Vue之性能调优
打包优化
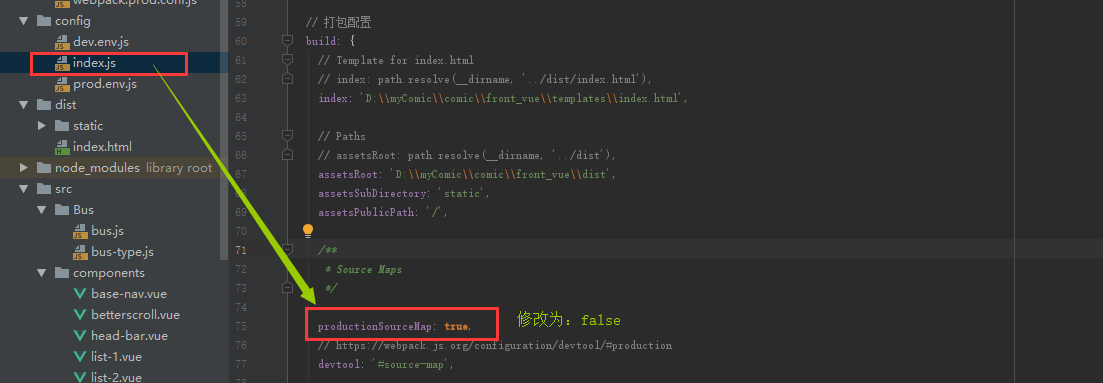
1. 屏蔽 sourceMap
sourceMap作用:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
在config目录的index.js文件的build对象中将 productionSourceMap修改为false

2. 对项目代码中的 js/css/svg(*.ico)文件进行gzip压缩(需要浏览器及后端支持)
productionGzip作用:对 js、css文件进行压缩,对于svg、ico、bmp文件进行压缩,对png、jpg、jpeg无压缩效果
需要安装依赖:需要对compress-webpack-plugin支持,所以需要通过 npm install --save-dev compression-webpack-plugin
配置:1. 在config目录的index.js文件的build对象中将 productionGzip 设置为 true
2. 在 productionGzipExtensions: ['js', 'css'] 中进行设置需要进行压缩的文件格式
3. 对路由组件进行懒加载
优点:按需加载,减少首屏加载速度
缺点:会产生多个js文件,会导致进行多次http请求,项目较大时会产生多余的额外消耗
源码优化:
1. v-if与v-show的使用
2. item设置唯一值
3. 减少watch数据
4. 细分组件
5. 懒加载(vue-lazyload)
用户体验优化
1. better-click防止iphone点击延迟
2. 骨架屏加载:防止页面闪屏和跳动
3. 添加菊花loading
Vue之性能调优的更多相关文章
- 小程序组件化框架 WePY 在性能调优上做出的探究
作者:龚澄 导语 性能调优是一个亘古不变的话题,无论是在传统H5上还是小程序中.因为实现机制不同,可能导致传统H5中的某些优化方式在小程序上并不适用.因此必须另开辟蹊径找出适合小程序的调估方式. 本文 ...
- 业务系统请求zabbix图表性能调优
性能调优实践 性能调优实践 背景 问题分析 后端优化排查 前端优化排查 后端长响应排查 zabbix server 优化 总结 背景 用 vue.js 的框架 ant-design vue pro 实 ...
- web前端性能调优
最近2个月一直在做手机端和电视端开发,开发的过程遇到过各种坑.弄到快元旦了,终于把上线了.2个月干下来满满的的辛苦,没有那么忙了自己准备把前端的性能调优总结以下,以方便以后自己再次使用到的时候得于得心 ...
- [网站性能2]Asp.net平台下网站性能调优的实战方案
文章来源:http://www.cnblogs.com/dingjie08/archive/2009/11/10/1599929.html 前言 最近帮朋友运营的平台进行了性能调优,效果还不错, ...
- Asp.net平台下网站性能调优的实战方案(转)
转载地址:http://www.cnblogs.com/chenkai/archive/2009/11/07/1597795.html 前言 最近帮朋友运营的平台进行了性能调优,效果还不错,所以写出来 ...
- 第0/24周 SQL Server 性能调优培训引言
大家好,这是我在博客园写的第一篇博文,之所以要开这个博客,是我对MS SQL技术学习的一个兴趣记录. 作为计算机专业毕业的人,自己对技术的掌握总是觉得很肤浅,博而不专,到现在我才发现自己的兴趣所在,于 ...
- sqlserver性能调优第一步
相信不少的朋友,无论是做开发.架构的,还是DBA等,都经常听说“调优”这个词.说起“调优”,可能会让很多技术人员心头激情澎湃,也可能会让很多人感觉苦恼,不知道如何入手.当然,也有很多人对此不屑一顾,因 ...
- JavaScript:内存泄露、性能调优
1.在进行JS内存泄露检查之前,先要了解JS的内存管理: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Memory_Manageme ...
- hadoop 性能调优与运维
hadoop 性能调优与运维 . 硬件选择 . 操作系统调优与jvm调优 . hadoop运维 硬件选择 1) hadoop运行环境 2) 原则一: 主节点可靠性要好于从节点 原则二:多路多核,高频 ...
随机推荐
- 【LeetCode】883. Projection Area of 3D Shapes 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 数学计算 日期 题目地址:https://leetc ...
- Fast Matrix Operations(UVA)11992
UVA 11992 - Fast Matrix Operations 给定一个r*c(r<=20,r*c<=1e6)的矩阵,其元素都是0,现在对其子矩阵进行操作. 1 x1 y1 x2 y ...
- codeforce 595B-Pasha and Phone(数学)
今天补题,昨天是我太猖狂了,在机房吹牛,然后说着说着忘了时间,后来楼长来了,我们走了,CF没打成. 不扯了,下面说题: 题目的意思是给你n和k, n代表最后得出的号码有n为,然后k能被n整除,就是把n ...
- 理解HTTP协议中的multipart/form-data
前提 之前在写一个通用HTTP组件的时候遇到过媒体(Media)类型multipart/form-data的封装问题,这篇文章主要简单介绍一下HTTP协议中媒体类型multipart/form-dat ...
- 用户线程&&守护线程
守护线程是为用户线程服务的,当一个程序中的所有用户线程都执行完成之后程序就会结束运行,程序结束运行时不会管守护线程是否正在运行,由此我们可以看出守护线程在 Java 体系中权重是比较低的.当 ...
- [opencv]求像素范围中最大值与最小值
double minv = 0.0, maxv = 0.0; double* minp = &minv; double* maxp = &maxv; minMaxIdx(channel ...
- [opencv]建立纯色图
1.建立纯白图片,指定大小 250*250为图片的宽高,可自己设置. Mat white = cv::Mat(250,250,CV_8UC3,Scalar(255,255,255)); 2.建立纯黑图 ...
- 单芯片替代PS176 DP转HDMI 4K60HZ DP转HDMI2.0转换芯片CS5263
PS176是一个显示端口 (DP)至HDMI 2.0视频接口转换器适用于需要视频协议转换的电缆适配器.电视接收器.监视器和其他应用.它将接受任何显示端口输入格式,包括DP 1.1a.dp1.2a.dp ...
- Android物联网应用程序开发(智慧园区)—— 设置传感器阈值对话框界面
效果图: 自定义对话框布局: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xml ...
- docker学习:docker安装
Centos7 安装docker 下载安装 yum install docker-ce 启动docker systemctl start docker 创建并编写镜像加速文件 vim /etc/doc ...
