Routing(路由) & Multiple Views(多个视图) step 7
Routing(路由) & Multiple Views(多个视图) step 7
1.切换分支到step7,并启动项目
git checkout step-7
npm start
2.需求:
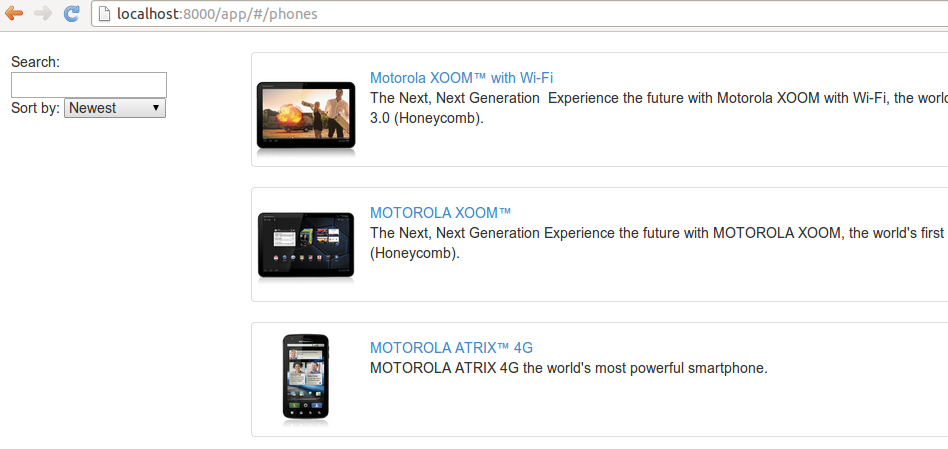
在步骤7之前,应用只给我们的用户提供了一个简单的界面(一张所有手机的列表),并且所有的模板代码位于index.html文件中。下一步是增加一个能够显示我们列表中每一部手机详细信息的页面。可以先看一下step6和7的代码区别 .
为了增加详细信息视图,我们可以拓展index.html来同时包含两个视图的模板代码,但是这样会很快给我们带来巨大的麻烦。相反,我们要把index.html模板转变成“布局模板”。这是我们应用所有视图的通用模板。其他的“局部布局模板”随后根据当前的“路由”被充填入,从而形成一个完整视图展示给用户。
AngularJS中应用的路由通过$routeProvider来声明,它是$route服务的提供者。这项服务使得控制器、视图模板与当前浏览器的URL可以轻易集成。应用这个特性我们就可以实现深链接,它允许我们使用浏览器的历史(回退或者前进导航)和书签。
3.效果:



可以很明显的注意到当访问 http://localhost:8000/app时,其URL被重定向到了http://localhost:8000/app/#/phones页面.
4.实现代码
app/index.html

<!doctype html>
<html lang="en" ng-app="phonecatApp">
<head>
<meta charset="utf-8">
<title>Google Phone Gallery</title>
<link rel="stylesheet" href="../bower_components/bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" href="css/app.css">
<script src="../bower_components/angular/angular.js"></script>
<script src="../bower_components/angular-route/angular-route.js"></script>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
</head>
<body> <div ng-view></div> </body>
</html>

可以发现其实现代码非常简单,只有一个div标签, 然后一个ng-view指令.同时要注意的是引入了angular.js、angular-route.js、app.js和controllers.js,这里将按照顺序贴出其js代码.并加以说明.
app/app.js

'use strict';
/* App Module */
var phonecatApp = angular.module('phonecatApp', [
'ngRoute',
'phonecatControllers'
]);
phonecatApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/phones', {
templateUrl: 'partials/phone-list.html',
controller: 'PhoneListCtrl'
}).
when('/phones/:phoneId', {
templateUrl: 'partials/phone-detail.html',
controller: 'PhoneDetailCtrl'
}).
otherwise({
redirectTo: '/phones'
});
}]);

app/controllers.js

'use strict';
/* Controllers */
var phonecatControllers = angular.module('phonecatControllers', []);
phonecatControllers.controller('PhoneListCtrl', ['$scope', '$http',
function($scope, $http) {
$http.get('phones/phones.json').success(function(data) {
$scope.phones = data;
});
$scope.orderProp = 'age';
}]);
phonecatControllers.controller('PhoneDetailCtrl', ['$scope', '$routeParams',
function($scope, $routeParams) {
$scope.phoneId = $routeParams.phoneId;
}]);

app/partials/phone-detail.html:
TBD: detail view for {{phoneId}}
代码说明:
1).index.html中<html lang="en" ng-app="phonecatApp">定义了要使用的ng-app是"phoneApp",然后定义了:<div ng-view></div>,这里可以ngView:查看一下ng-view的api说明,ngView ,ngView是一个指令,主要用于通过已经渲染的模板将当前的$route服务与主页面(index.html)联结起来.
ngView is a directive that complements the $route service by including the rendered template of the current route into the main layou (index.html) file. Every time the current route changes, the included view changes with it according to the configuration of the$route service.
用法:
- as element: (This directive can be used as custom element, but be aware of IE restrictions).
<ng-view
[onload=""]
[autoscroll=""]>
...
</ng-view> - as attribute:
<ANY
[onload=""]
[autoscroll=""]>
...
</ANY> - as CSS class:
<ANYclass="[onload: ;] [autoscroll: ;]"> ... </ANY>
在本例中用到的是as CSS class,这里ngview是要和$route成队使用的.
2).关于app.js
为了给我们的应用配置路由,我们需要给应用创建一个模块。我们管这个模块叫做phonecat,并且通过使用configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.when API来定义我们的路由规则。
注意到在注入器配置阶段,提供者也可以同时被注入,但是一旦注入器被创建并且开始创建服务实例的时候,他们就不再会被外界所获取到。
我们的路由规则定义如下
- 当URL 映射段为
/phones时,手机列表视图会被显示出来。为了构造这个视图,AngularJS会使用phone-list.html模板和PhoneListCtrl控制器。 - 当URL 映射段为
/phone/:phoneId时,手机详细信息视图被显示出来。这里:phoneId是URL的变量部分。为了构造手机详细视图,AngularJS会使用phone-detail.html模板和PhoneDetailCtrl控制器。我们重用之前创造过的PhoneListCtrl控制器,同时我们为手机详细视图添加一个新的PhoneDetailCtrl控制器,把它存放在app/js/controllers.js文件里。 $route.otherwise({redirectTo: '/phones'})语句使得当浏览器地址不能匹配我们任何一个路由规则时,触发重定向到/phones。
注意到在第二条路由声明中:phoneId参数的使用。$route服务使用路由声明/phones/:phoneId作为一个匹配当前URL的模板。所有以:符号声明的变量(此处变量为phones)都会被提取,然后存放在$routeParams对象中。
3).app/js/controllers.js
这里用的是$http get方法将phones/phones.json的值读取出来;
定义phonecatControllers,并配置phonecatControllers,将$routeParams作为变量,将值再赋给$scope.phoneId ,然后显示的routeParams.phoneId;
4) phone-detail.html
phone-detail.html中将控制器里phoneId的值显示出来.
5.测试
执行如下命令开始测试:
amosli@amosli-pc:~/develop/angular-phonecat$ npm run protractor
angular-phonecat/test/e2e/scenarios.js
测试结果:
Using ChromeDriver directly...
..... Finished in 7.368 seconds
5 tests, 8 assertions, 0 failures
Routing(路由) & Multiple Views(多个视图) step 7的更多相关文章
- AngularJS学习---Routing(路由) & Multiple Views(多个视图) step 7
1.切换分支到step7,并启动项目 git checkout step- npm start 2.需求: 在步骤7之前,应用只给我们的用户提供了一个简单的界面(一张所有手机的列表),并且所有的模板代 ...
- MVC中的Views下面的视图放到Views文件夹外
实战:把ASP.NET MVC中的Views下面的视图放到Views文件夹外 园子里写的文章的都是把控制器从传统的项目中的Controllers拿出来单独放,但很少几乎没有把视图从Views拿出去 ...
- Routing路由
Routing路由 新版Routing功能介绍 在ASP.NET 5和MVC6中,Routing功能被全部重写了,虽然用法有些类似,但和之前的Routing原理完全不太一样了,该Routing框架不仅 ...
- django-drf框架自带的路由以及最简化的视图
0910自我总结 django-drf框架自带的路由以及最简化的视图 路由 一.导入模块 from rest_framework.routers import SimpleRouter 二.初始化路由 ...
- .NET/ASP.NET Routing路由(深入解析路由系统架构原理)
阅读目录: 1.开篇介绍 2.ASP.NET Routing 路由对象模型的位置 3.ASP.NET Routing 路由对象模型的入口 4.ASP.NET Routing 路由对象模型的内部结构 4 ...
- .NET/ASP.NET Routing路由(深入解析路由系统架构原理)http://wangqingpei557.blog.51cto.com/1009349/1312422
阅读目录: 1.开篇介绍 2.ASP.NET Routing 路由对象模型的位置 3.ASP.NET Routing 路由对象模型的入口 4.ASP.NET Routing 路由对象模型的内部结构 4 ...
- NET/ASP.NET Routing路由(深入解析路由系统架构原理)(转载)
NET/ASP.NET Routing路由(深入解析路由系统架构原理) 阅读目录: 1.开篇介绍 2.ASP.NET Routing 路由对象模型的位置 3.ASP.NET Routing 路由对象模 ...
- Microsoft.AspNetCore.Routing路由
Microsoft.AspNetCore.Routing路由 这篇随笔讲讲路由功能,主要内容在项目Microsoft.AspNetCore.Routing中,可以在GitHub上找到,Routing项 ...
- 一、ASP.NET Routing路由(深入解析路由系统架构原理)
阅读目录: 1.开篇介绍 2.ASP.NET Routing 路由对象模型的位置 3.ASP.NET Routing 路由对象模型的入口 4.ASP.NET Routing 路由对象模型的内部结构 4 ...
随机推荐
- C 这些东西的内存管理
一.内存介绍 本文主要介绍C内存管理基本概念,以及C语言编译后的可执行程序的存储结构和执行结构. 在用户存储空间,一个C程序的在内存中的分配分类5大部分:代码段.全局已初始化数据段.bss段.堆和栈. ...
- 十天学Linux内核之第六天---调度和内核同步
原文:十天学Linux内核之第六天---调度和内核同步 心情大好,昨晚我们实验室老大和我们聊了好久,作为已经在实验室待了快两年的大三工科男来说,老师让我们不要成为那种技术狗,代码工,说多了都是泪啊,, ...
- 我的MYSQL学习心得(四)
原文:我的MYSQL学习心得(四) 我的MYSQL学习心得(四) 我的MYSQL学习心得(一) 我的MYSQL学习心得(二) 我的MYSQL学习心得(三) 我的MYSQL学习心得(五) 我的MYSQL ...
- 它可以作为一个代理server或者转发java类
在项目中使用,这简化和通用汽车.突出的基本思路,细节可以基于此类改变. 基于java容器和servlet. package com.xxx.first; import java.io.Buffered ...
- User、Role、Permission数据库设计ABP
ABP 初探 之User.Role.Permission数据库设计 (EntityFramework 继承的另一种使用方法) 最近群里(134710707)的朋友都在讨论ABP源码,我把最近学习的内容 ...
- 大数据系列修炼-Scala课程05
Scala多重继承.构造器的执行顺序.AOP实现 多重继承的trait实现:Scala中接口可以继承具体的类,trait接口可以实现多重继承,并且某个类也可以继承特定的类,在继承后面可以混入,接口的实 ...
- 多校训练赛2 ZCC loves cards
ZCC loves cards Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- 阿里云server安全设定
1.打开所有的服务云盾 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvamVkaWFlbF9sdQ==/font/5a6L5L2T/fontsize/400 ...
- crawler_网络爬虫之数据分析_httpwatcher
所谓爬虫,首先要通过各种手段爬取到想要站点的数据. web2.0之后,各种网络站点类型越来越多,早期的站点多为静态页面[html .htm],后来逐步加入 jsp.asp,等交互性强的页面.再后来随着 ...
- 冒泡排序与简单选择排序——Java实现
1.冒泡排序 1)原理说明:反复遍历要排序的数列,一次比較两个元素,假设他们的顺序错误就把他们交换过来.走訪数列的工作是反复地进行直到没有再须要交换,也就是说该数列已经排序完毕. 2)代码实现: pa ...
