TypeScript 中文教程之缩小----部分翻译自TS官方
Narrowing概念:字面意思是缩小,可以理解为细化或者您觉得更好的代名词。
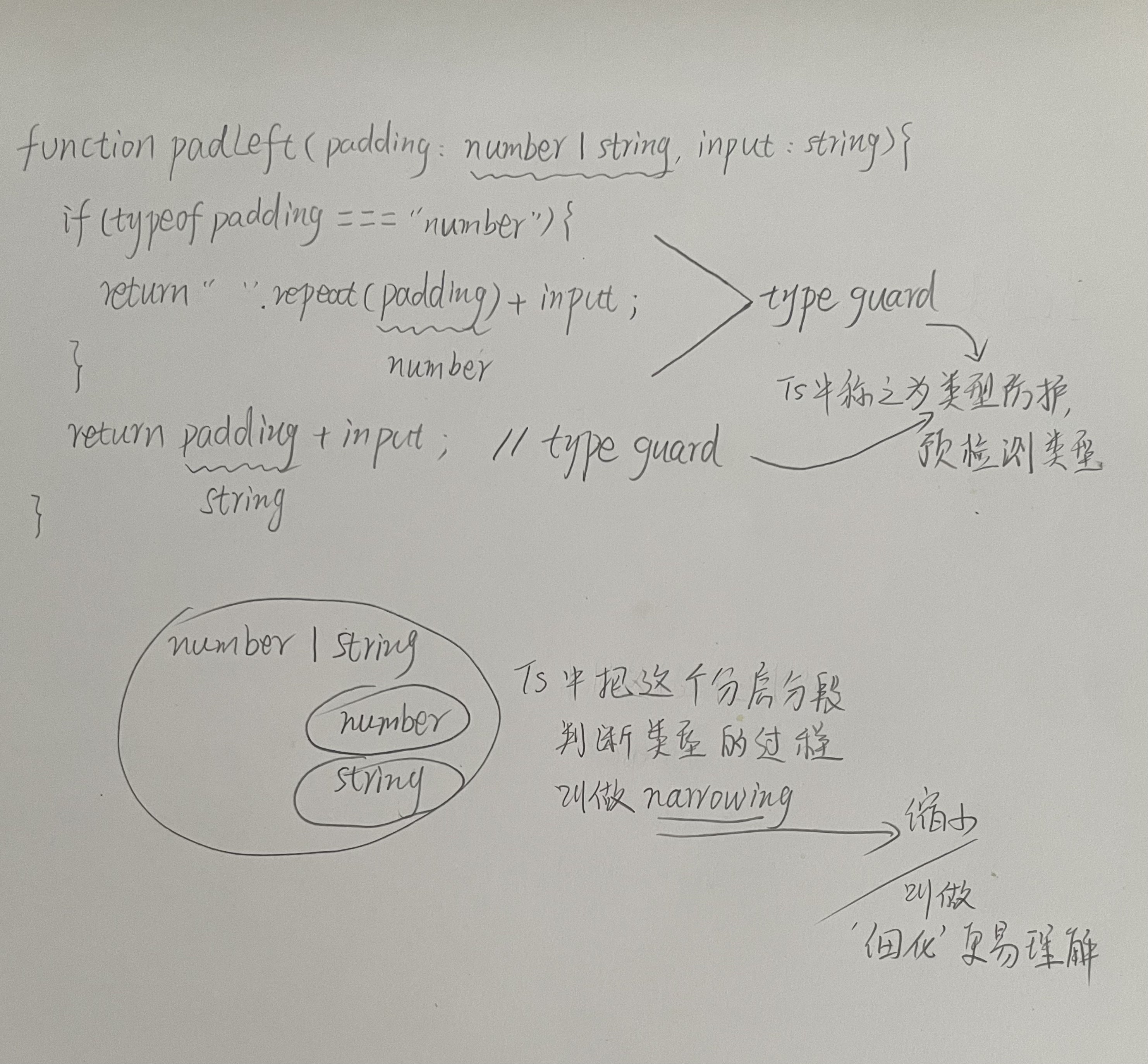
TS官方在这里做了很详细的说明,文字较多,简单以图片概括:

typeof type guards 类型防护过程,可以通过 typeof 检测出大部分类型并对比预设类型,如:
- "string"
- "number"
- "boolean"
- "symbol"
- "undefined"
- "object"
- "function"
但是对于特殊的对象,比如 null ,typeof 就无能为力了,因为 typeof null === 'object'。看个例子:
// Object is possibly 'null'.Object is possibly 'null'.
- 0
- NaN
- null
- undefined
- ""
所以上面的例子可以先对 null 进行判断然后执行后面的逻辑
// strs 如果是null则跳过这个分支
return (pet as Fish).swim !== undefined;
}
pet.swim();
} else {
pet.fly();
}
TypeScript 中文教程之缩小----部分翻译自TS官方的更多相关文章
- TYPESCRIPT中文教程基础部分下----翻译自TS官方
type 别名 我们已经使用过 object 和 联合的方式 直接声明类型.但是某个类型在使用多次的情况下就要用到别名了. 别名的语法就像是在定义一个具名的对象一样: type Point = { x ...
- TypeScript中文教程基础部分上----翻译自TS官方
为什么使用TS? js中每一个值在不同的操作运行中表现出一系列不同的行为,比如说下面这个例子: message.toLowerCase();message(); 逐行看下,第一行调用了message的 ...
- 【翻译】在TypeScript中,Extends和Implements一个抽象类有什么不同
我们知道在TypeScript中一个类既可以被implement也可以被extends,有一些C#或java基础的同学可能会对此感到困惑,因为在上述两个面向对象的语言里面只有接口可以被implemen ...
- Intellij IDEA 2017 详细图文教程之概述
天天编码 , 版权所有丨本文标题:Intellij IDEA 2017 详细图文教程之概述 转载请保留页面地址:http://www.tiantianbianma.com/intellij-idea- ...
- TypeScript Handbook 1——基本类型(翻译)
原文出处: http://www.typescriptlang.org/Handbook 基于对web开发的需要和对安神的崇拜,打算学习一下typescript. 能力有限,基本属于在自己认识的基础上 ...
- 5种在TypeScript中使用的类型保护
摘要:在本文中,回顾了TypeScript中几个最有用的类型保护,并通过几个例子来了解它们的实际应用. 本文分享自华为云社区<如何在TypeScript中使用类型保护>,作者:Ocean2 ...
- 【TypeScript】如何在TypeScript中使用async/await,让你的代码更像C#。
[TypeScript]如何在TypeScript中使用async/await,让你的代码更像C#. async/await 提到这个东西,大家应该都很熟悉.最出名的可能就是C#中的,但也有其它语言也 ...
- TypeScript中的怪语法
TypeScript中的怪语法 如何处理undefined 和 null undefined的含义是:一个变量没有初始化. null的含义是:一个变量的值是空. undefined 和 null 的最 ...
- JavaScript 和 TypeScript 中的 class
对于一个前端开发者来说,很少用到 class ,因为在 JavaScript 中更多的是 函数式 编程,抬手就是一个 function,几乎不见 class 或 new 的踪影.所以 设计模式 也是大 ...
随机推荐
- SQL注入 (1) SQL注入类型介绍
SQL注入 SQL注入介绍与分类 1. 什么是sql注入 通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令. 2. sql注入类型 按照注入 ...
- 重新整理 .net core 实践篇——— UseEndpoints中间件[四十八]
前言 前文已经提及到了endponint 是怎么匹配到的,也就是说在UseRouting 之后的中间件都能获取到endpoint了,如果能够匹配到的话,那么UseEndpoints又做了什么呢?它是如 ...
- Redis cluster 集群命令合集
目录 一.常用命令 二.操作命令 三.redis-trib.rb脚本 一.常用命令 打印集群的信息 CLUSTER INFO 列出集群当前已知的所有节点(node),以及这些节点的相关信息. CLUS ...
- redis迁移工具redis-migrate-tool
目录 一.简介 二.测试 三.安装 四.验证 一.简介 redis-migrate-tool是在redis之间迁移数据的一个方便且有用的工具.他会已服务方式不断同步两边的数据.等到合适时间,中断red ...
- 项目管理的基本概念(Project)
<Project2016 企业项目管理实践>张会斌 董方好 编著 关于项目管理的基本概念,我看了好久,也迷糊了好久--原谅我实在不是个善于理解概念的妖,最终我决定,就记些简单的东东吧,具体 ...
- 数据库函数(Excel函数集团)
此处文章均为本妖原创,供下载.学习.探讨! 文章下载源是Office365国内版1Driver,如有链接问题请联系我. 请勿用于商业! 谢谢 下载地址:https://officecommunity- ...
- 缓存系统redis操作、mongdb、memeche
mongdb :默认数据持久化,存在内存的同时也向硬盘写数据. redis:可配置数据持久化,默认数据在内存中 memeche:only support 内存模式 redis操作 https://ww ...
- windows修改控制台编码
1.关于 演示环境: win10 1909 2.代码定义 编码代码 释义 65001 UTF-8代码页 950 繁体中文 936 简体中文默认的GBK 437 MS-DOS 美国英语 3.注册表修改 ...
- anaconda 命令小览
一 查看conda环境中安装了什么库: conda list 参考文献: 怎么查看anaconda安装了什么库?-Python学习网
- 「Codeforces 468C」Hack it!
Description 定义 \(f(x)\) 表示 \(x\) 的各个数位之和.现在要求 \(\sum_{i=l}^rf(i)\bmod a\). 显然 ans=solve(l,r)%a; if(a ...
