原生css实现fullPage的整屏滚动贴合
1,前言
今天摸鱼的时候,发现一个很有意思的css属性scroll-snap-type,属性的解释是:定义在滚动容器中的一个临时点如何被严格的执行。听起来有点模糊,大致意思就是可以设置滚动容器中子元素的滚动动作,查看了一下MDN文档,我制作了一个简单的仿fullPage整屏滚动的deme,纯css实现。
2,效果展示

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
<style>
* {
padding: 0;
margin: 0;
}
#main {
width: 100vw;
height: 100vh;
overflow: auto;
scroll-snap-type: y mandatory;
}
#main::-webkit-scrollbar {
width: 0;
}
#main div {
width: 100vw;
height: 100vh;
color: white;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
scroll-snap-align: start;
}
#main div:nth-child(1) {
background-color: pink;
}
#main div:nth-child(2) {
background-color: blue;
}
#main div:nth-child(3) {
background-color: green;
}
</style>
</head>
<body>
<main id="main">
<div>第一页</div>
<div>第二页</div>
<div>最后一页</div>
</main>
</body>
</html>
3,属性说明
主要用到了两个属性,设置在外部容器的scroll-snap-type,和设置在子元素的scroll-snap-align
3.1 scroll-snap-type
该属性用于设置水平滚动定位,还是垂直滚动定位,属性值如下:
| 值 | 说明 |
|---|---|
| none | 无效果 |
| x | 水平轴 |
| y | 垂直轴 |
| block | 块轴 |
| inline | 内联轴 |
| both | 水平垂直全设置 |
| mandatory | 当滚动动作结束,强制到指定的点 |
| proximity | 当滚动动作结束,如果接近指定的点,则会贴合 |
语法:
scroll-snap-type: none | [ x | y | block | inline | both ] [ mandatory | proximity ]
3.2,scroll-snap-align
该属性作用在滚动容器的子元素上,表示捕获点是上边缘,下边缘,还是中间位置,属性值如下:
| 值 | 说明 |
|---|---|
| none | 无效果 |
| start | 起始位置对齐 |
| end | 结束位置对齐 |
| center | 居中对齐 |
语法:
scroll-snap-align: [ none | start | end | center ]{1,2};
4,实际使用
实际使用过程中,只需要设置如下:
#main {
overflow: auto;
scroll-snap-type: y mandatory;
}
#main div {
scroll-snap-align: start;
}
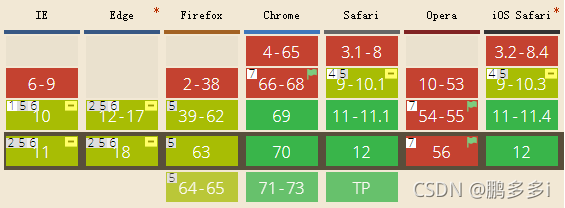
4.1,兼容性

MDN文档:scroll-snap-type
MDN文档:scroll-snap-align
如果看了觉得有帮助的,我是@鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySelectorAll('.diggit')[0].click(),有惊喜哦

公众号
往期文章
- 助你上手Vue3全家桶之Vue-Router4教程
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- 超详细!Vue-Router手把手教程
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 微信小程序实现搜索关键词高亮
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
个人主页
原生css实现fullPage的整屏滚动贴合的更多相关文章
- fullPage教程 -- 整屏滚动效果插件 fullpage详解
1.引用文件 [html] view plain copy print?在CODE上查看代码片派生到我的代码片 <link rel="stylesheet" href=&qu ...
- 整屏滚动效果 jquery.fullPage.js插件+CSS3实现
最近很流行整屏滚动的效果,无论是在PC端还是移动端,本人也借机学习了一下,主要通过jquery.funnPage.js插件+CSS3实现效果. 本人做的效果: PC端:http://demo.qpdi ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- html+css+javascript实现列表循环滚动示例代码
使用html+css+javascript实现列表循环滚动,设置时间定时,在规定的时间内替换前一个节点的内容,具体示例如下,感兴趣的朋友可以参考下 说明:设置时间定时,在规定的时间内替换前一个节点的内 ...
- 纯css使用线性渐变实现滚动进度条(来自于微信前端早读课)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生css 中变量的使用
前两天看到阮大神的一篇在css中使用变量的文章,整理了一下. 这个重要的 CSS 新功能,所有主要浏览器已经都支持了.本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大. 一.变量的声明 ...
- jquery.fullpage 全屏滚动
参考文档 :http://www.dowebok.com/77.html 下载地址: https://github.com/alvarotrigo/fullPage.js 1. 使用 HTML < ...
- css设置背景固定不滚动效果的示例
css设置背景固定不滚动效果的示例 背景固定不滚动各位看到最多的无非就是QQ空间了,我们在很多的空间都可以看到内容滚动而北京图片不滚动了,下文整理了几个关于背景固定不滚动css代码. 一.css设置背 ...
随机推荐
- Java基础系列(32)- 递归讲解
递归 A方法调用B方法,我们很容易理解 递归就是:A方法调用A方法!就是自己调用自己 利用递归可以用简单的程序来解决一些复杂的问题.它通常把一个大型复杂的问题层层转化为一个与原问题相似的规模较小的问题 ...
- MySQL 服务无法启动。 服务没有报告任何错误。 请键入 NET HELPMSG 3534 以获得更多的帮助。
第一步 有一部分人成功了在安装根目录创建data文件夹 第二步 有一部分人成功了D:\Program Files\mysql\bin>mysqld initialize 第三步 这步之后我安装成 ...
- django 安装redis及session使用redis存储
环境:centos 7.4 第一:安装redis 下载redis并安装: wget http://download.redis.io/releases/redis-5.0.5.tar.gz yum - ...
- django ORM教程(转载)
Django中ORM介绍和字段及字段参数 Object Relational Mapping(ORM) ORM介绍 ORM概念 对象关系映射(Object Relational Mapping,简 ...
- Microfacet模型采样下的brdf
本文前言 在学习图形学(games101 from bilibili)的时候,也遇到了像这样的问题,Cook-Torrance模型无法实现粗糙度为0时,物体微表面呈现绝对镜面的效果(呈现出一面镜子), ...
- P3964-[TJOI2013]松鼠聚会【计算几何】
正题 题目链接:https://www.luogu.com.cn/problem/P3964 题目大意 给出\(n\)个点,求一个点使得它到所有点的切比雪夫距离和最小. \(0\leq n\leq 1 ...
- P4323-[JSOI2016]独特的树叶【换根dp,树哈希】
正题 题目链接:https://www.luogu.com.cn/problem/P4323 题目大意 给出\(n\)个点的树和加上一个点之后的树(编号打乱). 求多出来的是哪个点(如果有多少个就输出 ...
- ❤️【Python从入门到精通】(二十六)用Python的PIL库(Pillow)处理图像真的得心应手❤️
您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦. 本篇重点介绍Python处理图像的标准库PIL库,处理图像真的的很方便. 干货满满,建议收藏,需要用到时常看看. 小伙伴们如有问题及需要,欢迎踊跃 ...
- HTML基本标记
头部标记 <head></head> 说明:元素的作用范围是整篇文档.元素中可以有元信息定义.文档样式表定义和脚本等信息,定义在HTML语言头部的内容往往不会在网页上直接显示. ...
- 高德最佳实践:Serverless 规模化落地有哪些价值?
作者 | 何以然(以燃) 导读:曾经看上去很美.一直被观望的 Serverless,现已逐渐进入落地的阶段.今年的"十一出行节",高德在核心业务规模化落地 Serverless,由 ...
