Webpack之 webpack-dev-server 中的 contentBase配置及作用
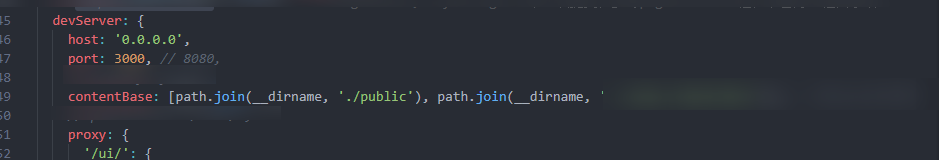
contentBase:主要是指定静态资源的根目录的。

Webpack之 webpack-dev-server 中的 contentBase配置及作用的更多相关文章
- 在ubuntu server中安装和配置docker
经过一段时间针对不同版本的学习,现在总结当前最新的安装配置过程(应该也是比较简单的) 如果不清楚什么是docker,请参考 https://www.docker.com/ 准备工作 建议在安装之前运行 ...
- nginx server中的server_name配置的域名在客户机上无法访问
nginx配置如下: nginx.conf: #user nobody; worker_processes 2; #error_log logs/error.log; #error_log logs/ ...
- SQL Server 中各个系统表的作用
来源:http://www.hoky.org/blog/ sysaltfiles 主数据库 保存数据库的文件syscharsets 主数据库 字符集与排序顺序sysconfigures 主数据库 配置 ...
- SQL Server中各个系统表的作用
sysaltfiles 主数据库 保存数据库的文件 syscharsets 主数据库 字符集与排序顺序 s ...
- 分页插件pagehelper ,在sql server 中是怎么配置的
<configuration> <plugins> <!-- com.github.pagehelper为PageHelper类所在包名 --> <plugi ...
- Android中Is library配置的作用
在Android开发中如果用eclipse开发的话,在配置的时候会有一个选项,Is library一直没有研究明白,经过上网查找,有人归纳了用法,归纳的很好作为保留.解决了我多个项目共享资源的好方法. ...
- 解决新版本webpack vue-cli生成文件没有dev.server.js问题
新版本webpack生成的dev.server.js 在webpack.dev.conf.js中 webpack.dev.conf.js const axios = require('axios') ...
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
随机推荐
- 【LeetCode】722. Remove Comments 解题报告(Python)
[LeetCode]722. Remove Comments 解题报告(Python) 标签: LeetCode 题目地址:https://leetcode.com/problems/remove-c ...
- 【LeetCode】662. Maximum Width of Binary Tree 解题报告(Python)
[LeetCode]662. Maximum Width of Binary Tree 解题报告(Python) 标签(空格分隔): LeetCode 题目地址:https://leetcode.co ...
- 1114 - Easily Readable
1114 - Easily Readable PDF (English) Statistics Forum Time Limit: 2 second(s) Memory Limit: 32 MB ...
- InfoGAN
目录 概 主要内容 Chen X., Duan Y., Houthooft R., Schulman J., Sutskever I., Abbeel P. InfoGAN: Interpretabl ...
- Orthogonal Convolutional Neural Networks
目录 概 主要内容 符号说明 的俩种表示 kernel orthogonal regularization orthogonal convolution Wang J, Chen Y, Chakrab ...
- BP网络简单实现
目录 BP算法的简单实现 Linear 全连接层 ReLu MSELoss 交叉熵损失函数 BP算法的简单实现 """ BPnet 简易实现 约定输入数据维度为(N, i ...
- NFS 部署
目录 NFS 部署 NFS简介 NFS应用 NFS工作流程图 NFS部署 服务端 客户端 测试NFS文件同步功能 NFS配置详解 NFS部分参数案例 统一用户 搭建考试系统 搭建步骤 配合NFS实现文 ...
- JUC之集合中的线程安全问题
集合线程安全问题 JDK Version:9 首先说下集合线程安全是什么:当多个线程对同一个集合进行添加和查询的时候,出现异常错误. 复现例子: package com.JUC; import jav ...
- 制作登录页面,点击键盘的 Enter 键或者单击“登录”按钮,验证用户输入的邮箱和密码是否正确
查看本章节 查看作业目录 需求说明: 制作登录页面 点击键盘的 Enter 键或者单击"登录"按钮,验证用户输入的邮箱和密码是否正确 实现思路: 准备登录的静态页面 在页面中嵌入脚 ...
- Linux 使用 tail 命令查看文件内容
使用方法: $ tail --help 用法:tail [选项]... [文件]... 以标准输出的形式打印文件的最后10行内容: 如果不指定文件,或者文件为"-",则从标准输入中 ...
