『心善渊』Selenium3.0基础 — 14、Selenium对单选和多选按钮的操作
1、页面中的单选按钮和多选按钮
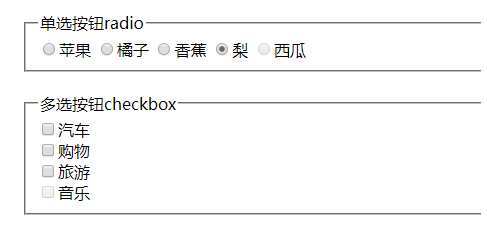
页面中的单选按钮和多选按钮样式,如下图所示:

页面代码片段:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
</head>
<body>
<fieldset>
<legend>单选按钮radio</legend>
<form action="">
<label for=""><input type="radio" name="fruit" value="pg" id="pg">苹果</label>
<label for=""><input type="radio" name="fruit" value="jz" id="jz">橘子</label>
<label for=""><input type="radio" name="fruit" value="xj" id="xj">香蕉</label>
<label for=""><input type="radio" name="fruit" value="li" id="li" checked="">梨</label>
<label for=""><input type="radio" name="fruit" value="xg" id="xg" disabled="" >西瓜</label>
</form>
</fieldset>
<br>
<fieldset>
<legend>多选按钮checkbox</legend>
<form action="">
<input type="checkbox" name="checkbox" value="汽车" id="qc">汽车<br>
<input type="checkbox" name="checkbox" value="购物" id="gw">购物<br>
<input type="checkbox" name="checkbox" value="旅游" id="ly" readonly="">旅游 <br>
<input type="checkbox" name="checkbox" value="音乐" id="yy" disabled="">音乐 <br>
</form>
</fieldset>
</body>
</html>
说明:
- 单选按钮,默认选框为圆形,
type属性值为type="radio"。 - 多选按钮,默认选框为方形,
type属性值为type="checkbox"。 - 使用
click()方法切换选框的状态:开/关(选中状态 or 未选中状态)。
2、判断按钮是否选中is_selected()
有时候选项框,本身就是选中状态,如果我再点击一下,它就取消选择了,这可不是我期望的结果,那么可不可以当它是没选中的时候,我去点击下,当它已经是选中状态,我就不点击。
如何判断选项框是选中状态?
我们可以通过is_selected()方法进行判断。
语法:
# 返回一个布尔值
元素对象.is_selected()
说明:
返回结果为
bool类型,没点击时候返回False,点击后返回True,以后我们在操作单选按钮和多选按钮的时候,先判断按钮是否是选中状态,再根据业务需求进行操作。
3、单选按钮的操作
以上边页面代码片段为例:
示例:
"""
1.学习目标:
掌握单选框操作
2.语法
1.定位单选框,进行点击操作
再进行一下点击操作,就是取消选择
2.在点击之前,需要判断单选框是否被选中
元素.is_selected() # 判断元素是否被选中
3.需求
在页面中,操作单选框
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
import os
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "file:///" + os.path.abspath("./1.html")
driver.get(url)
sleep(2)
# 4.单选框操作
# 4.1 定位单选框
# 定位选项前的按钮元素,不要定位文字
apple = driver.find_element_by_id("pg")
# 4.2 操作单选框
# 判断单选框是否被选中
if apple.is_selected():
pass
else:
# 单击一下,让单选按钮进入选中状态
apple.click()
sleep(2)
"""
注意:
被禁用的按钮是不能被操作的,
也就是按钮属性中有disabled=""。
单选按钮和多选按钮都是。
"""
# 5. 操作一组单选框
# 5.1定位所有的单选框
radios = driver.find_elements_by_css_selector("input[type='radio']")
# 5.2 遍历操作所有的单选框
for radio in radios:
if radio.is_selected():
pass
else:
radio.click()
sleep(1)
# 5.关闭浏览器
driver.quit()
4、多选按钮的操作
(1)实现步骤:
- 全部勾选,可以用到定位一组元素,通过复选框的
type=checkbox等属性定位即可。 find_elements是不能直接点击,它是复数获取的元素集,是一个列表,所以只能先获取到所有的checkbox对象,然后通过for循环去一个个点击操作。
以上边页面代码片段为例:
(2)示例:
"""
1.学习目标:
掌握复选框操作
2.语法
2.1 定位复选框
2.2 操作复选框
判断复选框是否被选中
元素.is_selected()
再进行选择
3.需求
在页面中,操作多选框
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
import os
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "file:///" + os.path.abspath("./1.html")
driver.get(url)
sleep(2)
# 4. 复选框操作
# 操作单个复选框和操作单个单选框一样
car = driver.find_element_by_id("qc")
# 判断选框是否被选中
if car.is_selected():
pass
else:
# 单击一下,让单选按钮进入选中状态
car.click()
sleep(2)
# 5. 复选框全选
# 5.1 定位所有的复选框
checkboxes = driver.find_elements_by_name("checkbox")
# 5.2 遍历所有复选框,并且选择
for checkbox in checkboxes:
if checkbox.is_selected():
pass
else:
checkbox.click()
sleep(1)
"""
注意:
被禁用的按钮是不能被操作的,
也就是按钮属性中有disabled=""。
单选按钮和多选按钮都是。
"""
# 5.关闭浏览器
driver.quit()
5、选择部分多选按钮的操作
写一种简单好理解的方式,学习编码思路。
# 1.导入selenium
from selenium import webdriver
from time import sleep
import os
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "file:///" + os.path.abspath("./1.html")
driver.get(url)
sleep(2)
# 4. 选择部分多选框
# 建立列表填写将要选择的复选框名称
box_list = ["购物", "旅游"]
# 定位所有的复选框
checkboxes = driver.find_elements_by_name("checkbox")
# 遍历选择
for checkbox in checkboxes:
# 判断获取到的复选框的名称和在需求勾选的复选框中
if checkbox.get_attribute("value") in box_list:
# 如果在,判断选框是否被选中
if checkbox.is_selected():
pass
else:
# 单击一下,让单选按钮进入选中状态
checkbox.click()
sleep(1)
"""
注意:
被禁用的按钮是不能被操作的,
也就是按钮属性中有disabled=""。
单选按钮和多选按钮都是。
"""
# 5.关闭浏览器
driver.quit()
『心善渊』Selenium3.0基础 — 14、Selenium对单选和多选按钮的操作的更多相关文章
- 『心善渊』Selenium3.0基础 — 24、Selenium的expected_conditions模块详细介绍
目录 1.EC模块介绍 2.EC模块常用类 3.EC模块的使用 4.EC模块综合使用 (1)title_is(title)示例 (2)presence_of_element_located(locat ...
- 『心善渊』Selenium3.0基础 — 11、Selenium对元素常用操作
目录 1.Selenium对元素常用操作 2.Selenium对元素的其他操作 1.Selenium对元素常用操作 操作 说明 click() 单击元素 send_keys() 模拟输入 clear( ...
- 『心善渊』Selenium3.0基础 — 12、Selenium操作鼠标和键盘事件
目录 (一)对鼠标的操作 1.鼠标事件介绍 2.ActionChains 类鼠标操作的常用方法 3.perform()方法 4.鼠标事件操作步骤 5.示例 (1)右键单击.左键双击 (2)鼠标拖拽动作 ...
- 『心善渊』Selenium3.0基础 — 1、Selenium自动化测试框架介绍
目录 1.Selenium介绍 2.Selenium的特点 3.Selenium版本说明 4.拓展:WebDriver与Selenium RC的区别 5.Webdriver工作原理 1.Seleniu ...
- 『心善渊』Selenium3.0基础 — 2、Selenium测试框架环境搭建(Windows)
目录 1.浏览器安装 2.浏览器驱动下载 (1)ChromeDriver for Chrome (2)Geckodriver for Firefox (3)IEDriverServer for IE ...
- 『心善渊』Selenium3.0基础 — 3、使用Selenium操作浏览器对象的基础API
目录 1.导入Selenium库 2.创建浏览器对象 3.浏览器窗口大小设置 4.浏览器位置设置 5.请求访问网址 6.浏览器页面前进.后退和刷新 7.关闭浏览器 相比于高大上的各种Selenium进 ...
- 『心善渊』Selenium3.0基础 — 23、Selenium元素等待
目录 1.什么是元素等待 2.为什么要设置元素等待 3.Selenium中常用的等待方式 4.强制等待 5.隐式等待 (1)隐式等待介绍 (2)示例 6.显式等待 (1)显式等待介绍 (2)语法 (3 ...
- 『心善渊』Selenium3.0基础 — 4、Selenium基础元素定位详解
目录 1.什么是元素定位 2.Selenium元素定位常用API (1)By_id 定位 (2)by_name 定位 (3)by_class_name 定位 (4)by_tag_name 定位 (5) ...
- 『心善渊』Selenium3.0基础 — 19、使用Selenium操作文件的上传和下载
目录 1.Selenium实现文件上传 (1)页面中的文件上传说明 (2)文件上传示例 (3)总结 2.Selenium实现文件下载 (1)Firefox浏览器文件下载 1)操作步骤: 2)文件下载示 ...
随机推荐
- [Django框架之视图层]
[Django框架之视图层] 视图层 Django视图层, 视图就是Django项目下的views.py文件,它的内部是一系列的函数或者是类,用来专门处理客户端访问请求后处理请求并且返回相应的数据,相 ...
- Spring循环依赖问题的解决
循环依赖问题 一个bean的创建分为如下步骤: 当创建一个简单对象的时候,过程如下: 先从单例池中获取bean,发现无 a 创建 a 的实例 为 a 赋值 把 a 放到单例池中 当创建一个对象并且其中 ...
- Flink使用二次聚合实现TopN计算
一.背景说明: 有需求需要对数据进行统计,要求每隔5分钟输出最近1小时内点击量最多的前N个商品,数据格式预览如下: 543462,1715,1464116,pv,1511658000 662867,2 ...
- 华为eNSP模拟器— telnet实验
华为eNSP模拟器-telnet实验 一.实验一 路由交换之间实现telnet登陆 实验拓扑 实验目的: 路由器作为 telnet 服务器 交换机作为客户端去连接路由器 实验步骤: 路由器配置 < ...
- zabbix监控报警设置
前提:已经安装好了zabbix server和zabbix agent 下面的方式不适合诸如用qq邮箱作为mail服务器,毫无疑问,zabbix支持自定义的邮件发送脚本,今天时间有限,改天在写! ...
- 1.4linux文件和目录常用命令
文件和目录常用命令 目标 查看目录内容 ls 切换目录 cd 创建和删除操作 touch rm mkdir 拷贝和移动文件 cp mv 查看文件内容 cat more grep 其他 echo 重定向 ...
- 使用mybatis逆向工程Example类,(或者)or条件查询(Day_47)
使用Example类,or条件查询 SetmealExample setmealExample=new SetmealExample(); setmealExample.or().andNameLik ...
- Centos 7常见问题——SMBus Host Controller not enabled!
在使用虚拟机Centos7操作系统偶尔会遇到,重启开机过程中出现如下图情况,无法正常开机 出现这种情况的可能原因就是你在虚拟机中添加了网卡或硬盘,还有给内存添加了容量之类就会导致开机有这种报错 解决方 ...
- 第5讲 | 从物理层到MAC层:如何在宿舍里自己组网玩联机游戏?
第一层(物理层) 水晶头要做交叉线,用的就是所谓的 1-3.2-6 交叉接法. 有一个叫做 Hub 的东西,也就是集线器.这种设备有多个口,可以将宿舍里的多台电脑连接起来.但是,和交换机不同,集线器没 ...
- VMware ESXi 7.0 U2 SLIC & Unlocker Intel NUC 专用镜像
构建 Nano Datacenter 的两大平台 在测试环境或者家庭实验室(Home lab)中使用 VMware vSphere 作为虚拟化平台非常普遍,笔者更倾向使用 Nano Datacente ...
