WebService和AngularJS实现模糊过滤查询
WebService和AngularJS实现模糊过滤查询
【概要】
【术语】
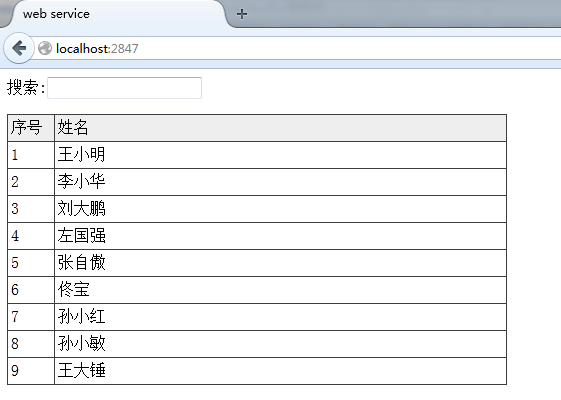
【完成效果】



.png)
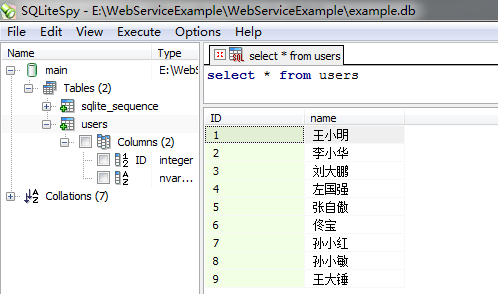
一、创建数据库

.png)
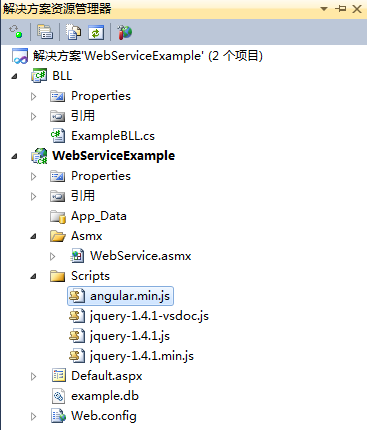
二、创建项目

三、编写BLL层

- 1 public class ExampleBLL
- 2 {
- 3 /// <summary>
- 4 /// 获取datatable
- 5 /// </summary>
- 6 /// <returns> datatable</returns>
- 7 public DataTable GetDataTable()
- 8 {
- 9 DataTable dataTable = new DataTable();
- 10 using (SQLiteConnection conn = new SQLiteConnection(@"Data Source =" + HttpContext.Current.Server.MapPath("~/example.db" ) + ";"))
- 11 {
- 12 SQLiteCommand cmd = conn.CreateCommand();
- 13 cmd.CommandText = "select * from users";
- 14 cmd.CommandType = CommandType.Text;
- 15
- 16 if (conn.State != ConnectionState .Open)
- 17 {
- 18 conn.Open();
- 19 }
- 20 SQLiteDataReader dr = cmd.ExecuteReader(CommandBehavior .CloseConnection);
- 21 dataTable.Load(dr);
- 22 }
- 23 return dataTable;
- 24 }
- 25
- 26 /// <summary>
- 27 /// 根据DataTable生成Json
- 28 /// </summary>
- 29 /// <param name="table"> datatable</param>
- 30 /// <returns> json</returns>
- 31 public string DataTableToJson(DataTable table)
- 32 {
- 33 if (table == null || table.Rows.Count == 0)
- 34 {
- 35 return string .Empty;
- 36 }
- 37
- 38 var sb = new StringBuilder();
- 39 sb.Append( "[");
- 40
- 41 string[] columnName = new string[table.Columns.Count];//列名数组
- 42 for (int i = 0; i < table.Columns.Count; i++)
- 43 {
- 44 columnName[i] = table.Columns[i].ColumnName.ToLower();//列名小写
- 45 }
- 46 //拼接列
- 47 for (int i = 0; i < table.Rows.Count; i++)
- 48 {
- 49 sb.Append( "{");
- 50 for (int j = 0; j < columnName.Length; j++)
- 51 {
- 52 sb.Append( "\"" + columnName[j] + "\":\"" + table.Rows[i][j].ToString() + "\"" );
- 53 if (j < columnName.Length - 1)
- 54 {
- 55 sb.Append( ",");
- 56 }
- 57 }
- 58 sb.Append( "}");
- 59 if (i < table.Rows.Count - 1)
- 60 {
- 61 sb.Append( ",");
- 62 }
- 63 }
- 64 sb.Append( "]");
- 65
- 66 table = null;
- 67 return sb.ToString();
- 68 }
- 69 }

四、编写WebService

- 1 /// <summary>
- 2 /// WebService 的摘要说明
- 3 /// </summary>
- 4 [ WebService(Namespace = "http://tempuri.org/" )]
- 5 [ WebServiceBinding(ConformsTo = WsiProfiles .BasicProfile1_1)]
- 6 [System.ComponentModel. ToolboxItem(false )]
- 7 [System.Web.Script.Services.ScriptService]
- 8 public class WebService : System.Web.Services. WebService
- 9 {
- 10 [ WebMethod]
- 11 [ ScriptMethod(UseHttpGet = true , ResponseFormat = ResponseFormat.Json)]
- 12 public void GetUsersJson()
- 13 {
- 14 ExampleBLL BLL = new ExampleBLL();
- 15 JavaScriptSerializer js = new JavaScriptSerializer();
- 16 Context.Response.Clear();
- 17 Context.Response.ContentType = "application/json";
- 18 UserData data = new UserData();
- 19 data.Message = BLL.DataTableToJson(BLL.GetDataTable());
- 20 Context.Response.Write(js.Serialize(data.Message));
- 21 }
- 22
- 23 public class UserData
- 24 {
- 25 public string Message { get; set; }
- 26 }
- 27 }

- 1 < webServices>
- 2 < protocols>
- 3 < add name ="HttpGet "/>
- 4 < add name ="HttpPost "/>
- 5 </ protocols>
- 6 </ webServices>
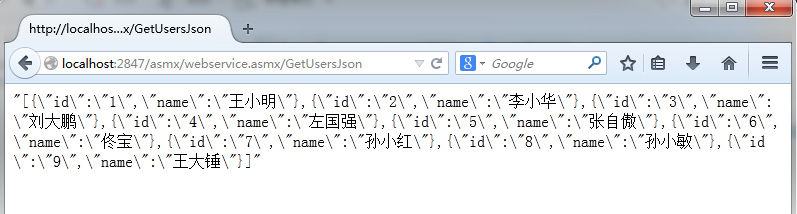
五、访问WebService

六、编写html

- 1 <html ng-app="serviceConsumer">
- 2 <head>
- 3 <title> web service</title >
- 4 <style type="text/css">
- 5 #tableResult
- 6 {
- 7 width: 500px ;
- 8 margin-top: 15px ;
- 9 border-top: 1px solid #3d3d3d;
- 10 border-left: 1px solid #3d3d3d;
- 11 }
- 12 #tableResult td
- 13 {
- 14 border-right: 1px solid #3d3d3d;
- 15 border-bottom: 1px solid #3d3d3d;
- 16 }
- 17 </style>
- 18 <script type="text/javascript" src="scripts/angular.min.js"></script>
- 19 </head>
- 20 <body>
- 21 <form id="form1" runat="server">
- 22 <div>
- 23 <div ng-controller="usersController">
- 24 搜索: <input type="text" ng-model="search" />
- 25 <table id="tableResult" cellspacing="0" cellpadding="3">
- 26 <thead>
- 27 <tr style="background-color : #eee;">
- 28 <td>
- 29 序号
- 30 </td>
- 31 <td>
- 32 姓名
- 33 </td>
- 34 </tr>
- 35 </thead>
- 36 <tr ng-repeat="i in users | filter:search">
- 37 <td style="width : 40px;">
- 38 {{i.id}}
- 39 </td>
- 40 <td>
- 41 {{i.name }}
- 42 </td>
- 43 </tr>
- 44 </table>
- 45 </div>
- 46 <br />
- 47 </div>
- 48 <script type="text/javascript">
- 49 var app = angular.module('serviceConsumer' , []);
- 50
- 51 app.controller( 'usersController', function ($scope, $http) {
- 52 var url = "Asmx/WebService.asmx/GetUsersJson" ;
- 53 $http.get(url).success( function (data) {
- 54 var myjson = JSON.parse(data);
- 55 $scope.users = JSON.parse(myjson);
- 56 })
- 57 })
- 58 </script>
- 59 </form>
- 60 </body>
- 61 </html>

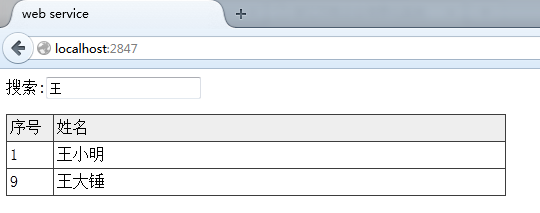
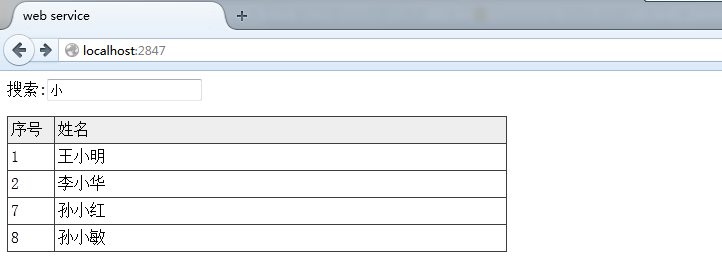
七、完成效果

.png)
八、参考
WebService和AngularJS实现模糊过滤查询的更多相关文章
- Extjs tree 过滤查询功能
转载: http://blog.csdn.net/xiaobai51509660/article/details/36011899 Extjs4.2中,对于treeStore中未实现filterBy函 ...
- Extjs treePanel过滤查询功能【转】
Extjs4.2中,对于treeStore中未实现filterBy函数进行实现,treestore并未继承与Ext.data.Store,对于treePanel的过滤查询功能,可有以下两种实现思路: ...
- 在Winform界面中使用DevExpress的TreeList实现节点过滤查询的两种方式
在我较早的一篇随笔<在DevExpress程序中使用TeeList控件以及节点查询的处理>中,介绍了在树形列表TreeList控件上面,利用SearchControl实现节点的模糊查询过滤 ...
- css3图片模糊过滤效果
css3图片过滤效果,鼠标放上后其它图片模糊,鼠标所在位置的图片是清淅的,有效索引出当前的图片,对图片的模糊处理是本特效的亮点,你完全可以将模糊的效果应用于其它的图片特效中,你同样也可借此代码研究一下 ...
- 在ASP.NET Core中通过EF Core实现一个简单的全局过滤查询
前言 不知道大家是否和我有同样的问题: 一般在数据库的设计阶段,会制定一些默认的规则,其中有一条硬性规定就是一定不要对任何表中的数据执行delete硬删除操作,因为每条数据对我们来说都是有用的,并且是 ...
- css3图片模糊过滤特效
体验效果:点击这里查看效果 代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- ELK学习总结(3-2)elk的过滤查询
和一般查询比较,filter查询:能够缓存数据在内存中,应该尽可能使用 建立测试数据 查看测试数据 1.filtered查询 GET /store/products/_search { "q ...
- 【EF6学习笔记】(三)排序、过滤查询及分页
本篇原文地址:Sorting, Filtering, and Paging 说明:学习笔记参考原文中的流程,为了增加实际操作性,并能够深入理解,部分地方根据实际情况做了一些调整:并且根据自己的理解做了 ...
- EF6 学习笔记(三):排序、过滤查询及分页
EF6 学习笔记索引目录页: ASP.NET MVC5 及 EF6 学习笔记 - (目录整理) 上篇:EF6 学习笔记(二):操练 CRUD 增删改查 本篇原文地址:Sorting, Filterin ...
随机推荐
- oracle11g ASM(修复损坏的磁盘组头asm修复2)
--编KFED [oracle@rac2 lib]$cd $ORACLE_HOME/rdbms/lib [oracle@rac2 lib]$ pwd /u01/app/oracle/product/1 ...
- Oracle按不同时间分组统计
Oracle按不同时间分组统计 Oracle按不同时间分组统计的sql 如下表table1: 日期(exportDate) 数量(amount) -------------- ----------- ...
- dede织梦背景经常使用标签
一些非常实用的标签调用的方法 关键描写叙述调用标签: <meta name="keywords" content="{dede:field name='keywor ...
- 十天学Linux内核之第九天---向内核添加代码
原文:十天学Linux内核之第九天---向内核添加代码 睡了个好觉,很晚才起,好久没有这么舒服过了,今天的任务不重,所以压力不大,呵呵,现在的天气真的好冷,不过实验室有空调,我还是喜欢待在这里,有一种 ...
- 从客户端(FCKeditor1="<p>...")中检测到有潜在危险的 Request.Form 值。
从客户端(FCKeditor1="<p>...")中检测到有潜在危险的 Request.Form 值. 说明: 请求验证过程检测到有潜在危险的客户端输入值,对请求的处理 ...
- linux终奌站 信息 格式 更改 /etc/bashrc
gedit /etc/bashrc shell环境下默认的特殊符号意义: \d :代表日期,格式为weekday month date,比如:"Sun Sep 18" \H :完整 ...
- 图片 Base64码 转换
import sun.misc.BASE64Decoder; private String getBase64Picture(String imgBase64Str) { FileOutputStre ...
- wp如何代码实现锁屏
原文:wp如何代码实现锁屏 由于wp系统对开发者相对封闭,造成了用户对那些稍有用处但又不那么有用的功能过度追求,比如说重启.锁屏等功能.针对一个功能写两行代码,再起一个牛逼哼哼的名字,就可以获得超级多 ...
- opencv2对于读书笔记——二值化——thresholded功能
opencv二进制图象值功能threshold功能 其结构 double cv::threshold( //二值化函数 const CvArr* src, //原始图像 CvArr* dst, //输 ...
- idea类似eclipse鼠标技巧java api信息
版权声明:本文博客原创文章,博客,未经同意,不得转载.
