JS菜单条智能定位效果
JS仿淘宝详情页菜单条智能定位效果
2014-01-15 15:40 by 龙恩0707, 1366 阅读, 9 评论, 收藏, 编辑
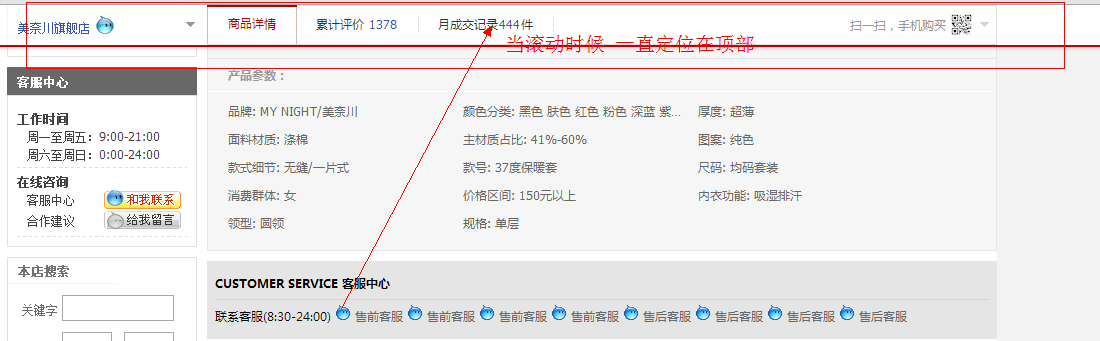
类似于淘宝详情页菜单条智能定位 对于每个人来说并不陌生!如下截图所示:红色框的那部分!

基本原理:
是用JS侦听滚动事件,当页面的滚动距离(页面滚动的高度)大于或者等于 "对象"(要滚动的对象)距离页面顶部的高度,也就是说滚动的对象与窗口的上边缘接触时,立即将对象定位属性position值改成fixed(固定)(除IE6以外,因为IE6不支持fixed)。对于IE6用绝对定位position:absolute,top:就是"游览器滚动的top"。在IE6下浏览看到会有小抖动,不过目前也没有办法的,淘宝详情页貌似也是这样处理的!
JSFiddle效果如下:
代码比较简单! 不多说!直接贴代码:
HTML如下:

<div class="container">
<div style="height:300px;">我是来占位的,不要烦我啊!</div>
<div id = "nav" class="nav">
<ul>
<li><a href="#">宝贝详情</a></li>
<li class="current"><a href="#">评价详情(200)</a></li>
<li><a href="#">成交记录(20000)</a></li>
</ul>
</div>
<div style="height:1800px;"></div>
</div>

css代码如下:

.container{width:720px;margin:0 auto;}
* {margin:0;padding:0;}
ol,ul{list-style:none}
.nav {width:720px;height:42px;position:absolute;margin:0 auto;border:1px solid #d3d3d3; background:#f7f7f7;-moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px;}
.nav li{float:left;height:42px;line-height:42px;padding:0 10px;border-right: 1px solid #d3d3d3; font-size:14px; font-weight:bold}
.nav li.current{background:#f1f1f1; border-top:1px solid #f60}
.nav li a{text-decoration:none;}
.nav li.current a{color:#333}
.nav li a:hover{color:#f30}

JS代码如下:
/**
* JS仿淘宝详情页菜单条智能定位效果
* constructor SmartFloat
* @author tugenhua
* @time 2014-1-15
*/
function SmartFloat(options) {
this.config = {
targetElem : '#nav' // 要定位的dom节点
};
this.cache = {};
this.init(options);
}
SmartFloat.prototype = {
constructor: SmartFloat,
init: function(options){
this.config = $.extend(this.config, options || {});
var self = this,
_config = self.config,
_cache = self.cache;
var top = $(_config.targetElem).offset().top,
pos = $(_config.targetElem).css('position'),
isIE6 = navigator.userAgent.match(/MSIE 6.0/)!= null;
$(window).scroll(function(){
var winTop = $(this).scrollTop();
if(winTop >= top) {
if(!isIE6) {
$(_config.targetElem).css({
position: 'fixed',
top: 0
});
}else {
$(_config.targetElem).css({
position: 'absolute',
top: winTop
});
}
}else {
$(_config.targetElem).css({
position: pos,
top: top
});
}
});
}
};
// 页面初始化
$(function(){
new SmartFloat({
});
});

JS菜单条智能定位效果的更多相关文章
- JS仿淘宝详情页菜单条智能定位效果
类似于淘宝详情页菜单条智能定位 对于每个人来说并不陌生!如下截图所示:红色框的那部分! 基本原理: 是用JS侦听滚动事件,当页面的滚动距离(页面滚动的高度)大于或者等于 "对象"( ...
- jQuery实现页面元素智能定位
实现过程 Js侦听滚动事件,当页面滚动的距离(页面滚动的高度)超出了对象(要滚动的层)距离页面顶部的高度,即要滚动的层到达了浏览器窗口上边缘时,立即将对象定位属性position值改成fixed(固定 ...
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)
前言:最近园子里多了许多谈语言.谈环境.谈逼格(格局)的文章,看看笑笑过后,殊不知其实都是然并卵.提升自己的技术才是王道.之前博主分享过多篇bootstrap组件的文章,引起了很多园友的关注和支持,看 ...
- 实用js+css多级树形展开效果导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js+css实现带缓冲效果右键弹出菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果
Ace模板地址:http://code.google.com/p/ace-engine/wiki/AceTemplate(有时会打不开) Ace英文官网:http://wrapbootstrap.co ...
- 使用CSS3制作导航条和毛玻璃效果
导航条对于每一个Web前端攻城狮来说并不陌生,但是毛玻璃可能会相对陌生一些.简单的说,毛玻璃其实就是让图片或者背景使用相应的方法进行模糊处理.这种效果对用户来说是十分具有视觉冲击力的. 本次分享的主题 ...
- JavaScript Table行定位效果
作者:cloudgamer 时间: 2009-09-17 文档类型:原创 来自:蓝色理想 第 1 页 JavaScript Table行定位效果 [1] 第 2 页 JavaScript Table行 ...
- 分针网—IT教育:使用CSS3制作导航条和毛玻璃效果
导航条对于每一个Web前端攻城狮来说并不陌生,但是毛玻璃可能会相对陌生一些.简单的说,毛玻璃其实就是让图片或者背景使用相应的方法进行模糊处理.这种效果对用户来说是十分具有视觉冲击力的.本次分享的主题: ...
随机推荐
- iOS开发- 拨打电话总结
关于iOS应用拨打电话, 我所知道的有3种办法, 详细例如以下: 一.利用openURL(tel) 特点: 直接拨打, 不弹出提示. 而且, 拨打完以后, 留在通讯录中, 不返回到原来的应用. //拨 ...
- 采用oracle官方文件(11G)——初步Concept
采用oracle官方文件(11G)示例 这里是oracle官方文档界面,想了解oracle,阅读官方文档是唯一的方法,大致了解官方文档的使用,对官方文档有一个更直观的认识.文档可通过文章关联的链接查看 ...
- Sharepoint 2013 左右"SPChange"一个简短的引论
于SharePoint于,我们经常需要获得这些更改项目,竟api为我们提供SPChange物.下列,在通过我们的目录资料这一目标. 1.创建测试列表,名字叫做"SPChangeItems&q ...
- oracle_自动备份用户数据,删除N天前的旧数据(非rman,bat+vbs)
有时数据没有实时备份恢复那么高的安全性需求,但每天 ,或者定期备份表结构 和数据依旧是很有必要的,介绍一种方法 在归档和非归档模式均可使用的自动备份方法. 预期效果是备份用户下的数据含表结构,备份文件 ...
- JSON多层数据添加与访问
最近项目中有要用到,JSON的多层数据对象,相当是一个json格式数组里面嵌套一个json对象吧,至于我为什么要用到这个呢,引入业务场景: 两组数据 1: user_id user_h ...
- POJ1135_Domino Effect(最短)
Domino Effect Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8224 Accepted: 2068 Des ...
- Errors occurred during the build. Errors running builder 'JavaScript Validator' on
eclipse又一次编译时候就会报错Errors occurred during the build. Errors running builder 'JavaScript Validator' on ...
- oracle 电子商务解决方案讲义
1. 电商营销(CRM) - 高端客户体验 2. 当当网李国庆做 "千千面"购物体验 3. 所使用的唯一的产品oracle的CRM 4. 个人的事情.谁在世界上是用户体验. 5. ...
- C#中如何获取系统环境变量
原文:C#中如何获取系统环境变量 C#中获取系统环境变量需要用到Environment Class.其中提供了有关当前环境和平台的信息以及操作它们的方法.该类不能被继承. 以下代码得到%systemd ...
- Git 一些常见的命令
git branch 查看本地所有分支 git status 查看当前状态 git commit 提交 git branch -a 查看所有的分支 git branch -r 查看远程所有分支 git ...
