el-upload上传列表实现 展开 收起
| # el-upload上传列表实现 展开 收起 |
|---|
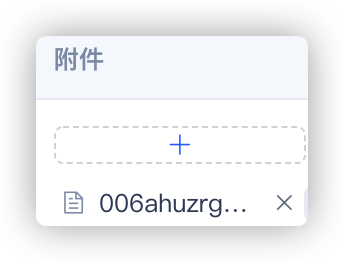
| #### 无图言*,所以先上最终效果图(想参考代码的可以直接滑到最后) |
 |
| ### 具体实现思路 |
| 注意: 每个人的项目环境以及需求,都不尽相同,所以这里仅仅提供思路. |
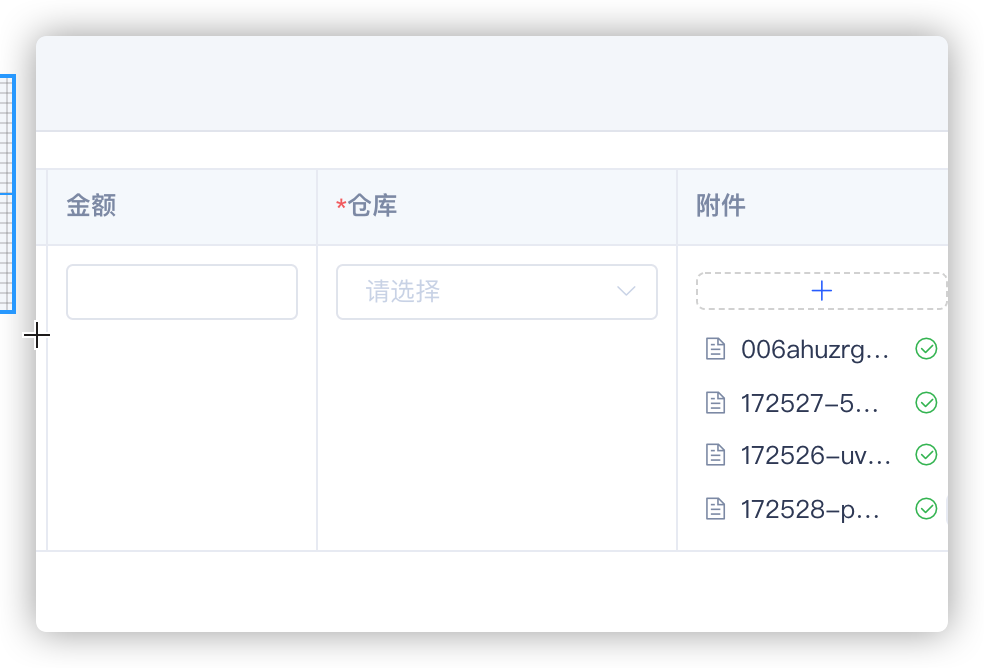
| #### 看看没有收起之前 |
 |
| 可以看到,没有实现收起之前,如果一直上传文件,文件列表会一直向下延伸....... |
| 如果需求的上传数量少的话,还可以接受,但是,让我们看看需求 |
 |
| ???? 30 张 |
 |
| 可见,为了尽可能的减少对页面的影响,只能弄个展开以及收起了! |
| #### 思考 |
| 展开以及收起,无非是控制显示数量,那么我们就要对症下药,先看看什么属性与上传的文件数量有关 |
| 这时候我们就要去看 element-ui 的文档了 |
| 这里可以看到 file-list 这个属性与我们的上传文件列表有关,那我们就从它下手! |
| 这里我们用 slice() 方法 试试 |
| 关键代码: |
| 注意:我这因为有多项附件要上传,所以列表是个数组 |
| 相应的每一项是一个item,所以这里item.accessory才是我图片存储的地方 |
| 根据你们的实际数据格式看着来,不要完全照抄 |
| ```vue |
| :file-list="item.accessory.slice(0, 1)" |
| ``` |
 |
| 随后可以看到,不管我们怎么上传图片,只会显示第一张 |
| 那么到这里,我们限制显示数量的需求达到了 |
| 然后不要着急,这时候我们先去弄个按钮出来,饭要一口一口吃嘛 |
| 关键代码: |
| ```vue |
| // textFlg 是我自定的 类似于开关 |
| <div v-show="item.accessory.length > 1" class="more" @click="res=>{item.textFlg = !item.textFlg}"> |
| ``` |
| 这个按钮的整体思路是,只有上传图片大于1张才显示; 默认显示当前上传的文件数量-1;每当点击之后,切换状态. |
 |
| 之后就能实现这种效果,样式啥的我就不在这里展开了,主要是传递一个思路! |
| 限制显示数量又了,切换效果有了,那么现在就剩展开了! |
| 上面我们这条代码吗? |
| ```vue |
| :file-list="item.accessory.slice(0, 1)" |
| ``` |
| 这里我们将 slice() 方法 的第二个参数 固定成了 1 ; 这样就始终只显示一条! |
| 那么我们要是根据某个状态来切换这个1,不就达到我们想要的展开了嘛? |
| 说干就干! |
| 经过一番摸索之后! 实现了切换显示数量 |
| ```vue |
| :file-list="item.accessory.slice(0, item.textFlg ? item.accessory.length : 1)" |
| ``` |
| 这里三元表达式的意思是 textFlg === true 吗? 如果为true 就显示与上传列表数组长度相等的数据 :(否则) 显示1 |
| textFlg 就是我们用来控制按钮文字的状态,所以毫无疑问他们俩可以共用! |
| 至此,我们就实现了如最终效果图的切换 |
 |
| 以上,就是大概的实现思路,当然例如样式之类的等等细节,本文都选择直接略过,还请谅解. |
| 最后我会贴出我的所有代码,以及数据格式. |
| 当然,这肯定不是最优解,不过这是我的思路,有别的观点或者解决方案欢迎讨论~ |
| ### 仅供参考! 仅供参考! 仅供参考! |
| 我的数据格式: |
| ```json |
| details:[ |
| textFlg: false, |
| ] |
| ``` |
| 我的示例源码: |
| ```vue |
| <el-upload |
| ref="upload" |
| list-type="text" |
| :style="{ width: item.accessory.length > 1 ? '140px' : '100%' }" |
| :action="$store.state.config.uploadConfig.actionUrl" |
:headers="{ Authorization: Bearer ${$store.state.token} }" |
| :on-preview="handlePreview" |
| :auto-upload="true" |
| :file-list="item.accessory.slice(0, item.textFlg ? item.accessory.length : 1)" |
| :on-success=" |
| (res, file) => { |
| return handleSuccess(res, i, file) |
| } |
| " |
| :on-remove="handleRemove" |
| :before-upload="beforeAvatarUpload" |
| multiple |
| :limit="30" |
| :on-exceed="handleExceed" |
| :disabled="!isEdit" |
| > |
| <div v-show="item.accessory.length > 1" class="more" @click="more(item)"> |
{{ item.textFlg ? '收起' : +${item.accessory.length - 1} }} |
| ``` |
| 样式: |
| ```css |
| .more { |
| margin: 0 0 0 110px; |
| cursor: pointer; |
| width: 45px; |
| height: 20px; |
| background: #ebeef5; |
| text-align: center; |
| border-radius: 5px; |
| position: absolute; |
| bottom: 12px; |
| right: 5px; |
| } |
| ``` |
| 如果能帮到你,是我最大的荣幸! |
el-upload上传列表实现 展开 收起的更多相关文章
- 使用elementUI的时候,使用Upload 上传的时候,使用 list-type 属性来设置文件列表的样式,before-upload方法失效
最近在做项目的时候,使用elementUI的时候,使用Upload 上传的时候,before-upload方法失效. 情况下:使用 list-type 属性来设置文件列表的样式. 最终的优化之后:(演 ...
- element-ui Upload 上传组件源码分析整理笔记(十四)
简单写了部分注释,upload-dragger.vue(拖拽上传时显示此组件).upload-list.vue(已上传文件列表)源码暂未添加多少注释,等有空再补充,先记下来... index.vue ...
- UI标签库专题四:JEECG智能开发平台 Upload(上传标签)
1. Upload(上传标签) 1.1. 參数 属性名 类型 描写叙述 是否必须 默认值 id string 上传控件唯一标示 是 null name string 控件name 是 null ...
- React实战之Ant Design—Upload上传_附件上传
React实战之Ant Design—Upload上传_附件上传 Upload组件大家都在官方文档中看过了,但写的时候还是会遇到许多问题,一些新手看了文档后感觉无从下手,本文过多的简绍就不说了,直接看 ...
- Struts Upload上传文件
1.Unable to find 'struts.multipart.saveDir' property setting. Defaulting to javax.servlet.context.te ...
- Nginx的Upload上传模块
前段时间做一个项目,需要上传文件,差不多需要20M左右,普通用php处理会比较麻烦,经常超时,而且大量占用资源.于是搜索了下,决定用nginx的upload上传模块来处理. 你可以在这里:http:/ ...
- And Design:拓荒笔记——Upload上传
And Design:拓荒笔记——Upload上传 上传前
- upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量
upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量 <Upload ...
- element-ui upload上传组件问题记录
element-ui upload上传组件遇到的问题
随机推荐
- memcache 和 redis 的区别
1)Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcache相比一个最大的区别.2)Redis在很多方面具备数据库的特征,或者说就是一个数据库系统,而Memcache只是简单的K/V ...
- Java集合,扑克牌的小项目练习
Java集合,扑克牌的小项目练习 2小时学完了类与集合,一直二倍加跳过,集合和类的学习我觉得得多实践中去记住,光靠背,永远也背不完,学的时候记一下常用的,特殊的就行了,用的时候再查,多写代码才能会,哈 ...
- Excel导出数据Excel.Application组件权限设置方法
很多网络应用系统都会涉及到数据采用Excel方式导出的模块,部分朋友问我到底怎么弄,其实方式很多种,目前比较优秀的方式还是直接用Excel的Excel.Application方式比较合适. 采用Exc ...
- [刷题] 102 Binary Tree Level Order Traversal
要求 对二叉树进行层序遍历 实现 返回结果为双重向量,对应树的每层元素 队列的每个元素是一个pair对,存树节点和其所在的层信息 1 Definition for a binary tree node ...
- 如何在我的EC2实例状态更改时获取自定义电子邮件通知
具体详情,请参见: https://amazonaws-china.com/cn/premiumsupport/knowledge-center/ec2-email-instance-state-ch ...
- 最简单的方法是使用标准的 Linux GUI 程序之一: i-nex 收集硬件信息,并且类似于 Windows 下流行的 CPU-Z 的显示。 HardInfo 显示硬件具体信息,甚至包括一组八个的流行的性能基准程序,你可以用它们评估你的系统性能。 KInfoCenter 和 Lshw 也能够显示硬件的详细信息,并且可以从许多软件仓库中获取。
最简单的方法是使用标准的 Linux GUI 程序之一: i-nex 收集硬件信息,并且类似于 Windows 下流行的 CPU-Z 的显示. HardInfo 显示硬件具体信息,甚至包括一组八个的流 ...
- 提高IO输出速度
用DMA内存到内存的模式,直接把Gpio_data的数据循环的搬到GPIOC的BSRR寄存器上来控制GPIOC上电平的翻转,这样使得GPIO的速度达到了最快,输出70ns的脉宽,这已经是达到了DMA总 ...
- .Net Redis实战——事务和数据持久化
Redis事务 Redis事务可以让一个客户端在不被其他客户端打断的情况下执行多个命令,和关系数据库那种可以在执行的过程中进行回滚(rollback)的事务不同,在Redis里面,被MULTI命令和E ...
- Linux 文件不能被root修改与编辑原因
近段时间公司的一台服务器被恶意添加了一些定时器任务到crond的配置文件"/var/spool/cron/root"里,本想着只要简单使用crontab -e命令把该恶意的任务去除 ...
- Python+Selenium学习笔记14 - python官网的tutorial - just() fill() format()
repr(x).rjust(n) 左侧空格填充,右侧列对齐,str()和repr()是一种输出,也可不用,直接x.rjust() repr(x).ljust(n) 右侧空格填充,左侧列对齐 rep ...
