Vue 脚手架学习
首先就是安装脚手架
npm install @vue/cil -g 全局安装
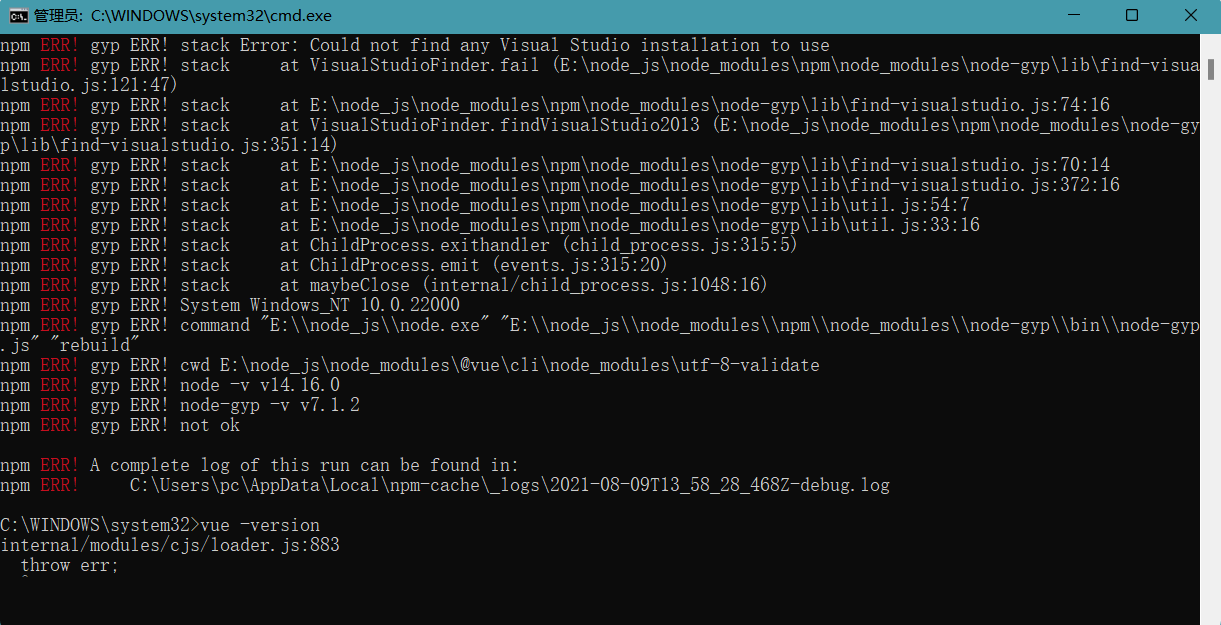
在这里我遇到一个问题:安装不了脚手架,报错显示:

通过苦逼的查找原因就是 以前使用的taobao镜像 导致的,删除镜像换成正常的就行了
不想用他们的,再设置回原来的就可以了:
npm config set registry https://registry.npmjs.org
接下来正式安装vue-cli ---安装成功
成功后 是安装的vue脚手架3 如果想用vue-cli2 版本要拉个模板
在官网上有教程https://cli.vuejs.org/zh/guide/creating-a-project.html
执行 下载 模板 npm install -g @vue/cli-init
然后初始化项目:
vue-cli2 : vue init webpack my-project
vue-cli3 : vue create my-project
我先学习vuecli2 先初始化一个2版本的吧
就进入配置的界面:

然后是vue-cli 3 的配置
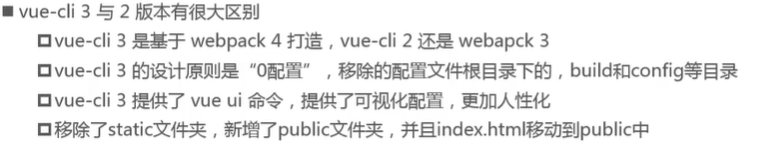
首先我们先了解他们之间的区别

再来安装:
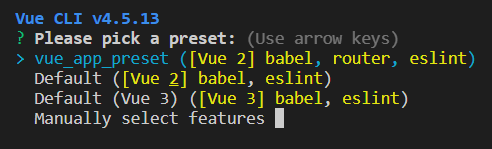
vue create vuecli3test
就会让你选择配置

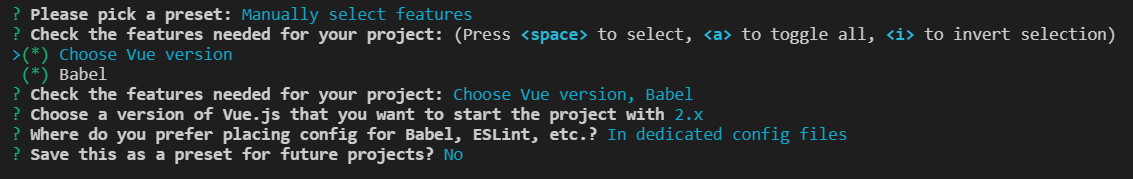
最后一个就是手动配置;于是我先手动配置
在手动配置界面和2版本有了少许变化,选项也有了些不同

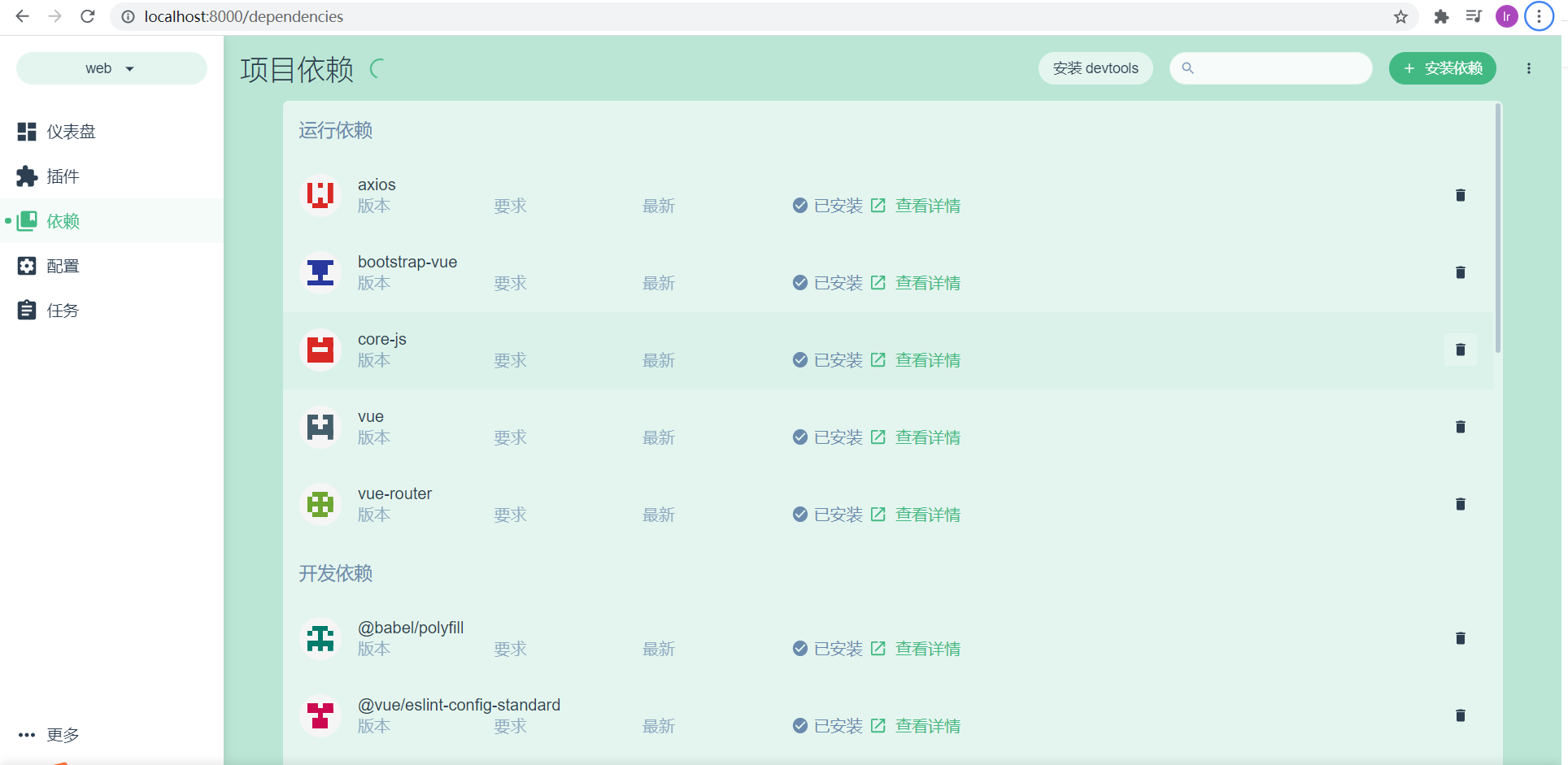
创建项目成功后 vuecli3 有一个vue ui

就是一个 项目可视化控制平台 可以运行项目 配置 等功能

在vuecli3 中 没了 bulid文件 于是如果自己要加一写配置的话就要在文件中添加一个vue.config.js 文件 名字一定是这个,不能变。
这些只是简单的配置创项目 有些详情 要去看一看源码 ,后续学了在发脚手架的学习内容。
Vue 脚手架学习的更多相关文章
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- VUE框架学习——脚手架的搭建
#我的VUE框架学习 题记:初识VUE,觉得VUE十分的不错,故决定去深入的了解学习它,工欲善其事,必先利其器,下面是我搭建vue环境的过程! #一.项目搭建及初始化 1.安装:node.js:去官网 ...
- Vue学习之--------组件在Vue脚手架中的使用(代码实现)(2022/7/24)
文章目录 1.第一步编写组件 1.1 编写一个 展示学校的组件 1.2 定义一个展示学生的信息组件 2.第二步引入组件 3.制作一个容器 4.使用Vue接管 容器 5.实际效果 6.友情提示: 7.项 ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- vue 脚手架(一,创建脚手架)
本文以转移至本人的个人博客,请多多关注! 本文以转移至本人的个人博客,请多多关注! 本文以转移至本人的个人博客,请多多关注! 本文以转移至本人的个人博客,请多多关注! 经过一段时间对Vue的学习.觉得 ...
- npm安装使用及vue脚手架安装
公司在前端用vue开发项目,那就学习下啦,第一步,在安装vue-devtools过程中,npm作为官方manual installtion方式,肯定必不可少. NPM是随同NodeJS一起安装的包管理 ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- Vue 新手学习笔记:vue-element-admin 之安装,配置及入门开发
所属专栏: Vue 开发学习进步 说实话都是逼出来的,对于前端没干过ES6都不会的人,vue视频也就看了基础的一些但没办法,接下来做微服务架构,前端就用 vue,这块你负责....说多了都是泪,脚手架 ...
- Vue2.0史上最全入坑教程(上)—— 搭建Vue脚手架(vue-cli)
ps: 想了解更多vue相关知识请点击VUE学习目录汇总 Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过 ...
随机推荐
- ACM、OI、OJ题目常用代码模板
仓库源码地址:https://github.com/richenyunqi/code-templates 本仓库主要提供 ACM.OI.OJ.PAT.CSP 题目中常见算法和数据结构的实现,它们都以基 ...
- jquery combo.select. 下拉选择插件
演示地址:http://www.dowebok.com/demo/179/index5.html 引入js.css 即可使用,效果如图所示: 这个插件的好处是可以在输入框里面输入数据 自动检索内容. ...
- Hibernate框架(一)总结介绍
作为SSH三大框架之一的Hibernate,是用来把程序的Dao层和数据库打交道用的,它封装了JDBC的步骤,是我们对数据库的操作更加简单,更加快捷.利用Hibernate框架我们就可以不再编写重复的 ...
- redis学习笔记(一)——windows下redis的安装与配置
前言 很久没有写东西了(.......我的水平就是记个笔记),北漂实习的我,每天晚上回来都不想动,但是做为社会主义接班人的我,还是要时刻给自己充充电,趁着年轻,趁着日渐脱发的脑袋还没有成为" ...
- 「AGC027D」Modulo Matrix
「AGC027D」Modulo Matrix 传送门 神仙构造题. 首先考虑一个非常自然的思路,我们把棋盘黑白染色后会变成一个二分图,黑色棋子只会与白色棋子相邻. 也就是说,我们可以将二分图的一部随便 ...
- 「SPOJ 3105」Power Modulo Inverted
「SPOJ 3105」Power Modulo Inverted 传送门 题目大意: 求关于 \(x\) 的方程 \[a^x \equiv b \;(\mathrm{mod}\; p) \] 的最小自 ...
- 机器学习Sklearn系列:(四)朴素贝叶斯
3--朴素贝叶斯 原理 朴素贝叶斯本质上就是通过贝叶斯公式来对得到类别概率,但区别于通常的贝叶斯公式,朴素贝叶斯有一个默认条件,就是特征之间条件独立. 条件概率公式: \[P(B|A) = \frac ...
- Python使用笔记27--mysql操作封装类
1.面向过程 1 import pymysql 2 3 #面向过程 4 mysql_info = {'host':'127.0.0.1', 5 'port':3306, 6 'user':'root' ...
- if语句 条件测试 shell编程之条件语句
shell 编程之条件语句一.条件测试 ① test命令 测试 ② 文件测试 ③ 整数值比较 ④ 字符串比较 ⑤ 逻辑测试二.if语句的结构 单分支结构 双分支结构 多分支结构三.ca ...
- Java基础00-接口21
1. 接口 1.1 接口概述 1.2 接口的特点 1.3 接口的成员特点 1.3.1 案例:猫和狗 public interface Jumpping { public void jump(); } ...
