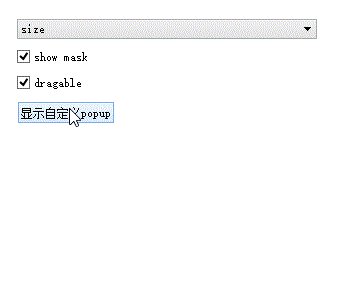
Qml 写的弹出层控件
QML弹出窗口组件,灯箱效果、动画效果,可拖拽

核心思路:一个mask层,一个最顶层,都用rectangle,禁止事件穿透
使用
Popup {
id: popup
width: 200; height: 300
x: 200; y:100
z: 101
opacity: 0.8
visible: false;
radius: 5
...
}
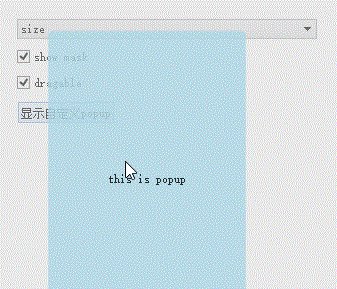
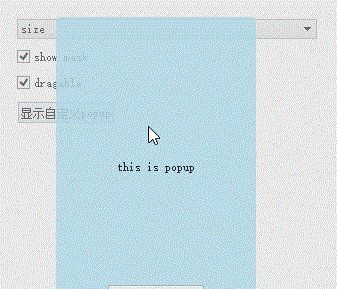
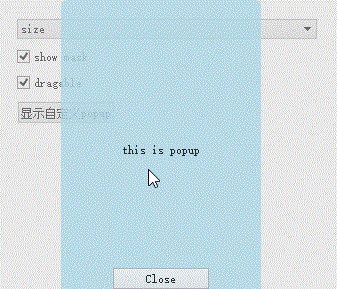
popup.showMask = chk.checked;
popup.animationType = 'size';
popup.show();
注意
使用位移动画不能用anchors定位方式
核心代码
Rectangle {
id: root
width: 100
height: 200
color: 'lightblue'
z:100
transformOrigin: Item.Center // 无效
// 公有属性
property bool showMask : false;
property string animationType : 'none';
property int duration : 500
property int easingType : Easing.OutBounce
// 私有属性
property int innerX;
property int innerY;
property int innerWidth;
property int innerHeight;
property double innerOpacity;
//------------------------------
// 事件
//------------------------------
// 属性备份一下,避免动画对属性进行变更
Component.onCompleted: {
save();
}
function show()
{
reset();
switch (animationType)
{
case "fade": animFadeIn.start(); break;
case "focus": animFocusIn.start(); break;
case "width": animWidthIncrease.start(); break;
case "height": animHeightIncrease.start(); break;
case "size": animBig.start(); break;
case "flyDown": animInDown.start(); break;
case "flyUp": animInUp.start(); break;
case "flyLeft": animInLeft.start(); break;
case "flyRight": animInRight.start(); break;
default: this.visible = true;
}
}
function hide()
{
switch (animationType)
{
case "fade": connector.target = animFadeOut; animFadeOut.start(); break;
case "focus": connector.target = animFocusOut; animFocusOut.start(); break;
case "width": connector.target = animWidthDecrease; animWidthDecrease.start(); break;
case "height": connector.target = animHeightDecrease; animHeightDecrease.start(); break;
case "size": connector.target = animSmall; animSmall.start(); break;
case "flyDown": connector.target = animOutUp; animOutUp.start(); break;
case "flyUp": connector.target = animOutDown; animOutDown.start(); break;
case "flyLeft": connector.target = animOutRight; animOutRight.start();break;
case "flyRight":connector.target = animOutLeft; animOutLeft.start(); break;
default: close();
}
}
// 动画结束后调用的脚本
Connections{
id: connector
target: animInDown
onStopped: close()
}
//------------------------------
// 辅助方法
//------------------------------
function getRoot(item)
{
return (item.parent !== null) ? getRoot(item.parent) : item;
}
function save()
{
innerX = root.x;
innerY = root.y;
innerWidth = root.width;
innerHeight = root.height;
innerOpacity = root.opacity;
console.log("x=" + innerX + " y="+innerY + " w=" + innerWidth + " h="+innerHeight);
}
function reset()
{
root.x = innerX;
root.y = innerY;
root.width = innerWidth
root.height = innerHeight;
root.opacity = innerOpacity;
root.scale = 1;
connector.target = null;
mask.visible = showMask;
root.visible = true;
}
// 立即关闭
function close()
{
mask.visible = false;
root.visible = false;
log();
}
function log()
{
console.log("x=" + x + " y="+y + " w=" + width + " h="+height);
}
//------------------------------
// 遮罩
//------------------------------
// 禁止事件穿透
MouseArea{
anchors.fill: parent;
onPressed:{
mouse.accepted = true
}
drag.target: root // root可拖动
}
// 灯箱遮罩层
Mask{
id: mask
visible: false
}
//------------------------------
// 动画
//------------------------------
// fadeIn/fadeOut
PropertyAnimation {
id:animFadeIn
target: root
duration: root.duration
easing.type: root.easingType
property: 'opacity';
from: 0;
to: root.innerOpacity
}
PropertyAnimation {
id: animFadeOut
target: root
duration: root.duration
easing.type: root.easingType
property: 'opacity';
from: root.innerOpacity;
to: 0
}
...
}
下载:http://download.csdn.net/detail/surfsky/7985579
万能的qml,编起UI好开心。
再也不用管div、css、box原型、相对定位、绝对定位、浏览器适配、低性能的canvas...坑爹的html+js,无穷尽的js框架,这么多年了,怎么都摞不顺,永远扶不直的阿斗。
自从用了qml,整个人心情都舒畅了,腰也直了,背也不弯了,考试天天考100分

Qml 写的弹出层控件的更多相关文章
- Qml 写的弹出层控件(13篇博客)
QML弹出窗口组件,灯箱效果.动画效果,可拖拽 核心思路:一个mask层,一个最顶层,都用rectangle,禁止事件穿透 使用 Popup { id: popup width: 200; heigh ...
- vue+element项目中使用el-dialog弹出Tree控件报错问题
1. 按正常的点击按钮,显示dialog弹出的Tree控件,然后把该条数据下的已经选中的checkbox , 用setCheckedNodes或者setCheckedKeys方法选择上 , 报下面这个 ...
- Anroid关于fragment控件设置长按事件无法弹出Popupwindows控件问题解决记录
一.问题描述 记录一下最近在安卓的gragment控件中设置长按事件遇见的一个坑!!! 在正常的activity中整个活动中设置长按事件我通常实例化根部局,例如LinearLayout ...
- React native 无法弹出调试控件的问题
React Native 在debug模式下,可以通过摇动手机,弹出调试选项.但是今天利用了cocoapods 把react native 文件整理后,调试界面就弹不出了,其他功能正常.查了好久,发现 ...
- EasyMvc入门教程-高级控件说明(18)弹出框控件
前面两节介绍了信息框与对话框,实际开发中如果我们遇到更复杂的要求,比如要求在弹出框里显示另外的网址,如下所示: 实现代码如下: @Html.Q().Popup().Text("我可以嵌套网页 ...
- 如何用写js弹出层 ----2017-03-29
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 2015-11-04 报表(c#部分)(Datatable 查询,弹出日期控件,输入是否整数)
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq ...
- ActiveQt框架 禁止弹出ActiveX控件交互提示
重点重写QAxBindable的createAggregate() 参考Qt例子: qtactiveqt\activeqt\opengl\glbox.cpp
- Asp.net弹出层并且有遮罩层
长久以来,asp.net弹出层并且有遮罩层问题都是一个难以解决的问题,鉴于此,我决定写个弹出层发布出来,供大家使用... 这里的doing层是遮罩层,divLogin层是登陆层 若有其他问题请留言或邮 ...
随机推荐
- Socket
Socket又称"套接字",应用程序通常通过"套接字"向网络发出请求或者应答网络请求. 以J2SDK-1.3为例,Socket和ServerSocket类库位于 ...
- Bean生命周期及BeanFactory
1.spring通过BeanFactory灵活配置.管理bean,Spring对管理的bean没有任何特别的要求,完全支持对POJO的管理: 2.BeanFactory有个ApplicationCon ...
- js中的hasOwnProperty和isPrototypeOf方法
hasOwnProperty:是用来判断一个对象是否有你给出名称的属性或对象.不过需要注意的是,此方法无法检查该对象的原型链中是否具有该属性,该属性必须是对象本身的一个成员. isPrototypeO ...
- TestFlight
链接: 如何使用TestFlight进行Beta测试 [转]TestFlight APP测试(IOS如何让上架前给其他人测试) 转]TestFlight APP测试(IOS如何让上架前给其他人测试) ...
- iis上如何架设HTTPS网站
对于HTTPS网站,大部分都比较陌生,觉得很难,其实只要申请好证书,只要在服务器上做下小配置就可以完成 首先,申请一个ssl证书 免费申请https://buy.wosign.com/free/Fre ...
- Android开发自学笔记(Android Studio)—4.界面编程与View组件简单介绍
一.引言 Android应用开发最重要的一份内容就是界面的开发,无论你程序包含的内容多么优秀,如若没有一个良好的用户交互界面,最终也只是会被用户所遗弃.Android SDK提供了大量功能丰富的UI组 ...
- sendEmail
原文:http://blog.chinaunix.net/uid-16844903-id-308853.html 功能: 发邮件的客户端 官网地址: http://caspian.dotconf.ne ...
- 理解C# 4 dynamic(1) - var, object, dynamic的区别以及dynamic的使用
阅读目录: 一. 为什么是它们三个 二. 能够任意赋值的原因 三. dynamic的用法 四. 使用dynamic的注意事项 一. 为什么是它们三个? 拿这三者比较的原因是它们在使用的时候非常相似.你 ...
- php面向对象编程(三)
<? class Person { // 下面是人的成员属性 var $name; // 人的名子 var $sex; // 人的性别 var $age; // 人的年龄 // 定义一个构造方法 ...
- sql 关于查询时 出现的 从数据类型 varchar 转换为 numeric 时出错 的解决方法。
出现这种问题 一般是查询时出现了 varchar 转 numeric 时出了错 或varchar字段运算造成的 解决方法: 让不能转的数不转换就可以了 sql的函数有个isNumeric(参数) 用 ...
