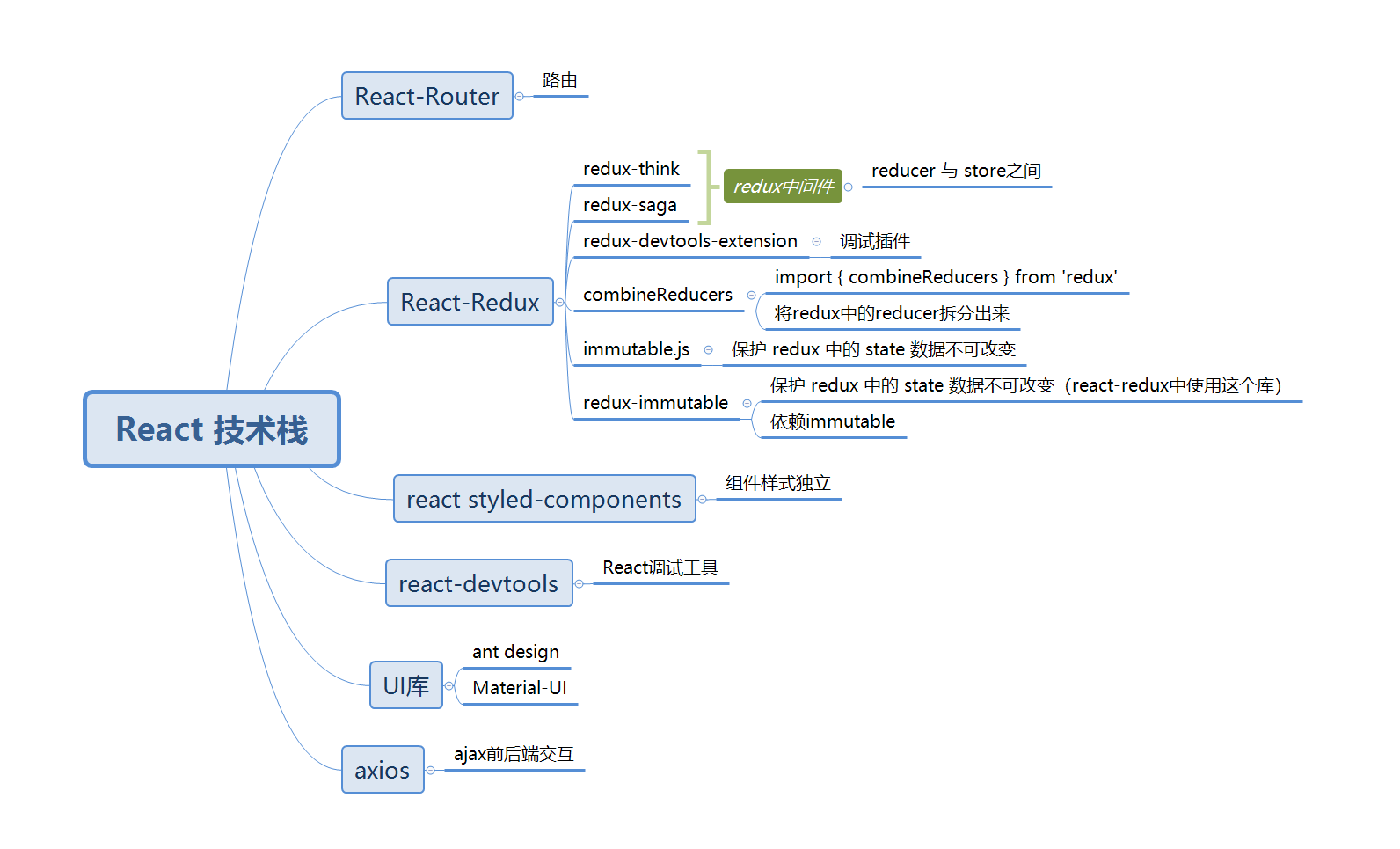
React之常用技术栈

· react-redux:https://www.cnblogs.com/jingxuan-li/p/12439181.html
· react-router-dom:https://www.cnblogs.com/jingxuan-li/p/12500266.html
React之常用技术栈的更多相关文章
- React.js 常用技术要点
最近在公司的一个移动端WEB产品中使用了React这个框架(并不是React-Native),记录一下在开发过程中遇到的各种问题以及对应的解决方法,希望能对读者有所帮助. React原则 React不 ...
- Spring 5.x 、Spring Boot 2.x 、Spring Cloud 与常用技术栈整合
项目 GitHub 地址:https://github.com/heibaiying/spring-samples-for-all 版本说明: Spring: 5.1.3.RELEASE Spring ...
- 用react系列技术栈实现的demo整合系统
引子 学生时代为了掌握某个知识点会不断地做习题,做总结,步入岗位之后何尝不是一样呢?做业务就如同做习题,如果‘课后’适当地进行总结,必然更快地提升自己的水平. 由于公司采用的react+node的技术 ...
- 一个基于React整套技术栈+Node.js的前端页面制作工具
pagemaker是一个前端页面制作工具,方便产品,运营和视觉的同学迅速开发简单的前端页面,从而可以解放前端同学的工作量.此项目创意来自网易乐得内部项目nfop中的pagemaker项目.原来项目的前 ...
- 重谈react优势——react技术栈回顾
react刚刚推出的时候,讲react优势搜索结果是几十页. 现在,react已经慢慢退火,该用用react技术栈的已经使用上,填过多少坑,加过多少班,血泪控诉也不下千文. 今天,再谈一遍react优 ...
- react技术栈实践(2)
本文来自网易云社区 作者:汪洋 这时候还没完,又有两个问题引出来了. 按照上面的配置,第三方库 antd 竟然也被编译了,导致样式失败. react中,一旦包裹了子组件,子组件没办法直接使用 styl ...
- webpack+babel+react+antd技术栈的基础配置
webpack+babel+react+antd技术栈的基础配置 前段时间使用webpack+babel+react+antd做了一套后台管理系统,刚开始被一大堆的新知识压的喘不过气来,压力挺大的.还 ...
- SignalR 在React/GO技术栈的生产应用
哼哧哼哧半年,优化改进了一个运维开发web平台. 本文记录SignalR在react/golang 技术栈的生产小实践. 1. 背景 有个前后端分离的运维开发web平台, 后端会间隔5分钟同步一次数据 ...
- 一个人的 ClojureScript 技术栈
作者:题叶链接:https://zhuanlan.zhihu.com/p/24425284来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处.今天(昨天)分享完关于 Cloj ...
随机推荐
- 【感悟】观《BBC彩色二战纪录片》有感
2020年7月2日到3日我看了纪录片,以下是我的一些感悟 1.作为进攻者,无论大事还是小事都需要一鼓作气做完,以免留给对手喘息的机会.(指:未消灭) 2.作为防守者,要有顽强抵抗的精神,但要保留撤退的 ...
- Distillation as a Defense to Adversarial Perturbations against Deep Neural Networks
目录 概 主要内容 算法 一些有趣的指标 鲁棒性定义 合格的抗干扰机制 Nicolas Papernot, Patrick McDaniel, Xi Wu, Somesh Jha, Ananthram ...
- 利用数学软件Mathematica的三维图像进行建模
前言 最近在使用Mathematica进行二元函数的图像绘制,在导出图像选项中看到了obj,maya等三维格式.其实很早之前我就有过这样的想法,但之前使用的是matlab作图,无法导出三维格式.那么废 ...
- Java程序设计基础笔记 • 【第4章 条件结构】
全部章节 >>>> 本章目录 4.1 条件结构 4.1.1 程序流程控制 4.1.2 单分支if结构 4.1.3 双分支if结构 4.1.4 实践练习 4.2 多重条件结 ...
- JavaScript交互式网页设计 • 【第3章 JavaScript浏览器对象模型】
全部章节 >>>> 本章目录 3.1 浏览器对象模型 3.1.1 浏览器对象模型 3.2 window 对象 3.2.1 window 对象的常用属性及方法 3.2.2 使 ...
- playwright--自动化(二):过滑块验证码 验证码缺口识别
前两天需要自动化登录一个商城的后台 用的是playwright 没有用selenium 中间出了一个滑块验证 现阶段playwright教程不是太多,自己做移动的时候各种找,费劲巴拉的.现在自己整出来 ...
- [数据结构]FHQ-Treap
前言(个人评价FHQ-Treap) 这是一个巨佬(名叫范浩强)在冬令营交流的时候提出的数据结构(FHQ:\(\text{你干嘛非要旋转呢?Think Functional!}\))(可以看出FHQ大佬 ...
- PHP 开启 Opcache 功能提升程序处理效率
简介 Opcache 的前生是 Optimizer+ ,它是 Zend 开发的 PHP 优化加速组件.Optimizer+ 将 PHP 代码预编译生成的脚本文件 Opcode 缓存在共享内存中供以后反 ...
- 初识python: xlsxwriter 将数据写入Excel
使用 xlsxwriter 模块将数据写入excel . #!/user/bin env python # author:Simple-Sir # time:2020/9/24 12:51 # 使用 ...
- Django_环境配置(一)
一.安装Django # 在CMD中运行 pip install django # 查看djangp版本 python manage.py version 二.创建项目 # 在CMD中运行django ...
