JQgrid实现全表单元格编辑
1 jQuery("#baseWageDataValueGrid").jqGrid('setGridParam',{'cellEdit':true});
2
3 //修改所有td tabindex
4 var tdList = $('#baseWageDataValueGrid').find('td');
5 if(!!tdList && tdList.length>0){
6 $.each(tdList,function(i,o) {
7 $(o).attr('tabindex','1');
8 });
9 }
10 //依次发起单元格编辑,并保存
11 var list = jQuery("#baseWageDataValueGrid").getDataIDs();
12 var putList = [];
13 if(!!list && list.length>0) {
14 for(var i=list.length;;i-- ) {
15 var td = $('#baseWageDataValueGrid').find("td[tabindex='0']");
16 if(td.length>0) {
17 var put = {};
18 put.td = td;
19 put.input = td.get(0).children[0];
20 putList.push(put);
21 }
22 if(i>0) {
23 jQuery("#baseWageDataValueGrid").jqGrid('editCell',i,7, true);
24 } else {
25 break;
26 }
27 }
28 }
29 //还原加载后被删除 元素,提交元素事件
30 if(putList.length>0) {
31 $.each(putList,function(i,put) {
32 $(put.td).empty();
33 $(put.td.get(0).parentNode).addClass('edited');
34 $(put.td.get(0).parentNode).addClass('selected-row');
35 $(put.td.get(0).parentNode).addClass('active');
36 $(put.td).attr('tabindex','0');
37 $(put.td).addClass('edit-cell');
38 $(put.td).addClass('success');
39 $(put.td).append(put.input);
40 // 给单元格注册自定义事件
41 $(put.input).on('change',function(o,n) {
42 var _this = this;
43 var m = this.value;
44 var rowid= this.attributes['rowid'].value;
45 $.ajax({
46 url: __ctx+'/platform/performance/baseWageDataValue/updateSave.htm',
47 data:{id:rowid,value:m,itemId:$('#itemId').val()},
48 success:function (data) {
49 // 根据返回的数据版本ID判断是否重新加载数据
50 baseWageDataValue.saveResponse(data);
51 // //使还原的 元素与事件只能使用一次
52 // $(_this.parentNode).removeClass('success');
53 // $(_this.parentNode).removeClass('edit-cell');
54 // $(_this.parentNode.parentNode).removeClass('edited');
55 // $(_this.parentNode.parentNode).removeClass('selected-row');
56 // $(_this.parentNode.parentNode).removeClass('active');
57 // $(_this.parentNode).empty();
58 // //修改显示值
59 // jQuery("#baseWageDataValueGrid").jqGrid('setCell',rowid,7,m,false,false, true);
60 },
61 error:function () {
62 layer.msg("网络错误!");
63 }
64 })
65 });
66 });
67 }
68 //屏蔽原有编辑事件
69 jQuery("#baseWageDataValueGrid").jqGrid('setGridParam',{'cellEdit':false});
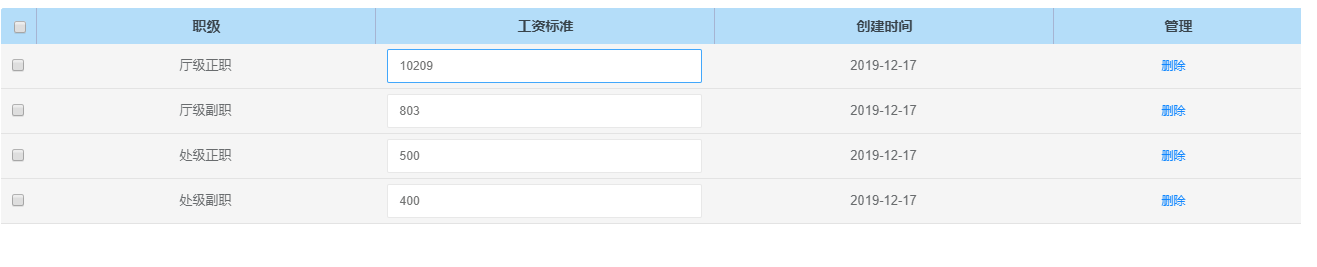
 将JS代码加入JQgrid 的gridComplete(加载完成后事件)中后,实现效果如下:
将JS代码加入JQgrid 的gridComplete(加载完成后事件)中后,实现效果如下:

JQgrid实现全表单元格编辑的更多相关文章
- jqGrid单元格编辑配置,事件及方法
转自 http://blog.csdn.net/xueshijun666/article/details/18151055 // var ret = $("#in_store_list_de ...
- 在Excel工作表单元格中引用当前工作表名称
在Excel工作表单元格中引用当前工作表名称 有多份Excel表格表头标题都为"××学校第1次拉练考试××班成绩表",由于工作表结构都是一样的,所以我每次都是复制工作表然后编辑修改 ...
- Bootstrap:Bootstrap_table第一篇:快速用bootstrap_table(支持参数)筛选并展示数据,固定表格前几列,实现表格单元格编辑
1.准备好css和js文件 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstr ...
- MFC List Control 控件添加单元格编辑,实现可编辑重写
在实现随机生成四则运算的个人项目中,目前已经完成基本功能,想要把程序变成一个Windows界面的程序.原本以为学习过MFC,应该很快就能完成.但是由于以前用的都是VC6.0,这次用了VS2010,稍微 ...
- sencha gridpanel 单元格编辑
{ xtype: 'gridpanel', region: 'north', height: 150, title: 'My Grid Panel', store: 'A_Test_Store', c ...
- Datagrid扩展方法InitEditGrid{支持单元格编辑}
//-----------------------------------------------------------------/******************************** ...
- Datagrid扩展方法onClickCell{easyui-datagrid-扩充-支持单元格编辑}
//-----------------------------------------------------------------/******************************** ...
- GridControl单元格编辑验证的方法
本文实例演示了DevExpress实现GridControl单元格编辑验证的方法,比较实用的功能,具体方法如下: 主要功能代码如下: /// <summary> /// 自定义单元格验证 ...
- 【ABAP系列】SAP ABAP 控制ALV单元格编辑后获取新的数值
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 控制ALV单元 ...
随机推荐
- Drools集成SpringBootStarter
1.说明 基于fast-drools-spring-boot-starter, 能够方便的将规则引擎Drools集成到Spring Boot, 基于前面介绍过的文章Drools集成SpringBoot ...
- MobaXterm远程连接Linux图形用户界面
目标: 在自己的Windows桌面打开运行在Linux上的firefox浏览器, 使用MobaXterm终端工具在命令行直接打开图像化界面. 工具: Windows: MobaXterm Linux: ...
- mongdb分片
实验环境 主机 IP 虚拟通道 centos1 192.168.3.10 vmnet8 centos2 ...
- Python_列表比较大小
比较原理 从第一个元素顺序开始比较,如果相等,则继续,返回第一个不相等元素得比较结果.如果所有元素比较均相等,则长的列表大,一样长则两列表相等. 示例 a = [5, 6, 3] b = [5, 4, ...
- sqlserver - 某字段数据为json串, 获取该json串里的值 的详细方法
1.前言 某字段的数据为json 但是我想只获取里面的某一个值,该怎么操作? 2.笔记 (1)用 JSON_VALUE(参数1,参数2)函数 ,有两个参数, (2)参数1 为 列名 ,参数2 为 js ...
- PowerShell 管道符之Select的使用方法【一】
之前我文章中我们略微提到过管道符的操作,但并不多,这篇主要讲解一下详细的使用方法 假设我们要对数组中的数字1-10中我想要从右往左换句话说就是从字符串最后一个字开始倒过来往前数截取6个子字符串时可以这 ...
- Typora中本地图片无法上传CSDN解决方案
解决方法 本地图片无法上传,我们可以选择使用在线免费图床 把想要使用的图先上传到图床后复制对应的MarkDown语句到typora即可 在这里,给大家推荐一个图床 [图床链接](Image Uploa ...
- Python与Javascript相互调用超详细讲解(2022年1月最新)(一)基本原理 Part 1 - 通过子进程和进程间通信(IPC)
TL; DR 适用于: python和javascript的runtime(基本特指cpython[不是cython!]和Node.js)都装好了 副语言用了一些复杂的包(例如python用了nump ...
- 《剑指offer》面试题45. 把数组排成最小的数
问题描述 输入一个正整数数组,把数组里所有数字拼接起来排成一个数,打印能拼接出的所有数字中最小的一个. 示例 1: 输入: [10,2] 输出: "102" 示例 2: 输入: ...
- Centos7下,Docker的安装与使用
一.Docker Install 1.卸载旧的版本 yum remove docker \ docker-client \ docker-client-latest \ docker-common \ ...
