HTML5来了:5个好用的混合式App开发工具
在残酷的移动互联网竞争环境下, HTML5技术一直受到各方关注,“HTML5颠覆原生 App”的争论也从未停止过,不管怎样HTML5生态的构建方兴未艾。不过对于移动开发者来说更关心的问题是如何低成本、周期短开发出体验效果好的App,所以当下用HTML5远比赌HTML5更现实。于是,一个一直被提及但是从没有占据过统治地位的概念又一次走进了移动开发者们的视野,那就是跨平台开发。
目前国内外已经有很多基于HTML5的跨平台开发工具,你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识,懂一些CSS和JavaScript,运用工具中所提供的各种丰富的功能模块,便可在很短时间内完成App的开发而且让你的App具备完美的原生体验。
推荐几款跨平台工具
1、Appcelerator
Appcelerator的Titanium开发平台使开发者可以通过HTML、PHP、JavaScript、Ruby、Python等Web编程语言开发手机、平板和桌面的原生App。其优势在于它可以让用户轻松地访问超过300个API以及定位信息。
此外,Appcelerator提供针对特定行为或事件定制的统计。App的数据既可储存在云端,也可储存在设备上。
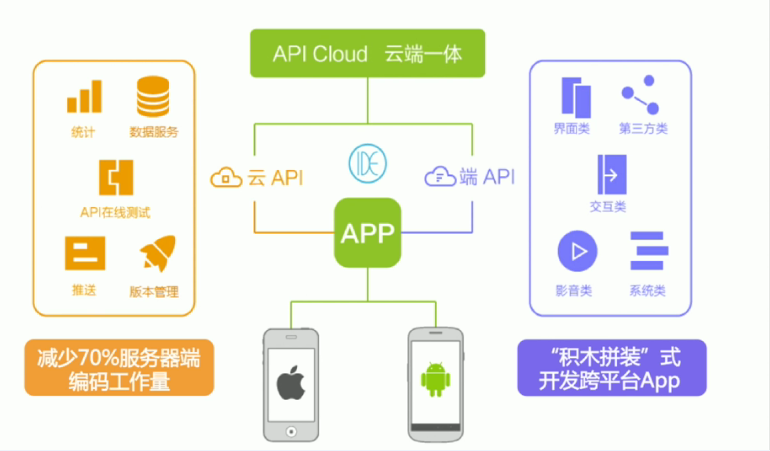
2、APICloud
APICloud是一款“云端一体”的移动开发平台,信仰“云端一体”的理念,重新定义了移动应用开发。APICloud为开发者从“云”和“端”两个方向提供API,简化移动应用开发技术,让移动应用的开发周期从一个月缩短到7天。APICloud由“云API”和“端API”两部分组成,可以帮助开发者快速实现移动应用的开发、测试、发布、管理和运营的全生命周期管理。

2、PhoneGap
PhoneGap是一个免费且开源的开发环境,使开发者可以开发出在Android、Palm、黑莓、iPhone、iTouch及iPad等设备上运行的App。其使用的是HTML和JavaScript等标准的Web开发语言。开发者使用PhoneGap进行开发,可调用加速计、GPS/定位、照相机、声音等功能。
PhoneGap还提供Adobe AIR App以及在线的培训课程,帮助开发者了解原生API并在他们自己的平台上开发移动App。

4、NativeScript
NativeScript是使用移动平台的 JavaScript 引擎来进行跨平台开发。逻辑部分自然无需多说,关键在于如何使用平台特性。NativeScript是通过反射得到所有平台 API,预编译它们,然后将这些 API 注入到 JavaScript 运行环境,接下来在 Javascript 调用后拦截这个调用,并运行 native 代码。NativeScript是使用大量 web 开发的技巧来进行 app 开发,因为工具链和语言都非常熟悉受到了很多前端开发者的欢迎。
5、Kinvey
Kinvey同样是一个为移动应用开发者提供后台创建服务的平台。Kinvey强调加速移动应用开发与销售的“即取即用”理念。Kinvey的中间层与数据层均托管在多个云服务提供商处,包括 Rackspace、Amazon与Microsoft。所有通过Kinvey存储的数据都会有四种方式备份:Amazon EC2、Windows Azure、Rackspace以及Kinvey自己的服务器,假如其中一两个出现了故障,用户的数据依然安然无恙。
总结:
关于HTML5和原生App的争论一直在继续,不论最后谁能取胜,开发者更关心App的开发速度和最终体验。合理的使用工具会让开发效率大大提升,甚至达到事半功倍的效果,希望能有一款适合您。
期待未来有一天,App开发可以像在纸上画画一样简单。
HTML5来了:5个好用的混合式App开发工具的更多相关文章
- HTML5 Web app开发工具Kendo UI Web中如何绑定网格到远程数据
在前面的文章中对于Kendo UI中的Grid控件的一些基础的配置和使用做了一些介绍,本文来看看如何将Kendo UI 中的Grid网格控件绑定到远程数据. 众所周知Grid网格控件是用户界面的一个重 ...
- HTML5 Web app开发工具Kendo UI Web中Grid网格控件的使用
Kendo UI Web中的Grid控件不仅可以显示数据,并对数据提供了丰富的支持,包括分页.排序.分组.选择等,同时还有着大量的配置选项.使用Kendo DataSource组件,可以绑定到本地的J ...
- hybrid app开发中用到的html5新特性localStorage、sessionStorage和websql database
近期在项目中进行hybrid app开发,项目中有大量的js代码执行在android设备上. 使用到了非常多HTML5的新特性,之前没有遇到过,不了解.这里记录下添加点前端的知识.混合式app开发中. ...
- html5 app开发,你知道多少?
随着大量新生移动设备的兴起,改变了互联网的未来,html5技术为开发者提供了一个跨平台的移动app开发方案,并且该方案具有很好的扩展性和灵活性,但就国内使用html5开发app应用技术来讲,还是有欠缺 ...
- 你知道吗?使用任何HTML5开发工具都可开发iOS、Android原生App
APICloud App开发平台一直在不断升级开发工具库,这一年增加了众多开发工具.目的就是让开发者可以选择使用任何自己喜欢的HTML5开发工具去开发App.这次,APICloud把所有关于开发工具的 ...
- web前端之html5开发中常用的开发工具
正所谓“工欲善其事,必先利其器”,对Web开发人员来说,好工具的使用总会给人带来事半功倍的效果.正准备学习HTML5或者已经进行了一段时间的HTML5开发的童鞋,都有必要了解下,HTML5都有哪些开发 ...
- 10款html5开发工具,实用+好用
利用HTML5工具不仅可以帮助设计师和开发者创建更具吸引力的网站,还能增加网站的可用性和可访问性.本文收集了10款HTML5开发工具让你在网页中搭建特效.动画.视频.音频等诸多功能,为你节省更多开发时 ...
- HTML5界面开发工具jQuery EasyUI更新至v1.3.5
本文转自:evget.com HTML5界面开发工具 jQuery EasyUI 最新发布v1.3.5,新版修复了多个bug,并改进了menu,tabs和slider等多个控件.jQuery Easy ...
- 简化工作流程,10款必备的HTML5开发工具
利用HTML5工具不仅可以帮助设计师和开发者创建更具吸引力的网站,还能增加网站的可用性和可访问性.本文收集了10款HTML5开发工具让你在网页中搭建特效.动画.视频.音频等诸多功能,为你节省更多开发时 ...
随机推荐
- GitHub使用指导
GitHub 用过Git的小伙伴想必都知道GitHub是个什么东东,我这里就简单介绍一下吧.Git是一个分布式的版本控制系统,而GitHub可以托管各种Git库,并提供一个Web界面,方便查看Git库 ...
- sql or 与and同时有时要注意
如果是一天sql语句中有or和and同时在 正确:where xxx=xx and (xxx=xx or xxx=xx) 错误:where xxx=xx and xxx=xx or xxx=xx (这 ...
- Default Constructor的构造操作
Default Constructor的构造操作 C++ Annotated Reference Manual书中的Section 12.1说过:default constructor 只有在编译器需 ...
- 8. Python自定义模块humansize
我们在提取一个文件元信息的时候,经常会使用到获取元信息的size, 但是默认提取出来的是字节为单位计算的大小,我们需要转换成MB或者GB 或者TB的大小. 因此就需要使用到humansize这个模块, ...
- 简单的setInterval应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JedisConnectionException: Unexpected end of stream.
在实际项目中遇到redis读取时报错. 报错是 [ERROR] redis.clients.jedis.exceptions.JedisConnectionException: Unexpected ...
- sql 在将 nvarchar 值 转换成数据类型 int 时失败。
假设有存储过程:proc_test2 create proc proc_test2 @Id int begin as declare @sql varchar(max) @sql = 'select ...
- Thrift项目Server端开发流程
Thrift项目Server端开发流程 首先,先了解工程中所有包的功能(见下图) 该图为用户中心项目的目录结构,以下依次介绍. 1. src/main/java com.framework:该 ...
- 第三十七节,hashlib加密模块
在使用hashlib模块时需要先 import hashlib 引入模块 用于加密相关的操作,代替了md5模块和sha模块,主要提供 SHA1, SHA224, SHA256, SHA384, SHA ...
- flash Ane
1.ANE简介 Adobe AIR Native Extension,Adobe AIR的本地扩展,简称ANE.什么叫本地扩展?因为Adobe AIR是跨平台的一个运行时,可以在Windows,Mac ...
