react中实现css动画


react中实现css动画的更多相关文章
- react中使用css动画效果
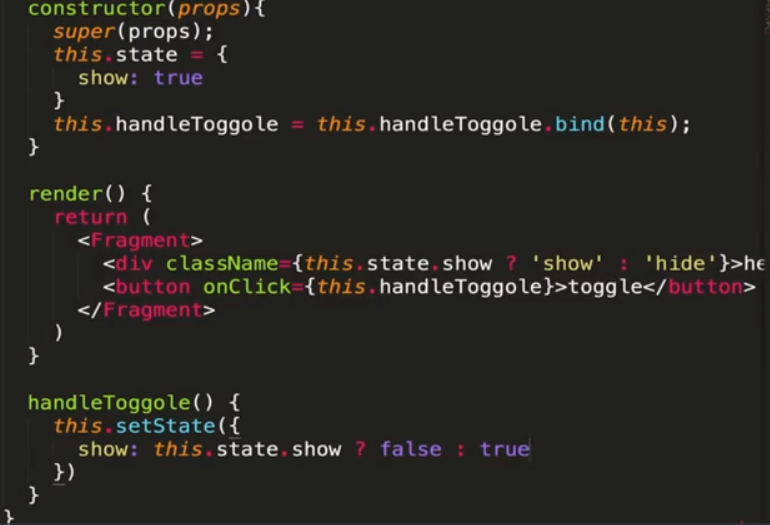
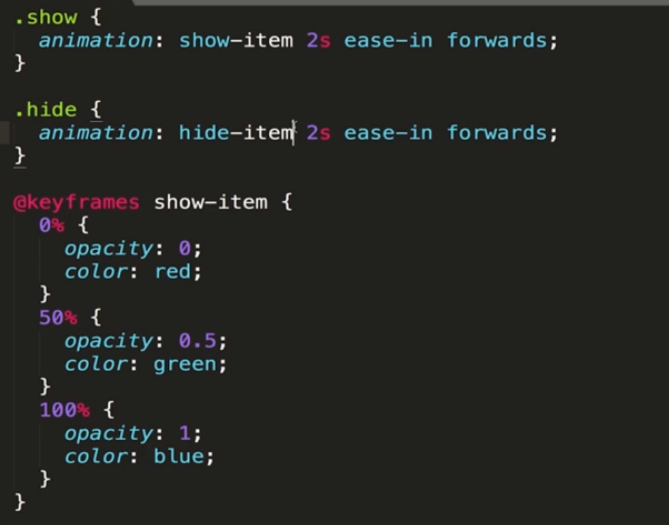
index.js import React, { Component, Fragment } from 'react'; class App extends Component { construct ...
- react中如何使用动画效果
在react中想要加入动画效果 需要引入 import {CSSTransitionGroup} from 'react-transition-group' //加入react 动画包 import ...
- 在React中使用CSS Modules设置样式
最近,一直在看React...那真的是一个一直在学的过程啊,从配置环境webpack,到基础知识jsx,babel,es6,没有一个不是之前没有接触的.其实,我内心是兴奋的啊,毕竟,活着就是要接触一些 ...
- React中使用CSS
第一种: 在组件中直接使用style 不需要组件从外部引入css文件,直接在组件中书写. import React, { Component } from "react"; con ...
- 在react中实现CSS模块化
react中使用普通的css样式表会造成作用域的冲突,css定义的样式的作用域是全局,在Vue 中我们还可以使用scope来定义作用域,但是在react中并没有指令一说,所以只能另辟蹊径了.下面我将简 ...
- React中引用CSS样式的方法
相对于html中引用css的三种方法,react中也有三种方法,一一相对: 1. 行内样式:直接在组件内部定义 <div style={{width:'20px',height:'30px'}} ...
- 聊一聊 React 中的 CSS 样式方案
和 Angular,Vue 不同,React 并没有如何在 React 中书写样式的官方方案,依靠的是社区众多的方案.社区中提供的方案有很多,例如 CSS Modules,styled-compone ...
- react中antd+css Module一起使用
antd 和 css modules 不能混用,针对antd的css 单独写一条loader的规则,不开启 css modules. 使用 exclude 和 include 配置参考(https:/ ...
- 如何在React中使用CSS3动画
一.需求 1.在页面添加item时要有渐变效果 2.单击item可删除,带渐变效果 二.代码 1.通过Reacat插件ReactCSSTransitionGroup实现 <!DOCTYPE ht ...
随机推荐
- 【JavaWeb】【MySQL】【edu01】jdbc.properties配置文件的编写
前提准备 导入 mysql-connector-java-版本号 的jar包 下面为大家提供几个jar包下载地址 点击进入下载界面 >>推荐 MySQL官方 多版本选择 点击进入下载界面 ...
- 【经验分享】win10 cmake 构建 Tengine 工程
欢迎关注我的公众号 [极智视界],回复001获取Google编程规范 O_o >_< o_O O_o ~_~ o_O 本教程详细记录了在 win10 环境中 ...
- 【JAVA今法修真】 第一章 今法有万象 百家欲争鸣
大家好,我是南橘,因为这段时间很忙,忙着家里的事情,忙着工作的事情,忙着考试的事情,很多时候没有那么多经历去写新的东西,同时,也是看了网上一些比较新颖的文章输出方式,自己也就在想,我是不是也可以这样写 ...
- DP笔记
这是一篇蒟蒻被大佬踩爆后写的笔记 套路 0.贪心(废话)(排序...) 1.dp预处理出要用的东西 2.两头同时dp 3.化简题目中本质相同的东西 转化模型 4.数学计算优化 5.分析题目数据考虑该从 ...
- [BUUCTF]PWN——0ctf_2017_babyheap
0ctf_2017_babyheap 附件 步骤: 例行检查,64位程序,保护全开 本地试运行一下,看看大概的情况,经典的堆题的菜单 main函数 add() edit() delete() show ...
- 主要视图展示(Project)
<Project2016 企业项目管理实践>张会斌 董方好 编著 有同学拿Excel做甘特图的(咳咳,我也做过),这行为,其实目的就是为了--消食-- 好吧,也是为了学习Excel中图表或 ...
- Sql Server 索引笔记
CREATE UNIQUE CLOSTERED INDEX Idx_phone ON teacher (t_phone DESC) WITH FILLFACTOR=30; 如果表中定义了主 ...
- android 基于dex的插件化开发
安卓里边可以用DexClassLoader实现动态加载dex文件,通过访问dex文件访问dex中封装的方法,如果dex文件本身还调用了native方法,也就间接实现了runtime调用native方法 ...
- host-manager does not exist or is not a readable directory
当tomcat启动出现这个错误时,按照如下步骤可以解决: 1.删掉F:\tomcat20111101\apache-tomcat-6.0.26\conf\Catalina目录下的localhost文件 ...
- JAVA中CountDownLatch的简单示例
public static void main(String[] args) throws InterruptedException { CountDownLatch latch =new Count ...
