用Taro写一个微信小程序(三)—— 配置dva
一、关于dva
dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。
具体内容可以看官网。
二、在taro中配置dva
1、安装如下依赖
npm install --save dva-core dva-loading
npm install --save redux react-redux redux-thunk redux-logger
2、在src目录下创建utils目录,并在utils目录里创建dva.js文件
src/utils/dva.js
import { create } from 'dva-core';
import createLoading from 'dva-loading';
let app;
let store;
let dispatch;
function createApp(opt) {
// redux日志
app = create(opt);
app.use(createLoading({}));
// 注入model
if (!global.registered) opt.models.forEach(model => app.model(model));
global.registered = true;
app.start();
// 设置store
store = app._store;
app.getStore = () => store;
app.use({
onError(err) {
console.log(err);
}
})
// 设置dispatch
dispatch = store.dispatch;
app.dispatch = dispatch;
return app;
}
export default {
createApp,
getDispatch() {
return app.dispatch;
}
}
3、在src目录下创建models目录,并在models目录里创建index.js文件
src/models/index.js(index.js返回项目中创建的所有model)
import common from './common'; export default [common];
src/models/common.js (common是创建的一个model)
export default {
namespace: 'common',
state: {
name: '麦豇豆',
},
effects: {},
reducers: {
save(state, { payload }) {
return { ...state, ...payload };
},
},
};
4、在入口文件app.js中创建一个app获取store,并将store挂载到Provider容器里面
src/app.js
import { Component } from 'react'
import { Provider } from 'react-redux'
import './app.scss'
import dva from './utils/dva'
import models from './models/index'
const dvaApp = dva.createApp({
initialState: {},
models,
});
const store = dvaApp.getStore();
class App extends Component {
// this.props.children 是将要会渲染的页面
render () {
return <Provider store={store}>
{this.props.children}
</Provider>
}
}
export default App
这就配置好啦~【撒花】
三、验证dva是否配置成功
在上面我已经创建了一个model,里面存了name,下面我们就使用connect来连接这个model。
src/pages/home/index.js
import { Component } from 'react'
import { View, Text } from '@tarojs/components'
import { connect } from 'react-redux'
import './index.scss'
class Index extends Component {
componentDidMount () {
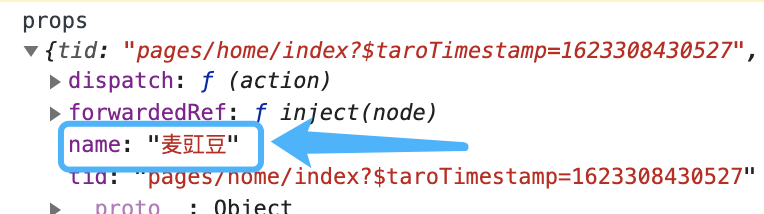
console.log('props', this.props)
}
render () {
const { name } = this.props
return (
<View className='home'>
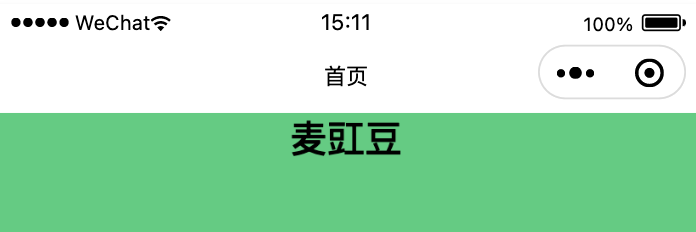
<Text className='title'>{name}</Text>
</View>
)
}
}
export default connect(({ common }) => ({ ...common }))(Index);
打印this.props,可以取到model里面保存的state,页面也可以正确展示出name。


END------------------------
平时则放荡治游,考试则熟读讲义,不问学问之有无,惟争分数之多寡;试验既终,书籍束之高阁,毫不过问,敷衍三四年,潦草塞责,文凭到手,即可借此活动于社会,岂非与求学初衷大相背驰乎?光阴虚度,学问毫无,是自误也。
用Taro写一个微信小程序(三)—— 配置dva的更多相关文章
- 用Taro写一个微信小程序(一)——开始一个项目
一.Taro简介 1.名字由来 Taro['tɑ:roʊ],泰罗·奥特曼,宇宙警备队总教官,实力最强的奥特曼. 2.taro是什么 Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vu ...
- 用Taro写一个微信小程序(二)——配置目录别名
配置别名可以方便书写代码引用路径,让代码更整洁. 官方文档可参考https://nervjs.github.io/taro/docs/config-detail#alias 一.在config/ind ...
- 微信小程序——手把手教你写一个微信小程序
前言 微信小程序年前的跳一跳确实是火了一把,然后呢一直没有时间去实践项目,一直想搞但是工作上不需要所以,嗯嗯嗯嗯嗯emmmmm..... 需求 小程序语音识别,全景图片观看,登录授权,获取个人基本信息 ...
- 如何快速地开发一个微信小程序
如何快速地开发一个微信小程序呢?我觉得作为初学者,最好能有一个模板,然后改这个模板. 同样作为初学者,刚开始的时候我有下面的几个问题,后来通过问同学,我弄清楚了. 微信小程序可以连接MySQL或者Sq ...
- 开发一个微信小程序教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可. 2.注册成功后进入首页,在 小程序发布流程->小程序 ...
- 开发一个微信小程序项目教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 开发一个微信小程序实例教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 撸了一个微信小程序项目
学会一项开发技能最快的步骤就是:准备,开火,瞄准.最慢的就是:准备,瞄准,瞄准,瞄准-- 因为微信小程序比较简单,直接开撸就行,千万别瞄准. 于是乎,趁着今天上午空气质量不错,撸了一个小程序,放在了男 ...
- 用Taro做个微信小程序Todo, 小白工作记录
微信小程序框架: Taro 做微信小程序的框架, 几个比较主流的: 官方的WePY: https://tencent.github.io/wepy/document.html#/ 美团的mpvue: ...
随机推荐
- Windows中的工作组和域
目录 工作组 工作组的访问 工作组的优缺点 域 域结构 域的原理 部署域架构 如何加入域 域中主机的登录 SRV出错及解决办法 SRV记录注册不成功的可能原因 禁用域中的账户 将计算机退出域 工作组 ...
- Cookie、Session和Token认证
目录 Cookie Session认证机制 Session的一些安全配置 Token认证机制 Token预防CSRF Session认证和Token认证的区别 前言:HTTP是一种无状态的协议,为了分 ...
- URL中字符的含义
目录 URL中的特殊字符 #号的作用 URL中的特殊字符 我们经常会看到URL中有一些特殊的字符,比如 #,?,& ,/ ,+ 等.那么,它们的含义是什么呢? 特殊含义 十六进制 + 表示空格 ...
- PowerShell-3.多线程
$start = Get-Date $task1 = { $vUrl = 'http://img.mottoin.com/wp-content/uploads/2016/09/5-25.png' $v ...
- Windows系统应急响应
Windows 系统的应急事件,按照处理的方式,可分为下面几种类别: 病毒.木马.蠕虫事件 Web 服务器入侵事件 或 安装的第三方服务入侵事件. 系统入侵事件,如利用 Windows 的漏洞攻击入侵 ...
- 本地jar包安装Maven本地仓库
下载jar包 如果本地存在,可以忽略. 本地安装命令 mvn install:install-file -Dfile=D:\Environment\Java\JDK\lib\tools.jar -Dg ...
- Linux查看进程和查看端口占用
查看进程 ps -ef|grep ****.jar 查看端口占用(如果出现命令找不到,安装一下工具即可) netstat -lnp|grep 端口号 (命令找不到解决办法) yum install n ...
- mysql-创建用户并授权,设置允许远程连接
一.创建用户并授权 1.登录mysql mysql -u root -q 2.创建数据库 create database dbdata;//以创建dbdata为例 3.创建用户 创建user01,只能 ...
- HashMap实现原理一步一步分析(1-put方法源码整体过程)
各位同学大家好, 今天给大家分享一下HashMap内部的实现原理, 这一块也是在面试过程当中基础部分被问得比较多的一部分. 想要搞清楚HashMap内部的实现原理,我们需要先对一些基本的概念有一些了解 ...
- ZwQuerySystemInformation枚举内核模块
在内核中通过调用此函数来枚举windows系统中已经加载的内核模块. NTSTATUS ZwQuerySystemInformation ( SYSTEM_INFORMATION_CLASS Syst ...
