vue3.0安装
一 、vue3.0安装
vue3.0安装 个人推荐以下2种
(1). 开发工具的对应代码中 插入CDN
<script src="https://unpkg.com/vue@next"></script>
(2). 通过npm 官方安装node
去百度搜索Node.js


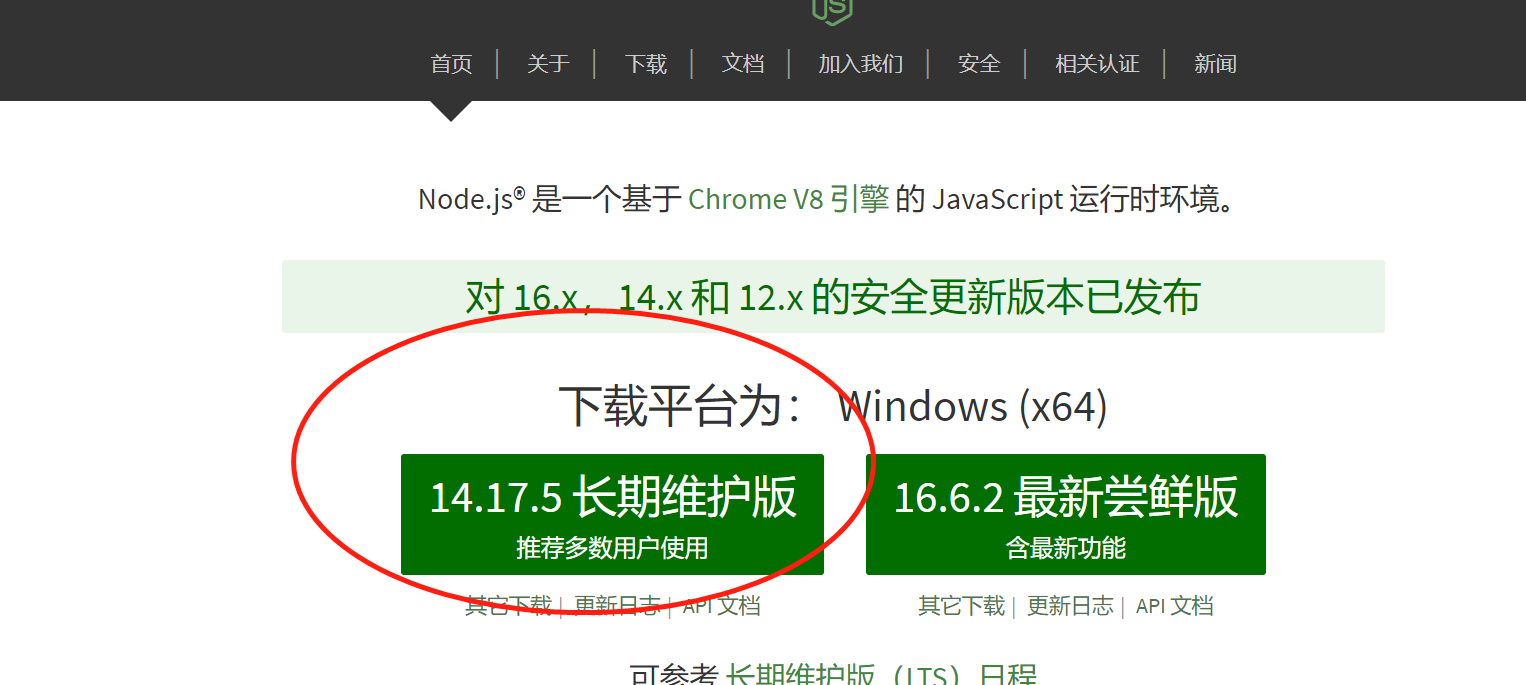
下载完成后,点击Next即可--下一步--,直至安装完成出现Finsh。
查看是否安装成功
node -v 查看 node 版本
npm -v 查看 npm 版本
安装成功后,第一步
1. 淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 如需查看则
cnpm -v

3.vue环境
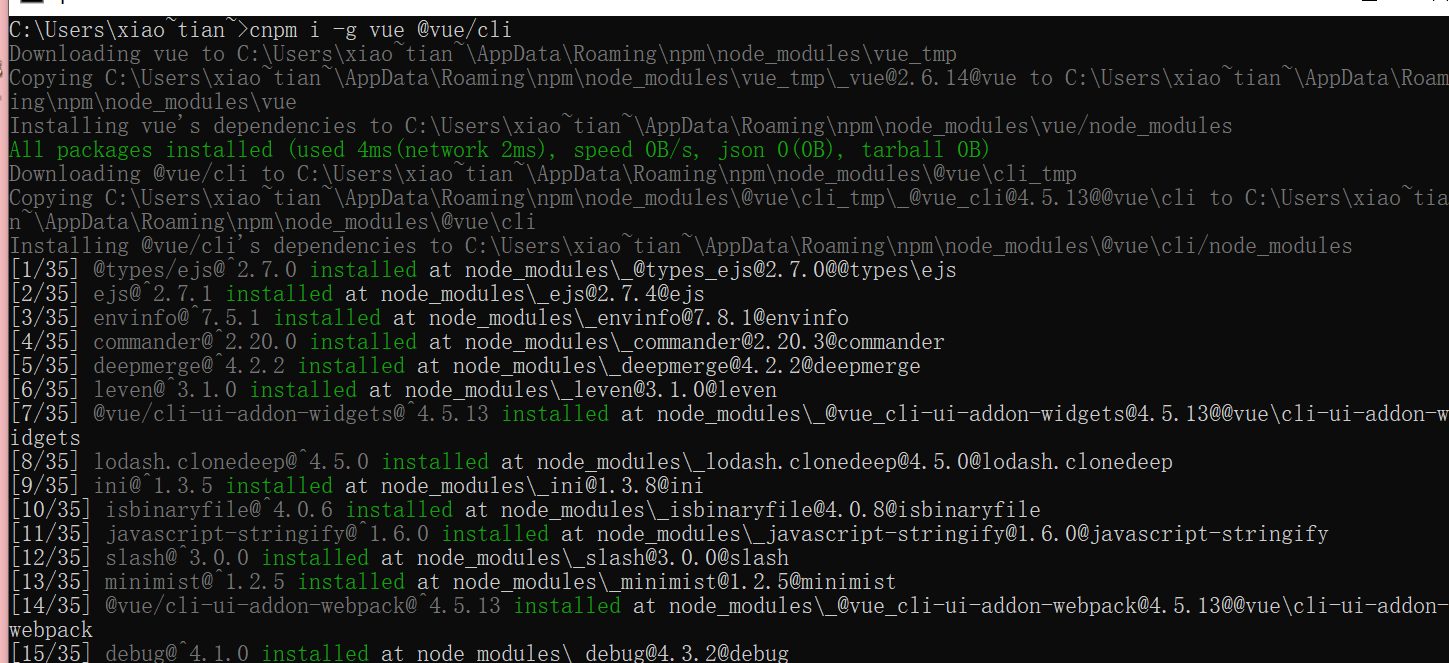
cnpm instal -g vue @vue-cli
温馨提示:需要在有网的情况下装 必须等 这35个走完
如果在装载过程中停止了,需要重复这个代码,重新加载,直到加载完成

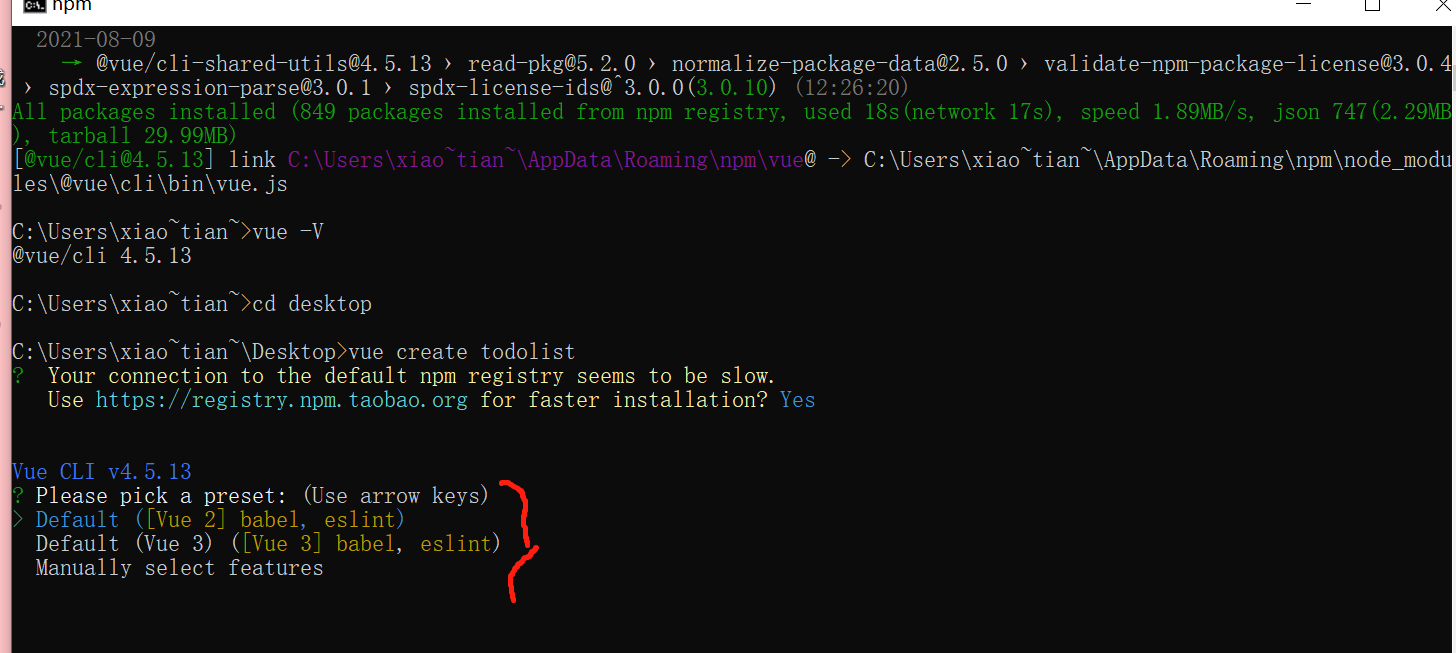
检查vue是否装载好了, vue -V
版本需是4.5以上的版本
桌面新建一个项目 cd desktop
创建项目格式 vue create ProjectName 例如 vue create todolist
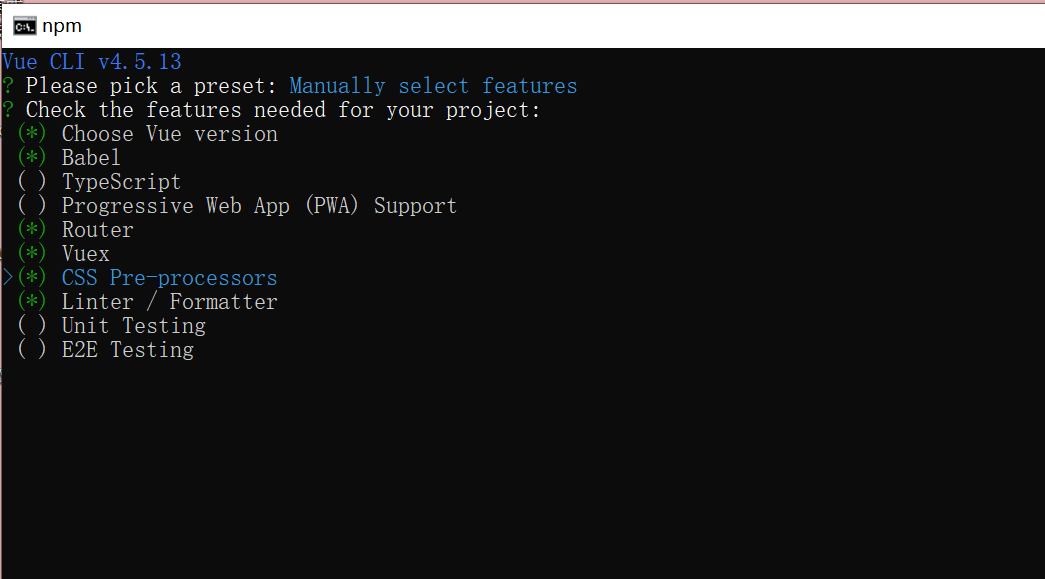
选择 Manually select Features (利用上下键进行选择)

选择下图中的这几项,利用上下键选择 选中按 空格键 接着选下一个 全部选择完成后,则按下 回车键

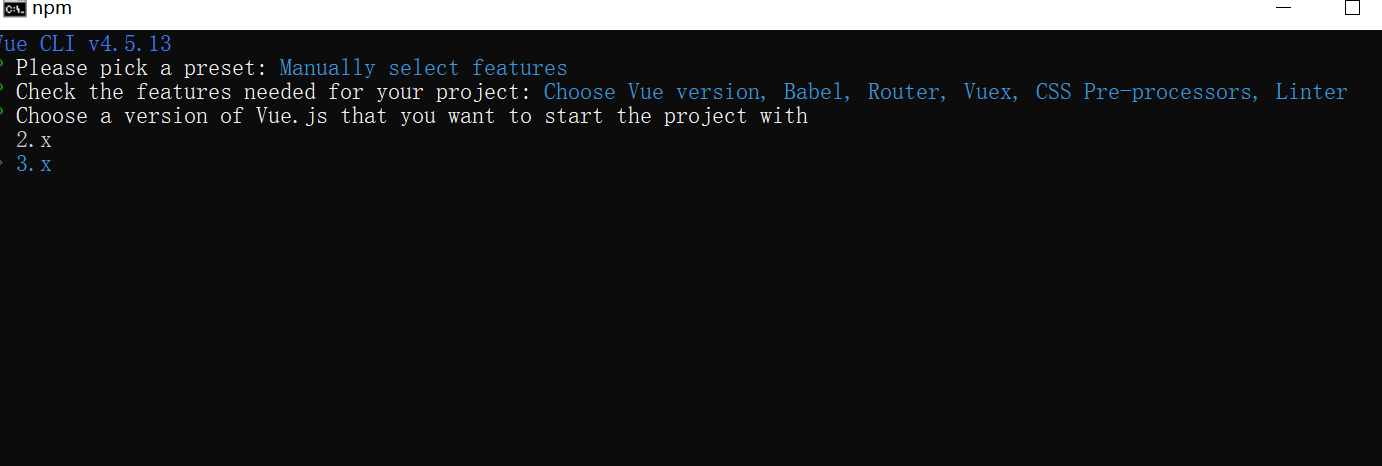
选择版本 由于我们安装的是vue3.0 选择 3.x

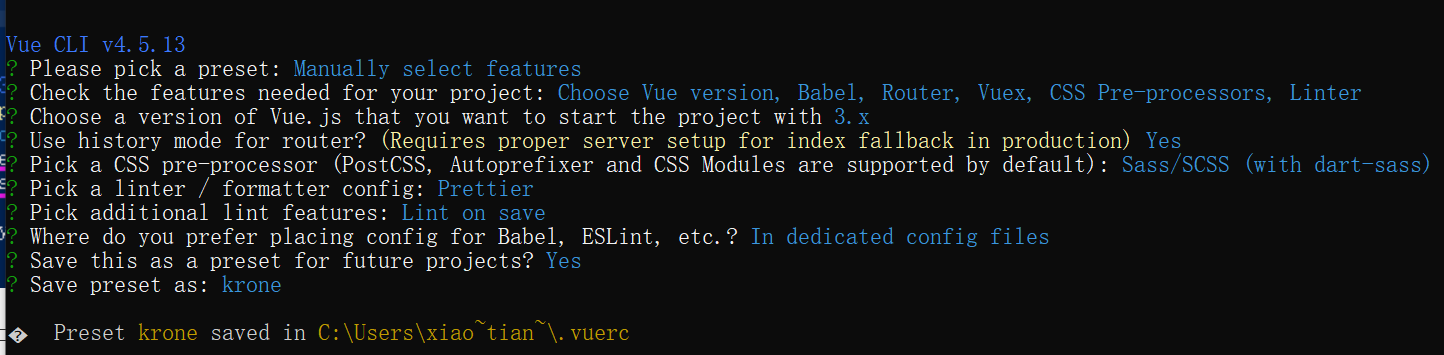
设置对应的功能如下图所示

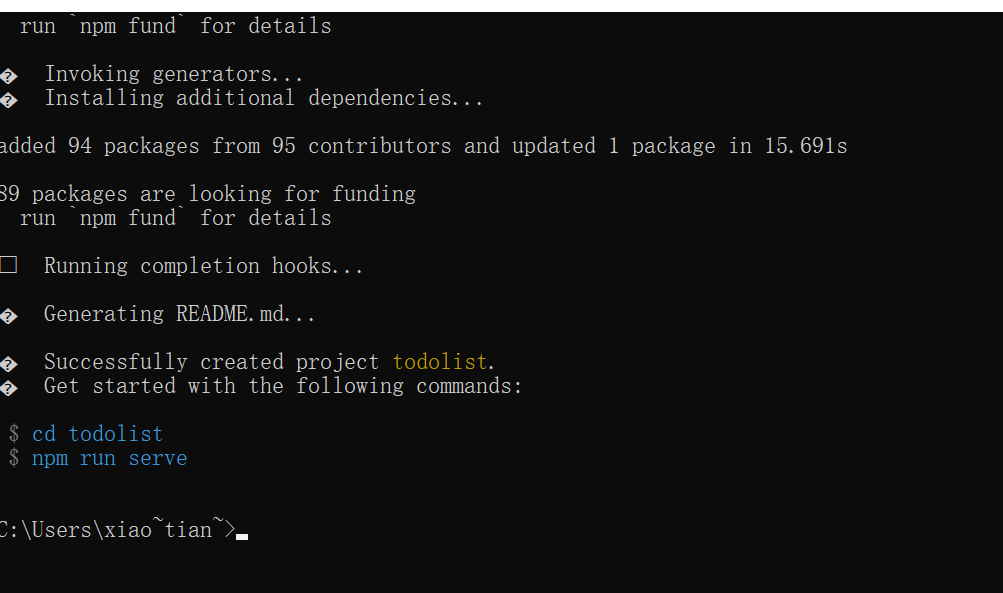
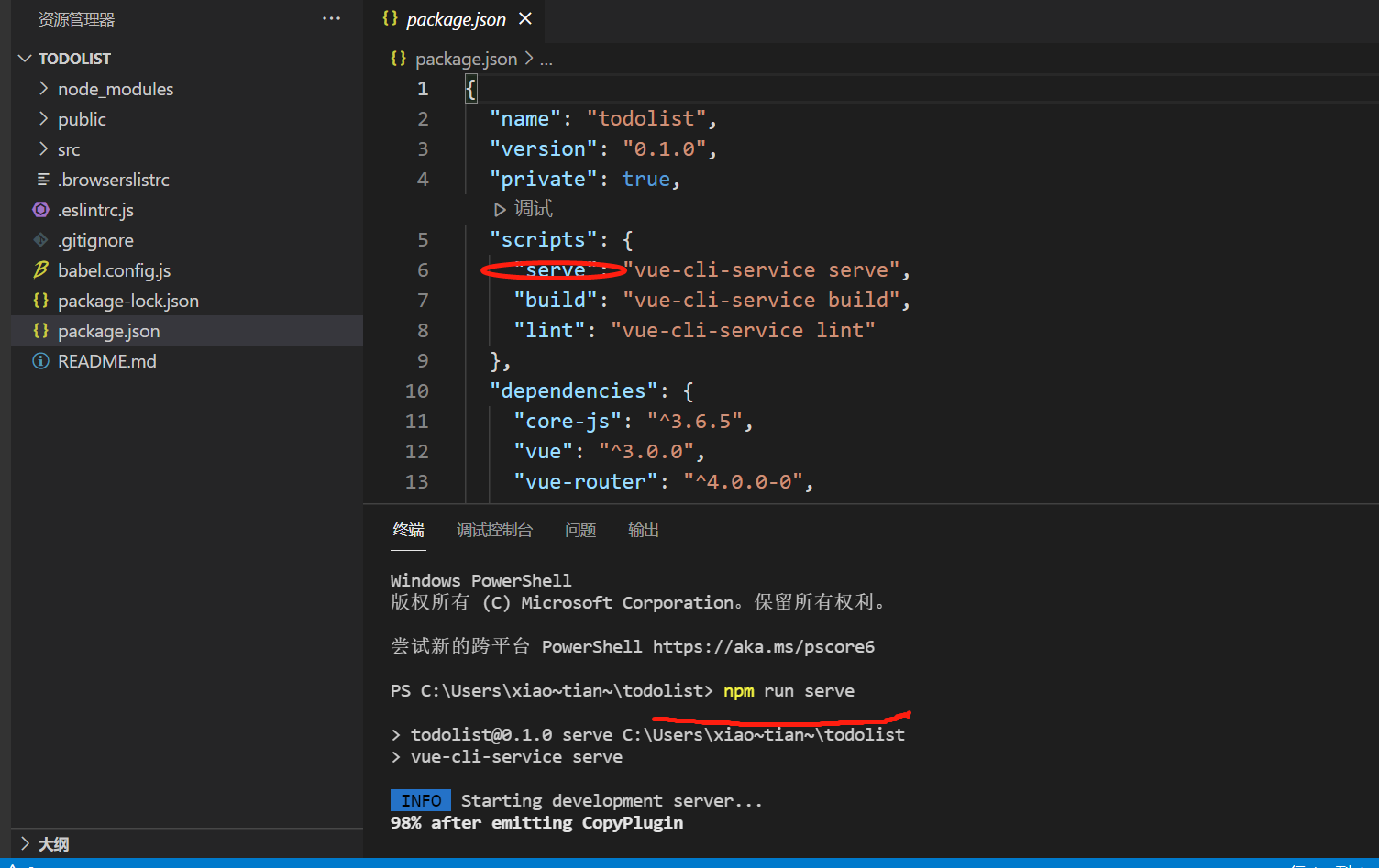
完成上述,则可进入 vscode中 打开 终端, 输入 npm run serve
如果个人修改过package.json中的scripts--serve,则根据修改后的名称运行上述代码
<
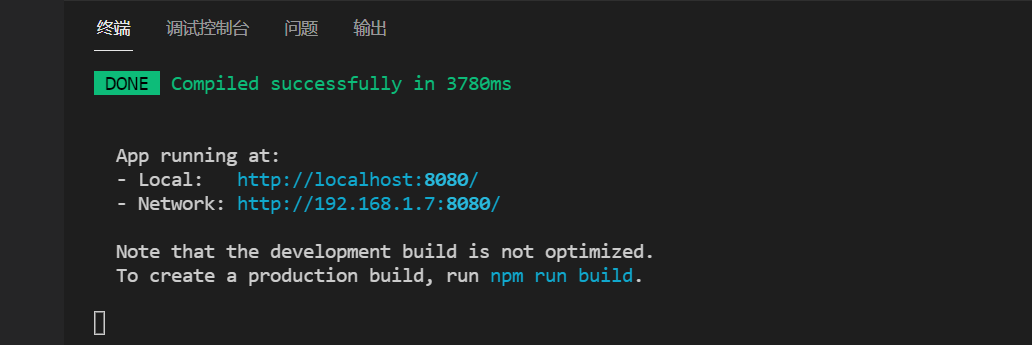
运行成功后,会自动为其开通8080端口 Ctrl+鼠标左键 选择下图中的local
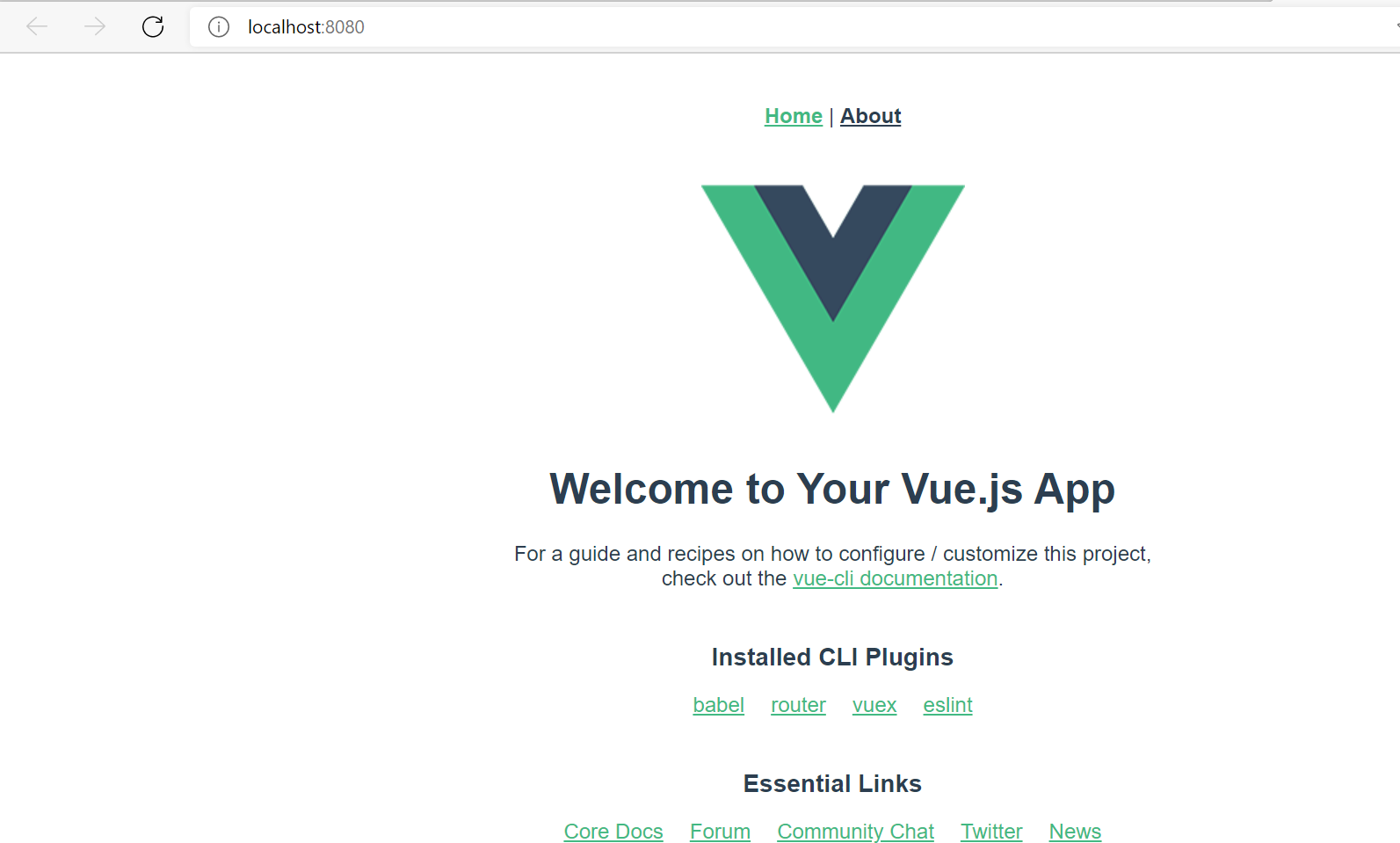
跳转至网页出现下图则安装成功


vue3.0安装的更多相关文章
- 预计2019年发布的Vue3.0到底有什么不一样的地方?
摘要: Vue 3.0预览. 原文:预计今年发布的Vue3.0到底有什么不一样的地方? 作者:小肆 微信公众号:技术放肆聊 Fundebug经授权转载,版权归原作者所有. 还有几个月距离 vue2 的 ...
- 使用vue3.0和element实现后台管理模板
通过自己所学的这段时间,利用空余时间,使用vue3.0脚手架搭建的一个关于后台的管理模板,所实现功能也是模仿一个后台的界面,数据分为两种存放,一种是直接存储到mlab,这里的数据是存放这登录注册,只有 ...
- Vue3.0脚手架搭建
https://www.jianshu.com/p/fbcad30031c2 vue3.0官网:https://cli.vuejs.org/zh/guide/ 介绍: notice: 这份文档是对应 ...
- vue3.0 + ueditor
公司有个需求,需要做个发送邮件的模版(富文本对于模版的扩展性更好吧) 关于富文本,也找了一些好看且支持vue的,但是功能都没有百度全面 反正这个系统也是自己人用,颜值无所谓了 关于vue2.0+ued ...
- vue2.0 与 vue3.0 配置的区别
提示:要了解vue2.0与vue3.0区别,首先你要熟悉vue2.0 从最明显最简单的开始 项目目录结构 可以明显的看出来,vue2.0与3.0在目录结构方面,有明显的不同(vue3.0我是安装了cs ...
- vue3.0和2.0的区别,Vue-cli3.0于 8月11日正式发布,更快、更小、更易维护、更易于原生、让开发者更轻松
vue3.0和2.0的区别Vue-cli3.0于 8月11日正式发布,看了下评论,兼容性不是很好,命令有不少变化,不是特别的乐观vue3.0 的发布与 vue2.0 相比,优势主要体现在:更快.更小. ...
- vue3.0创建项目和基本配置
借鉴博客:https://www.jianshu.com/p/6307c568832d/ https://www.cnblogs.com/KenFine/p/10850386.html 项目创建好后, ...
- Vue3.0结合bootstrap做多页面应用(1)创建项目
本人主要做c# winform应用,刚接触vue,发现用vue做单页面应用的比较多,多页面的资料很少,特别是用vue3.0版本做多页面的资料,更少,所以自己整理一下,结合bootstrap和jquer ...
- vue3.0脚手架 创建项目
1.下载node最新稳定版本,并且安装 2.安装好之后,在cmd或者terminal下, 使用npm -v 查看当前npm版本,验证是否安装成功 3.安装成功后,运行 npm i -g @vue/cl ...
随机推荐
- 调整/home和/root空间容量
转载请注明出处:http://www.cnblogs.com/gaojiang/p/6767043.html 1.查看磁盘情况:df -h 2.卸载/homeumount /home umount / ...
- Linux环境Nginx安装、调试以及PHP安装(转)
linux版本:64位CentOS 6.4 Nginx版本:nginx1.8.0 php版本:php5.5 1.编译安装Nginx 官网:http://wiki.nginx.org/Install ...
- Python网页正文转换语音文件的操作方法
天气真的是越来越冷啦,有时候我们想翻看网页新闻,但是又冷的不想把手拿出来,移动鼠标翻看.这时候,是不是特别想电脑像讲故事一样,给我们念出来呢?人生苦短,我有python啊,试试用 Python 来朗读 ...
- Linux | Shell脚本的编写
Shell 脚本的介绍 Shell脚本通过Shell终端解释器当作人与计算机硬件之间的翻译官,用户可以通过它执行各种命令,不仅有简单的,还有复杂的,比如:判断.循环.分支等这些高级编程中才有的特性.S ...
- Python - 基本数据类型_str 字符串
前言 字符串是编程中最重要的数据类型,也是最常见的 字符串的表示方式 单引号 ' ' 双引号 " " 多引号 """ ""&quo ...
- 从新建文件夹开始构建ShadowPlay Engine游戏引擎(3)
本篇序言 各位可能看到博文的名字换了,也就是引擎名字换了,其实是在下想到了一个更棒的名字:皮影戏(ShadowPlay),取这个名字的含义是因为,游戏中的角色(Puppet)不也是由于我们的操作而动起 ...
- PYTHON 得到光标处的句柄
import win32api import win32gui import time if __name__ == '__main__': while True: point = win32api. ...
- QT从入门到入土(四)——多线程
引言 前面几篇已经对C++的线程做了简单的总结,浅谈C++11中的多线程(三) - 唯有自己强大 - 博客园 (cnblogs.com).本篇着重于Qt多线程的总结与实现. 跟C++11中很像的是,Q ...
- 【LeetCode】59.螺旋矩阵II
59.螺旋矩阵II 知识点:数组: 题目描述 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix . 示例 输入:n = 3 ...
- 8Java设计模式(持续更新)
1.单例模式(Singleton pattern): 单例模式的实现方式是,一个类能返回对象的一个引用(永远是同一个)和一个获得该唯一实例的方法(必须是静态方法). 饿汉式: public class ...
