用Quick Cocos2dx做一个连连看(二)
今天完成了以下内容:
1 成对生成SpriteItem
2 重排接口制作完成
3 SpriteItem的选择逻辑
主要代码如下:
function MainScene:onEnter()
local item
local item0
local temptype =
for i=, do
temptype = math.floor(math.random(,))
item = SpriteItem.new()
item:setData(temptype)
item:addTo(self.layer)
item:setName(string.format("item%d", i))
self.items[i] = item
item:setPos(math.floor((i-)%row),math.floor((i-)/row)) item0 = SpriteItem.new()
item0:setData(temptype)
item0:addTo(self.layer)
self.items[i+] = item0
item0:setName(string.format("item%d", i+))
item0:setPos(math.floor((i+)%row),math.floor((i+)/row))
end self:shuffle(self.items) self.layer:addNodeEventListener(cc.NODE_TOUCH_EVENT, handler(self, self.onTouched))
self.layer:setTouchEnabled(true)
end
顺序重排的方法:
function MainScene:shuffle(t)
local len = #t
for i=,len* do
local a = math.floor(math.random(len))
local b = math.floor(math.random(len)) if a ~= b then
t[a],t[b] = t[b],t[a]
t[a]:setPos(math.floor((a-)%row),math.floor((a-)/row))
t[b]:setPos(math.floor((b-)%row),math.floor((b-)/row))
--printInfo("swap item %d : %d", a,b)
end
end
--[[i = 1
for i=1,len do
print(t[i]:getName())
end]]
end
选择逻辑:根据屏幕上的坐标点取得对应的SpriteItem
function MainScene:getItem( posx, posy )
--printInfo("getItem %d : %d", posx, posy) local px = math.round((posx - startX)/)
local py = math.round((posy-startY)/)
if px > or py > then
return
end
local index = row * py + px +
local item = self.items[index] return item
end
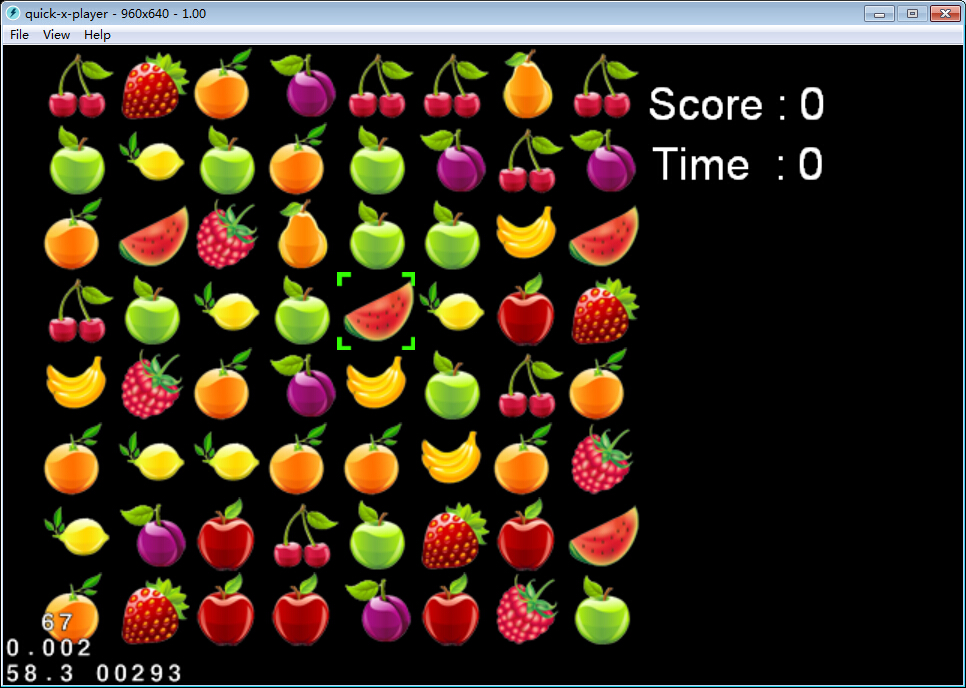
当前效果图如下:

用Quick Cocos2dx做一个连连看(二)的更多相关文章
- 用Quick Cocos2dx做一个连连看(一)
呵呵,不知道能不能坚持下来,先写着吧. 预备知识:Quick Cocos2dx 2.2.5基本知识 或者 Cocos2dx基本知识, lua入门 开发工具:Sublime Text 2.0/3.0 原 ...
- 用Quick Cocos2dx做一个连连看(三)
做个日记吧. 最近比较忙,斗志也不高,昨天有点时间了,开始做了一下连接方法,一开始用的搜索算法,但是bug比较多,究其原因是对语法和算法都不是很熟悉. 然后昨天下午利用点时间用稍微通俗一点的连接算法, ...
- 笔记:利用Cocos2dx 3.3 lua 做一个动作类游戏(一)
在这之前,声明一下: 做不完我是小狗. 没办法,没毅力和恒心,之前的那个Quick Cocos2dx做的横版过关游戏的demo已经转成了3.3的版本了,其实也算是个半成品,战斗,UI啥的都有了,呵呵. ...
- 做一个懒COCOS2D-X程序猿(一)停止手打所有cpp文件到android.mk
前言:”懒”在这里当然不是贬义词,而是追求高效,拒绝重复劳动的代名词!做一个懒COCOS2D-X程序猿的系列文章将教会大家在工作中如何偷懒,文章篇幅大多较短,有的甚至只是几行代码,争取把懒发挥到极致! ...
- OpenGL ES 2.0 Shader 调试新思路(二): 做一个可用的原型
OpenGL ES 2.0 Shader 调试新思路(二): 做一个可用的原型 目录 背景介绍 请参考前文OpenGL ES 2.0 Shader 调试新思路(一): 改变提问方式 优化 ledCha ...
- 用 JS 做一个数独游戏(二)
用 JS 做一个数独游戏(二) 在 上一篇博客 中,我们通过 Node 运行了我们的 JavaScript 代码,在控制台中打印出来生成好的数独终盘.为了让我们的数独游戏能有良好的体验,这篇博客将会为 ...
- 致敬学长!J20航模遥控器开源项目计划【开局篇】 | 先做一个开机界面 | MATLAB图像二值化 | Img2Lcd图片取模 | OLED显示图片
我们的开源宗旨:自由 协调 开放 合作 共享 拥抱开源,丰富国内开源生态,开展多人运动,欢迎加入我们哈~ 和一群志同道合的人,做自己所热爱的事! 项目开源地址:https://github.com/C ...
- Jmeter初步使用二--使用jmeter做一个简单的性能测试
经过上一次的初步使用,我们懂得了Jmeter的安装与初步使用的方法.现在,我们使用Jmeter做一个简单的性能测试.该次测试,提交的参数不做参数化处理,Jmeter各元件使用将在介绍在下一博文开始介绍 ...
- 使用Multiplayer Networking做一个简单的多人游戏例子-3/3(Unity3D开发之二十七)
使用Multiplayer Networking做一个简单的多人游戏例子-1/3 使用Multiplayer Networking做一个简单的多人游戏例子-2/3 使用Multiplayer Netw ...
随机推荐
- HDU 5234 Happy birthday 动态规划(三维数组)
题目大意:过生日,有一个N*M的表格,每个位置都有一块一定重量的蛋糕你可以选择吃完或者不吃,从(1,1)走到(n,m),每次只能向右走或向下走,最多能吃k重量的蛋糕.问你最多能吃多少蛋糕. 题目思路: ...
- toad执行存储过程
选中存储过程,右键执行,根据存储过程中的sql语句,输入参数, 执行结果的out值点击connection output,鼠标放在statement标签,就会显示下边的out值. 在db2cmd下执行 ...
- python 函数部分
#初始化 def init(data): data['first']={} data['middle']={} data['last']={} #查看条件 def lookup(data,label, ...
- windows下python+Django+eclipse开发环境的配置
1.JDK环境的安装 在http://www.java.com/zh_CN/download/faq/develop.xml 页面下,点击JDK下载,下载所需的jdk版本.直接点击安装即可. 2.py ...
- LightOJ 1336 Sigma Function(数论 整数拆分推论)
--->题意:给一个函数的定义,F(n)代表n的所有约数之和,并且给出了整数拆分公式以及F(n)的计算方法,对于一个给出的N让我们求1 - N之间有多少个数满足F(x)为偶数的情况,输出这个数. ...
- AngularJS 基础用法
判断语句: <li ng-repeat=”person in persons”> <span ng-switch on=”person.sex”> <span ng-sw ...
- js 判断网页类型
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title ...
- itext操作PDF文件添加水印
功能描述:添加图片和文字水印 /** * * [功能描述:添加图片和文字水印] [功能详细描述:功能详细描述] * @param srcFile 待加水印文件 * @param destFile 加水 ...
- 支付宝集成+网站支付+APP支付+手机网站支付
网站支付宝 1.申请签约后获得相应的pid:208***开头和key 这里说明下pc网站支付采用md5加密所以这里只需要提供pid和key不需要上传公钥. 2.下载即时到账demo http://do ...
- Html基础详解之(CSS)
css选择器 CSS选择器用于选择你想要的元素的样式的模式. “CSS”列表示在CSS版本的属性定义(CSS1,CSS2,CSS3). CSS id和class选择器 <!DOCTYPE htm ...
