css3径向渐变详解-遁地龙卷风
(-1)写在前面
我用的是chrome49,如果你用的不是。可以尝试换下浏览器前缀。IE在这方面的实现又特例独行了。不想提及…,这篇是为后续做准备。
(0)快速使用
background-image:-webkit-linear-gradient(red,blue);
或者
background-image: -webkit-gradient(linear,center top,center bottom,from(#ace),to(#f96));
(1)环境准备
#lol
{
width:300px;
height:400px;
border:1px solid black;
background-repeat:no-repeat;
}
<body>
<div id="lol"></div>
</body>
(2)-webkit-linear-gradient
a.参数详解
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) ,这里有正则表达式的东西
[<point> || <angle>,]?是指[<point> || <angle>,]出现0个或1个,<point> || <angle>是指要么是<point> 要么是<angle>,综合在一起就是,要么出现<point>,要么出现<angle>,要么都不出现。
<stop>, <stop>是指必须要出现的。
[, <stop>]*是指出现0个或任意多个, <stop>
<point>为单个值时,有top、left、right、bottom,默认是top,当其为top时,就是从上到下的渐变,为left就是,从左到右的渐变,其余不一一列举
background-image:-webkit-linear-gradient(left,red,blue);
<point>为两个值时,第一参数有top、bottom,第二个参数是left、right,指定的是起点,如果为top left,即左上角,则它的终点是bottom right,即右下角。其余不一一列举
background-image:-webkit-linear-gradient(top left,red,blue);
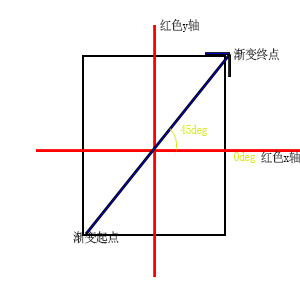
<angle>指的是角度,background-image:-webkit-linear-gradient(45deg,red,blue),如图所示:

<stop>必须有两个分别是起点和终点,
简单写法是只写颜色background-image:-webkit-linear-gradient(red,blue);等同于复杂写法background-image:-webkit-linear-gradient(red 0%,blue 100%),当然你可以指定非%的单位
第二个参数是指在什么地方插入颜色,全部不写的话可以这样算,不算起点和终点还剩x个点,x点将整个区域分x+1段,那么每段占100/(x+1), background-image:-webkit-linear-gradient(red,orange,blue),每段占50%,所以等同于background-image:-webkit-linear-gradient(red 0%,orange 50%,blue 100%)。不是全部不写和这个类似。
(3) -webkit-gradient
a.详细解释
-webkit-gradient(<type>,<startPoint>,<endPoint>,<startColor>[,<color-stop>]*,<endColor>)
<type>指的是渐变类型,有linear和radial两种
<startPoint>指定起始点,需指定两个值,分别是水平,和垂直,水平有right(0%)、center(50%)、right(100%)、数值,垂直有top、center、bottom、数值。是基于div的长度和高度的。
<endPoint>指定终点,需指定两个值,分别是水平,和垂直,水平有left(0%)、center(50%)、right(100%)、数值,垂直有top、center、bottom、数值。是基于div的长度和高度的。
<startColor>指定起始颜色,列如:from(red),
[,<color-stop>]*,是指0个或多个,<color-stop>,<color-stop>写为color-stop(0.5,red),分别是位置和颜色
<endColor>指的终点颜色,列如:to(#f96)
background:-webkit-gradient(linear,center top,center bottom,from(#ace),color-stop(0.5,red),to(#f96));
相当于 background:-webkit-linear-gradient(top,#ace,red,#f96);
css3径向渐变详解-遁地龙卷风的更多相关文章
- Canvas使用渐变之-径向渐变详解
创建径向渐变使用 createRadialGrdient(x0,y0,r0,x1,y1,r1) 一共六个参数,分别代表: 起点的圆心坐标(第一个和第二个参数), 起点园的半径(第三个参数), 终点 ...
- CSS3过渡详解-遁地龙卷风
第二版 0.环境准备 (1)过渡需要浏览器的支持,使用这些属性要加上浏览器厂商的前缀,我用的chrome49已经不需要前缀了, -o- Opera -webkit- Safari.Chrome -mo ...
- canvas径向渐变详解
创建径向渐变步骤如下: 1,创建径向渐变对象 createRadialGradient(x0,y0,r0,x1,y1,r1),其中x0,y0,r0分别为起始圆的位置坐标和半径,x1,y1,r1为终止圆 ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 transform 属性详解(skew, rotate, translate, scale)
写这篇文章是因为在一个前端QQ群里,网友 "小豆豆" (应他要求要出现他的网名......) ,问skew的角度怎么算,因为他看了很多文章还是不能理解skew的原理.于是,我觉得有 ...
- CSS3技巧:利用css3径向渐变做一张优惠券(转)
在很多购物网站上都能看到优惠券,代金券,什么什么的券,但基本都是图片直接放上去,那么你有没有想过css来做一个呢,反正我是这样想过.那么你怎么做呢,切图做背景平铺边缘,嗯,有这样想过,如今css3技术 ...
- 第94天:CSS3 盒模型详解
CSS3盒模型详解 盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content所谓定 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- css3渐变详解
今天总结渐变的问题,渐变分为线性渐变.径向渐变.呼呼,废话少说, 线性渐变:background:linear-gradient(设置渐变形式,第一个颜色起点,中间颜色点 中间颜色的位置,结束点颜色) ...
随机推荐
- 第22章 java线程(2)-线程同步
java线程(2)-线程同步 本节主要是在前面吃苹果的基础上发现问题,然后提出三种解决方式 1.线程不安全问题 什么叫线程不安全呢 即当多线程并发访问同一个资源对象的时候,可能出现不安全的问题 对于前 ...
- java 经典程序 100 例
1,编写程序,判断给定的某个年份是否是闰年.闰年的判断规则如下:( 1)若某个年份能被 4 整除但不能被 100 整除,则是闰年.( 2)若某个年份能被 400 整除,则也是闰年. import ja ...
- [No000078]Python3 字符串操作
#!/usr/bin/env python3 # -*- coding: utf-8 -*- '''Python 字符串操作 string替换.删除.截取.复制.连接.比较.查找.包含.大小写转换.分 ...
- Map接口,Map.Entry,hashMap类,TreeMap类,WeakHashMap。
Collection接口之前接触过,每次保存的对象是一个对象,但是在map中保存的是一对对象,是以key->value形式保存的. 定义: public interface Map<K,V ...
- 匈牙利算法与KM算法
匈牙利算法 var i,j,k,l,n,m,v,mm,ans:longint; a:..,..]of longint; p,f:..]of longint; function xyl(x,y:long ...
- button 样式
/** * 个人资料 */Ext.define('For.view.personal.MyPersonalData',{ extend:'Ext.panel.Panel', ...
- Swift语言学习
因为想要学Mac os x编程,中文教材太少了,看了很多厉害的英文教材,很多都是swift语言的了,所以决定先要大体学一下swift语言. 学习一门语言,第一件事看swift官方文档,这里附上Coco ...
- 通过Iframe在A网站页面内嵌入空白页面的方式,跨域获取B网站的数据返回给A网站!
以下代码只是为演示该方法具体是如何操作的,实际的意义并不大. 其实这个方法还可以解决很多方面的跨域操作,以下两点为我工作中遇到的情况! 比如A系统中打开B系统页面的时候,获取B系统页面高度,A系统中可 ...
- 走进AngularJs(一)angular基本概念的认识与实战
一.前言 前端技术的发展是如此之快,各种优秀技术.优秀框架的出现简直让人目不暇接,作为一名业界新秀,紧跟时代潮流,学习掌握新知识自然是不敢怠慢.当听到AngularJs这个名字并知道是google在维 ...
- 没有为 COM 互操作注册程序集 请使用 regasm.exe /tlb 注册该程序集——解决办法
错误现象: 错误 6 没有为 COM 互操作注册程序集“DevExpress.Utils.v13.1, Version=13.1.7.0, Culture=neutral, PublicKeyToke ...
