表示你想要连接到的远程端点。
该规范定义了ws://以及wss://模式来分别表示WebSocket和安全WebSocket连接。一个WebSocket连接是在client与server之间HTTP协议的初始握手阶段将其升级到Web Socket协议来建立的,其底层仍是TCP/IP连接。
WebSocket Hybi草案12的地址:http://tools.ietf.org/html/draft-ietf-hybi-thewebsocketprotocol-12,能够以此为入口訪问其他的草案。
2)、长处
a)、server与client之间交换的标头信息非常小,大概仅仅有2字节;
b)、client与server都能够主动传送数据给对方;
c)、不用频率创建TCP请求及销毁请求,降低网络带宽资源的占用。同一时候也节省server资源。
3)、WebSocket数据帧的介绍
a)、草案版本号00到草案版本号05之间。具体能够查看草案文档,解码编码能够看见Netty的WebSocketFrameDecoder和WebSocketFrameEncoder实现;
b)、草案版本号06到如今最新的草案17。介绍參见文章:http://blog.csdn.net/fenglibing/article/details/6852497
4)、WebSocket不同版本号的几种握手方式
a)、无安全key、最老的WebSocket握手协议的实现(Flash)。
b)、带两个安全key请求头的后端握手实现;
c)、带一个安全key请求头的后端握手实现。
參见:http://blog.csdn.net/fenglibing/article/details/7100070
5)、WebSocket能够穿越防火墙吗?
WebSocket使用标准的80及443port,这两个都是防火墙友好协议,Web Sockets使用HTTP Upgrade机制升级到Web Socket协议。HTML5 Web Sockets有着兼容HTTP的握手机制,因此HTTPserver能够与WebSocketserver共享默认的HTTP与HTTPS端(80和443)。
6)、Web Sockets与代理server交互
代理server的问题:
a)、HTTP代理server可能会选择关闭流或闲置的WebSocket连接,由于它们看起好像是尝试连接一个没有回应的HTTPserver;
b)、代理server可能会缓冲未加密的HTTP响应。这将会对HTTP响应流带来不可预计的延迟;
c)、未加密的WebSocket连接(ws://开头的请求)server时。假设中间存在透明代理server,连接可能会失败,或者发送消息会失败。而加密的WebSocket连接在存在透明代理server的情况下成功的机率会比較大。
关于代理具体參见:http://www.infoq.com/cn/articles/Web-Sockets-Proxy-Servers
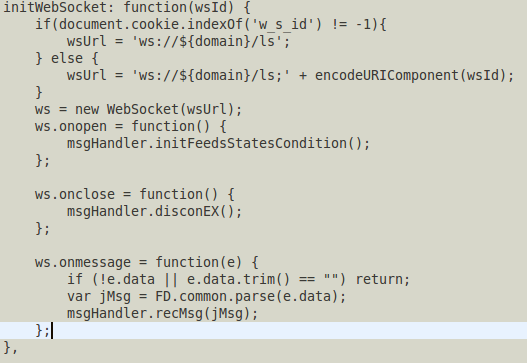
7)、使用演示样例展示
WebSocket经由浏览器本身实现后,在Web端的实现就很的简单,仅仅须要简单初使化一个WebSocket组件,而且添加onopen、onmessage、onclose等事件的处理就可以,下面是一个用于初使化WebSocket连接(WEB端JS实现)的源代码截图展示:

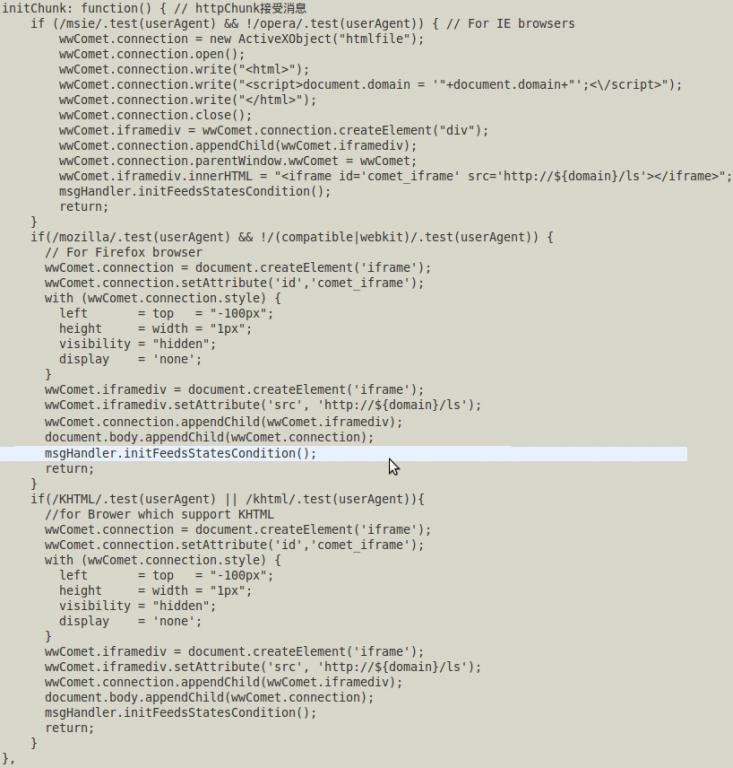
这一个截图展示的在不支持WebSocket的浏览器,使用Comet针对不同的浏览器进行的组件初使化处理操作:

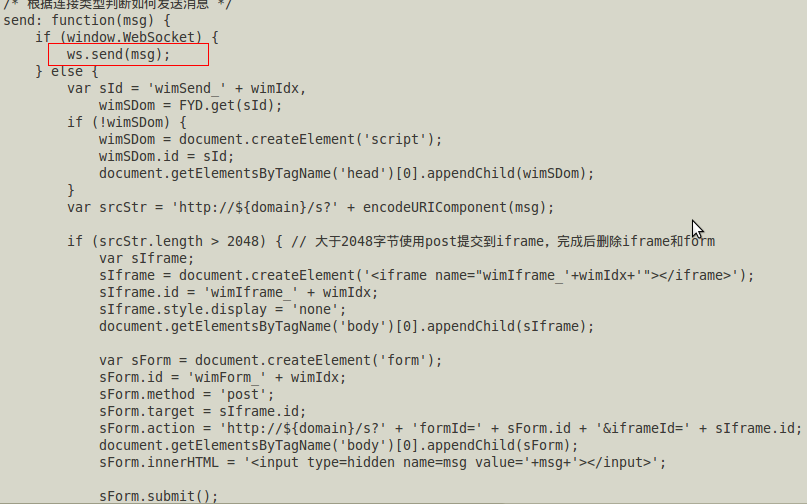
以下这个图展示的是使用WebSocket与不使用WebSocket发送消息的代码及逻辑差异,当中画红线的部份为使用WebSocket发送消息的实现,仅仅有一行代码。而余下的代码。则是针对不支持WebSocket浏览器发送消息的代码

本文来源于:平立彬的博客
从Http它被连接到WebSocket的更多相关文章
- JavaEE7 HTML5利用WebSocket实现即时通讯
HTML5给Web浏览器带来了全双工TCP连接websocket标准服务器的能力. 换句话说,浏览器能够与服务器建立连接,通过已建立的通信信道来发送和接收数据而不需要由HTTP协议引入额外其他的开销来 ...
- HTML5学习总结-08 WebSocket 服务器推送
一 WebSocket 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展 ...
- Java后端WebSocket的Tomcat实现
转自:http://blog.chenzuhuang.com/archive/28.html 文章摘要随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5 ...
- spring websocket源码分析
什么是websocket? 摘录于wiki[1]: WebSocket is a protocol providing full-duplex communication channels over ...
- WebSocket简单介绍
Java后端WebSocket的Tomcat实现 一.WebSocket简单介绍 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5的诞生,WebSoc ...
- 习WebSocket一(WebSocket初识)[转]
http://www.cnblogs.com/wgp13x/p/3812579.html Java EE 7 去年刚刚发布了JSR356规范,使得WebSocket的Java API得到了统一,Tom ...
- javascript之ProtoBuf在websocket中的使用
因为ProtoBuf的序列化效率和大小都非常好,所以它在网络通信上面应用越来越多:而webosocket也随着web3.0应用越来越广泛,而将这两个结合在一起的也会慢慢形成一种趋势:本人是为了测试自已 ...
- websocket做手机页面聊天与PC页面聊天一对一的即时通讯
当时要写这个需求的时候,很头痛,手机端页面的客服功能,相当于QQ这样一个一对一聊天室功能了,瞬间蒙蔽的我也不知道用什么去写这个东西,一开始用ajax,定时器去写,写着写着发现这尼玛不在同一个页面怎么做 ...
- WebSocket 示例
websocket应运而生 在WebSocket规范提出之前,开发人员若要实现带有即时通信.实时数据.订阅推送等功能的应用实时性较强的功能,经常会使用的解决方法是 Comet. Comet是一种服务器 ...
随机推荐
- 国产与第三方库FFmpeg SDK
一个.编译并安装第三方库 1. libfaac # tar -zxvf faac-1.28.tar.gz # cd faac-1.28 # ./configure --prefix=/opt/YOUR ...
- ORACLE在表中添加的目光凝视和读取列
在ORACLE中给表.列添加凝视以及读取凝视 1.给表填加凝视:SQL>comment on table 表名 is '表凝视"; 2.给列加凝视:SQL>comment on ...
- 《高性能 JavaScript》读书笔记(一)
一. 加载和执行——优化JavaScript规则: 1. 将脚本放在底部:2. 减少页面中外链脚本文件的数量: 比如,下载单个100kb的文件将比下载4个25kb的文件更快.这个可以通过离线打包工具或 ...
- Visual Studio 2010/2013 查看DLL接口(函数)
1. “应用程序" Visual Studio 2010/2013 的Visual Studio Tools文件夹中打开Visual Studio Command Prompt 命令提示窗口 ...
- poj 2449 Remmarguts' Date 【SPFA+Astar】【古典】
称号:poj 2449 Remmarguts' Date 意甲冠军:给定一个图,乞讨k短路. 算法:SPFA求最短路 + AStar 以下引用大牛的分析: 首先,为了说话方便,列出一些术语: 在启示式 ...
- Hard Parse&Soft Parse
DDL每次运行将必须是难以解决. SQL 解析过程 Oracle对此SQL将进行几个步骤的处理过程: 1.语法检查(syntax check): 检查此sql的拼写是否语法. 2.语义检查(seman ...
- 从头开始学JavaScript (八)——变量
原文:从头开始学JavaScript (八)--变量 一.变量分类: 基本类型值:null.undefined.number.string.Boolean: 引用类型值:保存在内存中的对象,如:Obj ...
- The Stern-Brocot Number System(排序二进制)
The Stern-Brocot Number System Input: standard input Output: standard output The Stern-Brocot tree i ...
- POJ2771_Guardian of Decency(二分图/最大独立集=N-最大匹配)
解决报告 http://blog.csdn.net/juncoder/article/details/38159017 题目传送门 题意: 看到题目我就笑了.., 老师觉得这种两个学生不是一对: 身高 ...
- 【Java编码准则】の #12不要使用不安全或者强度弱的加密算法
安全性要求高的应用程序必须避免使用不安全的或者强度弱的加密算法,现代计算机的计算能力使得攻击者通过暴力破解能够攻破强度弱的算法.比如,数据加密标准算法DES是极度不安全的,使用类似EFF(Electr ...
