人生第一个扩展——Github1s
1 灵感
某天看到了一个叫github1s的仓库:

基于Node.JS、Yarn、Python等技术栈,在github.com上面加上“一秒”,也就是github1s.com,就能在VSCode中打开该仓库,非常好用。
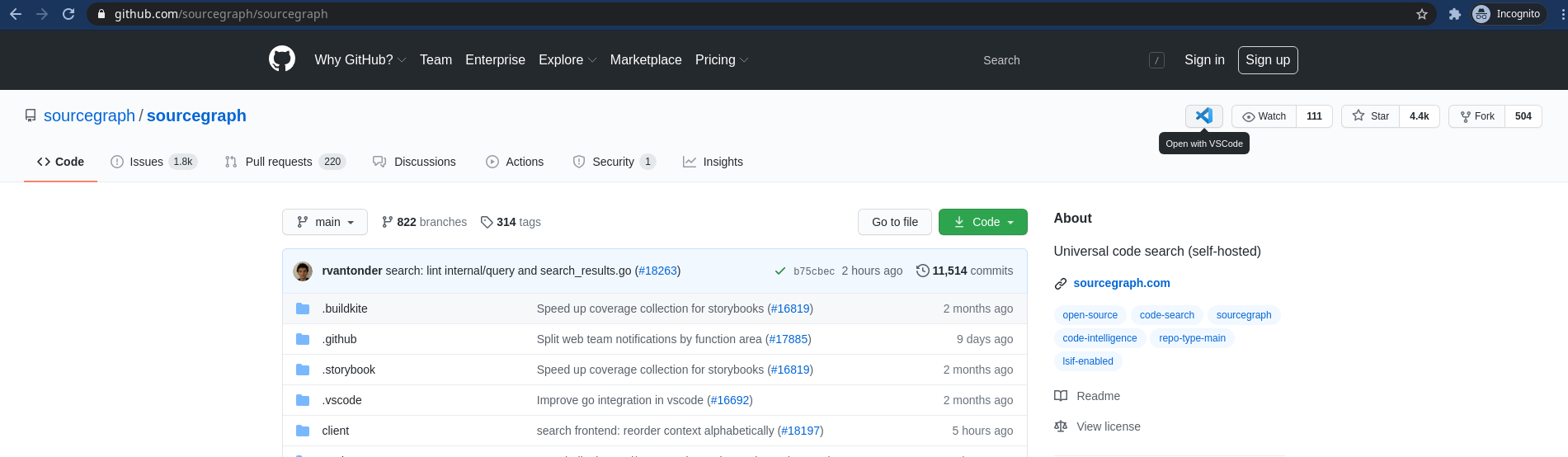
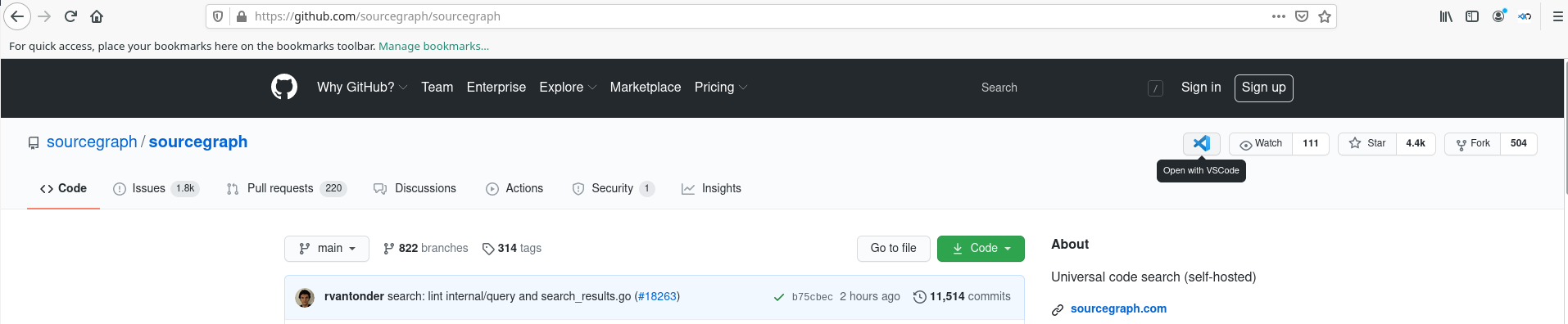
同时笔者安装有一个叫Sourcegraph的扩展,就是下面这个:

用过的同学都知道这个扩展是干嘛的,于是笔者就想类似的在这个扩展旁边加一个超链接的扩展直接打开github1s.com,效果图已经在上面了,点击那个VSCode的图标就可以直接打开。
2 动手
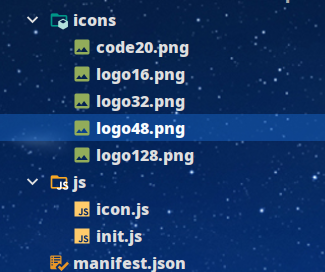
由于笔者并没有扩展开发的经验,因此先去看了一下Chrome扩展开发的文档并留下了一篇基础教程博客,然后就可以开始动手了,项目结构如下:

3 图标
关于图标,其实是花了一点时间的,比如,受到该仓库的影响,一开始定的图标是下面这样子的:

然后想了一下好像不太对劲,就改成了这样子的:

至于在扩展管理中显示的图片,改成了一个比较简单的:

这样图标的问题就解决了。
4 显示
下一步就是添加功能到扩展中并且让其显示在Sourcegraph的旁边,首先manifest.json如下:
{
"name": "Github1s",
"description": "One second to read GitHub code with VS Code.(https://github.com/conwnet/github1s)",
"version": "1.0",
"manifest_version": 3,
"content_scripts": [{
"matches": ["https://github.com/*/*"],
"js": ["/js/icon.js","/js/init.js"]
}],
"action": {
"default_icon": {
"16": "/icons/logo16.png",
"32": "/icons/logo32.png",
"48": "/icons/logo48.png",
"128": "/icons/logo128.png"
}
},
"icons": {
"16": "/icons/logo16.png",
"32": "/icons/logo32.png",
"48": "/icons/logo48.png",
"128": "/icons/logo128.png"
}
}
解释一下content_scripts,当匹配到matches中的URL时,便会自动执行js里面的脚本,先来看一下init.js,这个脚本的作用就是添加把图标添加到Sourcegraph的旁边:
let list = document.getElementsByClassName("pagehead-actions")
if (list.length > 0) {
list = list[0]
const li = document.createElement('li')
const a = document.createElement('a')
a.href = 'https://github1s.com/' + window.location.href.split('github.com')[1]
a.target = '_black'
a.className = 'btn btn-sm tooltipped tooltipped-s'
a.style.height = '28px'
a.style.paddingBottom = '0'
a.style.paddingTop = '2px'
a.innerHTML = base64Logo
a.setAttribute('aria-label','Open with VSCode')
li.append(a)
list.insertBefore(li, list.getElementsByTagName("li")[0])
}
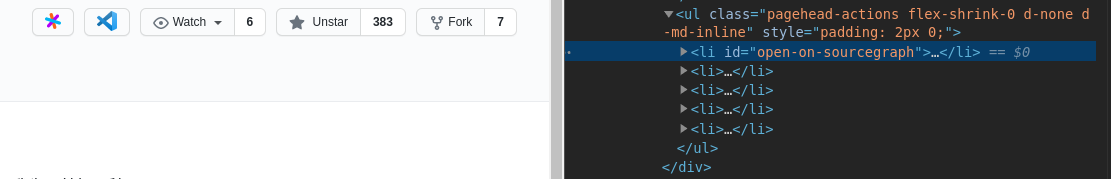
因为看了一下这里的代码:

就是一个<ul>包含<li>,于是就手动添加了一个<li>,里面包含一个<a>,加上样式、超链接以及一个叫ariaLabel的属性,这个属性会在光标悬浮的时候显示:


这样功能就实现了,剩下的问题就是图标的显示,因为不能直接插入图片:
a.innerHTML = '<img src="/icons/code20.png">'
因为这样会被解析成:
<img src="https://github.com/icons/code20.png">
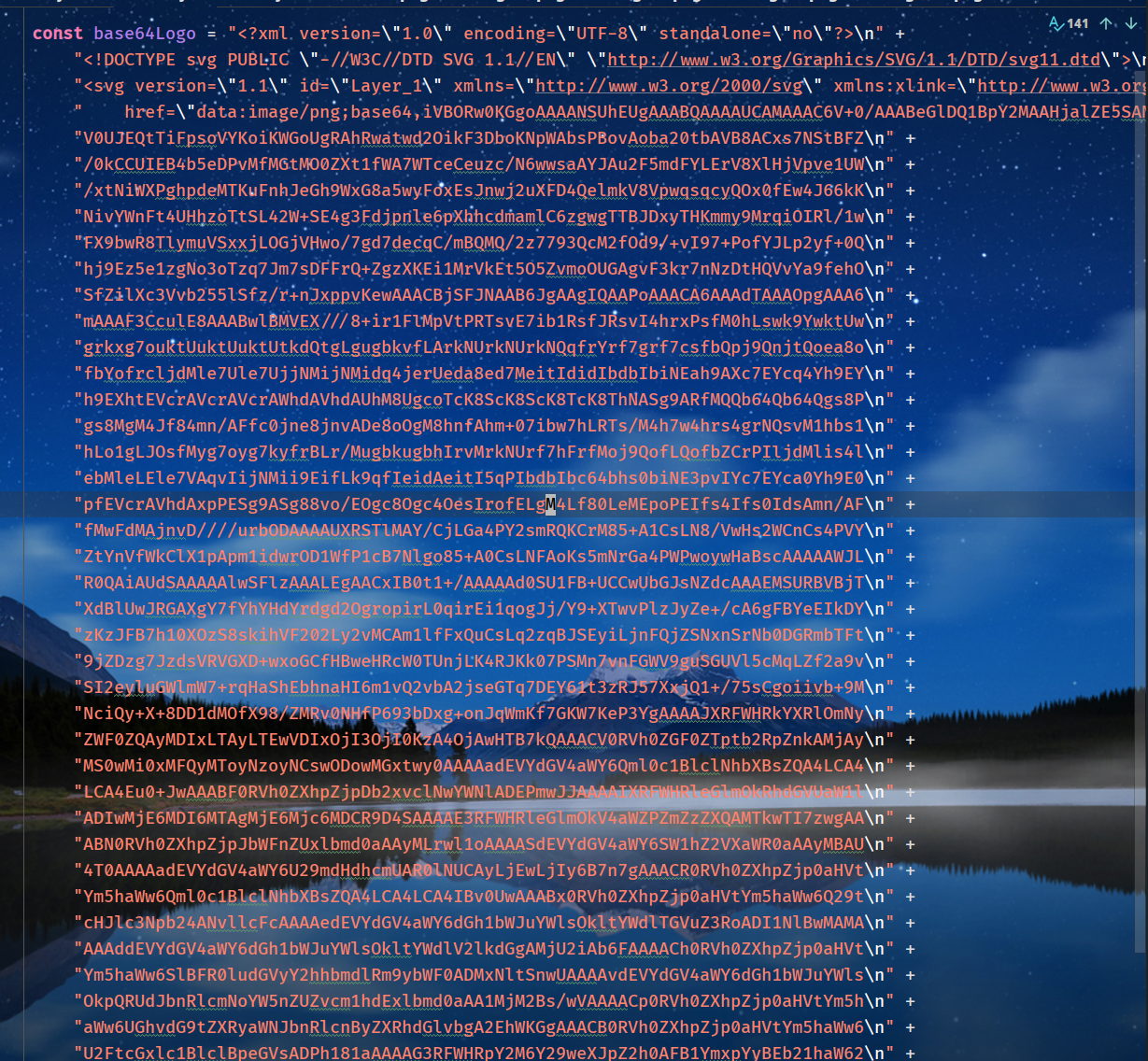
另外也考虑到缩放的问题,因此采用了base64+svg显示:

这样扩展就开发完成了。
5 测试
测试环境:
Chrome 88.0.4324.150Chromium 88.0.4324.150Brave 1.19.92FireFox 85.0.1
安装的时候开启开发者模式,选择Load unpacked即可。火狐的话打开about:debugging#/runtime/this-firefox,选择Load Temporary Add-on,接着选择manifest.json即可。
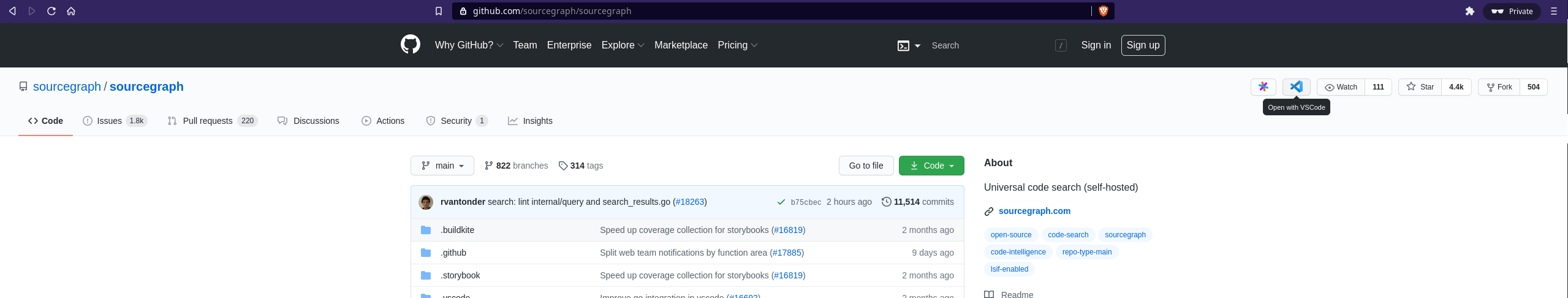
Brave测试:

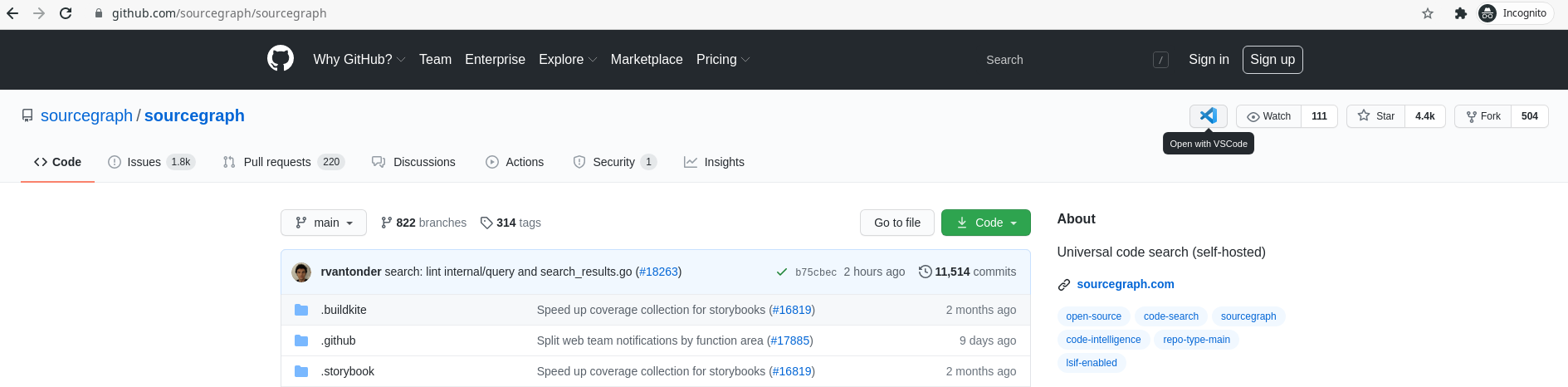
Chrome测试:

Chromium测试:

FireFox测试失败,因为目前版本(85.0.1)不支持Manifest V3,只支持Manifest V2,修改为V2版本后成功:

6 关于FireFox
上面也说了目前FireFox不支持Manifest V3版本,因此如果需要使用Manifest V2版本,两者比较可以参考官方文档。
7 发布
发布很简单,扩展管理页面选择Pack Extension即可。
如果需要发布到Chrome Web Store,需要注册成为Chrome网上应用商店开发者,可以参考官方文档。
8 源码
人生第一个扩展——Github1s的更多相关文章
- PHP开发第一个扩展
首先声明:我们要构建的是扩展或者模块名为hello_module.该模块提供一个方法:hello_word. 一.PHP环境的搭建 1)一般使用源码包编译安装,而不是binary包安装.因为使用PHP ...
- PHP扩展开发:第一个扩展
在上一篇文章<PHP扩展开发:安装PHP>我们已经将开发PHP扩展的PHP环境安装成功,那么接下来采用最简单直接的方式创建第一个扩展. 我们先假设业务场景,是需要有这么一个扩展,提供一个叫 ...
- 关于windows下基于php7.0.2下编写的第一个扩展
网上的教程是比较多的,但是基于php7+windows的教程非常之少,通过几天的摸索及参考很多资料,终于发现如下可以运行. php7要求使用vc2015,同时安装sdk,我使用的是8.1的window ...
- PHP扩展开发01:第一个扩展【转】
我们先假设业务场景,是需要有这么一个扩展,提供一个叫ccvita_string的函数,他的主要作用是返回一段字符.(这个业务场景实在太假,大家就这么看看吧)对应的PHP代码可能是这样: functio ...
- PHP扩展开发01:第一个扩展
我们先假设业务场景,是需要有这么一个扩展,提供一个叫ccvita_string的函数,他的主要作用是返回一段字符.(这个业务场景实在太假,大家就这么看看吧)对应的PHP代码可能是这样: functio ...
- 人生第一场CTF的解题报告(部分)
解题报告 濮元杰部分: 王者归来: 120 场景 小王入职了一段时间,最近有点无聊.Web安全项目不多,白天看着其他项目组的同事忙得热火朝天,小王有点坐不住了,这也许是新人都会有的想法,乐于助人.想到 ...
- 毕业两年半,入手人生第一款macbook pro
当程序员入手第一款macbook 大家好,我是灰大狼,你们可以叫我灰狼.大狼.甚至是小灰灰. 接下来我主要跟大家分享下作为程序员的我,刚入手一款mac的使用心得. 背景 做程序员三年了,一直用的都是w ...
- 人生第一篇博客 , 当然是经典的 "Hello World"
package com.cqvie.Hello; public class FirstDemo { public static void main(String[] args) { System. ...
- 人生第一场组队赛---2014.8 zju monthly
暑期集训中段就组了队,不过一直没机会打比赛 昨天kitkat突然发现了zju要搞月赛,我想了一下题目对于我这种渣实在是有点难,于是想到干脆打一次组队赛吧,跟队友商量了一下也同意了 12点---17点 ...
随机推荐
- django学习-9.windows系统安装mysql8教程
1.前言 mysql是最流行的关系型数据库管理系统之一,我们可以在本地windows环境下搭建一个mysql的环境,便于学习. 当前我采取的搭配是: windows7(window8和window10 ...
- 宝塔面板配置Let's Encrypt证书自动续签失效及解决方案
一.背景小故事 笔者手里有个朋友交给我去日常运维项目是PHP+微信小程序,部署在Linux系统上. 这个项目是用宝塔面板去进行日常的可视化运维管理,用起来蛮香的. 如不清楚宝塔的同学,可以自行了解,这 ...
- List转String数组 collection.toArray(new String[0])中new String[0]的语法解释
Collection的公有方法中,toArray()是比较重要的一个. 但是使用无参数的toArray()有一个缺点,就是转换后的数组类型是Object[]. 虽然Object数组也不是不能用,但当你 ...
- vue:表格中多选框的处理
效果如下: template中代码如下: <el-table v-loading="listLoading" :data="list" element-l ...
- Go | Go 结合 Consul 实现动态反向代理
Go 结合 Consul 实现动态反向代理 代理的核心功能可以用一句话概括:接受客户端的请求,转发到后端服务器,获得应答之后返回给客户端. Table of Contents 反向代理 实现逻辑 Go ...
- 小公举comm,快速比较两个排序文件
前言 我们经常会有需求比较一个文件里的内容是否在另一个文件存在.假如我有一份监控列表的IP写入在了file1,我所有的机器IP写入在了file2,我要找出还有哪些机器没有在监控列表.以前的做法是写个两 ...
- Elasticsearch常用API
Note:以下API基于ES 5x,6x/7x可能略有不同,具体查看官方文档 ES常用API # 查看集群node curl "http://localhost:9200/_cat/node ...
- arch 安装笔记
arch- 第一次装archLinux时,照着别人的安装教程来安装,由于不懂有些命令的意思,装了好几次才成功,这次趁着热乎,把安装的步骤写下来,为自己踩踩坑(桌面是xfce,下面也有换桌面的方法,我第 ...
- 【Azure Redis 缓存】Azure Redis 功能性讨论二
继承上一次讨论了Azure Redis的可用性,可靠性,稳定性,安全性,监控方面的九大功能点.详情可回顾文章:[Azure Redis 缓存]Azure Redis功能性讨论 这次我们继续讨论Azur ...
- css 超过一行省略号
//超过一行省略号 overflow: hidden; white-space: nowrap; text-overflow: ellipsis; //超过两行省略号 overflow: hidden ...
